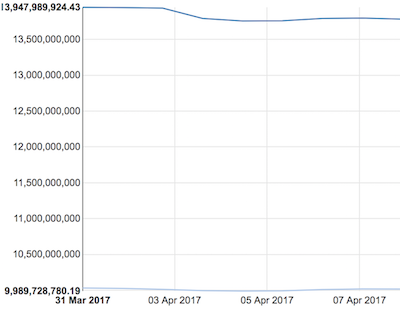
如何在nvd3 lineChart y轴中使用测井标度?我正在绘制这些包含大量数字的系列:
ydata1 = [13947989924.43, 13944328607.2, 13936012870.52, 13792849748.97, 13756681531.69]
ydata2 = [10031442377.14, 10026457857.22, 10013108551.11, 9995581772.15, 9989728780.19]

因为y轴不是从0开始的,所以ydata1和ydata2看起来很远.如何调整这一点,并使用日志比例尺代替?
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-05-18 11:30:49
我的NVD3有点生疏,但我想我能帮上忙。
您的系列也将与日志标度(如您所建议的)相去甚远,这正是NVD3空间的方式,因此改变轴的域将有所帮助。可以更改y轴的缩放类型和域,如下所示:
创建的日志轴如下所示:
chart.yScale( d3.scale.log() );您可以这样设置基座:
chart.yScale( d3.scale.log().base(2) );还可以使用以下方法强制y域包含特定范围(请记住,“日志标度必须具有完全为正的或完全为负的域;域不得包含或交叉为零。”(d3文档)):
chart.forceY([1000000000,50000000000]);这可能有助于您将数据从顶部和底部边缘的中心。我不知道有任何NVD3方法允许您自动这样做,但是您可以根据数据集中的最大值/最小值动态地设置这些值。
下面的代码段为y轴使用了一个日志缩放和一个强制域:
var chart;
var data;
nv.addGraph(function() {
chart = nv.models.lineChart()
.x(function (d) { return d.x; })
.options({showYAxis: true})
.forceY([1000000000,50000000000]);
data = [{
key: 1,
values: [{x:1, y:13947989924},{x:2,y:13944328607},{x:3,y:13936012870}, {x:4,y:13792849748},{x:5,y:13756681531}]
},{
key: 2,
values: [{x:1, y:10031442377},{x:2,y:10026457857},{x:3,y:10013108551}, {x:4,y:9995581772},{x:5,y:9989728780}]
}]
chart.yScale( d3.scale.log() );
d3.select('#chart').append('svg')
.datum(data)
.call(chart);
nv.utils.windowResize(chart.update);
return chart;
});#chart svg {
width: 500px;
height: 300px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/nvd3/1.8.5/nv.d3.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/nvd3/1.8.5/nv.d3.css" rel="stylesheet" type="text/css">
<div id="chart"></div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/44051650
复制相关文章

















