使用铬设备响应布局调试-工具栏和媒体查询
提问于 2017-05-30 06:46:59
我试图用html和css为我的应用程序编写一个登录表单。在我的css中,我使用@media-queries:
@media (max-width: 767px){
body {
font-size: 25px;
}
... and some more
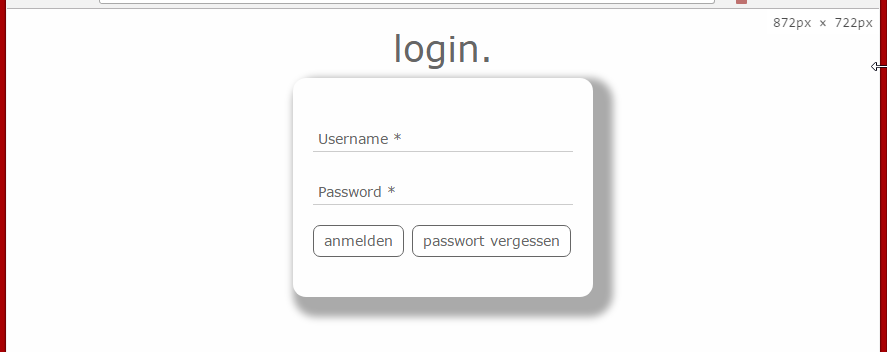
}因此,在超过767 in的分辨率中,它看起来如下:

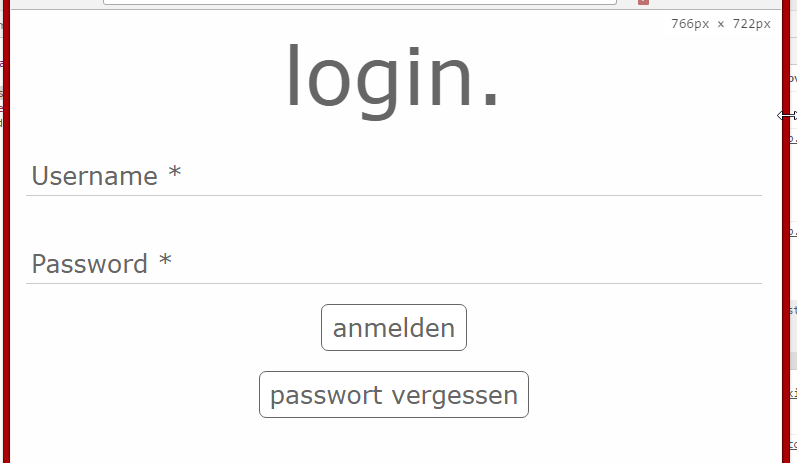
当我调整到低于767 box的分辨率时,它看起来像这样(都更大了,没有带阴影的框等等):

然后,我切换到中的设备视图

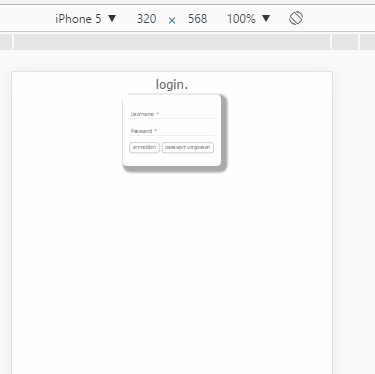
我切换到iPhone 5,其分辨率为width:320px和height:568px,其结果如下(就像大于767 to的那样):

这个结果不应该比767‘t低吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-05-30 06:54:30
在头脑中添加viewport标记,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0">关于视口的更多信息:
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/44265435
复制相关文章












