Google dataLayer标记管理器无法识别
提问于 2017-07-14 15:30:14
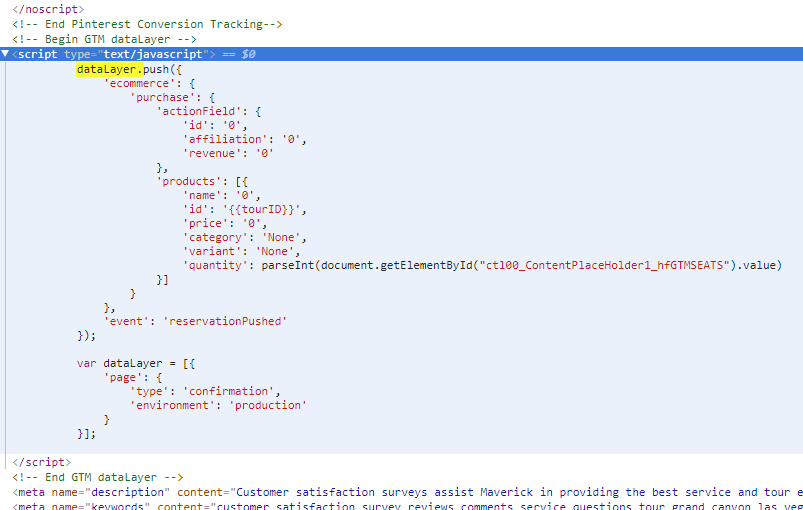
请帮帮忙。我正在尝试使用GTM dataLayer来跟踪我的销售确认页面上的采购情况。我添加了dataLayer,它位于GTM容器代码段之上,但是数据层完全不被Google所识别。就好像它不存在于页面上。为什么?您可以在源代码中看到,所有内容都是正确格式化的:视图源:http://www.maverickhelicopter.com/survey.aspx,但是GTM预览工具甚至不承认数据层的存在。GTM预览工具的截图
回答 1
Stack Overflow用户
发布于 2017-07-17 05:49:25
问题是,在定义dataLayer.push的GTM代码段之前调用dataLayer()函数。如您的页面所示:

您必须在定义dataLayer.push之后或在GTM代码片段之后移动dataLayer。这真的取决于你什么时候想启动你的"reservationPushed“事件。例如,如果将推送功能包含在头部:
dataLayer = [{
'page': {
'type': 'confirmation',
'environment': 'production'
}
}];
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': '0',
'affiliation': '0',
'revenue': '0'
},
'products': [{
'name': '0',
'id': '{{tourID}}',
'price': '0',
'category': 'None',
'variant': 'None',
'quantity': parseInt(document.getElementById("ctl00_ContentPlaceHolder1_hfGTMSEATS").value)
}]
}
},
'event': 'reservationPushed'
});"reservationPushed“事件将在页面视图之前触发。
或者,您可以将整个push函数移动到GTM代码段下面,以在页面视图之后触发事件。只是不要犯移动dataLayer变量的错误,这是按照开发人员指南:https://developers.google.com/tag-manager/devguide的正确位置
因此,您的选择之一就是将代码构建为这样的结构:
<html>
...
<script>
dataLayer = [{
'page': {
...
}
}];
</script>
...
<!-- Google Tag Manager -->
...
<!-- End Google Tag Manger -->
<script>
dataLayer.push({
'ecomerce': {
...
}
</script>
...
</html>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45112910
复制


![[javaSE] GUI(打开文件对话框)](https://ask.qcloudimg.com/http-save/yehe-2504969/0fa3njab03.jpeg)