中间覆盖中div内容在顶部div底部和底部div顶部垂直叠加。
中间覆盖中div内容在顶部div底部和底部div顶部垂直叠加。
提问于 2017-07-14 21:20:55
假设我有3个div元素,包装在一个文章元素中。看起来会是这样的:
<article>
<div class="thumbnail-img">
<img src="the_source.jpg">
</div>
<div class="avatar">
<img src="the_avatar.jpg">
</div>
<div class="content">
<p>This is some content!</p>
</div>
</article>现在,我想让中产阶级的“阿凡达”在“拇指”和“内容”div之间垂直和水平地居中。
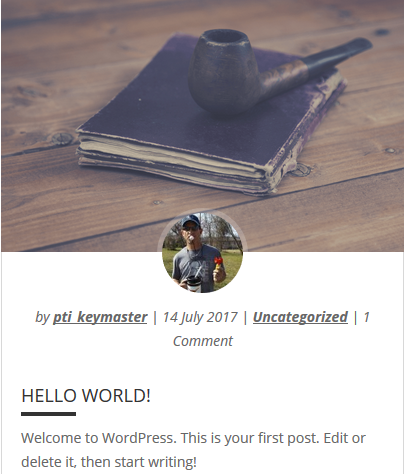
它应该是这样的:“阿凡达”以两个div为中心

如您所见,我正在使用WordPress。具体来说,为Divi主题创建一个自定义模块。
到目前为止,我的CSS (它工作得很好,但没有100%的响应性--就像化身并不总是重叠在其他两个div之间)是这样的:
.avatar {
margin-left: auto;
margin-right: auto;
max-width: 25%;
min-width: 70px;
position: relative;
}
.avatar img {
border-radius: 50%;
background-color: rgba(255,255,255,.2);
padding: 5px;
margin-top: -60%;
z-index: 10;
}这是一个Fiddle (如果有用的话):拙劣的尝试
乐意提供更多的信息,如果需要。我只是确定如何“字”这个搜索引擎或在这里这样。谢谢!:)
回答 2
Stack Overflow用户
回答已采纳
发布于 2017-07-14 21:38:02
你可以试试这个:
这里是输出
.avatar {
margin-left: auto;
margin-right: auto;
max-width: 25%;
min-width: 70px;
position: relative;
display:block;
text-align:center;
}
.avatar img {
border-radius: 50%;
background-color: rgba(255,255,255,.2);
margin-top:-50px;
z-index: 10;
display:inline-block;
}
.thumbnail-img img{
width:100%;
}<article class="article_wrap">
<div class="thumbnail-img">
<img src="http://pti.mizagorn.com/wp-content/uploads/2017/07/2-1080x675.png">
</div>
<div class="avatar">
<img src="http://2.gravatar.com/avatar/586dffc3308324e0c294a0abff58eb86?s=96&d=mm&r=g">
</div>
<div class="content">
<p>This is some content!</p>
</div>
</article>
Stack Overflow用户
发布于 2017-07-14 21:41:40
您可以使用以下样式:
img {
max-width: 100%;
height: auto;
vertical-align: middle;
}
.article_wrap {
position: relative;
}
.avatar {
position: absolute;
width: 100%;
height: 0;
text-align: center;
}
.avatar img {
border-radius: 50%;
background-color: rgba(255,255,255,.2);
padding: 5px;
transform: translateY(-50%);
}
.content {
padding: 50px;
}<article class="article_wrap">
<div class="thumbnail-img">
<img src="http://pti.mizagorn.com/wp-content/uploads/2017/07/2-1080x675.png">
</div>
<div class="avatar">
<img src="http://2.gravatar.com/avatar/586dffc3308324e0c294a0abff58eb86?s=96&d=mm&r=g">
</div>
<div class="content">
<p>This is some content!</p>
</div>
</article>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45114797
复制相关文章
相似问题








