使多个输入对象在没有包装/角滚动条的情况下直线匹配
使多个输入对象在没有包装/角滚动条的情况下直线匹配
提问于 2017-09-15 03:48:18
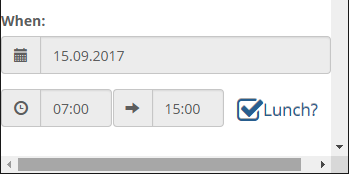
使用标准的引导3框架。它在PC浏览器上看起来没问题(见下面的截图),但是午餐复选框会使滚动条出现。然而,在我的手机上,输入框覆盖了整个宽度,复选框位于屏幕的右边。

有谁知道我如何使所有三个元素都出现在同一行,并调整自己,以调整大小,以适应宽度?
另外,为什么元素没有空白处呢?
<div class='row'>
<div class='col-sm-12'>
<div class="form-group flex">
<div class="col-sm-3 form-group">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
<input type='text' value='07:00' class="form-control fraTimepicker">
</div>
</div>
<div class="col-sm-3 form-group">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-arrow-right"></span></span>
<input type='text' value='15:00' class="form-control tilTimepicker">
</div>
</div>
<div class="col-sm-6 form-group">
<div class="input-group">
<div class="btn-group" data-toggle="buttons">
<label class="btn active">
<input type="checkbox" id="lunchCheckbox">
<i class="fa fa-square-o fa-2x"></i>
<i class="fa fa-check-square-o fa-2x"></i><span>Lunch?</span>
</label>
</div>
</div>
</div>
</div>
</div>
</div>
<style>
.flex {
display: flex;
flex-wrap: nowrap;
justify-content: space-around
}
</style>回答 1
Stack Overflow用户
回答已采纳
发布于 2017-09-15 04:28:45
我相信您正在使用引导列和css flex。如果你依赖引导3,不要把它和flex混在一起。Flex总是会迫使布局保持在一条线上。
尝试移除挠曲,并用“容器”或“容器流体”类的div包装行。
并且使用类col-xs-3而不是class 3也将保持移动布局中的列。
<div class="container-fluid">
<div class="row">
<div class="col-xs-4"> </div>
<div class="col-xs-4"> </div>
<div class="col-xs-4"> </div>
</div>
</div>如果这不能解决您的问题,您必须使用媒体查询,并必须为内部元素定义最大宽度/宽度。
但是,使用移动设备中的全宽度来避免溢出总是更好的方法,而且它还将提供更好的用户体验。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46238863
复制相关文章
相似问题
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
