Android水平图像列表,每个列表上都有关闭按钮
Android水平图像列表,每个列表上都有关闭按钮
提问于 2017-10-03 22:55:30
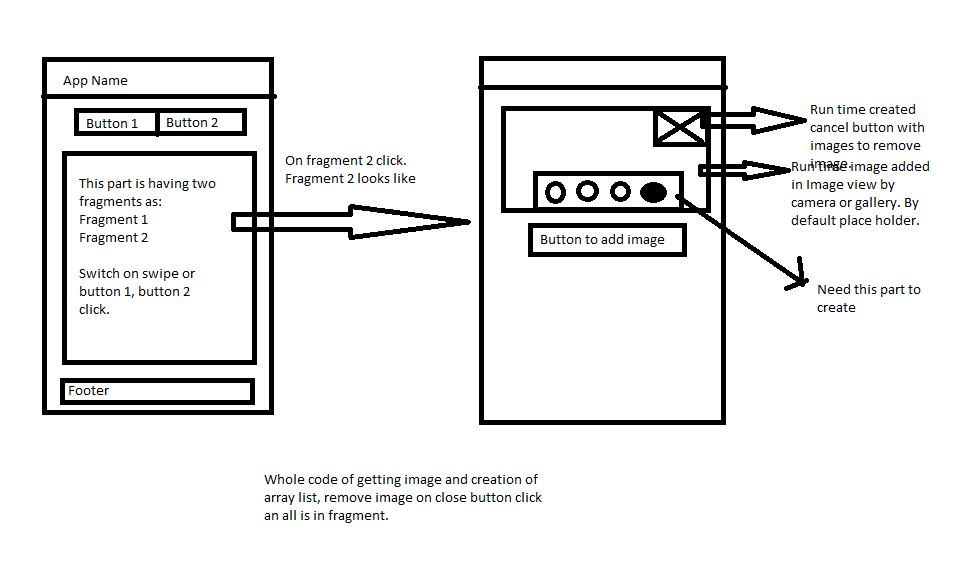
我正在开发一个包含两个片段的视图寻呼机的应用程序。在第二个片段中,我想一个一个地显示从相机捕获的图像列表或从库中选择的图像列表。因此,在选择或捕获每一幅图像后,图像列表就会增加。
我能够捕获图像或选择从图片库点击按钮,这是在片段2。每次这样做,我都会将图像保存在内部存储中,路径保存在数组列表中。
我显示了所有的图像从数组的路径列表中的图像视图水平滚动与关闭按钮在每个图像。此外,关闭函数在片段2中,就像列表在片段中一样,我必须从其中删除路径。
为此,我在堆栈上使用了最高的投票答案。链接如下:
https://stackoverflow.com/questions/34674576/how-to-show-images-with-horizontal-scrolling-android现在需要的是:,我需要在底部显示页面或项目指示点,图像有关闭按钮,这样用户就可以知道他在哪个图像或页面上。
下面是我需要开发的图片。

怎么做,我无法理解。请引导我。我花了很多时间在这上面。
回答 2
Stack Overflow用户
发布于 2017-10-04 00:47:41
我试过这样做,并取得了成功。
这是fragment class
public class DisplayImageFragment extends BaseFragment implements ViewPager.OnPageChangeListener {
private RadioGroup mIndicators;
private ViewPager mPager;
private List<Image> sliderItems;
private Bundle bundle;
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.display_image_fragment, container, false);
mIndicators = (RadioGroup) getView().findViewById(R.id.page_indicator);
mPager = (ViewPager) getView().findViewById(R.id.viewPager);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mPager.setOnPageChangeListener(this);
this.bundle = getArguments();
if (bundle != null) {
sliderItems = bundle.getParcelableArrayList(IMAGES_LIST);
}
setUpRadioIndicators(sliderItems);
// build pager adapter
ViewPagerAdapter adapter = (ViewPagerAdapter) mPager.getAdapter();
if (adapter != null) {
adapter.notifyPagerAdapter(sliderItems);
} else {
adapter = new ViewPagerAdapter(getContext(), sliderItems);
mPager.setAdapter(adapter);
}
}
private void setUpRadioIndicators(List<Image> sliderItems) {
mIndicators.removeAllViews();
for (int i = 0; i < sliderItems.size(); i++) {
mIndicators.addView(getIndicator(i));
}
// default item
if (sliderItems.size() > 0) {
((RadioButton) mIndicators.getChildAt(0)).setChecked(true);
}
}
private RadioButton getIndicator(int position) {
RadioButton radioButton = new RadioButton(getContext());
radioButton.setButtonDrawable(null);
radioButton.setId(position);
int btnSize = (int) getResources().getDimension(R.dimen.radio_drawable_size);
RadioGroup.LayoutParams params = new RadioGroup.LayoutParams(btnSize, btnSize);
params.setMargins(5, 0, 5, 0);
radioButton.setLayoutParams(params);
radioButton.setBackgroundDrawable(getResources()
.getDrawable(R.drawable.slider_indicator_selector));
return radioButton;
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
((RadioButton) mIndicators.getChildAt(position)).setChecked(true);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}}这是display_image_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<RadioGroup
android:id="@+id/page_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="10dp"
android:orientation="horizontal" />
</RelativeLayout>下面是slider_indicator_selected.xml:
<item android:drawable="@drawable/slider_indicator_selected"
android:state_pressed="true"/>
<item android:drawable="@drawable/slider_indicator_selected"
android:state_checked="true"/>
<item android:drawable="@drawable/slider_indicator_selected"
android:state_focused="true" />
<item android:drawable="@drawable/slider_indicator_unselected" />
</selector>Stack Overflow用户
发布于 2017-10-04 04:23:45
我已经实现了演示,这可能会帮助您。您可以通过下面的链接。 Demo
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46558734
复制相似问题