节点+ Github网页钩子用于用户活动
节点+ Github网页钩子用于用户活动
提问于 2017-10-26 07:01:45
我会很容易地解释我的问题:
当我的用户(或日志用户)单击回购(应该是这个钩事件)时,我想与github交互。
我有一个简单的带有节点+ express的服务器,但是我真的不明白如何执行它。有人能帮我吗?
const chalk = require('chalk');
const express = require('express');
const serverConfig = require('./config/server.config');
const app = express();
const port = process.env.PORT || serverConfig.port;
console.log(chalk.bgGreen(chalk.black('### Starting server... ###'))); // eslint-disable-line
app.listen(port, () => {
const uri = `http://localhost:${port}`;
console.log(chalk.red(`> Listening ${chalk.white(serverConfig.env)} server at: ${chalk.bgRed(chalk.white(uri))}`)); // eslint-disable-line
});回答 1
Stack Overflow用户
回答已采纳
发布于 2017-10-26 07:58:07
对此的一个快速测试是使用ngrok从外部提供本地端口:
ngrok http 8080然后使用API创建钩子,使用ngrok提供的url和个人访问令牌。您还可以在回购钩子部分(https://github.com/$USER/$ repo /USER/hooks/(选择watch事件))手动构建web钩子:
curl "https://api.github.com/repos/bertrandmartel/speed-test-lib/hooks" \
-H "Authorization: Token YOUR_TOKEN" \
-d @- << EOF
{
"name": "web",
"active": true,
"events": [
"watch"
],
"config": {
"url": "http://e5ee97d2.ngrok.io/webhook",
"content_type": "json"
}
}
EOF启动侦听您指定的POST端点公开的端口的http服务器:
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const port = 8080;
app.use(bodyParser.json());
app.post('/webhook', function(req, res) {
console.log(req.body);
res.sendStatus(200);
})
app.listen(port, function() {
console.log('listening on port ' + port)
})启动它:
node server.js服务器现在将接收星号事件。
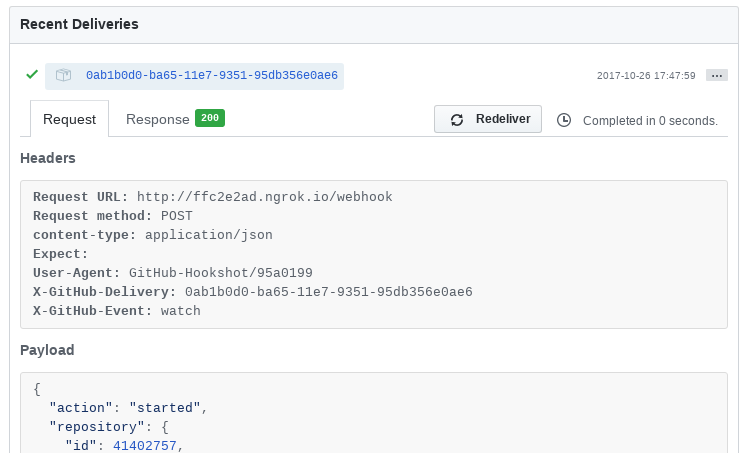
为了进行调试,您可以在hooks部分看到来自Github的发送请求:
https://github.com/$USER/$REPO/settings/hooks/

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46957746
复制相似问题