如何在当前光滑元素下添加插入符号?
如何在当前光滑元素下添加插入符号?
提问于 2018-02-15 10:35:26
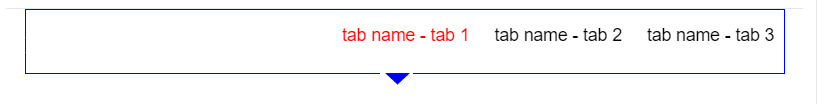
我们使用的是光滑的旋转木马,需要在当前活动项下面添加一个插入符。为了做到这一点,我们有以下几点。
我们尝试使用:after元素,但这不起作用。如何在蓝色边框外添加当前选定项下的插入符号?
我们发现的问题是..slick current有溢出:隐藏,这与:after元素冲突。然而,溢出:隐藏是必要的旋转木马正常工作。
CSS细目:
- 蓝色边框表示希望插入符号驻留的外部容器。
- 红色标记当前活动幻灯片。
$(function() {
$('.carousel').slick({
arrows: true,
focusOnSelect: true,
infinite: false,
centerMode: true,
variableWidth: true
});
});.carousel {
color: black;
display: block;
}
.flex {
border: 1px solid blue;
}
.carousel > .item {
background: black;
color: white;
border: 1px solid red;
}
.slick-list {
width: auto;
margin: 0 auto;
height: auto;
}
.slick-slide {
padding: 10px;
}
.slick-current {
color: red;
}
.slick-current:after {
content: '';
border-top: 10px solid blue;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: 100%;
display: block;
height: 0;
width: 0;
}<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="flex">
<div class="carousel">
<div class="item">
tab name - tab 1
</div>
<div class="item">
tab name - tab 2
</div>
<div class="item">
tab name - tab 3
</div>
<div class="item">
tab name - tab 4
</div>
<div class="item">
tab name - tab 5
</div>
<div class="item">
tab name - tab 6
</div>
</div>
</div>
</div>
</div>
</div>
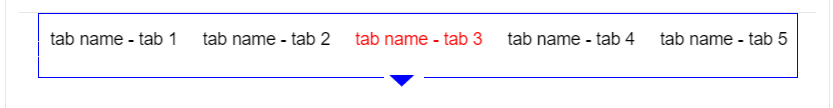
目标:
- 获取插入符号以显示在活动项下,但也显示在蓝色边框之外。
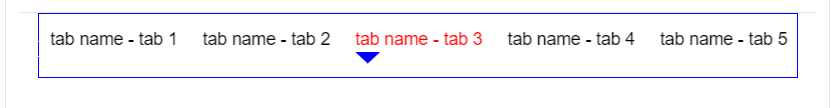
目前的问题:

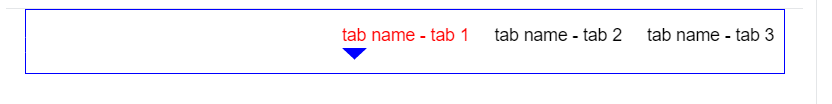
期望输出

当前问题

期望输出

回答 1
Stack Overflow用户
回答已采纳
发布于 2018-02-15 11:22:56
您必须使用position:absolute作为插入符和位置:相对于.slick-current类.
...use bottom:10px和transform以插入符号为中心.
...now问题是.slick-slider .slick-list类中的overflow:hidden,它阻止了蓝色边框外箭头图标的可见性.
...so将overflow:visible设置为.slick-slider .slick-list,并将flex div封装到另一个div .overflow中,该div具有overflow:hidden和padding-bottom:15px,以实现插入符号的可见性。
堆栈片段
$(function() {
$('.carousel').slick({
arrows: true,
focusOnSelect: true,
infinite: false,
centerMode: true,
variableWidth: true
});
});.carousel {
color: black;
display: block;
}
.flex {
border: 1px solid blue;
}
.carousel>.item {
background: black;
color: white;
border: 1px solid red;
}
.slick-slider .slick-list {
width: auto;
margin: 0 auto;
height: auto;
overflow: visible;
}
.slick-slide {
padding: 10px;
}
.slick-current {
color: red;
position: relative;
}
.slick-current:after {
content: '';
border-top: 10px solid blue;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: 100%;
position: absolute;
bottom: -10px;
left: 50%;
transform: translateX(-50%);
}
.overflow {
overflow: hidden;
padding-bottom: 15px;
}
/*Remove blue glow on focus*/
add .item {
-moz-appearance: none;
-webkit-appearance: none;
border: 1px solid #ddd;
}
.item:focus {
border: 1px solid #ccc;
box-shadow: none !important;
outline: none !important;
}<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="overflow">
<div class="flex">
<div class="carousel">
<div class="item">
tab name - tab 1
</div>
<div class="item">
tab name - tab 2
</div>
<div class="item">
tab name - tab 3
</div>
<div class="item">
tab name - tab 4
</div>
<div class="item">
tab name - tab 5
</div>
<div class="item">
tab name - tab 6
</div>
</div>
</div>
</div>
</div>
</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/48814112
复制相关文章
相似问题