如何避免画布元素中圆形标记在缩放时不必要的填充不透明变化?
提问于 2018-04-11 06:19:51
我正在经历一些奇怪的行为填充不透明设置。这发生在圆圈和半圆标记上。FillOpacity没有显式设置,而是使用默认值。
下面描述了我的场景(简化版本可以在跟随JS Bin中进行测试)
我有超过100 k的semiCircles,它们是在画布元素中定义的,以便更快地呈现。
对于每个缩放级别大于10个不同的半径是定义的,以便有一个可读的地图。变焦越高,半径越小。在触发“缩放”事件后,定义当前缩放,并将相应的半径设置为圆圈,其中:
layerSites1.eachLayer(function(layer) {
return layer.setRadius(rad1);
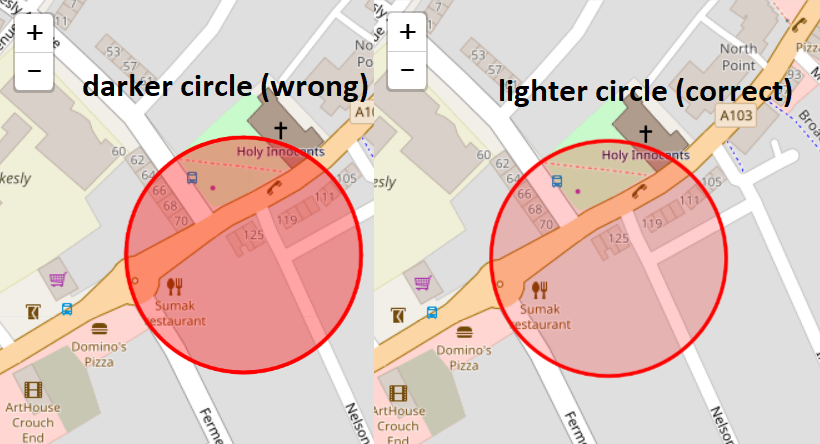
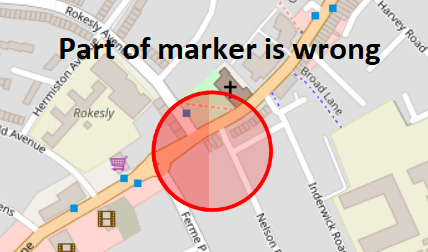
});在放大(通常达到最大值)之后,当我开始放大fillOpacity的密度时,它会变得更暗。这是可以修复的,即使是最小的移动地图。有时整个圆圈是与较暗的fillOpacity,有时只是其中的一部分。下面可以找到这两种情况的示例:


上面提到的JS示例是可以测试的-- fillOpacity的变化在红色的圆圈上更明显。你需要完全放大,然后放大,这样才能观察效果。如果第一次没有发生这种情况,请再次尝试放大,然后缩小。
无论是做错了什么,还是浏览器呈现问题,还是其他问题,我都会感谢您的任何建议。我用Chrome、Chrome、IE和Firefox进行了测试。
谢谢!
回答 1
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/49777540
复制









![[学习笔记]unity3d-UGUI](https://developer.qcloudimg.com/http-save/yehe-5928356/86b0be8bb13d69e8682f2fa60c1a374f.png)