将BottomNavigationView放在CoordinatorLayout中的布局下面
将BottomNavigationView放在CoordinatorLayout中的布局下面
提问于 2018-06-20 03:55:52
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorContent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- This coordinator Layout matches the parent's height, I want to height to match till the BottomNaviagtionView and not below it -->
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/primaryDarkColor"
app:itemIconTint="@color/primaryColor"
android:layout_gravity="bottom"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:itemTextColor="@color/primaryTextColor"
app:menu="@menu/bottom_navigation_items"/>
</android.support.design.widget.CoordinatorLayout>在这个布局中,我在一个BottomNavigationView中放置了一个CoordinatorLayout,其中还有一个CoordinatorLayout。问题是,BottomNavigationView与内部协调员布局的底部部分重叠。因此,需要建议,使内部协调员布局match_parent,直到BottomNavigationView,而不是低于这一点。
回答 3
Stack Overflow用户
回答已采纳
发布于 2018-06-20 04:11:49
尝尝这个
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorContent"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="match_parent">
<!-- This coordinator Layout matches the parent's height, I want to height to match till the BottomNaviagtionView and not below it -->
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primaryDarkColor"
app:itemIconTint="@color/primaryColor"
android:layout_gravity="bottom"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:itemTextColor="@color/primaryTextColor"
app:menu="@menu/bottom_navigation_items"/>
</LinearLayout>编辑
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorContent"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="match_parent">
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#ff00"
app:itemIconTint="#2639c9"
android:layout_gravity="bottom"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:itemTextColor="#0eec3b"
app:menu="@menu/mymenu" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>Stack Overflow用户
发布于 2018-06-20 04:19:07
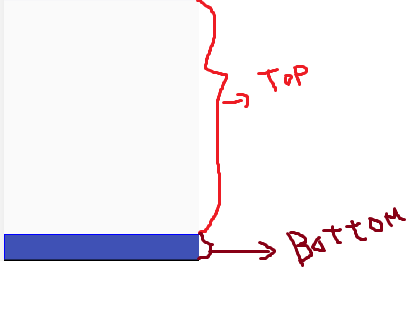
让我假设你是在期待这样的事情

您希望您的内部CoordinatorLayout接受顶部指示的整个屏幕(直到BottomNavigationView),而由底部指示的BottomNavigationView应该占用它所需的空间。只需将CoordinatorLayout和BottomNavigationView封装在LinearLayout中即可。我正在提供下面的代码。看看它是否解决了你的问题。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorContent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/primaryDarkColor"
app:itemIconTint="@color/primaryColor"
android:layout_gravity="bottom"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:itemTextColor="@color/primaryTextColor"
app:menu="@menu/bottom_navigation_items"/>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>编辑的
如果您期望无论任何事情,您的BottomNavigations父应该是一个CoordinarotLayout,那么您可以尝试类似的方法。我不确定它是否会解决你的问题,这不是一个完美的解决方案,但试一试。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorContent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</LinearLayout>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:background="@color/primary"
app:itemIconTint="@color/primary"
app:itemTextColor="@color/primary"
app:layout_scrollFlags="scroll|enterAlways|snap" />
</android.support.design.widget.CoordinatorLayout>
</LinearLayout>Stack Overflow用户
发布于 2018-06-20 04:43:38
也许不是一个完美的解决方案,但是如果您可以定义BottomNavigationView的高度,事情就可以按照您想要的方式解决:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorContent"
android:layout_width="match_parent"
android:layout_marginBottom="60dp"
android:background="@color/color_progress_green"
android:layout_height="match_parent">
<!-- This coordinator Layout matches the parent's height, I want to height to match till the BottomNaviagtionView and not below it -->
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:background="@color/red_end"
app:itemIconTint="@color/primaryColor"
android:layout_gravity="bottom"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:itemTextColor="@color/primaryTextColor"
app:menu="@menu/bottom_navigation_items"/>
</android.support.design.widget.CoordinatorLayout>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/50947658
复制相关文章
相似问题