在库构建中包含样式表scss文件。
提问于 2018-08-21 05:51:43
我将按照这些示例创建可重用的库。
https://medium.com/@tomsu/how-to-build-a-library-for-angular-apps-4f9b38b0ed11
当我运行ng build library-name时,我不会在dist/库名文件夹中获得*.scss文件。如何在构建中包括样式表?
关于这个的一些有用的文章
https://github.com/angular/angular-cli/issues/11071
https://github.com/angular/angular-cli/issues/11317
https://github.com/dherges/ng-packagr/issues/839#issuecomment-386791207
回答 3
Stack Overflow用户
回答已采纳
发布于 2018-08-21 06:18:05
您可以使用gulp构建组件并将组件发布到npm存储库。以下是步骤:
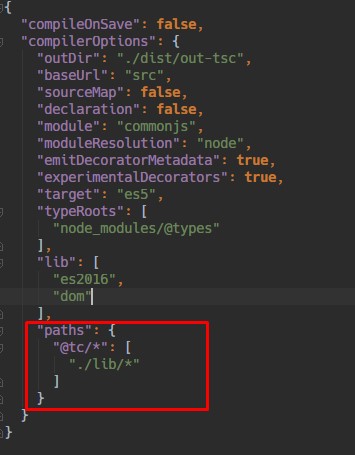
- 在tsconfig.json中定义构建路径

- 库组件需要打包到lib目录下。
- 编写一个gulp任务来构建组件。(例如gulp命令: gulp生成) https://www.npmjs.com/package/gulp-build
- 运行“一饮而尽”
- 通过这种方法,我们可以发布带有相关库组件的.scss文件包。
Stack Overflow用户
发布于 2018-08-21 05:56:30
样式以JavaScript代码的形式添加到库包中。除非禁用所有组件的所有视图封装,否则WebPack将创建一个静态css文件。
Stack Overflow用户
发布于 2018-12-27 14:12:42
您可以用package.json编写构建脚本,将样式文件复制到dist/lib文件夹中的文件夹(可能带有类似于‘cpx’的复制包)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51950275
复制相关文章
点击加载更多











