UIImageView tintColor set,无论如何也不会将颜色应用于图像
UIImageView tintColor set,无论如何也不会将颜色应用于图像
提问于 2018-09-10 19:59:20
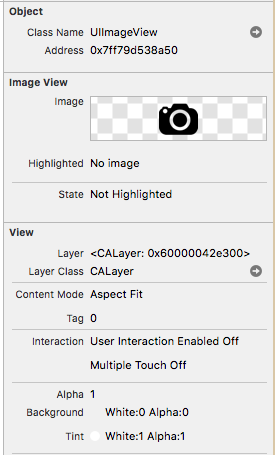
我的应用程序中有一个显示静态图像的UIImageView。图像设置为资产管理器中的始终模板。下面是在运行时捕获接口时的检查器:

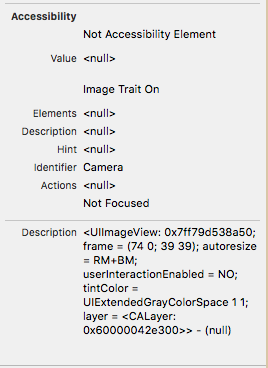
tintColor似乎正在被设置,但是它没有被应用(或者什么?)。以下是来自上述同一面板的可访问性信息:

我试图使用this question修复它,但它不改变外观。下面是我使用的代码(嵌套在layoutSubview中):
// mode is always set to `.alwaysTemplate` and the below branch
// never executes.
let mode = promptImageView?.image?.renderingMode
if mode != .alwaysTemplate {
if let image = promptImageView?.image {
let newImage = image.withRenderingMode(.alwaysTemplate)
promptImageView!.image = newImage
}
}回答 5
Stack Overflow用户
回答已采纳
发布于 2018-09-10 20:19:44
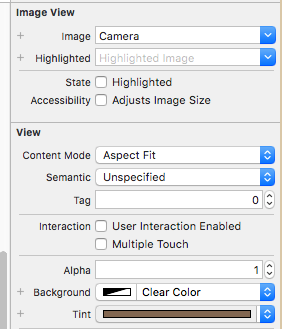
--它似乎是接口生成器和代码之间的一个bug。在将tintColor设置为相同颜色时,不止一次,它在运行时不会更改为目标颜色。在这里,我通过更改Interface中的颜色来修复它,因为.tintColor是在视图出现之前设置的。
通过将.xib文件中的颜色更改为预期的颜色来修正。在这里,我把它从白色改为棕色:

Stack Overflow用户
发布于 2018-09-10 20:40:18
尝试此代码,如果不需要,则删除所有其他条件检查
imgBG.image = imgBG.image!.withRenderingMode(.alwaysTemplate)
imgBG.tintColor = UIColor.redStack Overflow用户
发布于 2018-09-10 21:03:32
您应该删除条件并使用实例生成图像&提供要设置的淡色颜色。
if let image = promptImageView?.image {
let newImage = image.withRenderingMode(.alwaysTemplate)
promptImageView!.image = newImage
self.promptImageView.tintColor = .red
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52268447
复制相关文章
相似问题
