带BottomNavigationView的渐变状态栏
带BottomNavigationView的渐变状态栏
提问于 2018-10-03 21:59:51
在我的应用程序中,我想显示渐变状态栏。此外,我还使用了BottomNavigationView。所以问题是当我做状态栏梯度时,安卓的底部导航栏与BottomNavigationView重叠。
我尝试了以下解决办法:
- how to set status bar background as gradient color or a drawable in android
- Google Now gradient/shadow on status bar & navigation bar
- How to apply gradient to status bar in android?
- How to remove button bar at the bottom screen
我的代码如下:
->在java代码中,我尝试过:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window w = getWindow();
w.addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
w.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}问题::使用这个java代码,我已经实现了状态栏问题,但是android的底部导航栏与重叠。
->我也曾尝试过以下几种风格:
<item name="android:windowFullscreen">false</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">false</item>
<item name="android:windowIsTranslucent">true</item>问题::但是通过这段代码可以得到一些深色的状态栏.
->我也尝试过android的沉浸式模式:
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_IMMERSIVE
// Set the content to appear under the system bars so that the
// content doesn't resize when the system bars hide and show.
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
// Hide the nav bar and status bar
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN);问题::但它隐藏了状态栏和底部导航,我不想这样做.
*编辑*
在活动中尝试:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
} else {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}在布局上:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">风格:
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="android:windowActionBar">false</item>
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowTranslucentNavigation">false</item>
<item name="android:navigationBarColor">#000</item>
<item name="colorControlNormal">#FFFFFF</item>
</style>任何形式的帮助都是值得赞赏的。谢谢!
回答 1
Stack Overflow用户
发布于 2018-10-03 22:59:52
你上面的代码对我来说很好
您需要更改根布局。
将CoordinatorLayout作为根布局
使用
android.support.design.widget.CoordinatorLayout
而不是
RelativeLayout
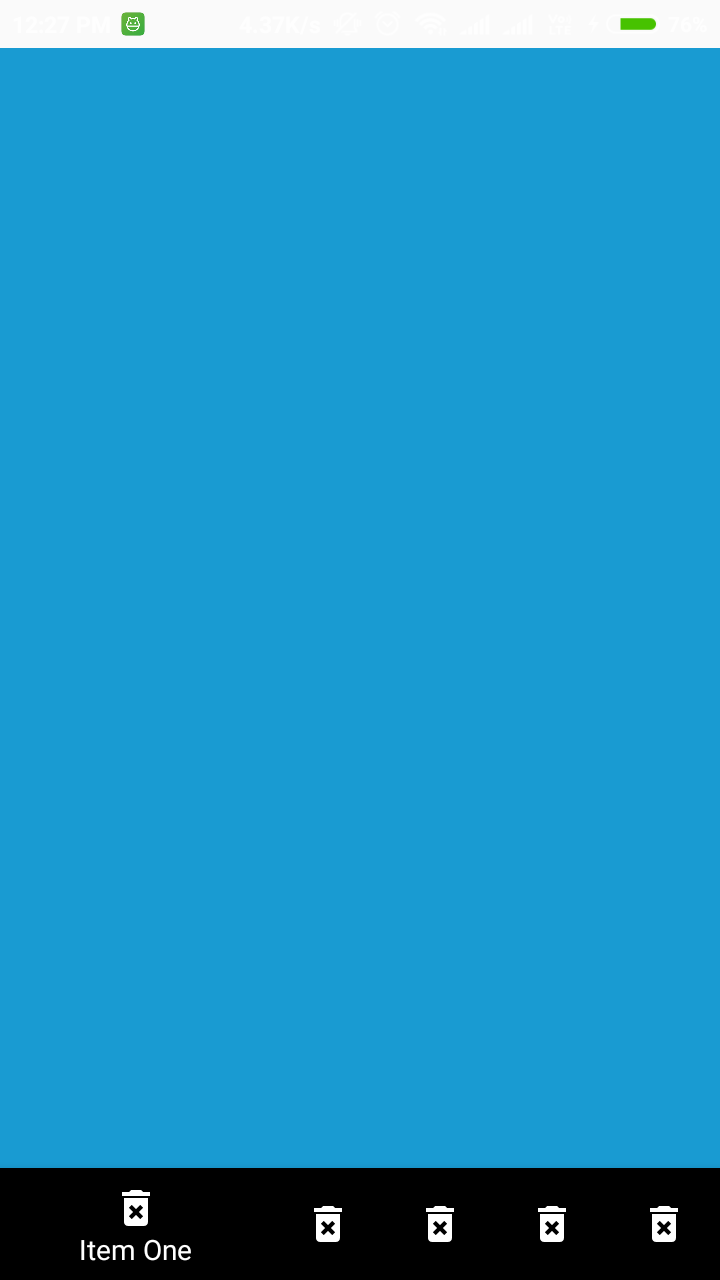
参见使用RelativeLayout的输出

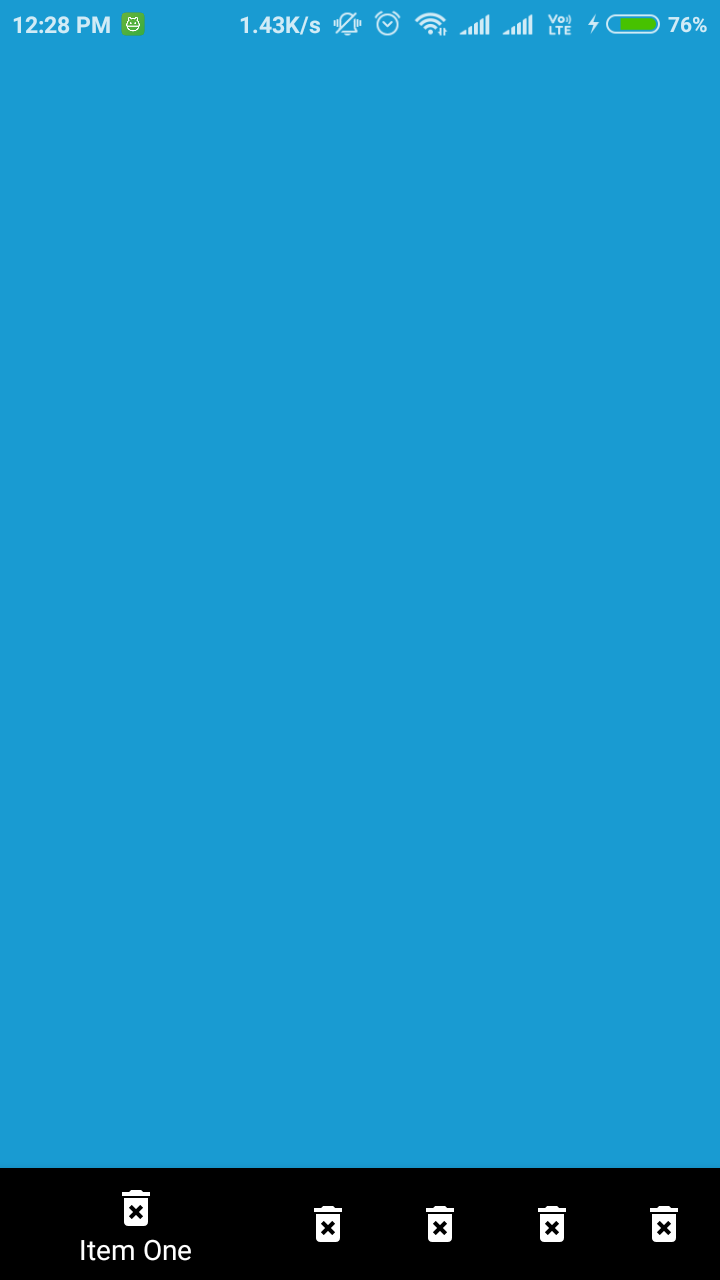
使用android.support.design.widget.CoordinatorLayout输出

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52639958
复制相关文章
相似问题
