不同轴线范围(平行坐标)的蜘蛛网图
提问于 2018-10-18 00:25:35
我有角服务,它提供高图表配置为高图表-ng。我在控制器中为该服务准备数据,而不是以数据为参数调用服务。全是工作。但是如果我的范围是这样的,比如15,130,0.2,我的蜘蛛网图被压缩了一点。因此,我想做不同的轴尺度,我已经找到了解决方案,使用parallel-coordinates.js。
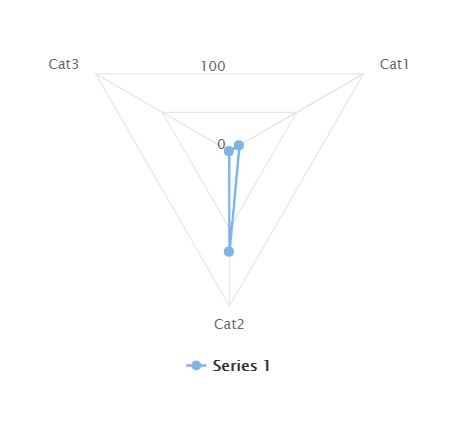
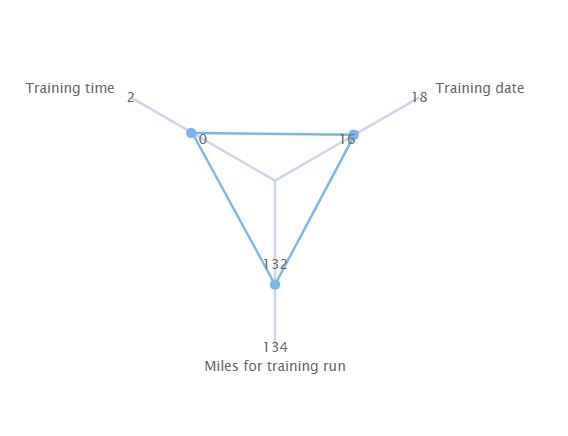
我有问题要让它起作用。第一张图片是我拥有的,第二张是我想要实现的。
我所拥有的:https://jsfiddle.net/DuFuS/en51rbxc/
我想要的:http://jsfiddle.net/DuFuS/tbzfhou5/


回答 1
Stack Overflow用户
回答已采纳
发布于 2018-10-19 03:50:53
首先(也是最重要的),您使用的是非常老版本的highcharts-ng包,这就是为什么parallel-coordinates.js模块不能正常工作的原因。
这个模块根据传递给图表构造函数的数据量来创建附加的轴,但是在这个版本的包中,data不幸是图表中的一个空对象,所以parallel-coordinates.js模块根本不添加任何附加轴。
导致这些问题的下一步是在这里输入配置文件:
chart: {
parallerlCoordinates: true,
parallerAxes: {
...应该是parallelCoordinates和parallelAxes。
为了使图表工作正常,请将highcharts-ng包的版本更新为1.2.1,然后重新构建配置对象(因为新版本更改了配置对象),如下所示:
return {
chart: {
parallelCoordinates: true,
parallelAxes: {
gridLineWidth: 0,
lineWidth: 2,
showFirstLabel: false,
showLastLabel: true
},
polar: true,
type: 'line'
},
xAxis: {
categories: data.categories,
tickmarkPlacement: 'on',
lineWidth: 0
},
yAxis: {
gridLineInterpolation: 'polygon',
lineWidth: 0,
min: 0
},
series: data.series
};在所有更改之后,图表将如您所预期的那样。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52869900
复制




















