AngularJS承诺调度是否与“异步”/“等待”一起工作?
提问于 2018-10-19 07:59:24
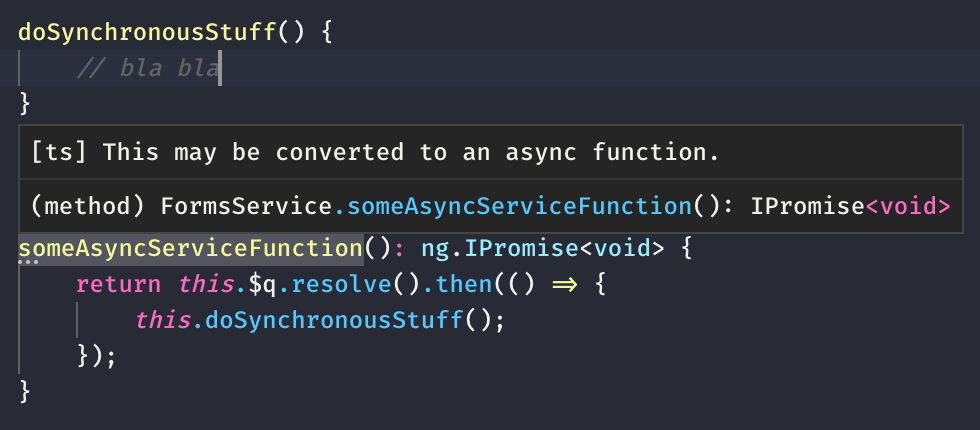
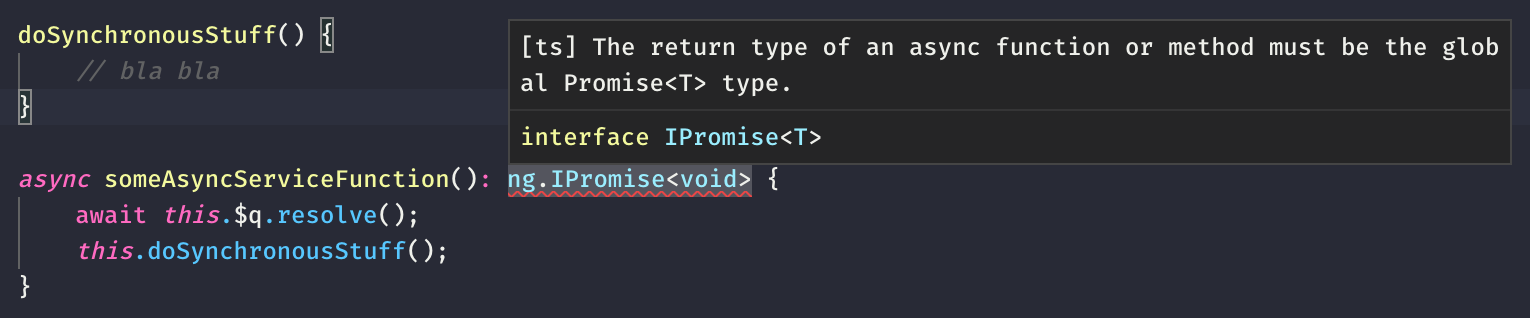
TypeScript经常建议我将AngularJS服务代码更改为async/await函数。

我的理解是,使用await关键字完全符合第三方承诺,因为它只是调用then的语法糖。然而,我通常返回角承诺,因为他们需要很好地发挥消化周期。

这段代码给出了一个错误,因为async函数将其内容包装在ES6承诺中。考虑到返回的承诺仍然与角生成的承诺连接在一起,这对角调度是否重要?或者我应该向TypeScript提交一个问题,建议在函数没有显式返回ES6承诺的情况下建议ES6/await?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-11-30 11:17:19
对于将来看到这一切的人来说。它玩得不好。async函数将它们的内容封装在全局ES6承诺中,因此如果您等待更改中的AngularJS承诺,最终会受到影响,但是当您将$q承诺和ES6承诺链接在一起时,调度会很奇怪,因此在DOM中反映更改之前通常会出现人为的延迟。
另一方面,角形async-await 2+猴子补丁DOM事件源和承诺,因此应该像预期的那样与新版本的.一起工作。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52896035
复制相似问题