故事书中的垂直卷轴不准确
我正在尝试在我的代码:http://airbnb.io/react-dates/?selectedKind=DayPickerRangeController&selectedStory=vertical%20scrollable&full=0&addons=1&stories=1&panelRight=0&addonPanel=storybook%2Factions%2Factions-panel上实现这个反应日期示例,在故事书中。
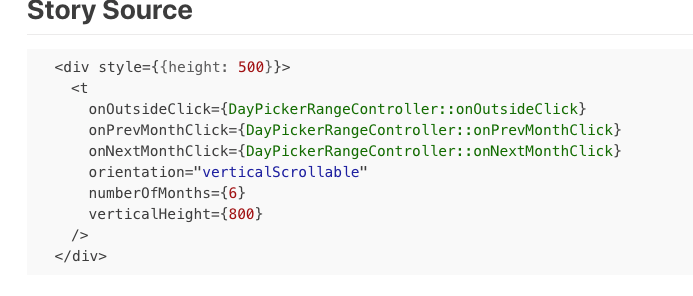
看起来他们所传递的组件道具的信息并不准确:

它类似于前面示例中的复制和粘贴。
因此,故事书的例子,‘垂直滚动’和‘垂直滚动与自定义月导航’使用不同的功能,以加载更多的月份,它不能是'onPrevMonthClick‘和'onNextMonthClick',显示在’显示信息‘按钮。
如何覆盖“向下箭头”,以便加载更多的月或不?
以前有人遇到过这个问题吗?
回答 1
Stack Overflow用户
发布于 2019-02-15 13:23:04
要完全重写prev/next按钮,我看到的唯一方法是使用您自己的按钮将自己的按钮传递给navPrev/navNext,当您希望阻止它们激活时,这些按钮是stopPropagation的:
navNext={
<button
onClick={e => {
const dontGoNext = true;
if (dontGoNext) {
// Stop propagation of button and prevent next month from loading
e.stopPropagation();
} else {
// do nothing..
}
}}
>
Next
</button>
}您可以在这里查看一个示例:https://codesandbox.io/s/ry87wm8274
这是我看到如何进行导航的唯一方法,因为导航是由DayPickerRangeController (onNextMonthClick)中的单击处理程序紧密控制的,该处理程序处理下一个月视图的能力。
要使用DayPickerRangeController禁用按钮,可以设置minDate/maxDate,这反过来会禁用prev/maxDate按钮。
这两个道具会影响disablePrev/disableNext道具(Github线),这些道具通过DayPicker传递给DayPickerNavigation组件。
注意:这些道具在DateRangePicker组件中是不可用的,因为它们不是传递下来的。不知道为什么。
反应日期;医生不是最好的海事组织。最后,我总是不得不查看源代码来理解如何做我想做的事情。
https://stackoverflow.com/questions/54691255
复制