甜甜圈图香草JS和HTML画布
提问于 2019-03-05 07:43:21
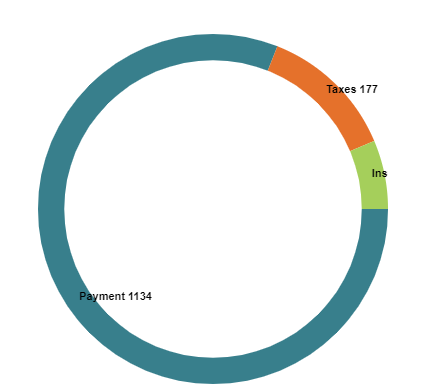
我正在用香草JavaScript编写一个甜甜圈饼图,使用HTML元素和fillText()将标签放在图表上。我很难把标签定位在图表的外面,它们被画布的宽度切断了。下面是这个问题的工作代码。

下面是实际将标签打印到图表上的代码片段:
start_angle = 0;
for (categ in catergories) {
let categoryLabel = categ;
val = catergories[categ];
let slice_angle = 2 * Math.PI * val / total_value;
let pieRadius = Math.min(this.canvas.width / 2,this.canvas.height / 2);
let labelX = this.canvas.width / 2 + (pieRadius / 2) * Math.cos(start_angle + slice_angle / 2);
let labelY = this.canvas.height / 2 + (pieRadius / 2) * Math.sin(start_angle + slice_angle / 2);
if (this.options.doughnutHoleSize){
let offset = (pieRadius * this.options.doughnutHoleSize ) / 2;
labelX = this.canvas.width / 2 + (offset + pieRadius / 2) * Math.cos(start_angle + slice_angle / 2);
labelY = this.canvas.height / 2 + (offset + pieRadius / 2) * Math.sin(start_angle + slice_angle / 2);
}
this.ctx.fillStyle = "black";
this.ctx.font = "bold 11px Arial";
this.ctx.fillText(`${categoryLabel} ${val}`, labelX, labelY);
start_angle += slice_angle;
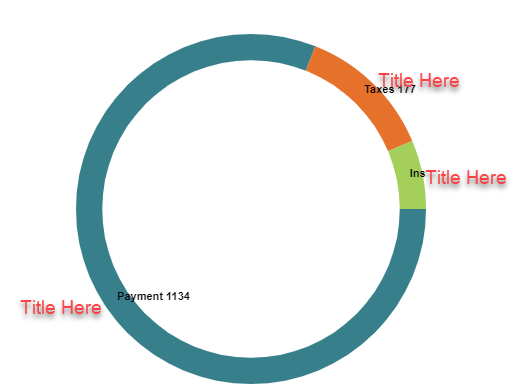
}期望的定位:

回答 1
Stack Overflow用户
回答已采纳
发布于 2019-03-06 02:16:15
这是一个了解一些三角函数和画布文本API的简单案例。
我从各个切片的中心角度使用cos和sin值来设置文本的水平和垂直对齐方式,如下所示:
this.ctx.textAlign = cos > 0 ? 'start' : 'end';
this.ctx.textBaseline = sin > 0 ? 'top' : 'bottom';此外,我还向分段构造函数添加了两个选项:
const monthlyPaymentChart = new Piechart({
canvas: canvas,
data: paymentInformation,
colors: pieChartColors,
doughnutHoleSize: 0.85,
labelDistanceFromOuterEdge: 5,
roomForLabels: 65,
});- roomForLabels --告诉我们为标签预留多少空间。 以像素为单位显示在饼图之外。如果任何标签的宽度不适合画布,则会增加此值以容纳它。
- labelDistanceFromOuterEdge -标签离 饼图的边缘(以像素为单位)。
为了测量文本,我使用了Canvas2d上下文API的measureText函数。这就是为什么字体和文本大小也设置在分段构造函数的开头。
完整的代码可以在这里找到:https://codepen.io/prtjohanson/pen/bZgQmY
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55006531
复制















