用于Botframework V4的Messenger Webview
提问于 2019-03-10 03:21:44
有人能给我一个使用Facebook信使Webview的先机吗?我已经研究了好几天了,我仍然不知道该怎么做。尽管我很想在这里给出代码,但我现在知道从哪里开始。官方的博士们对我帮助不大,我通过榜样学得最好。我正在使用C# Botframework V4 SDK。
这仅仅是一个在信使上浏览的网站吗?你需要一个现有的网站吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-03-12 10:36:17
Facebook的Webview需要一个支持Messenger扩展的网站。您可以找到支持扩展的网站,也可以构建自己的网站并添加扩展。
建立网站
通过向网页添加以下函数调用,您可以将Messenger扩展添加到站点。
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/messenger.Extensions.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'Messenger'));
window.extAsyncInit = function() {
// the Messenger Extensions JS SDK is done loading
};有关更多细节,请查看添加Messenger扩展上的Facebook文档。
用Microsoft BotFramework发送模板
有几种方法可以在微软的BotFramework中打开Messenger扩展Webview,但最简单的选择是使用Facebook模板。将站点的URL添加到按钮模板,并通过将模板添加到传出活动的通道数据将其发送给用户。参见下面的示例。
var reply = turnContext.Activity.CreateReply();
var attachment = new
{
type = "template",
payload = new
{
template_type = "button",
text = "Sign up for our mailing list!",
buttons = new[]
{
new
{
type = "web_url",
url = "https://mybot.azurewebsites.net/",
title = "Sign Up!",
webview_height_ratio = "full",
messenger_extensions = true,
},
},
},
};
reply.ChannelData = JObject.FromObject(new { attachment });
await turnContext.SendActivityAsync(reply, cancellationToken);有关按钮模板的详细信息,请查看Messengers文档。注意,请确保白名单与Facebook一起使用的任何URL。
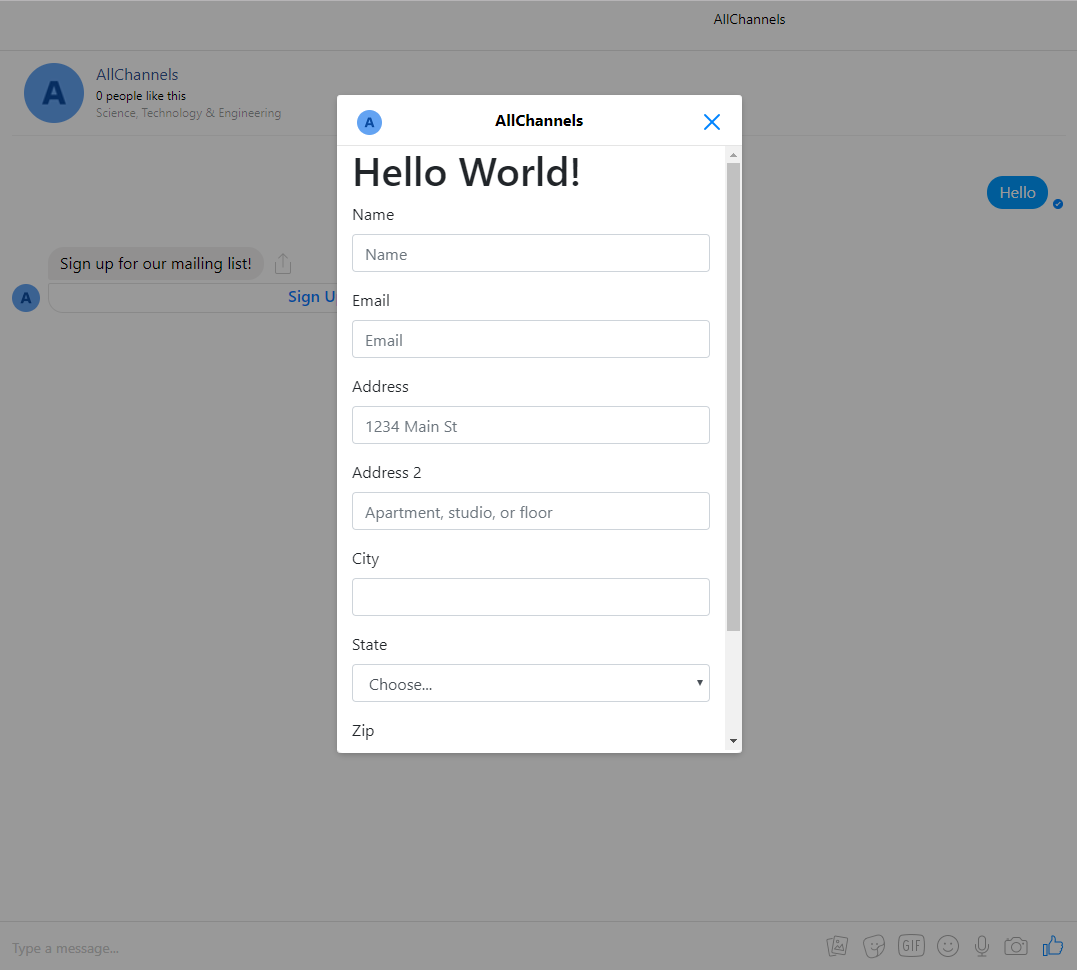
截图

希望这能帮上忙!
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55087150
复制相关文章