如何在我的帐户文件中使用firebase.auth而不重新初始化防火墙
提问于 2019-03-11 17:59:16
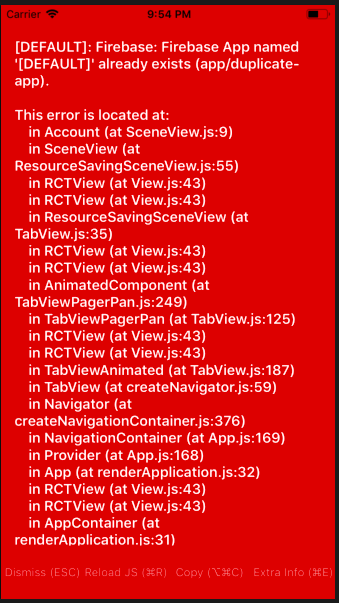
我得到了这个错误,因为在我的account.js文件中重新初始化了firebase。我想使用firebase.auth,所以我的account.js文件将在登录时显示登录表单,并在登录时显示一个“注销”按钮。有正确的方法吗?

Account.js
import React from 'react';
import firebase from 'firebase';
import { View, Image, TouchableOpacity, Text, TextInput } from 'react-native';
import { StackNavigator, TabNavigator } from 'react-navigation';
import { Card, Button, Spinner, CardSection } from '../common';
import LoginForm from '../LoginForm';
import router from '../../config/router';
class Account extends React.Component {
state = { loggedIn: false };
componentWillMount() {
firebase.initializeApp({
apiKey: 'sksssk',
authDomain: 'ssjkjskjs',
databaseURL: 'skhskjhsk',
projectId: 'sijisj',
messagingSenderId: 'jwuduwid'
});
firebase.auth().onAuthStateChanged((user) => {
//event handler that handles either signing in or signing out
if (user) {
this.setState({ loggedIn: true });
} else {
this.setState({ loggedIn: false });
}
});
}
renderContent() {
if (this.state.loggedIn) {
return (
<Provider store={store}>
<Tabs />
<Button>
Log Out
</Button>
</Provider>
);
}App.js
class App extends Component {
state = { loggedIn: false };
//lifecyle method for firebase initialization
componentWillMount() {
firebase.initializeApp({
apiKey: 'sksssk',
authDomain: 'ssjkjskjs',
databaseURL: 'skhskjhsk',
projectId: 'sijisj',
messagingSenderId: 'jwuduwid'
});
firebase.auth().onAuthStateChanged((user) => {
//event handler that handles either signing in or signing out
if (user) {
this.setState({ loggedIn: true });
} else {
this.setState({ loggedIn: false });
}
});
}
renderContent() {
if (this.state.loggedIn) {
return (
<Provider store={store}>
<Tabs />
</Provider>
);
}
}
render() {
return (
<Provider store={store}>
<Tabs />
</Provider>
);
}
}
export default App;回答 1
Stack Overflow用户
发布于 2019-03-11 19:45:47
最好的方法是确保初始化在一个只执行一次的地方,就像Alexander评论的那样。
或者,我有时只是检测Firebase是否已经初始化:
if (firebase.apps.length === 0) {
var config = {
...
};
firebase.initializeApp(config);
}请注意,如果在应用程序中使用多个FirebaseApp实例,上述代码段将无法工作。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55112993
复制相关文章
点击加载更多











