如何实现编辑文本中的下拉列表?注意:我不想使用旋转器
提问于 2019-04-08 02:49:14
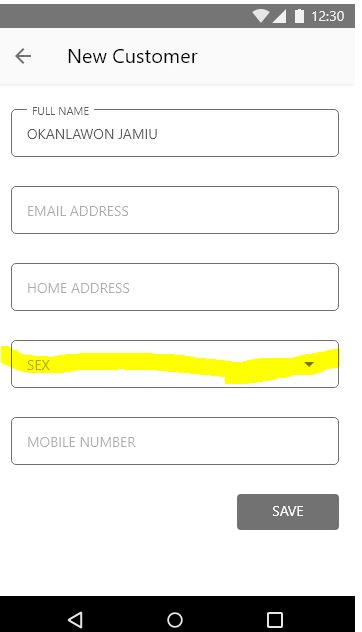
说“我希望用户在填写表单时从下拉列表中进行选择,例如性别”。我能准确地实现所附图像中的内容吗?如果是,怎么做?

回答 2
Stack Overflow用户
回答已采纳
发布于 2019-04-08 03:05:44
您可以将箭头图像添加为可绘制-右/可绘制-结束。设置可聚焦属性和光标可见性为false,并单击编辑文本,用列表打开对话框。对于背景,请使用与电子邮件地址编辑文本相同的背景。下面是示例XML代码
<EditText
android:id="@+id/etCustomerType"
android:layout_width="match_parent"
android:layout_height="@dimen/_40sdp"
android:layout_marginStart="@dimen/_15sdp"
android:layout_marginEnd="@dimen/_15sdp"
android:backgroundTint="@color/editTextTextColor"
android:cursorVisible="false"
android:drawableEnd="@drawable/ic_dropdown"
android:drawableRight="@drawable/ic_dropdown"
android:drawablePadding="@dimen/_10sdp"
android:focusable="false"
android:focusableInTouchMode="false"
android:paddingStart="@dimen/_10sdp"
android:paddingEnd="@dimen/_10sdp"
android:textColor="@color/editTextTextColor"
android:textColorHint="@color/editTextTextColor"
android:textCursorDrawable="@color/editTextTextColor"
android:textSize="@dimen/textSizeXSmall" />Stack Overflow用户
发布于 2019-04-08 02:55:39
我想这应该可以:
XML文件应该是:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<AutoCompleteTextView
android:id="@+id/sex"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></AutoCompleteTextView>
</LinearLayout>MainActivity.java应该是
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
String[] sex = { "Male", "Female" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Create Array Adapter
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.select_dialog_singlechoice, sex);
//Find TextView control
AutoCompleteTextView acTextView = (AutoCompleteTextView) findViewById(R.id.sex);
//Set the number of characters the user must type before the drop down list is shown
acTextView.setThreshold(1);
//Set the adapter
acTextView.setAdapter(adapter);
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55571704
复制相关文章
点击加载更多














