StreamBuilder快照始终是ConnectionState.waiting
提问于 2019-04-30 03:21:18
我以为我理解StreamBuilders,但我有一些疑惑让我困惑。
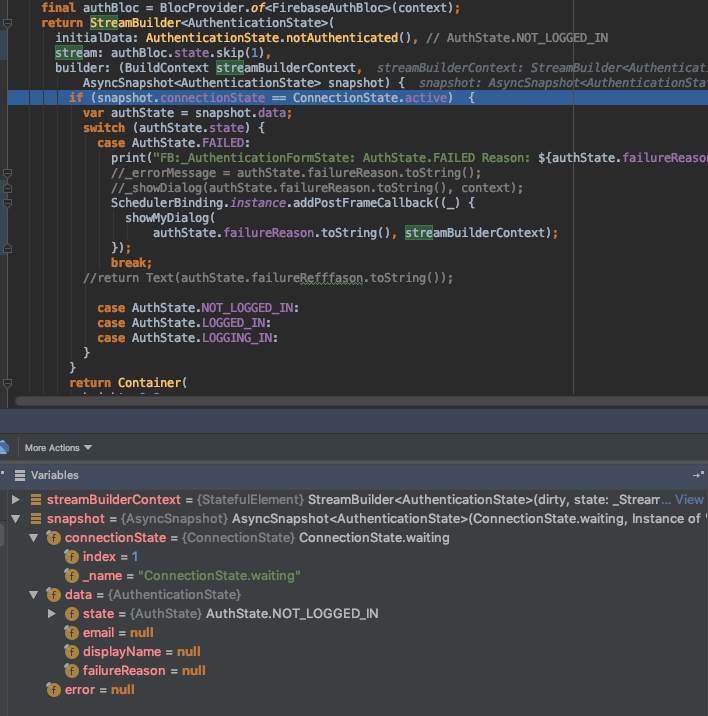
我认为ConnectionState.waiting意味着正在创建与流的连接,因此仍然无法接收流数据。然而,在我的情况下,我总是收到一个ConnectionState.waiting。第一次数据是在initialData中指定的数据,这很好,但是在我从流中获得值之后,如果ConnectionState总是“等待”的话。为了在这里显示这一点,您可以看到第一次调用构建器函数时的屏幕截图。这看起来很好:快照值是由initialData参数提供的值,ConnectionState正在等待

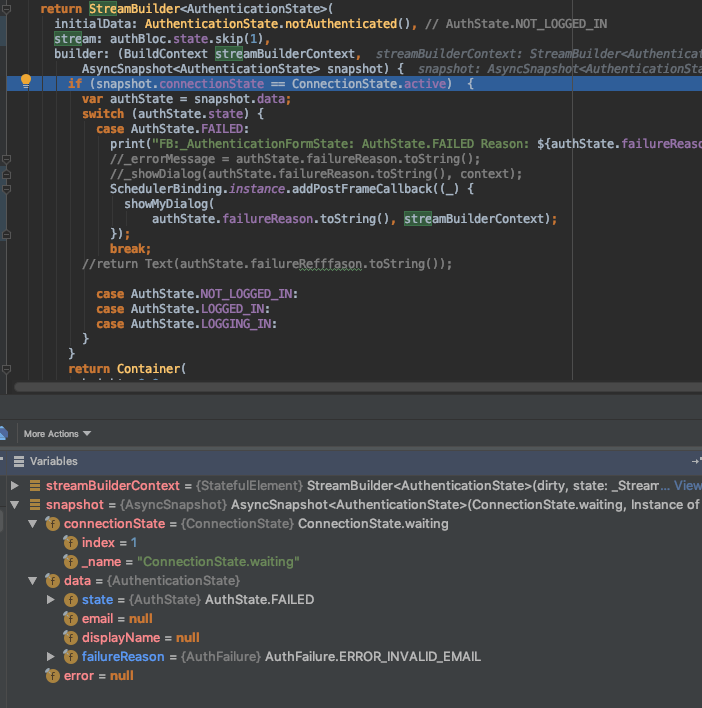
然后,这是第二次调用构建器函数的屏幕截图。

这里的快照值是一个新的流值(因此到现在连接状态应该是活动的),但是实际上,connectionState仍然在等待!!
- 那我该怎么解释呢?这是如何工作的呢?
- 为什么StreamBuilder总是接收快照,即使connectionState总是在等待?为什么它不活跃?
- 我该如何调试呢?
回答 6
Stack Overflow用户
发布于 2020-07-22 07:56:18
这很可能是您的Firestore规则。如果是这样的话
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth.uid != null;
}
}
}那么,您就不需要通过身份验证来获取数据。您可以通过允许任何人访问DB来快速测试(但不是永久的).
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}..。但以后请把它改到更安全的地方。
Stack Overflow用户
发布于 2019-10-10 01:05:08
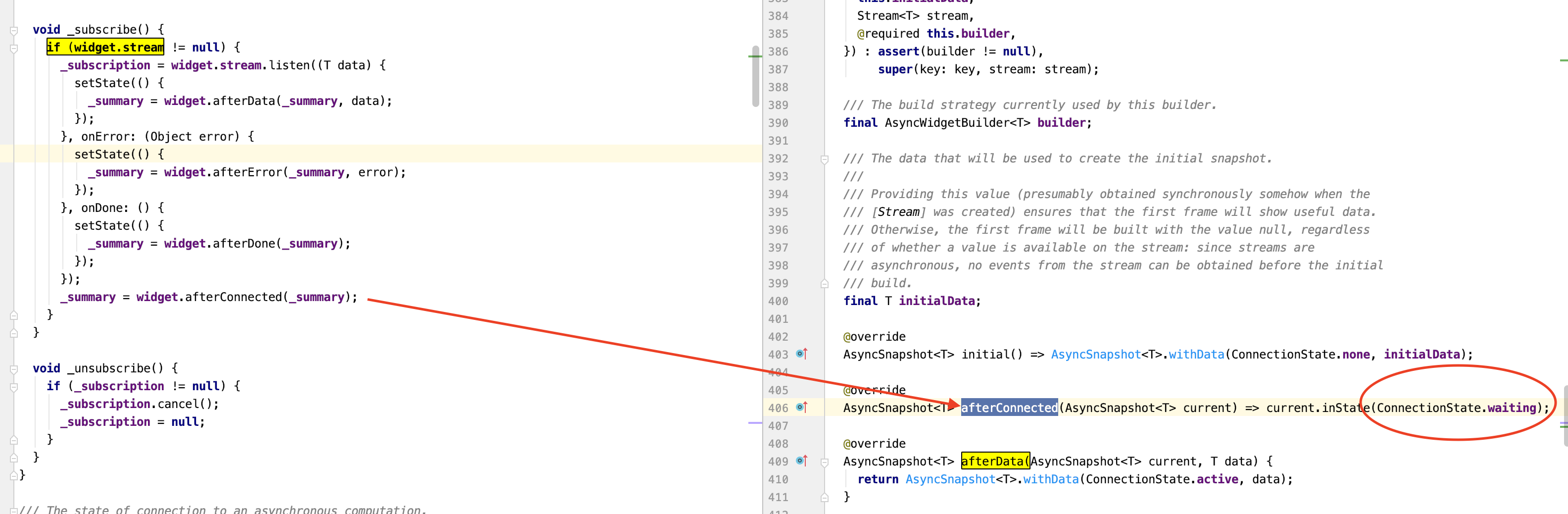
遇到了同样的问题。检查代码,如果您传递一个null数据,状态将被设置为等待。
如果要将状态设置为“none”,则需要首先传递null,并在数据位于Stream时将fetching传递给fetching。

Stack Overflow用户
发布于 2019-12-10 19:38:56
您需要向提供程序添加listen:false。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55919816
复制相关文章
















