Babylon.js:实例的呈现顺序
目前,我正在尝试Babylon.js,因为到目前为止,我只使用过Threejs,并且已经向我推荐了几次Babylon.js。
我开发了一个基于转弯的策略游戏,在这个游戏中,玩家的游戏场是由不同材质(白色、黑色、棕色)的个体组成的。
使用Threejs,我将不同字段与相同的材料合并到一个对象中,以将绘制调用减少到3。我在Babylon.js文档中看到,使用实例非常简单。这就是为什么我以这种方式实现gamefield的原因:
- 用glb/glb格式的搅拌器输出的现场网格的负载。克隆3次,应用3种不同的材料
import { SceneLoader, StandardMaterial, Color3, Vector3 } from 'babylonjs';
import 'babylonjs-loaders';
...
SceneLoader.ImportMesh('', 'models/', 'field.glb, scene, group => {
group.forEach((mesh, i) => {
if (mesh.name !== '__root__') {
let brown = mesh.clone('FIELD_BROWN');
let brownMaterial = new StandardMaterial("brownField", scene);
brownMaterial.diffuseColor = new Color3.FromHexString("#824529");
brown.material = brownMaterial;
brown.isVisible = false;
let black = mesh.clone('FIELD_BLACK');
let blackMaterial = new StandardMaterial("blackField", scene);
blackMaterial.diffuseColor = new Color3.FromHexString("#3E211B");
black.material = blackMaterial;
black.isVisible = false;
mesh.name = 'FIELD_WHITE';
let whiteMaterial = new StandardMaterial("whiteField", scene);
whiteMaterial.diffuseColor = new Color3.FromHexString("#F8DBAF");
mesh.material = whiteMaterial;
mesh.isVisible = false;
} else {
mesh.isVisible = false;
}
});
});- 在另一个函数中构建游戏场
import { Vector3, Color3 } from 'babylonjs';
...
playerField.grid.forEach((cell, i) => {
let pivot;
if (cell.type === BoardCellTypes.BROWN) {
pivot = this.scene.getMeshByName('FIELD_BROWN');
} else if (cell.type === BoardCellTypes.BLACK) {
pivot = this.scene.getMeshByName('FIELD_BLACK');
} else {
pivot = this.scene.getMeshByName('FIELD_WHITE');
}
let field = pivot.createInstance(cell.row + ':' + cell.col);
field.position = fieldPosition.add(new Vector3(cell.row * this.fieldSize, 3, cell.col * this.fieldSize));
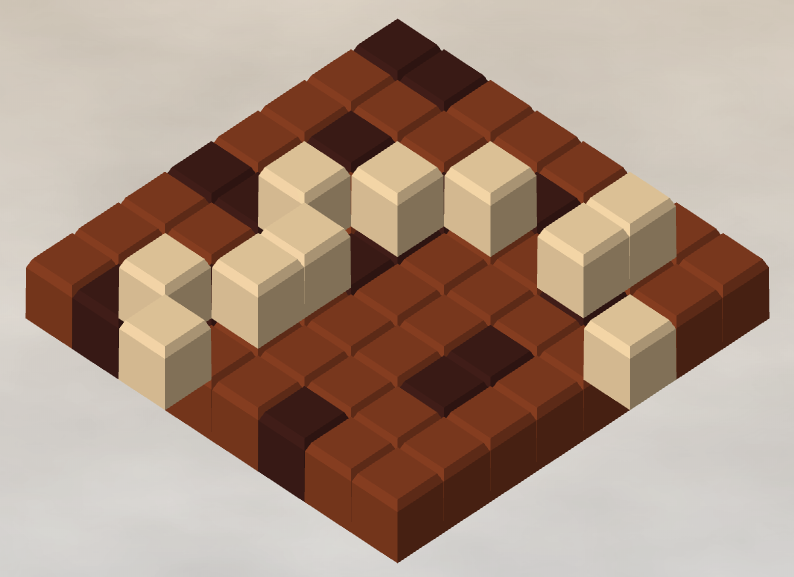
});由此产生的场景如下:

当我调整窗户的尺寸时,所有的棕色和黑色的田野都消失了。
我还在我的控制台(256次)中看到了这个警告:
WebGL-0x7fe20b9b3400GL错误:GL_INVALID_OPERATION : glDrawElementsInstancedANGLE:尝试访问属性4中的范围外顶点
我是使用了错误的概念,还是使用了错误的Babylon.js思维模式?我认为这可能是渲染程序的一个问题,但我对警告和消失的字段感到非常困惑。谢谢你的任何帮助!
回答 2
Stack Overflow用户
发布于 2019-06-14 22:23:44
通过删除clone方法并多次导入网格,我解决了这个问题:
SceneLoader.ImportMesh('', 'models/', 'field.glb, scene, group => {
group.forEach((mesh, i) => {
if (mesh.name !== '__root__') {
mesh.name = 'FIELD_BROWN';
let brownMaterial = new StandardMaterial("brownField", scene);
brownMaterial.diffuseColor = new Color3.FromHexString("#824529");
mesh.material = brownMaterial;
mesh.isVisible = false;
}
});
SceneLoader.ImportMesh('', 'models/', 'field.glb, scene, group => {
group.forEach((mesh, i) => {
if (mesh.name !== '__root__') {
mesh.name = 'FIELD_BLACK';
let blackMaterial = new StandardMaterial("blackField", scene);
blackMaterial.diffuseColor = new Color3.FromHexString("#3E211B");
mesh.material = blackMaterial;
mesh.isVisible = false;
}
});
...这对我有效,它消除了警告和奇怪的行为。但我不明白为什么。所以我要接受这个答案,这解释了用Babylon.js克隆的副作用
Stack Overflow用户
发布于 2019-08-06 23:36:28
事实是,在调整大小后,只有最后一个网格是可见的。似乎您需要在克隆网格上调用makeGeometryUnique。此方法为网格创建一个非共享的特定几何图形。
类似问题- https://forum.babylonjs.com/t/creating-instances-of-clones-of-a-mesh/536
https://stackoverflow.com/questions/56594109
复制相似问题