什么时候在beforeMount中使用生命周期方法vue.js?
什么时候在beforeMount中使用生命周期方法vue.js?
提问于 2019-07-17 05:31:36
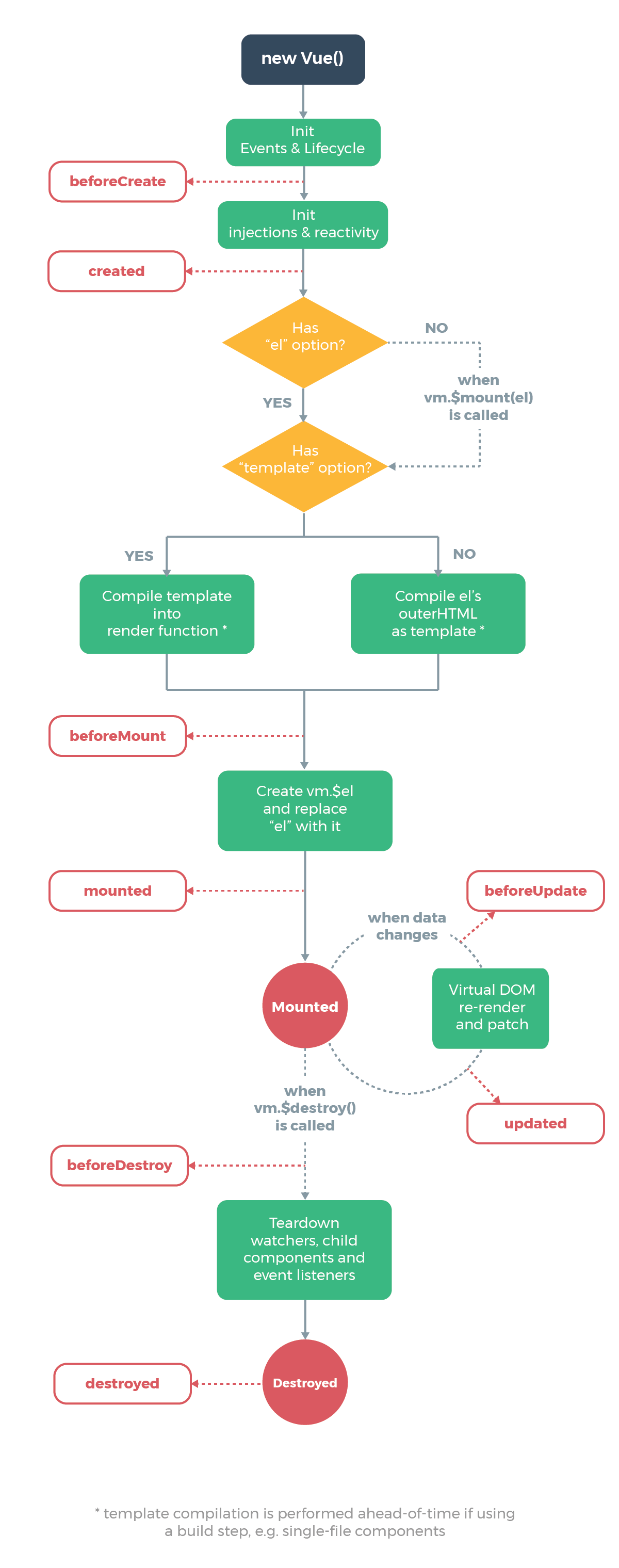
在使用每个Vue.js生命周期钩子时,我尝试给出一个示例。对于beforeMount(),我不能想出任何用例。我在研究als的时候读到:
很有可能我们永远不用用这个钩子。
当我想要使用这个生命周期钩子时,有人能提供一个例子吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-07-17 07:36:16
我能想出的最好的用例来自使用Symfony/Twig直接向Vue应用程序注入数据。在挂载发生之前,您仍然可以看到实际的、未转换的元素,然后再由Vue替换。您可以访问的一个特定部分是数据属性。在下面的例子中,如果我们在到达data-fizz之前不从它中提取东西,我们就失去了mounted。
const app = new Vue({
el: "#app",
data() {
return {
foo: "bar"
};
},
template: "<div>{{foo}}</div>",
beforeMount() {
console.log(this.$el); // <div id="app" data-fizz="buzz"></div>
console.log(this.$el.dataset.fizz); // buzz
},
mounted() {
console.log(this.$el); // <div>bar</div>
console.log(this.$el.dataset.fizz); // undefined
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app" data-fizz="buzz"></div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/57077104
复制相关文章
相似问题