FullCalendar本地设置为“fa”,现在完全工作了
FullCalendar本地设置为“fa”,现在完全工作了
提问于 2019-07-18 04:00:32
将完整的本地日历设置为“fa”后,
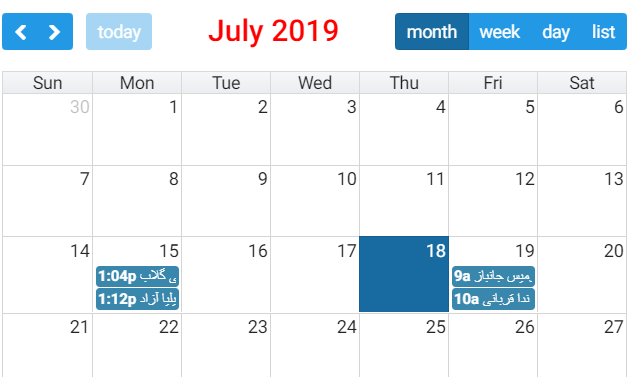
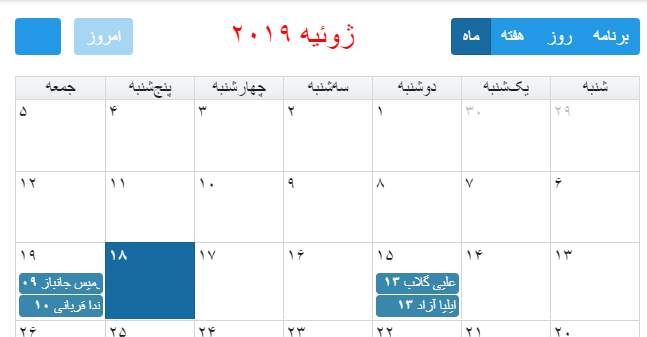
日期的名称将被正确地更改,例如星期一的名称更改为“دوشنبه”
但是日历的标题并没有更改为波斯(fa本地)日历。例如,它必须从2019/07/18改为27/04/1398。
在角.ts文件中:
events = [
{
"title": "All Day Event",
"start": "2019-07-19",
editable: true,
dragOpacity: .11
},
{
"title": "All Day Event",
"start": "2019-07-17",
editable: true,
dragOpacity: .11
}
]
header = {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listWeek'
};在html页面中:
<p-schedule [events]="events" [header]= "header" locale="fa"> </p-schedule> package.json:
"fullcalendar": "^3.10.0",
"primeicons": "^1.0.0",
"primeng": "^5.2.7",
"primeui": "^4.1.15", index.html:
<link rel='stylesheet' href='//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.10.0/fullcalendar.min.css'>
<script src='//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.10.0/fullcalendar.min.js'></script>
<script src='//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.10.0/locale-all.js'></script>


Local=中的标题“en”是正确的
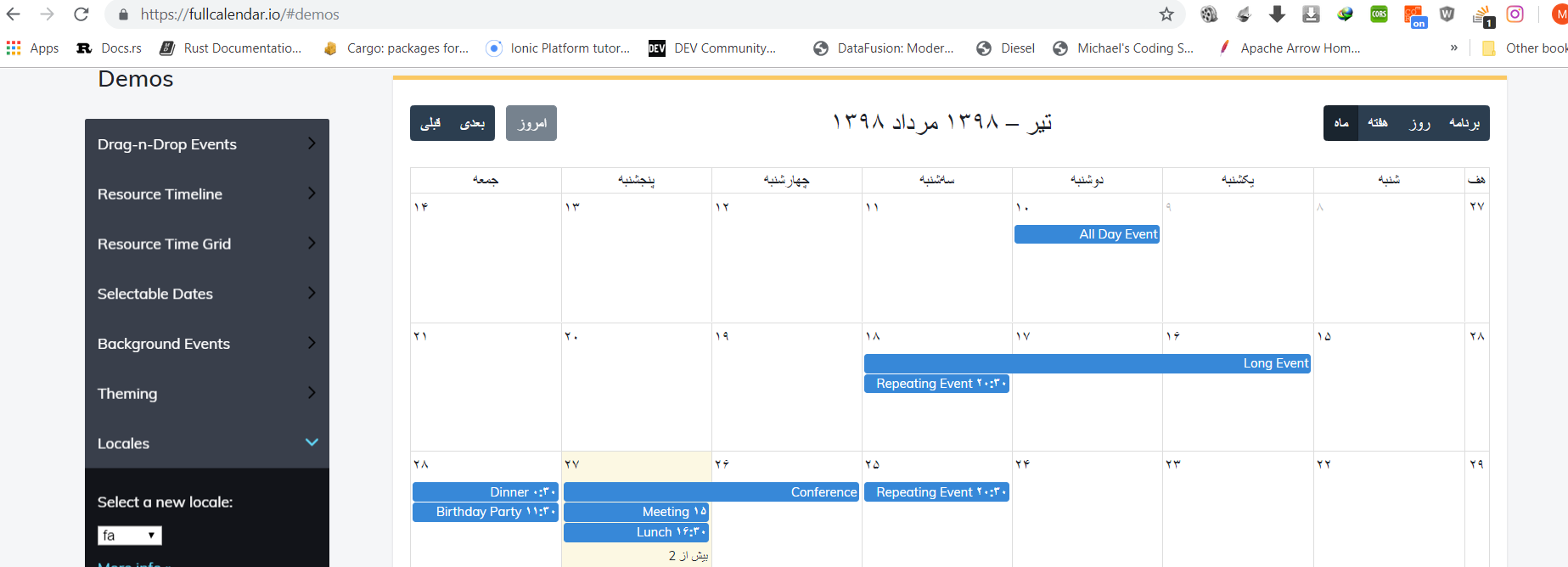
Local=中的标题“fa”必须是“تیر۱۳۹۸”,今天必须是27-04-1398。

它必须像演示一样从完整日历中更改。
回答 2
Stack Overflow用户
回答已采纳
发布于 2019-07-20 09:41:15
完整日历版本3并不完全支持波斯日历,有一个开放的请求要求添加:
https://github.com/fullcalendar/fullcalendar/issues/4782#issuecomment-513375648
使用版本^4
Stack Overflow用户
发布于 2019-07-18 08:53:35
一些标题按钮需要手动翻译。插入这个att。在HTML标记中,对于自定义文本:
[buttonText]="{
today: 'today',
month: 'month',
week: 'week',
day: 'day',
list: 'list'
}"页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/57093975
复制相关文章
相似问题
