关于部署前端项目的困惑
我对web开发很陌生,并通过做一个小的React项目以及Firebase和Cloud来学习React。我用的是包裹。
我了解到,在成为parcel build之后的前端项目,所谓的生产就绪文件默认应该驻留在自动生成的dist文件夹中。我可以用火力基地来部署它。我确实做到了。然而,下面是部署项目后的一些问题。
- 我以为Parcel会通过将我所有的js文件缩小到一个压缩的js文件(除非我显式地编写
parcel build index.html --no-minify)来构建我的项目。因此,部署的项目应该只附带一个js文件,而不需要将每个反应性组件的js文件传递给客户机的开销。但奇怪的是,通过检查部署项目开发工具中的Sources,我找到了所有的js文件。这是截图。

我对捆绑的理解错了吗?还是因为包裹的配置关闭了?
- 我还通过检查部署项目的dev工具中的
firebaseConfig.js文件找到了我的Sources文件,该工具包含了我的项目的appid key。我不知道这是否安全,我也不知道如何避免这种情况。考虑到我使用的是Firebase的Web,并且我没有为这个项目建立自己的服务器,在这种情况下,这是不可避免的吗? - 最后,在我
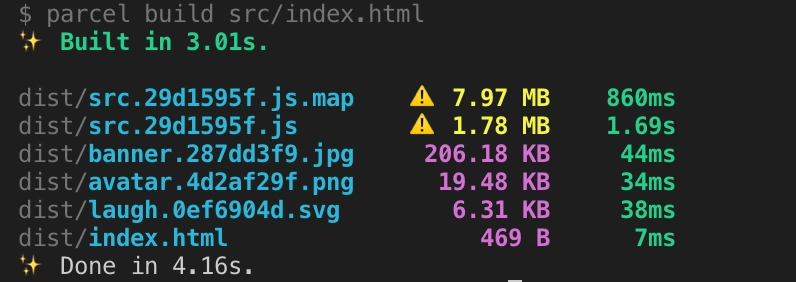
Parcel build之后,我认为缩小的js文件会很小。但它们仍然是巨大的。.js.map文件几乎是8MB。这是正常的吗?

回答 1
Stack Overflow用户
发布于 2019-08-08 08:02:11
我发现我的firebaseConfig.js文件在那里,暴露你的-你的-你的孩子不可避免的/安全的?
当Renaud Tarnec将这个答案与Is it safe to expose Firebase apiKey to the public?联系起来时,根据这个答案、我的知识和以前的经验,是,它是安全的,它是不可避免的。将使用您的应用程序的用户将需要该配置来知道连接到什么。
如果你想知道更多,你可以阅读我对这个问题的答案,这是一个类似于你对API键的问题,正如你所看到的,没有办法仅仅“模糊”你在那里的api键( https://stackoverflow.com/a/55196666/4229159 )。
在我打包构建之后,我认为缩小的js文件会很小。但它们仍然是巨大的。.js.map文件几乎是8MB。这是正常的吗?
虽然我已经很长时间没有使用parcel了,但在运行build命令时,您似乎缺少了NODE_ENV=production标志。
它应该类似于这个NODE_ENV=production parcel build entry.js
这也应该解决第一点的问题,在这一点上,您在检查时有太多文件。
即使您在开发过程中使用parcel watch来服务您的文件,它也不会改变,最好让它们都这样,不受限制,而不是被丑化,这样当您的HTML、JS或CSS出现问题时,您可以更好地检查
另外,如果您正在开发,我建议您使用parcel watch over parcel build,这样,一旦您更改了前端的某个文件,它就会自动更新。
https://stackoverflow.com/questions/57245260
复制相似问题