为什么Ajax负载更多,而同位素不一起工作?
提问于 2019-08-18 12:55:22
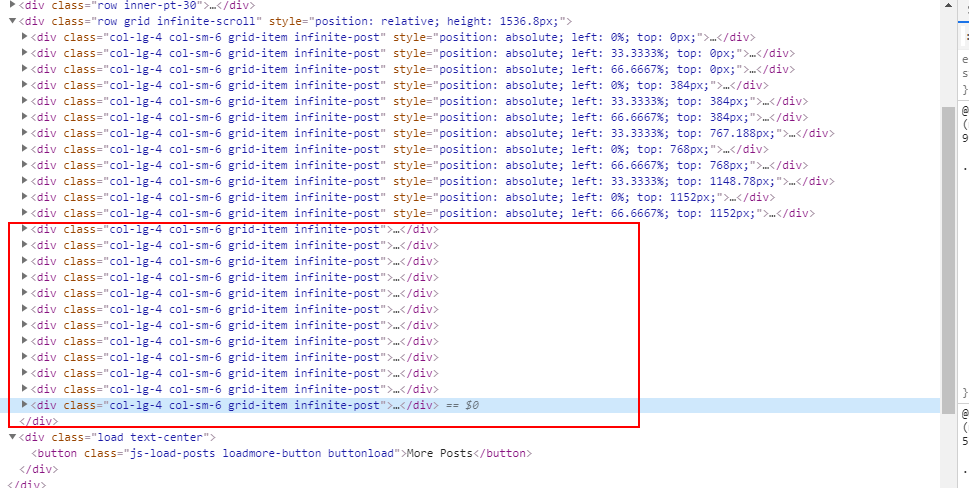
我试图在我的自定义Loadmore js中使用同位素。它的工作良好,没有同位素,但当我在那里添加同位素,它不工作,并附加内容重叠。
Ajax代码
$load_posts_button.click(function(e) {
e.preventDefault();
var request_next_link =
pagination_next_url.split(/page/)[0] +
'page/' +
pagination_next_page_number +
'/';
$.ajax({
url: request_next_link,
beforeSend: function() {
$load_posts_button.text(decoding_translation_chars(pagination_loading_text));
$load_posts_button.addClass('c-btn--loading');
}
}).done(function(data) {
var posts = $('.infinite-post', data);
$('.infinite-scroll').append(posts);
$load_posts_button.text(decoding_translation_chars(pagination_more_posts_text));
$load_posts_button.removeClass('c-btn--loading');
pagination_next_page_number++;
// If you are on the last pagination page, hide the load more button
if (pagination_next_page_number > pagination_available_pages_number) {
$load_posts_button.addClass('c-btn--disabled').attr('disabled', true);
}
});
});我试着用下面的代码激活同位素,
$.ajax({
url: request_next_link,
beforeSend: function() {
$load_posts_button.text(decoding_translation_chars(pagination_loading_text));
$load_posts_button.addClass('c-btn--loading');
}
}).done(function(data) {
var posts = $('.infinite-post', data);
var $posts = $('.grid').isotope({
// main isotope options
itemSelector: '.grid-item',
percentPosition: true,
masonry: {
columnWidth: 2,
}
})
$('.infinite-scroll').append(posts); 但这不管用。等顶css没有注入我加载的内容。所以它不能使用我的自定义加载更多的代码。

回答 1
Stack Overflow用户
回答已采纳
发布于 2019-08-18 13:27:19
与其使用jQuery将元素附加到预先存在的同位素实例,您还可以使用它们的API的 method。这是假设您已经在代码中的某个地方实例化了您的同位素,并存储了对它的引用,即:
// Assuming that you have instantiated Isotope elsewhere
var $grid = $('.grid').isotope(...);然后你可以简单地做:
$grid.isotope('addItems', $posts);将从AJAX请求中传入的所有新帖子添加到网格中,然后$grid.isotope('layout');强制中继
示例:
$.ajax({
url: request_next_link,
beforeSend: function() {
$load_posts_button.text(decoding_translation_chars(pagination_loading_text));
$load_posts_button.addClass('c-btn--loading');
}
}).done(function(data) {
var posts = $('.infinite-post', data);
// Add all new posts to your grid
$grid.isotope('addItems', posts);
// Force grid to relayout
$grid.isotope('layout');
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/57548305
复制相关文章
点击加载更多