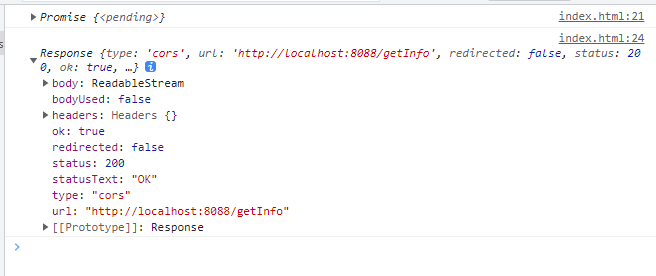
使用带有API密钥头的Fetch API
提问于 2021-05-10 21:10:17
如何配置Fetch API以包含API密钥头?
我已经创建了一个API,通过在报头中包含API密钥,我可以成功地接收来自POSTMAN或Fiddler的响应。
然而,从我的代码(React / Javavascript)使用以下代码片段失败;
return fetch(url)
.then(response => response.json(),{
mode: 'cors',
headers: {
'x-api-key': '5485748746547e847483983343433243',
'User-Agent' : 'My-App',
'Accept': '*/*',
},
})
.catch(error => console.log('Error while fetching:', error))在Postman中,我可以删除除x-api-key之外的所有头文件,它工作得很好。在我的代码中,头和配置的组合似乎都不起作用。
如果我在Fiddler中捕获请求,则获取请求还没有添加x-api-key头。
配置fetch发送api密钥头的正确方式是什么?
回答 1
Stack Overflow用户
回答已采纳
发布于 2021-05-10 21:29:44
你的选择是错误的。它们应该在fetch函数的第二个参数中。
return fetch(url, {
mode: 'cors',
headers: {
'x-api-key': '5485748746547e847483983343433243',
'User-Agent' : 'My-App',
'Accept': '*/*',
},
})
.then(response => response.json())
.catch(error => console.log('Error while fetching:', error))页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67477719
复制相关文章
点击加载更多