您是否可以使用不同的sessionid cookie发送令牌身份验证
我在Angular 6中有一个应用程序,它可以启动许多其他遗留应用程序。传统应用程序使用sessionid cookie进行身份验证。但是,angular应用程序使用令牌身份验证。当我打开遗留应用程序时,系统会提示登录页面,并添加sessionid cookie。然而,当我返回angular应用程序并向我的api发送一个http请求时,sessionid cookie连同我的令牌authentiaction一起发送。使用sessionid会导致未经授权的错误响应。
这可以通过删除sessionid cookie来修复,但用户不应该一直这样做。
如何管理这两种身份验证方法,而不将它们捆绑在一起并导致彼此出错。
回答 1
Stack Overflow用户
发布于 2019-06-04 15:34:50
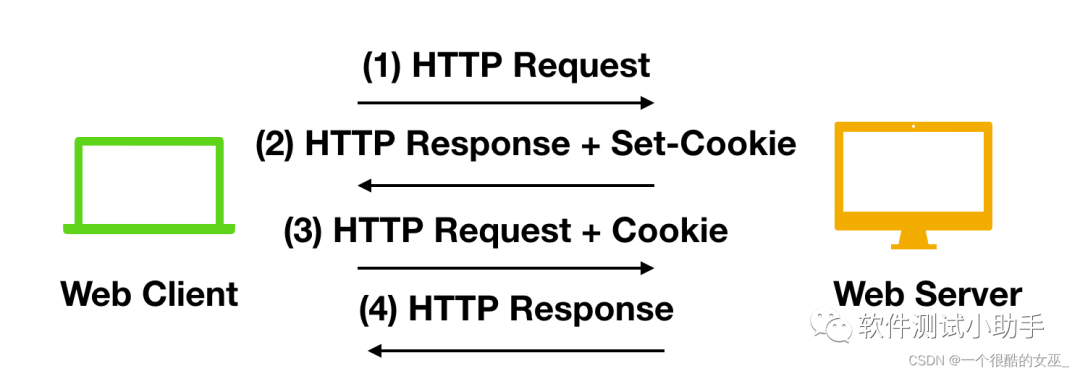
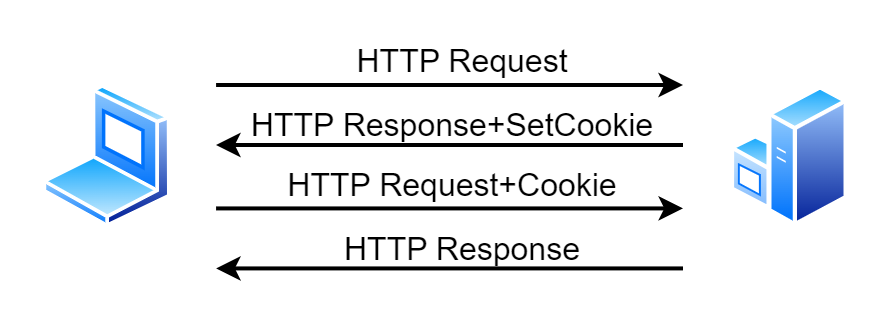
Cookie由特定域的浏览器自动发送,具体取决于从服务器返回到浏览器时Set-Cookie标头的配置方式。
当您第一次向“传统应用程序”发送请求时,它会返回一个cookie,该cookie存储在您的浏览器中,用于特定的域,即example.com。您向example.com或example.com/api发出的任何后续http请求都将导致浏览器自动发送该cookie。
根据您的描述,您的“遗留登录应用程序”和"API“(需要令牌身份验证)似乎都托管在同一个域或子域中。
您可以更改DNS设置,使“传统登录应用程序”位于与"API“不同的子域中。例如legacyapp.example.com和api.example.com。并确保它返回一个没有Set-Cookie: domain=example.com的cookie,这会导致浏览器将cookie发送到两个子域,因为example.com是一个更高级别的域。
https://stackoverflow.com/questions/56433491
复制相似问题