常见问题
什么是 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
注意
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
TUIKit 使用 ts 开发,是否支持在 js 项目中集成?
此项目使用 ts 开发,同时也支持 js 项目直接集成。
uni-app 打包 app 发送语音消息时间显示错误怎么办?
uni-app 打包 app,
recorderManager.onStop 回调中没有 duration 和 fileSize,需要用户自己补充 duration 和 fileSize。通过本地起定时器记录时间,计算出 duration。
本地计算文件大小,fileSize = (音频码率) × 时间长度(单位:秒) / 8,粗略估算。
详细代码请参见 uni-app TUIKit 源码 实现。
注意
语音消息对象中必须包括
duration 和 fileSize,如果没有 fileSize,语音消息时长是一串错误的数字。如何实现文件消息上传?
可参考插件库可用插件:iOS 上传文件插件 、 安卓上传文件插件 (非官方)完成文件选择 ,并格式化数据符合文件消息数据格式要求。
file 参数如下表所示:
参数 | 类型 | 含义 |
name | String | 文件名(必要) |
size | Number | 文件大小 (必要,不能为0) |
type | String | 文件类型 (必要) |
path | String | 文件路径 (必要) |
lastModified | String | 修改时间 (非不要) |
参考示例格式:
const fileData = {files: [{name: '', // 文件名size: 10, //本地文件大小type: 'pdf', //文件类型path: '', //本地文件路径lastModified: '', // 修改时间},],};
推送插件 uni-app 腾讯云推送服务(Push) 和 uniPush2 冲突了,不能共用该如何处理?
uni-app 腾讯云推送服务(Push)不支持与其他离线推送通道共用,如果您的 app 需要推送功能,推荐您接入 uni-app 腾讯云推送服务(Push),支持 iOS 和 Android 推送,同时适配各大厂商推送。对 FCM 也有完善的支持,出海必备。
使用 uni-app 腾讯云推送服务(Push) 接入FCM后,在海外手机上运行时报错“registerPush failed, [Number] -1 , detectChannels failed. orginChannel:2002|errorCode:-1|errorMsg:register fcm exception: java.lang.IllegalStateException: Default FirebaseApp is not initialized in this process xxx.xxx.xxx. Make sure to call FirebaseApp.initializeApp(Context) first.”?
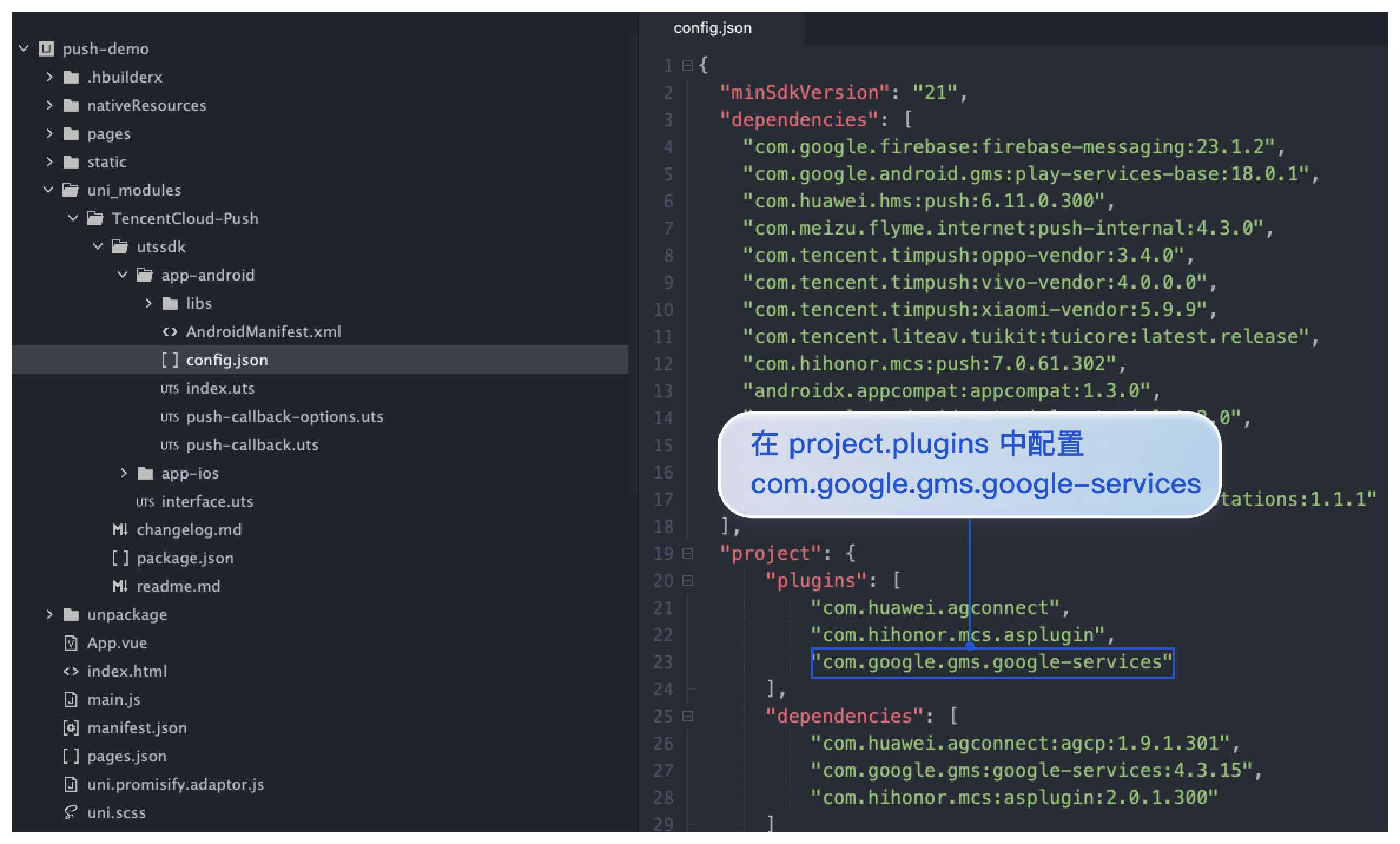
请配置
com.google.gms.google-services 到 uni_modules/TencentCloud-Push/app-android/config.json 的 project.plugin 中。如图所示: 
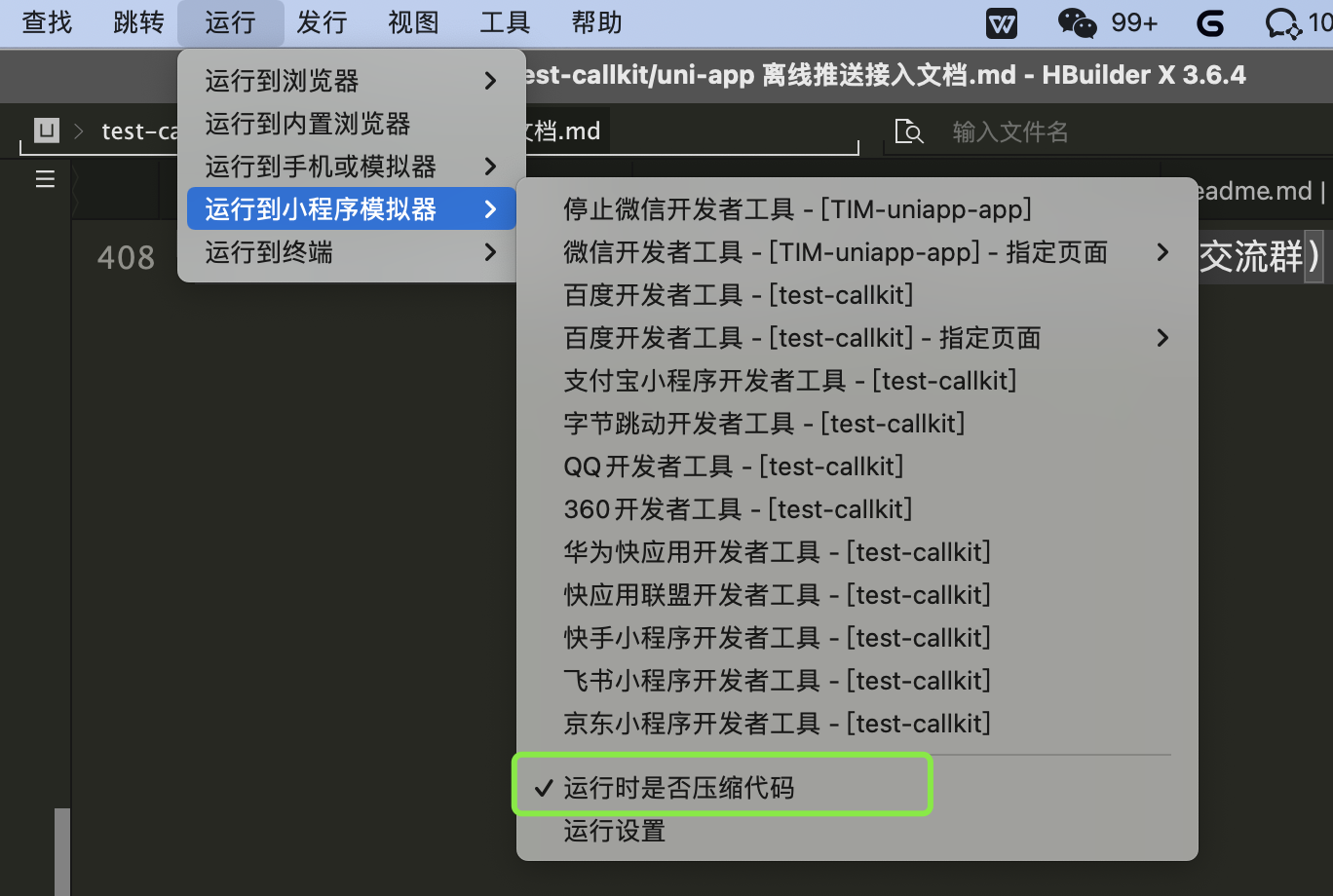
如何运行在小程序端时选择运行时压缩代码?

运行在小程序端出现异常报错怎么办?
可能和微信开发者工具版本有关,请使用最新的开发者工具,以及确认稳定的调试基础库版本。
引入原生音视频插件报以下错怎么办?


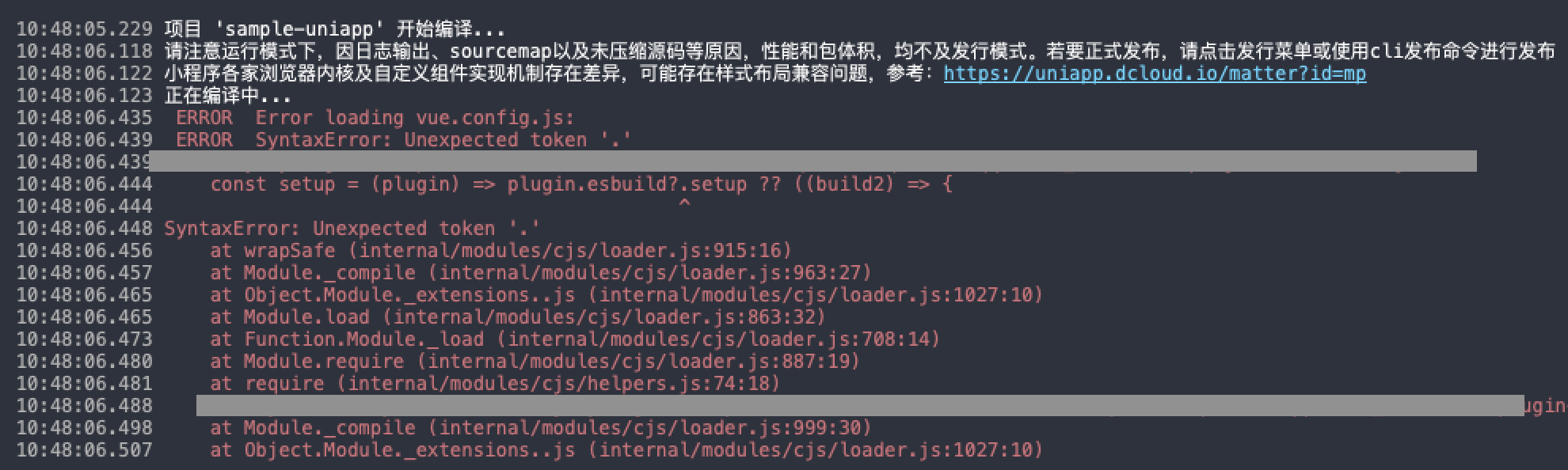
HBuilder 报错: SyntaxError: Unexpected token '.',怎么办?
如果按照以上接入步骤接入运行后,出现以下错误信息。则说明您当前的 HBuilder 版本过低,请升级至最新版本。

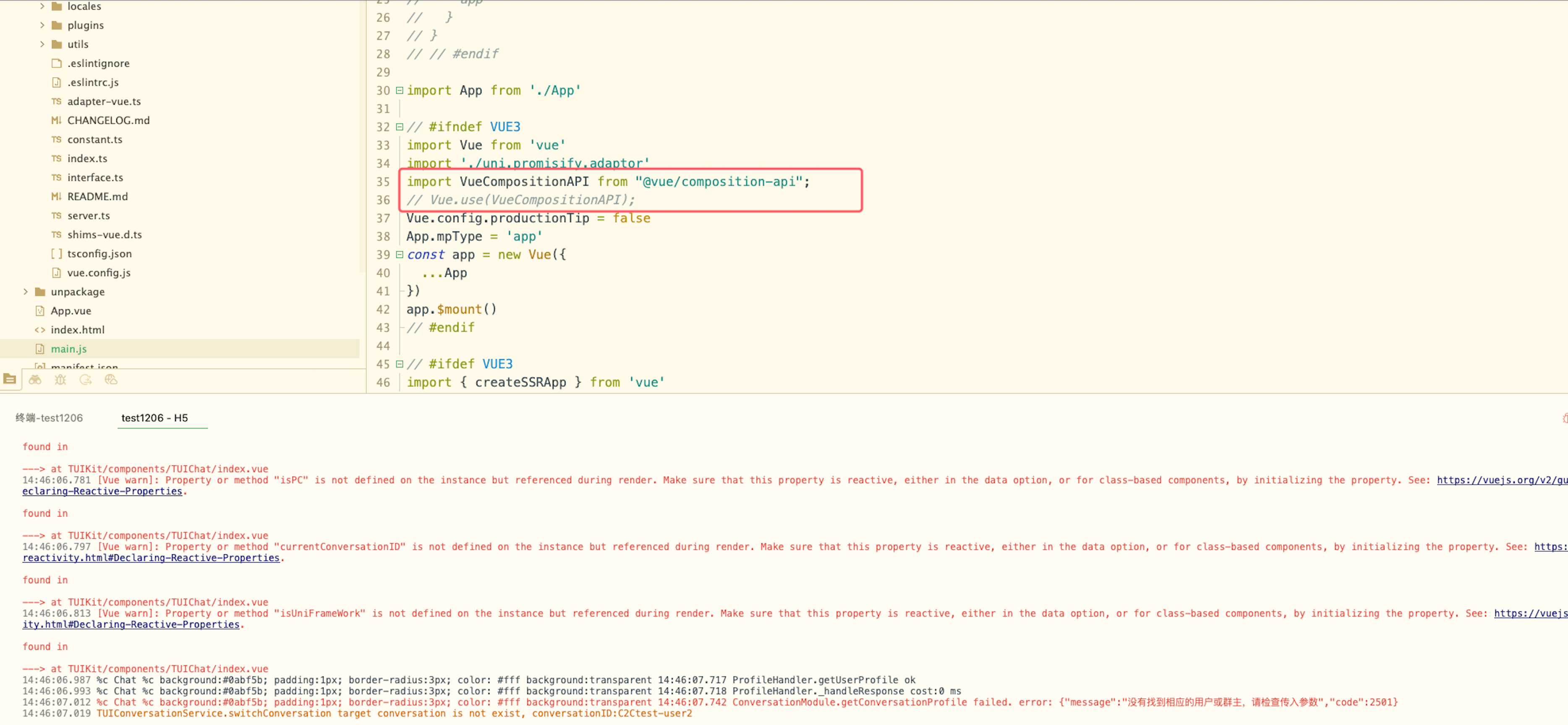
uniapp 构建后白屏,并提示 [Vue warn]: Property or method "isPC" is not defined,怎么处理?
请在参考上述内容后,并在
main.js文件中引入VueCompositionAPI,并Vue.use(VueCompositionAPI),如下图所示:import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);

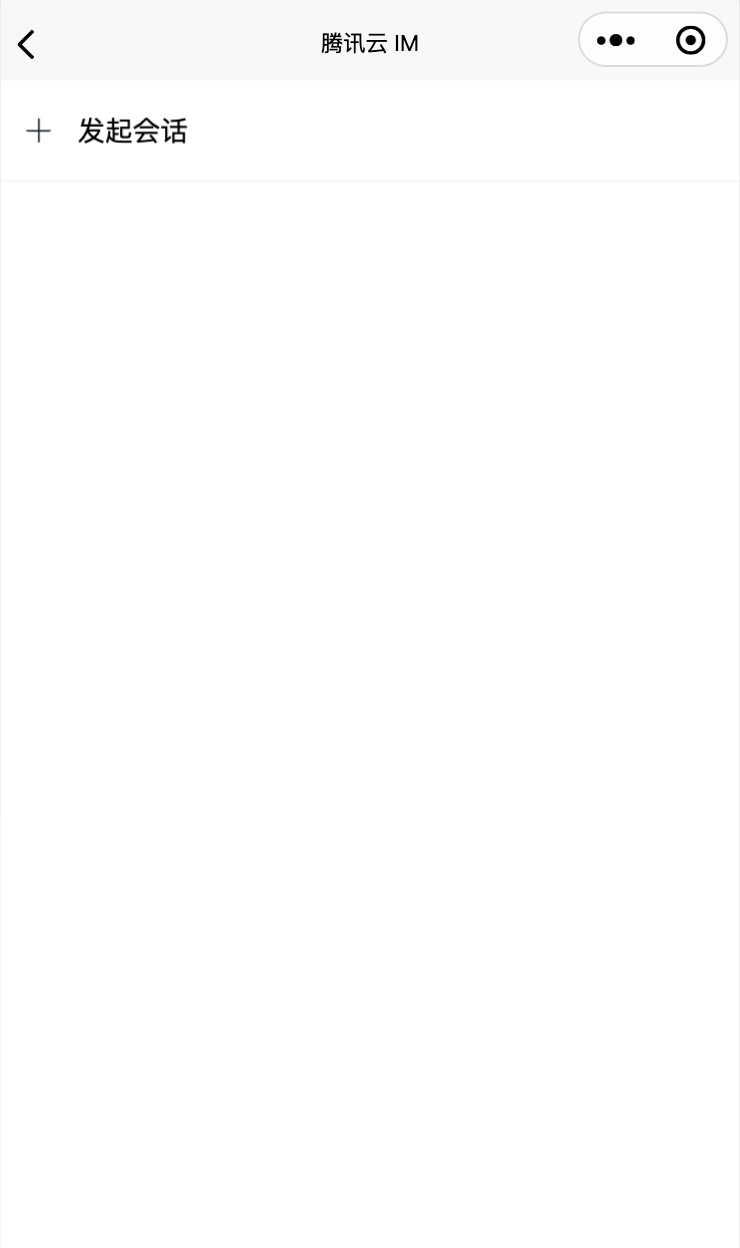
按照文档集成小程序后点击“打开TUIKIT会话”,页面只有发起会话,其余内容白屏,没有会话列表,如何解决?
白屏状态如下所示,如何解决?

请参考文档:快速入门(uniapp vue2/vue3)
TUIKIT源码集成/步骤2:下载并引入TUIKit/集成TUIKit组件,请严格按照该部分的四个步骤依次进行集成,尤其是最后一项 小程序分包首页。说明:
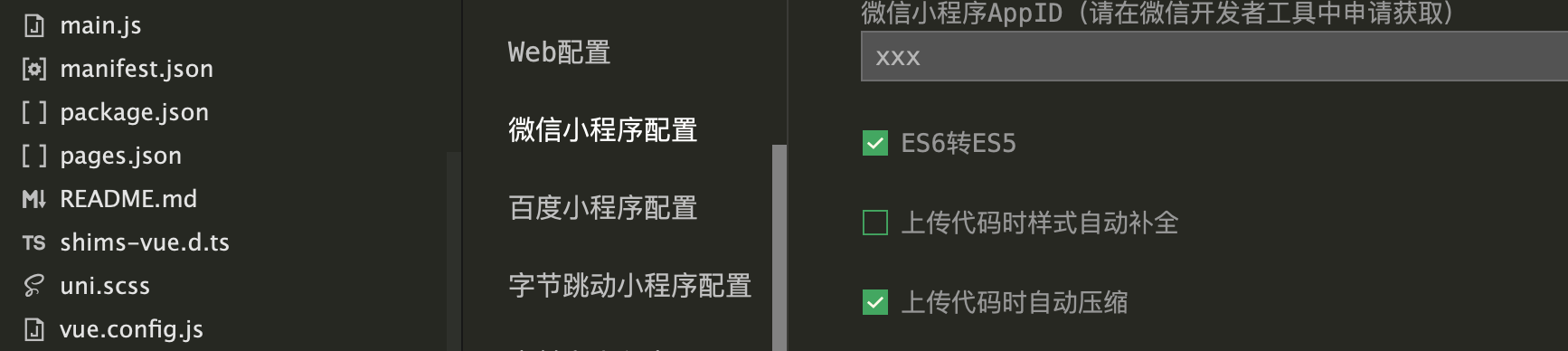
打包小程序, 请在项目 manifest.json > 微信小程序配置,勾选以下选项

小程序如果需要上线或者部署正式环境怎么办?
请在微信公众平台 > 开发 > 开发管理 > 开发设置 > 服务器域名中进行域名配置:
从v2.11.2起 SDK 支持了 WebSocket,WebSocket 版本须添加以下域名到 socket 合法域名:
域名 | 说明 | 是否必须 |
wss://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 request 合法域名:
域名 | 说明 | 是否必须 |
https://web.sdk.qcloud.com | Web IM 业务域名 | 必须 |
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://api.im.qcloud.com | Web IM 业务域名 | 必须 |
将以下域名添加到 uploadFile 合法域名:
域名 | 说明 | 是否必须 |
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
域名 | 说明 | 是否必须 |
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 必须 |
参考文档
UIKit (vue2 / vue3)相关:
ChatEngine 相关: