操作场景
对于部分传统框架,您需要先对项目入口进行简单改造,才可以完成迁移。腾讯云支持您改造 Express、Koa、Next.js 和 Nuxt.js、Flask、Laravel 框架。您可以选择对应框架查看改造指引(未列出的框架不需要修改代码,可直接迁移):
改造指引
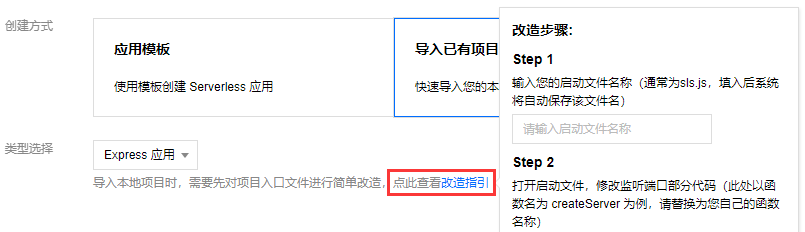
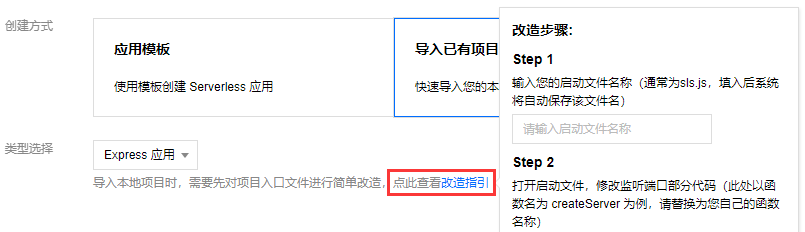
Express 框架
打开 Express 项目的入口文件 sls.js(或 app.js),注释掉本地的监听端口,并导出默认的 Express app:
// sls.jsconst express = require('express');const app = express();// *****// 注释掉本地监听端口// app.listen(3000);// 导出 Express appmodule.exports = app;
说明
Express 组件默认入口文件名为 sls.js,如果您使用了其它入口文件名,建议修改为 sls.js,或在控制台改造指引处填入自定义入口文件名。


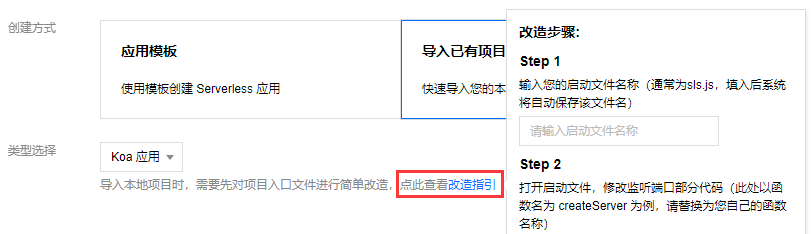
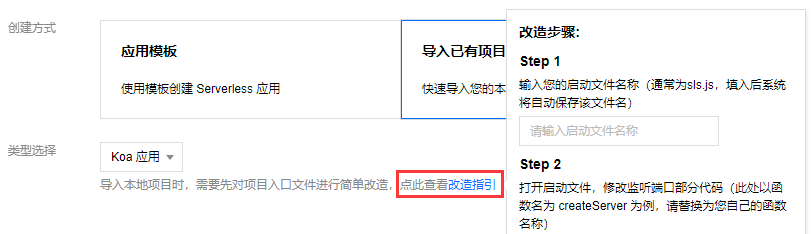
Koa 框架
打开 Koa 项目的入口文件 sls.js(或 app.js),注释掉本地的监听端口,并导出默认的 Koa app:
// sls.jsconst koa = require('koa');const app = koa();// *****// 注释掉本地监听端口// app.listen(3000);// 导出 Express appmodule.exports = app;
说明
Koa 组件默认入口文件名为 sls.js,如果您使用了其它入口文件名,建议修改为 sls.js,或在控制台改造指引处填入自定义入口文件名。


Next.js 和 Nuxt.js 框架
如果没有用 Express 等 Web 框架替代 Next.js 或 Nuxt.js 默认的 Web Server,上传整个工程即可。 但如果有用到 Express 等 Web 框架,需要做简单的改造,详情查看 自定义路由项目改造。
Flask 框架
项目本身代码不需要进行改造,但需要保证应用所需依赖均安装在项目目录下。
pip install -r requirements.txt -t ./
Laravel 框架
由于云函数在执行时,只有
/tmp 可读写的,所以我们需要将 laravel 框架运行时的 storage 目录写到该目录下,为此需要修改 bootstrap/app.php 文件,在 $app = new Illuminate\\Foundation\\Application 后添加:$app->useStoragePath(env('APP_STORAGE', '/tmp'));
然后在根目录下的 .env 文件中新增如下配置:
# 视图文件编译路径VIEW_COMPILED_PATH=/tmp/storage/framework/views# 由于是无服务函数,所以没法存储 session 在硬盘上,如果不需要 sessions,可以使用 array# 如果需要您可以将 session 存储到 cookie 或者数据库中SESSION_DRIVER=array# 建议将错误日志输出到控制台,方便云端去查看LOG_CHANNEL=stderr# 应用的 storage 目录必须为 /tmpAPP_STORAGE=/tmp