需求背景
表单容器组件在更新场景下,表单组件默认值会优先自动抓取绑定数据模型字段对应值,设置其它自定义默认值无效,在特定的业务场景中,需要自定义设置更新字段值,而不是使用默认的字段值。
实现思路
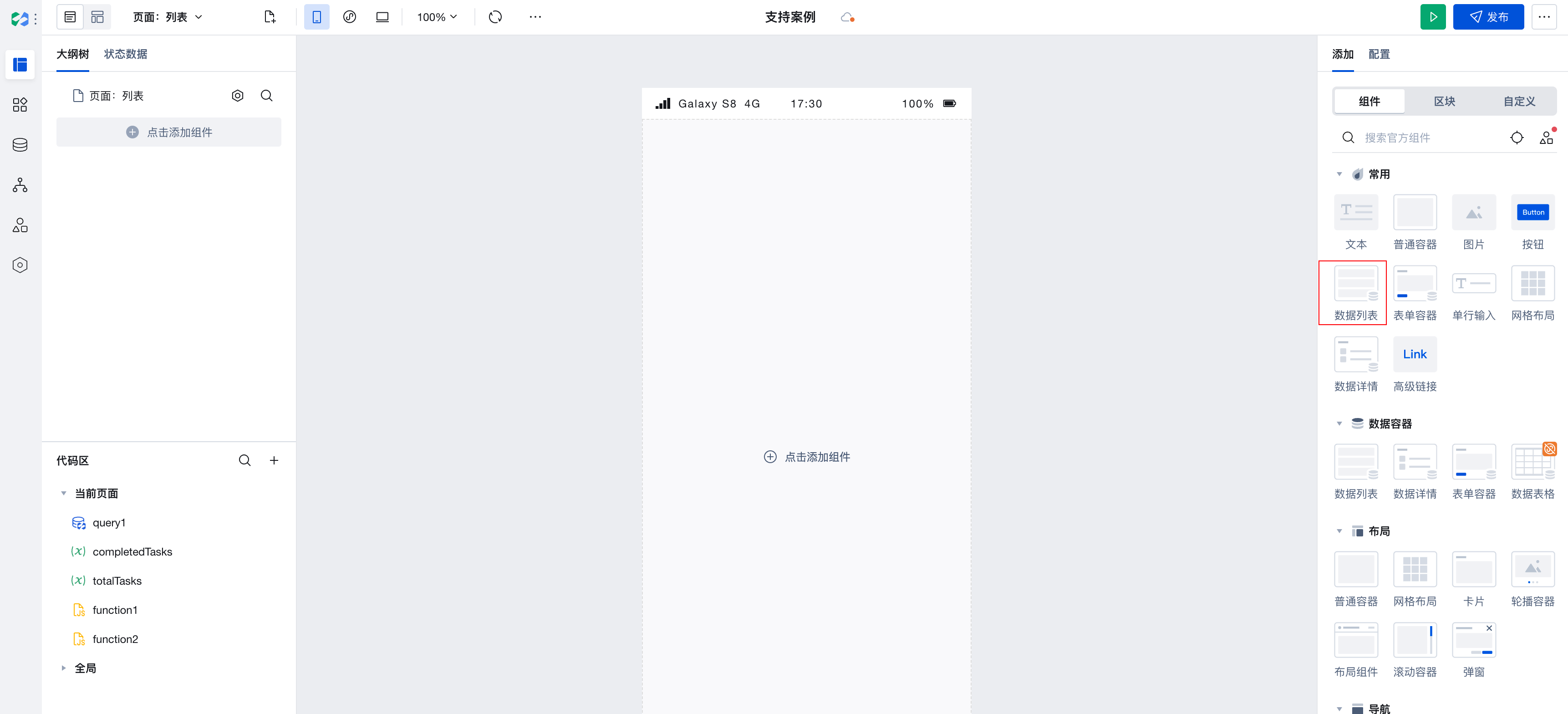
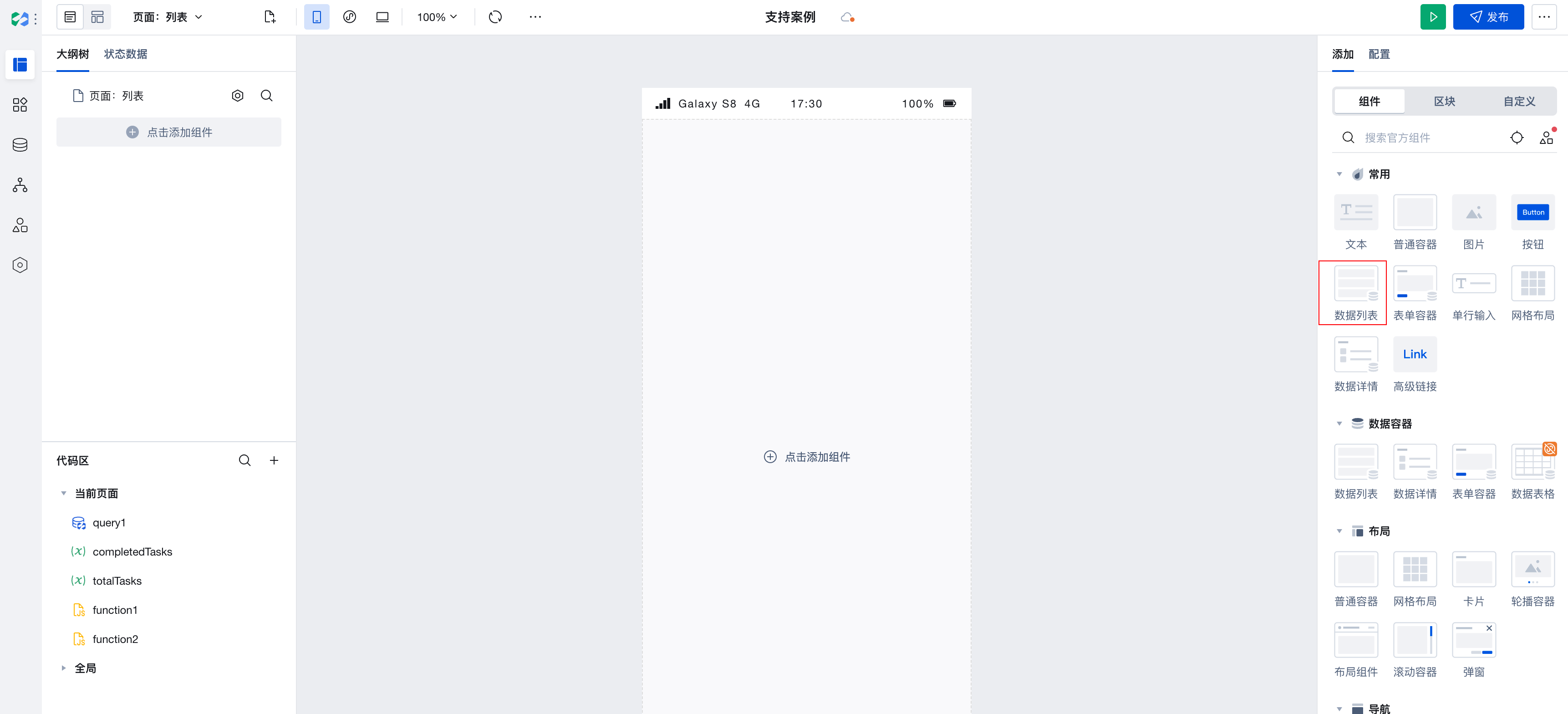
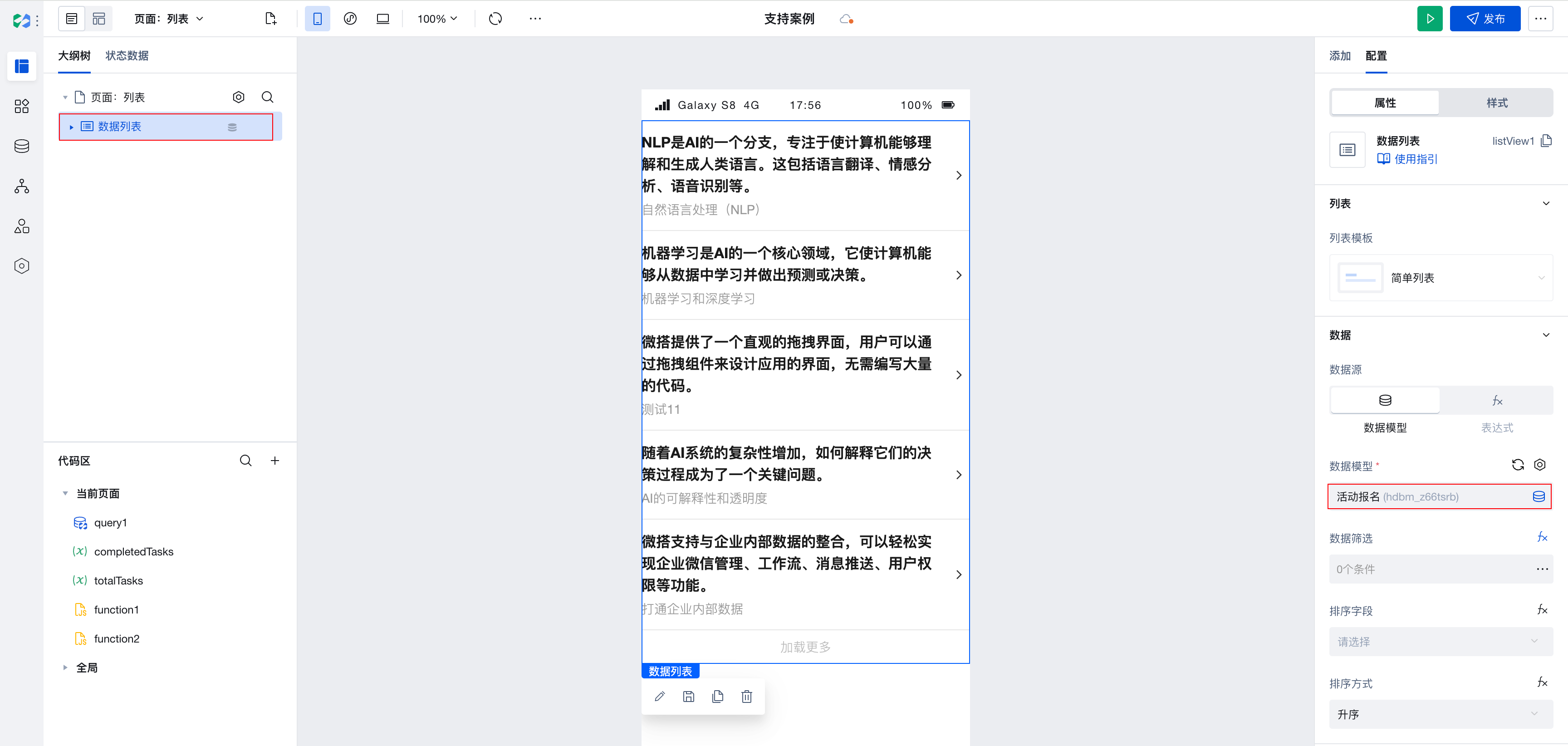
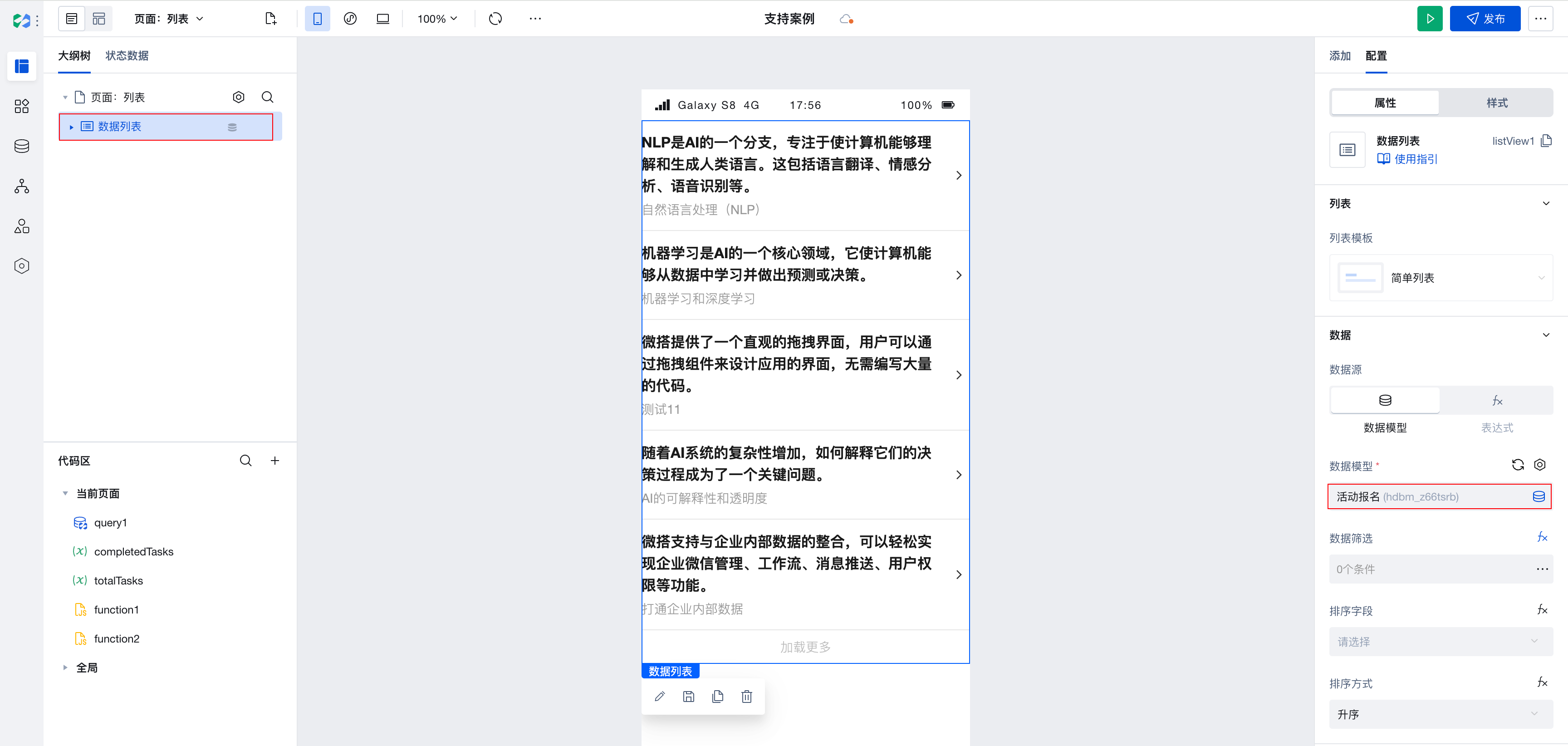
1. 编辑器中使用数据列表组件。


2. 配置好数据列表组件对应的数据模型。


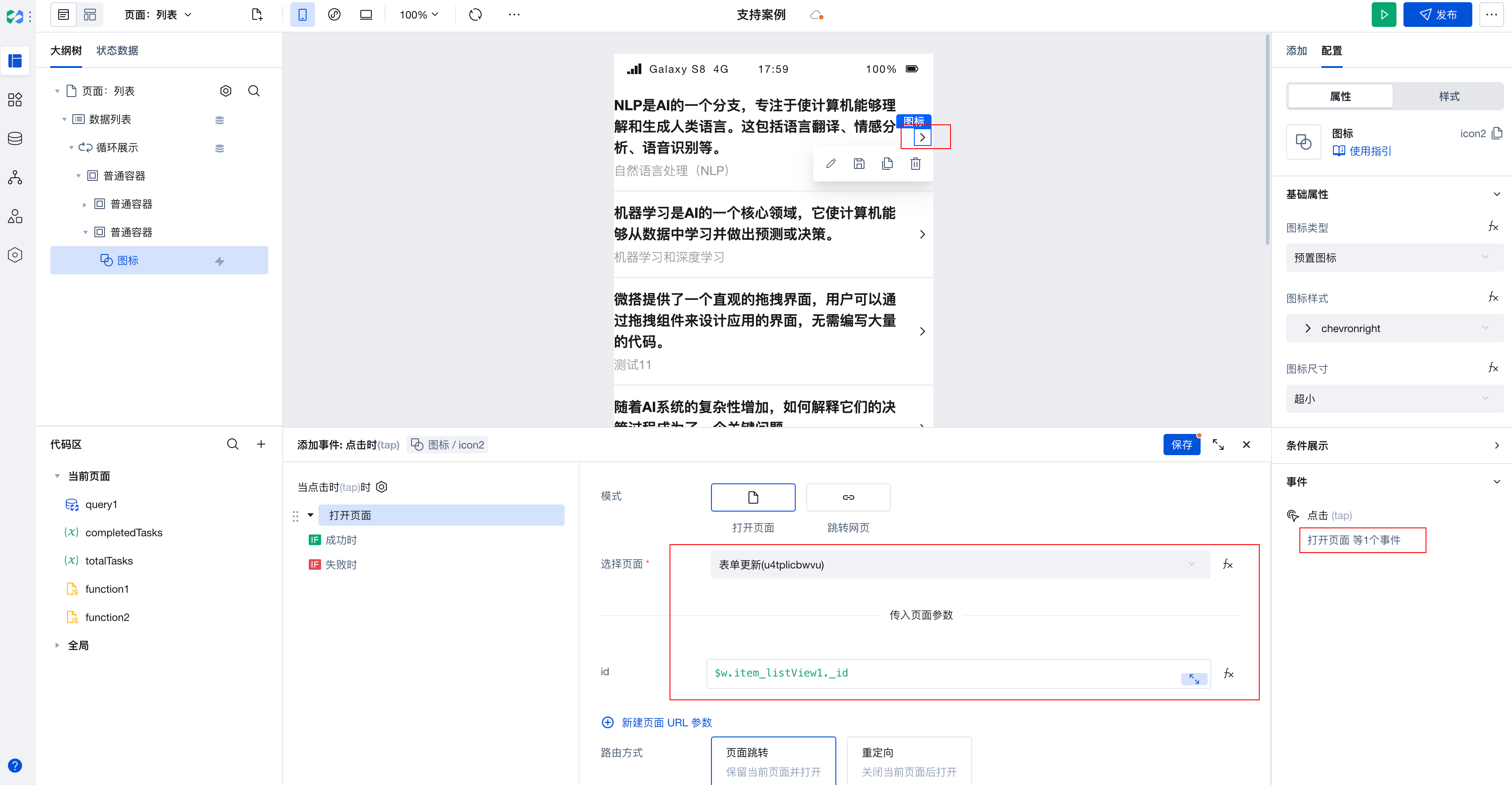
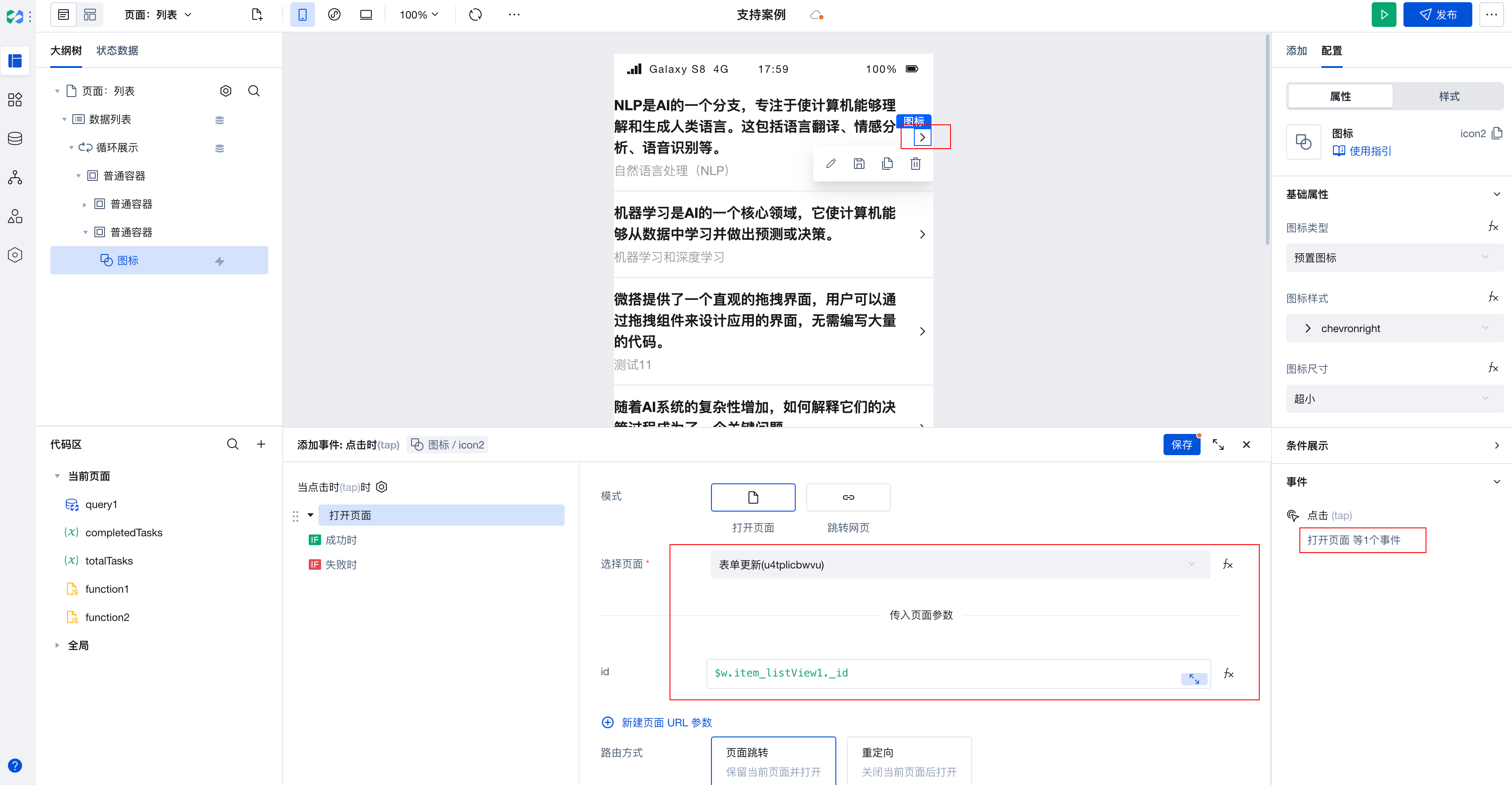
3. 在列表导航图标上配置点击事件,跳转到提前创建好的表单更新页面,其中 URL 参数为所在行数据标识_id。


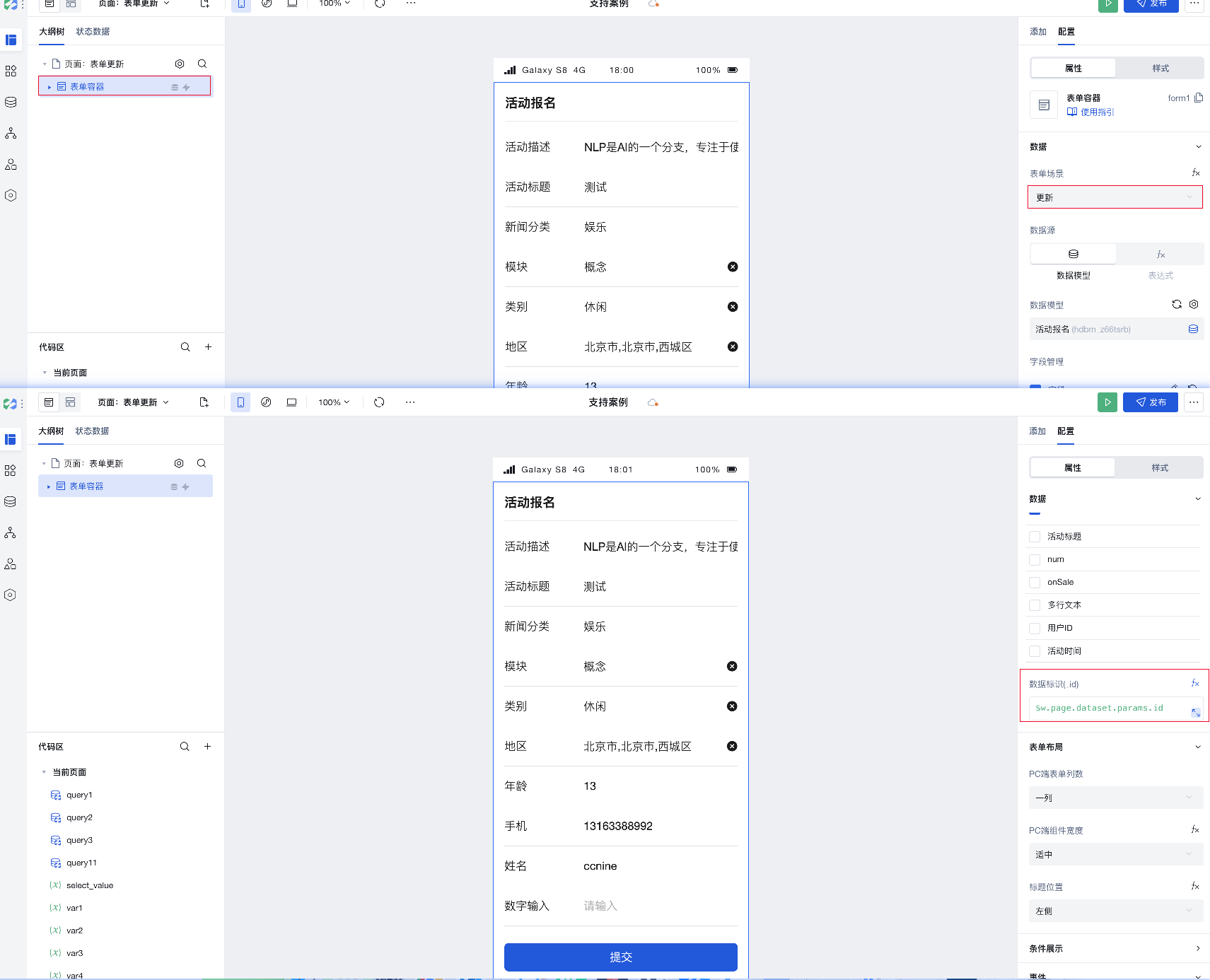
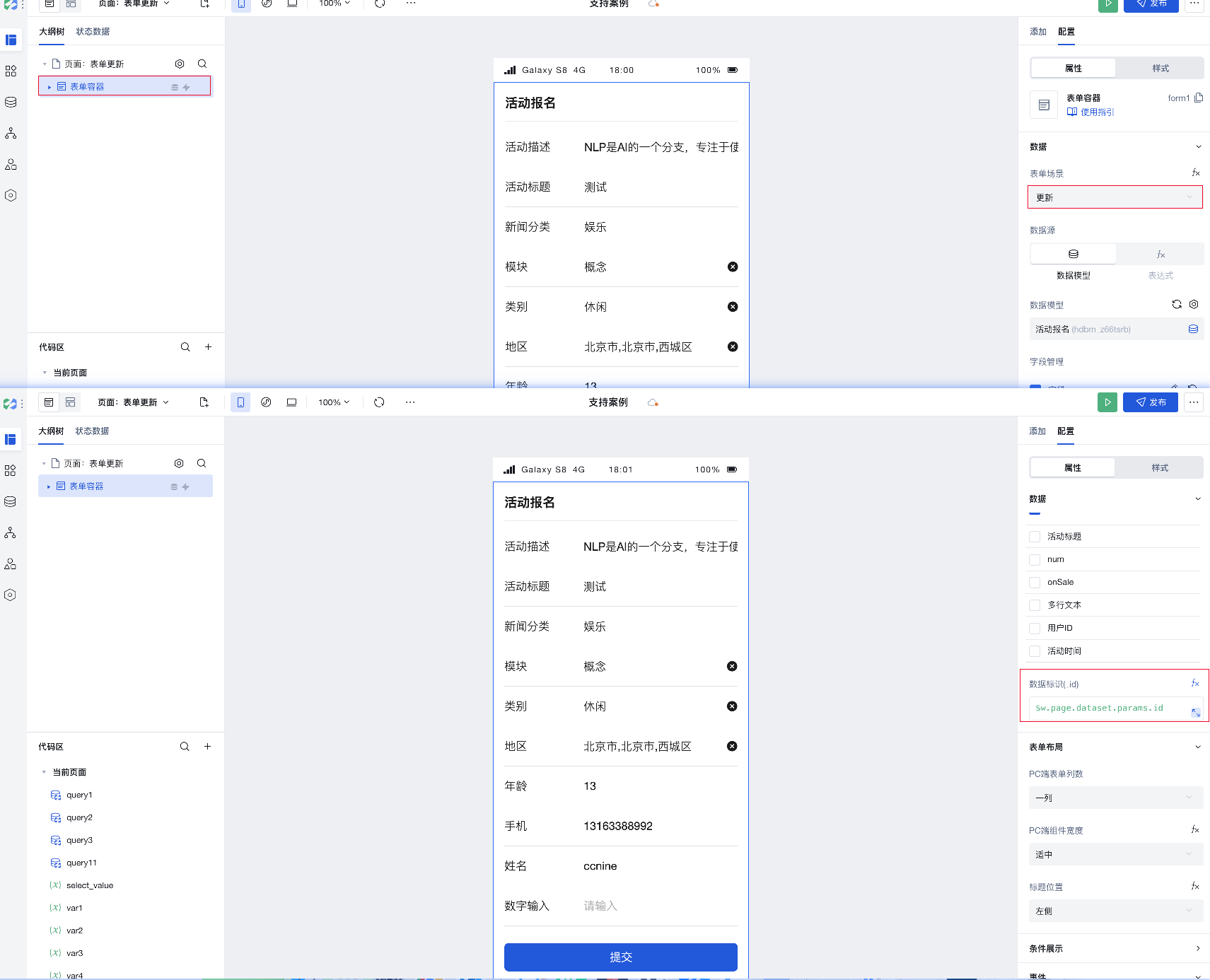
4. 表单更新页面配置展示,其中表单场景选择“更新”,数据标识绑定上一个页面传递过来的 URL 参数,可以看到表单容器自动填充该数据标识对应的数据。


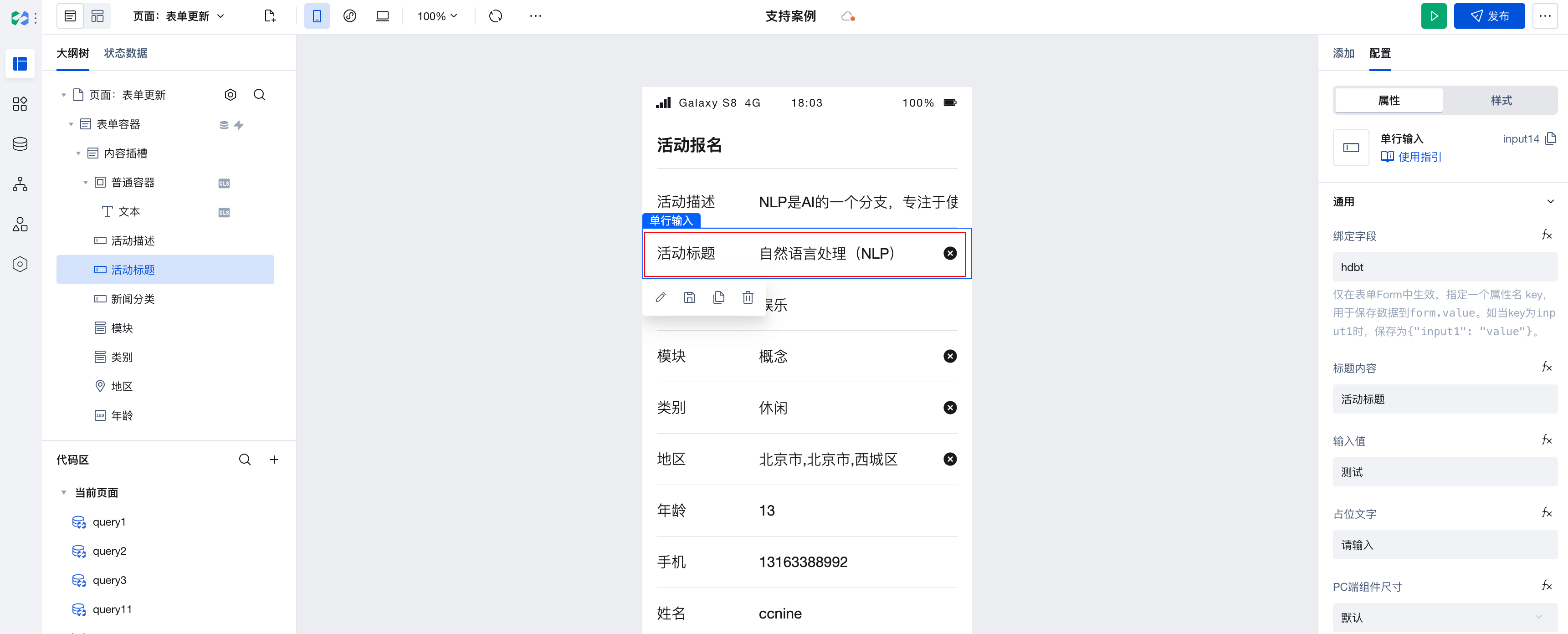
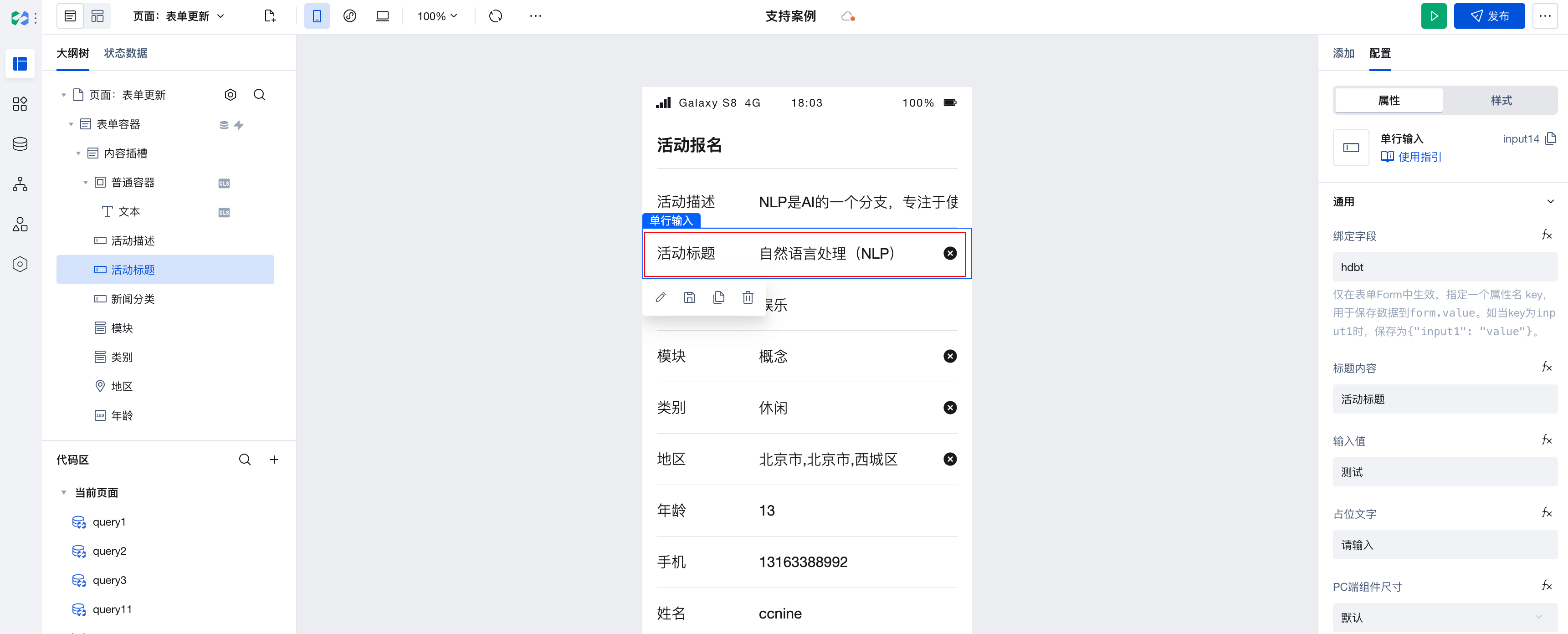
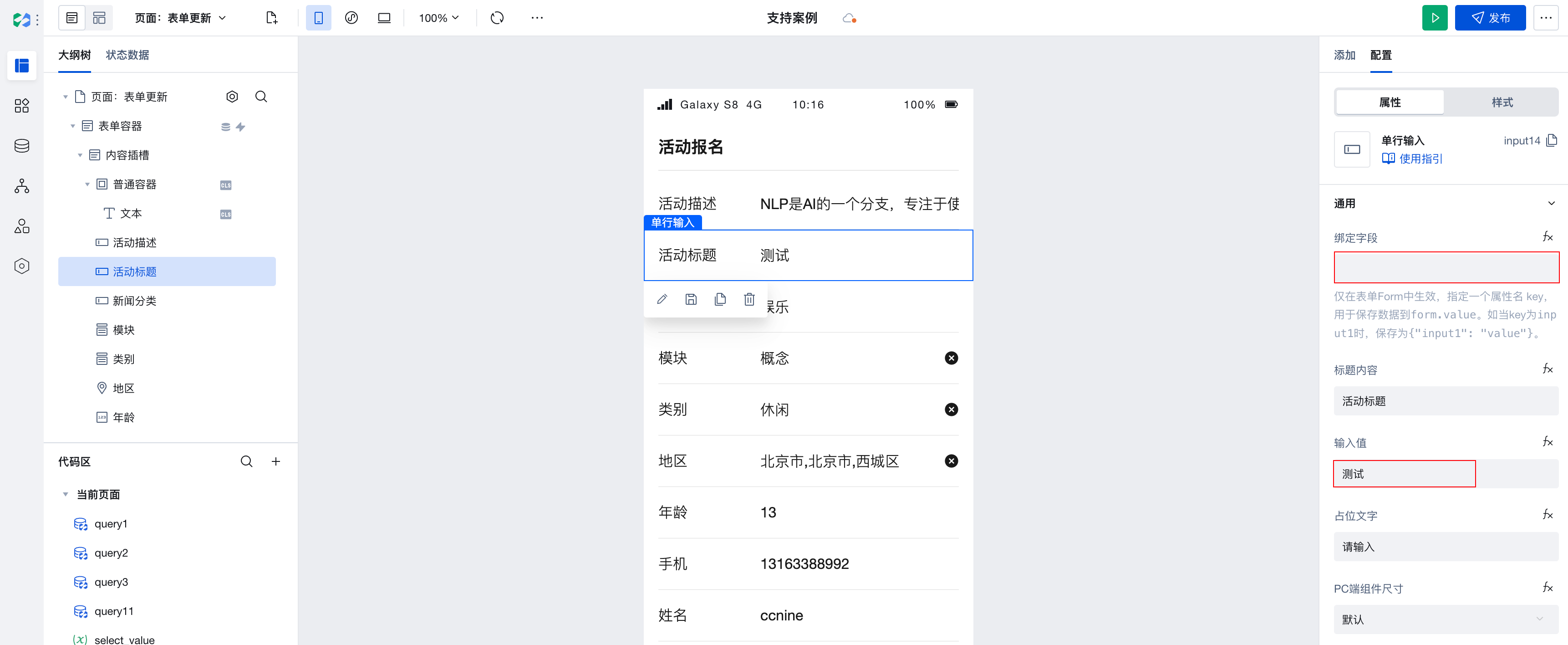
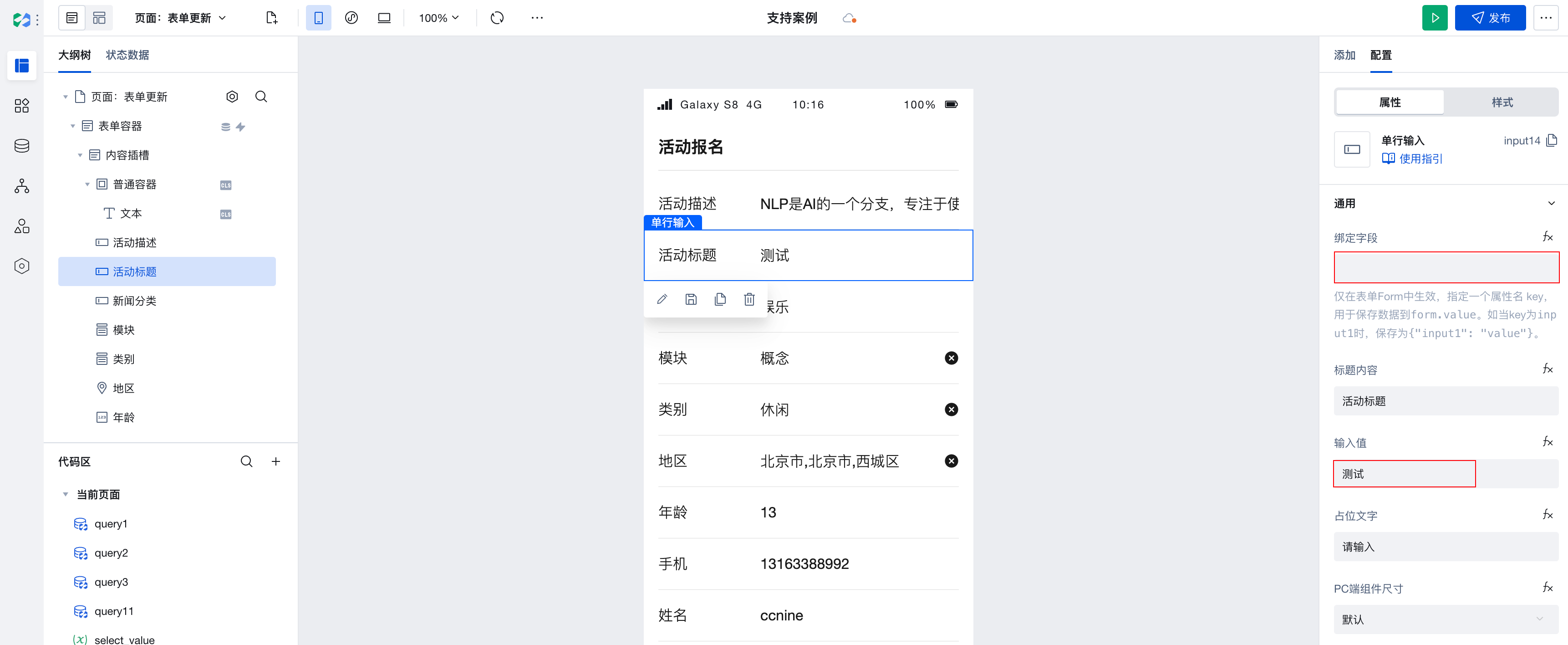
5. 自定义更新字段值,以“活动标题”为例,默认值为右侧配置区域绑定字段标识“hdbt”,由于存在绑定字段关系,此时“活动标题”无法自定义默认值。


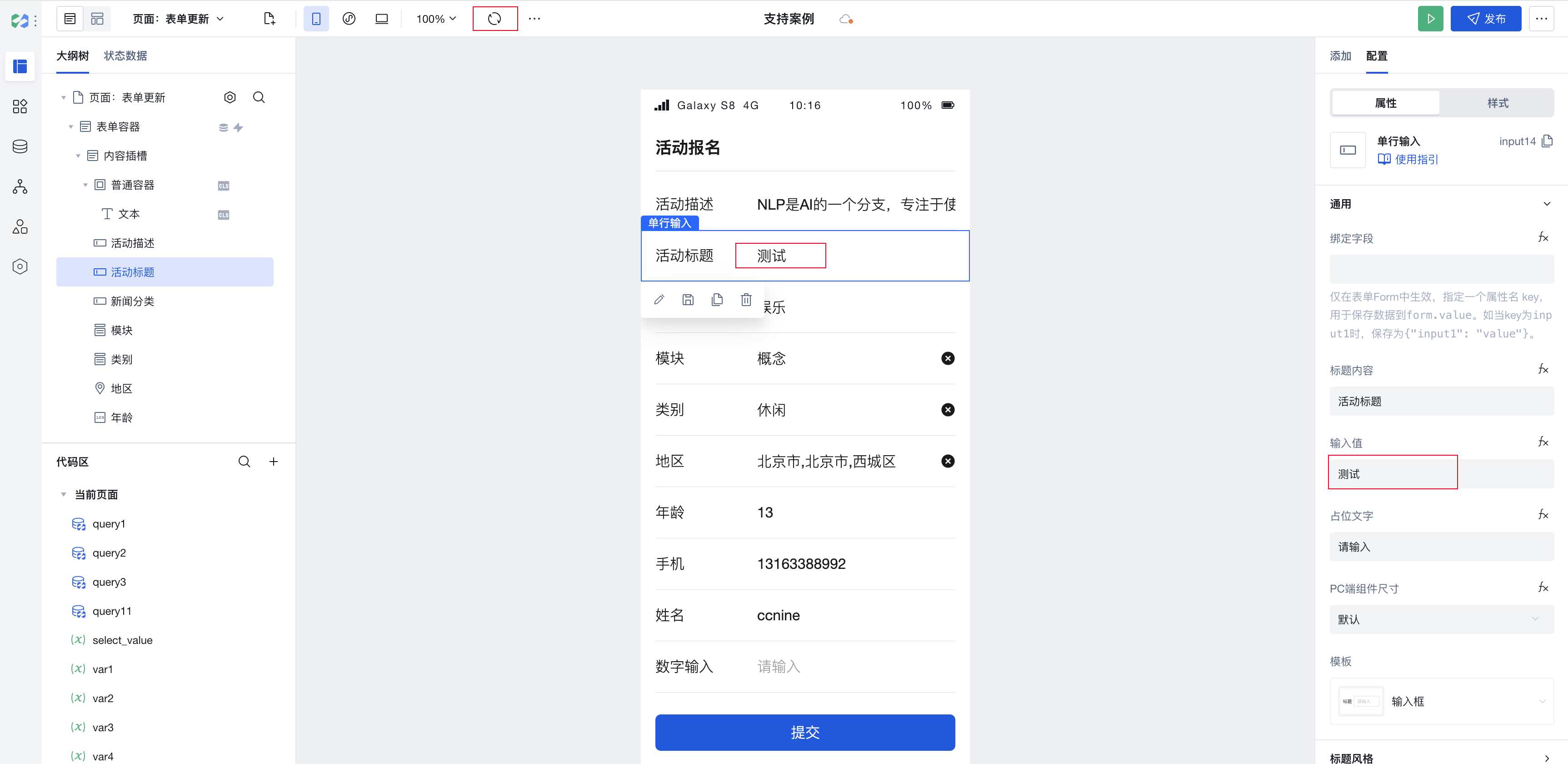
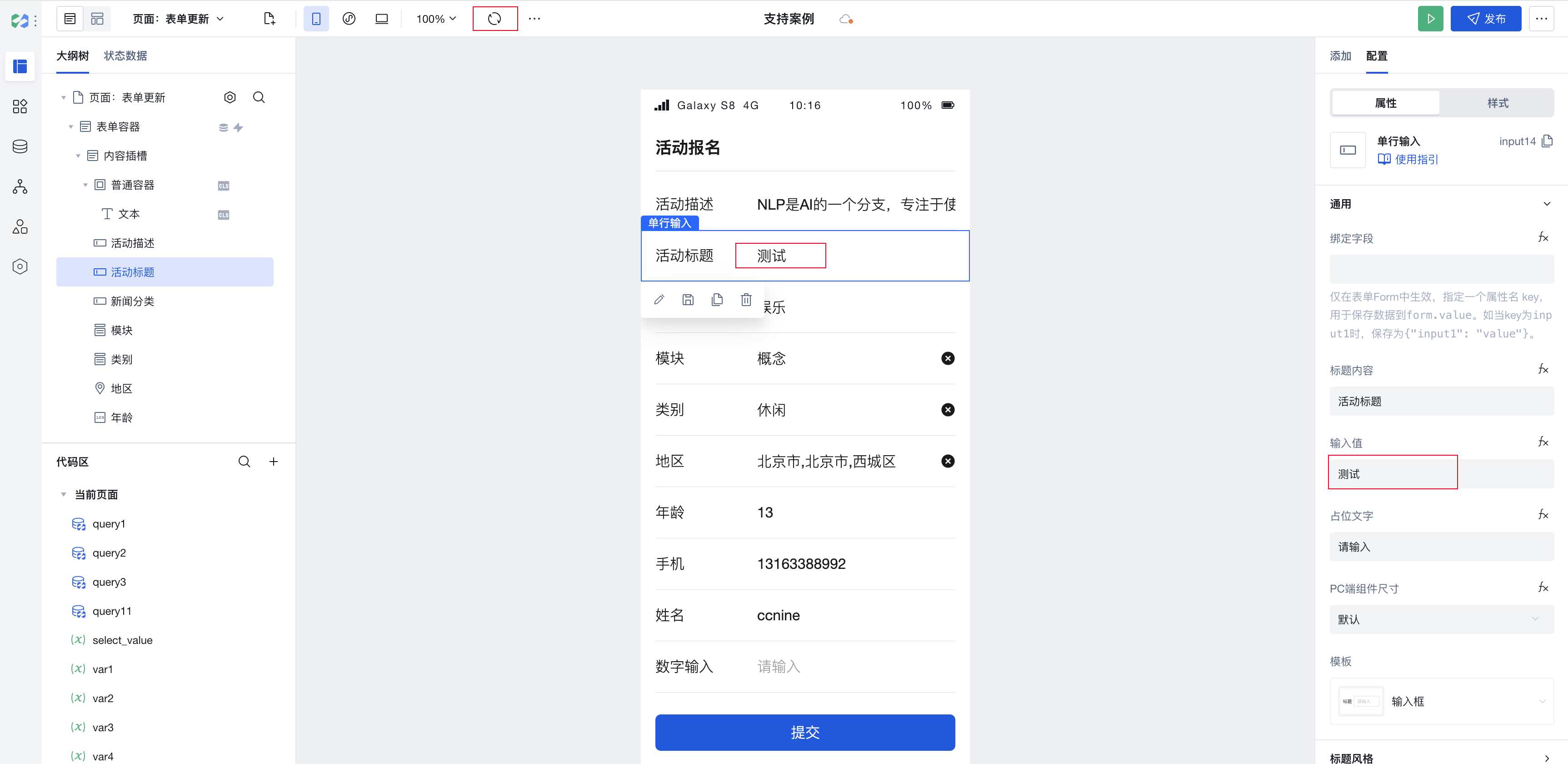
5.1 解除“活动标题”字段强绑定关系,并输入默认值。


5.2 刷新页面,可以看到“活动标题”输入框默认值已经生效。


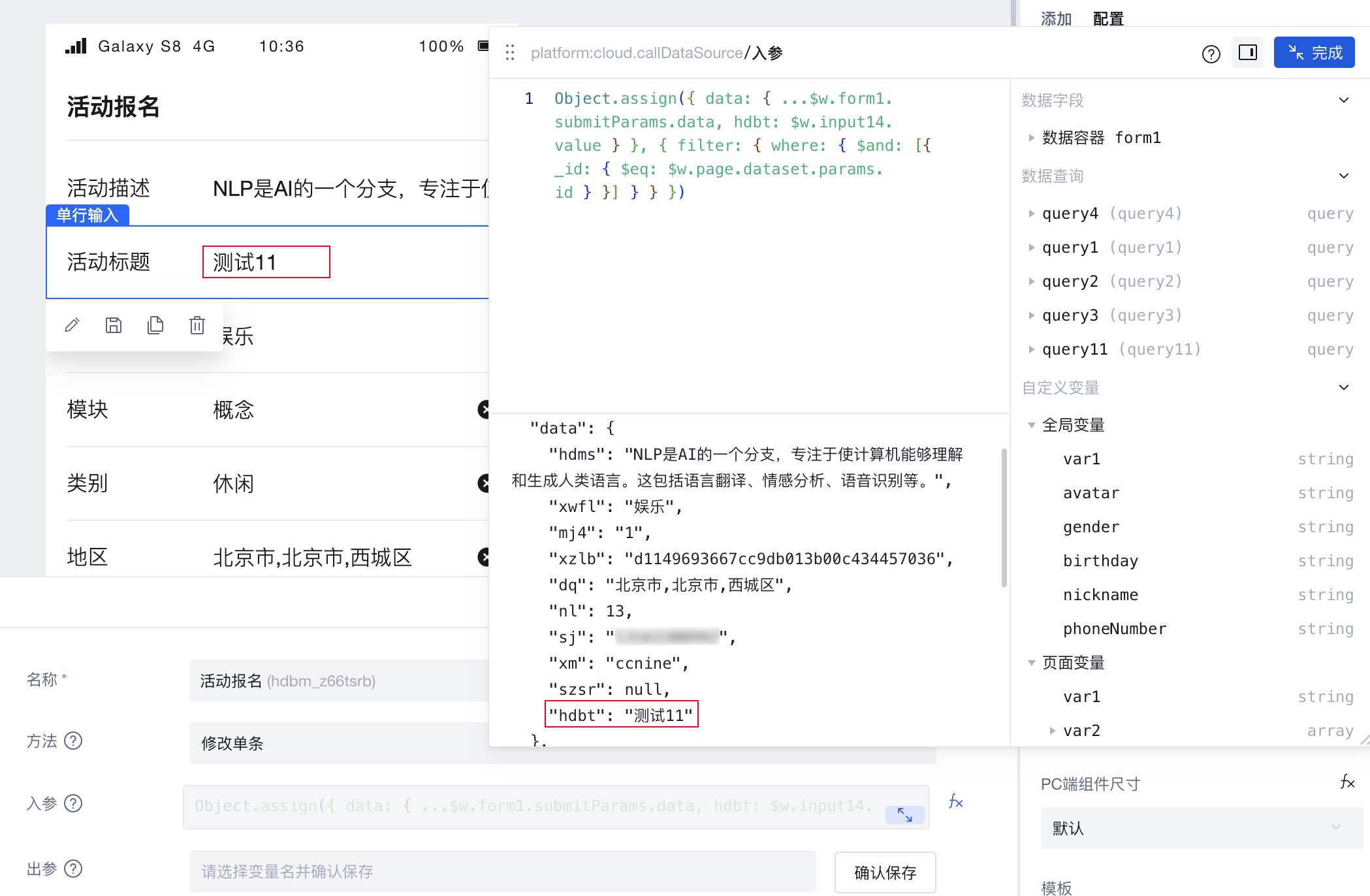
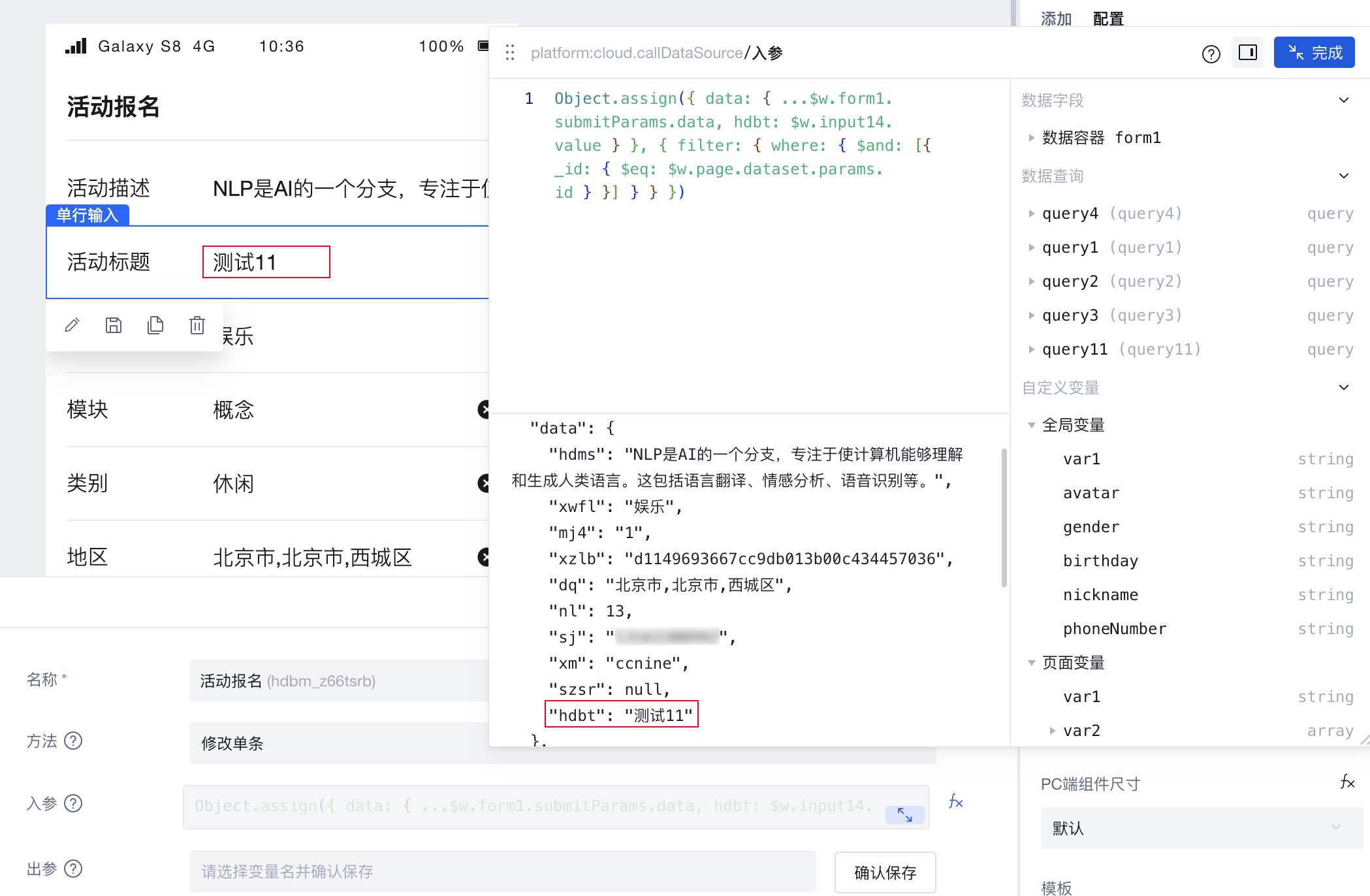
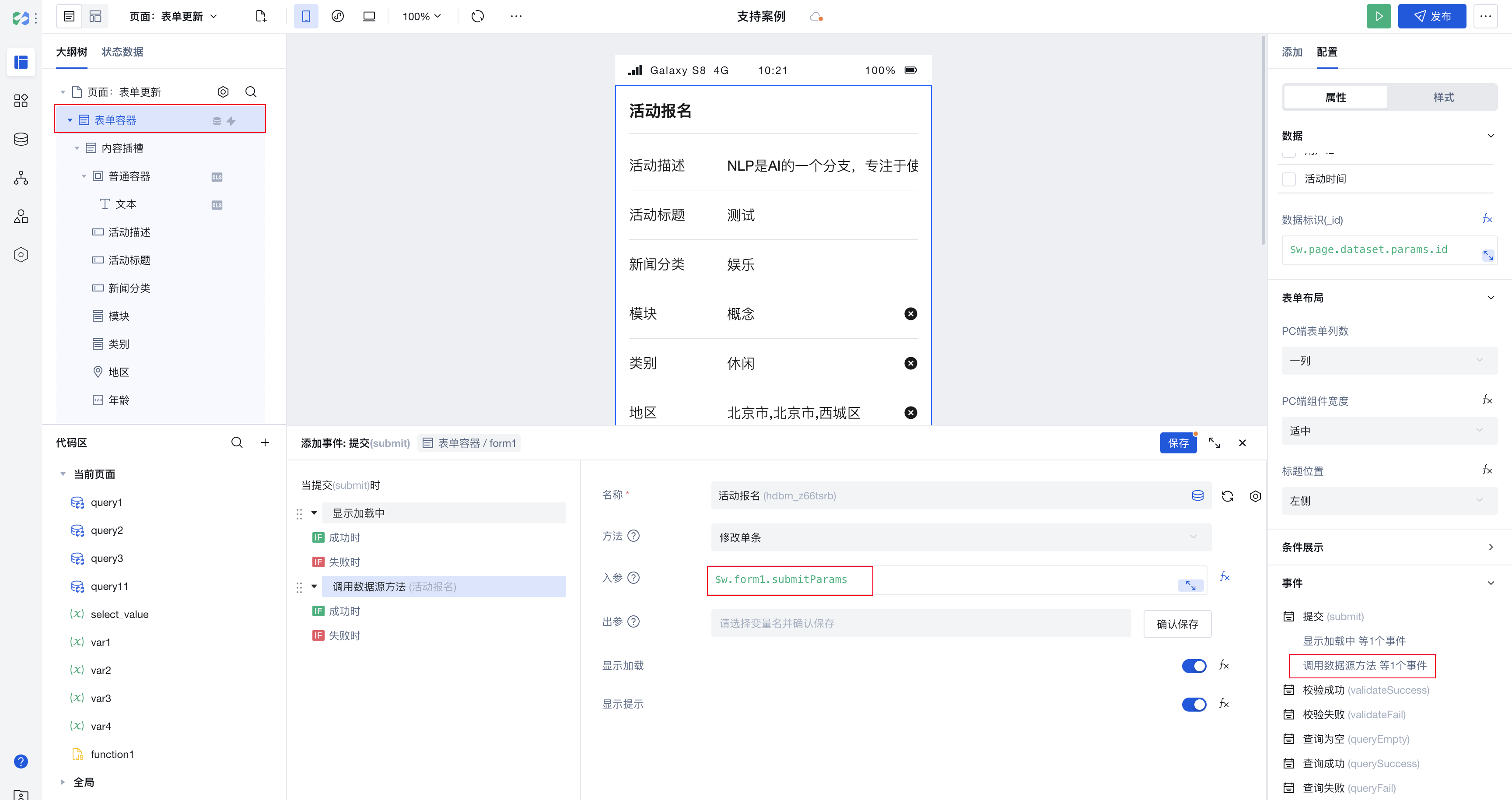
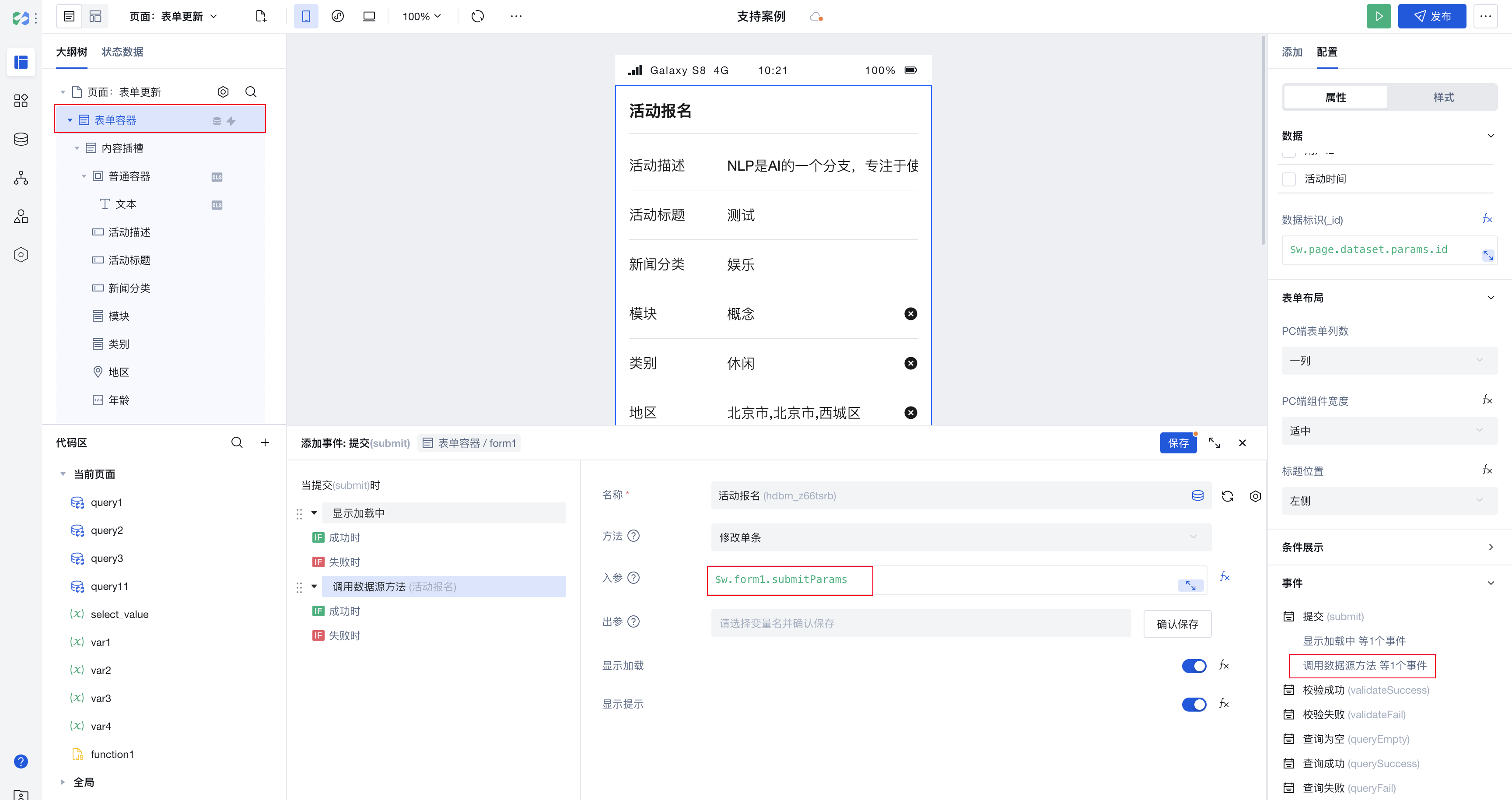
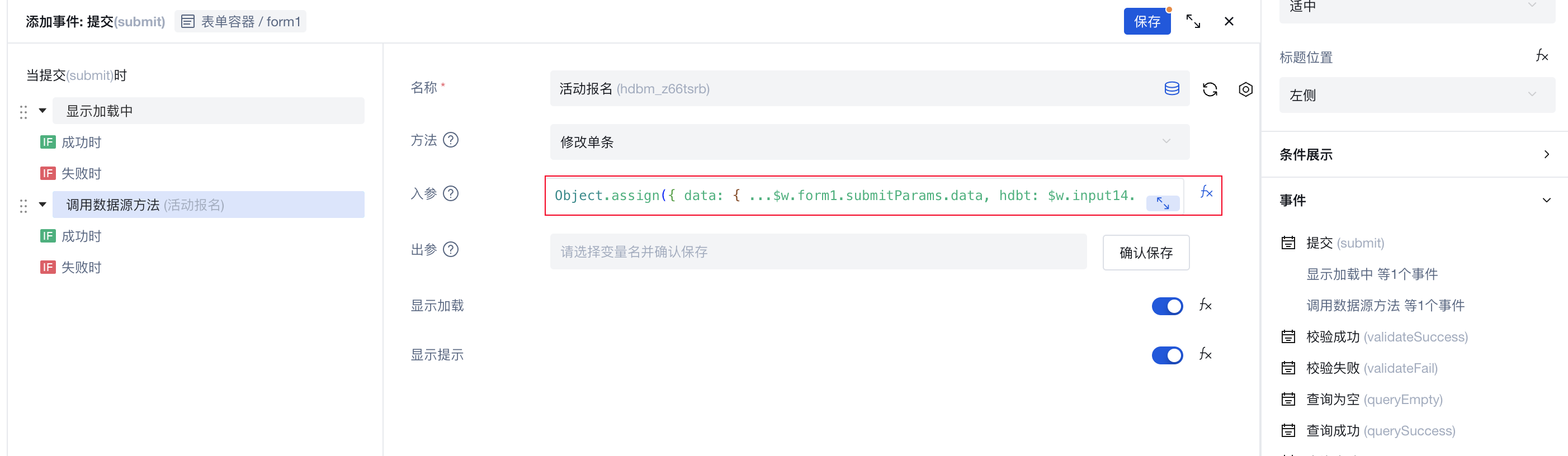
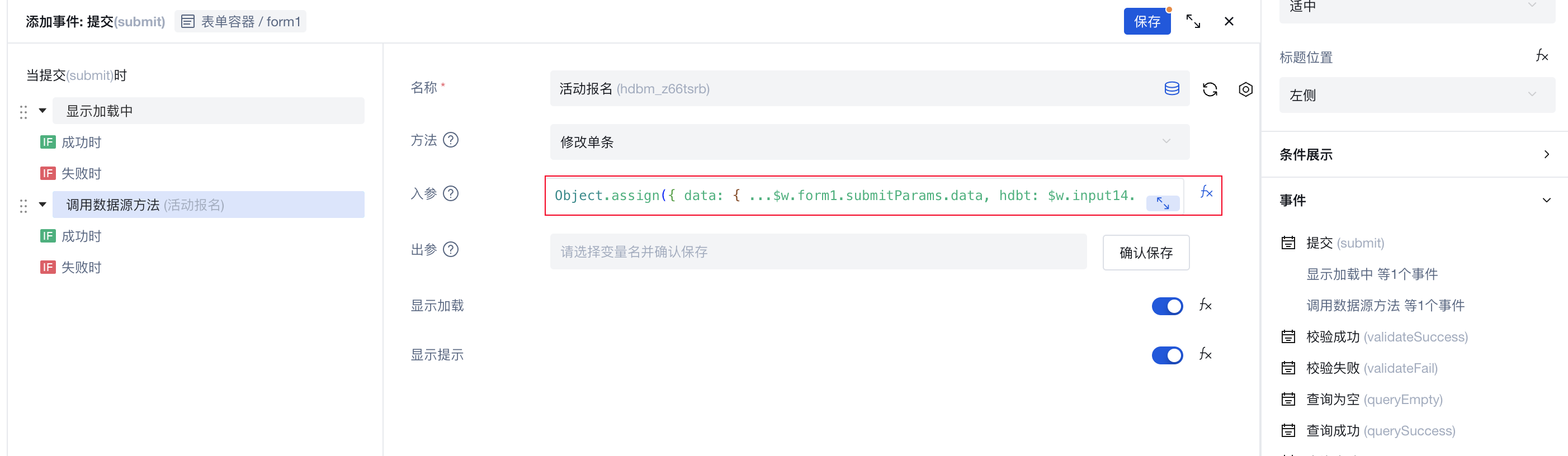
6. 改造表单容器提交事件中数据源方法入参结构,将“活动标题(hdbt)”参数拼接到表单提交参数结构中。


7. 由于“活动标题”输入框解除了字段绑定,可以看到表单容器提交参数结构解析中,是不含参数活动标题“hdbt”。


8. “活动标题(hdbt)”参数拼接到数据源方法
$w.form1.submitParams。

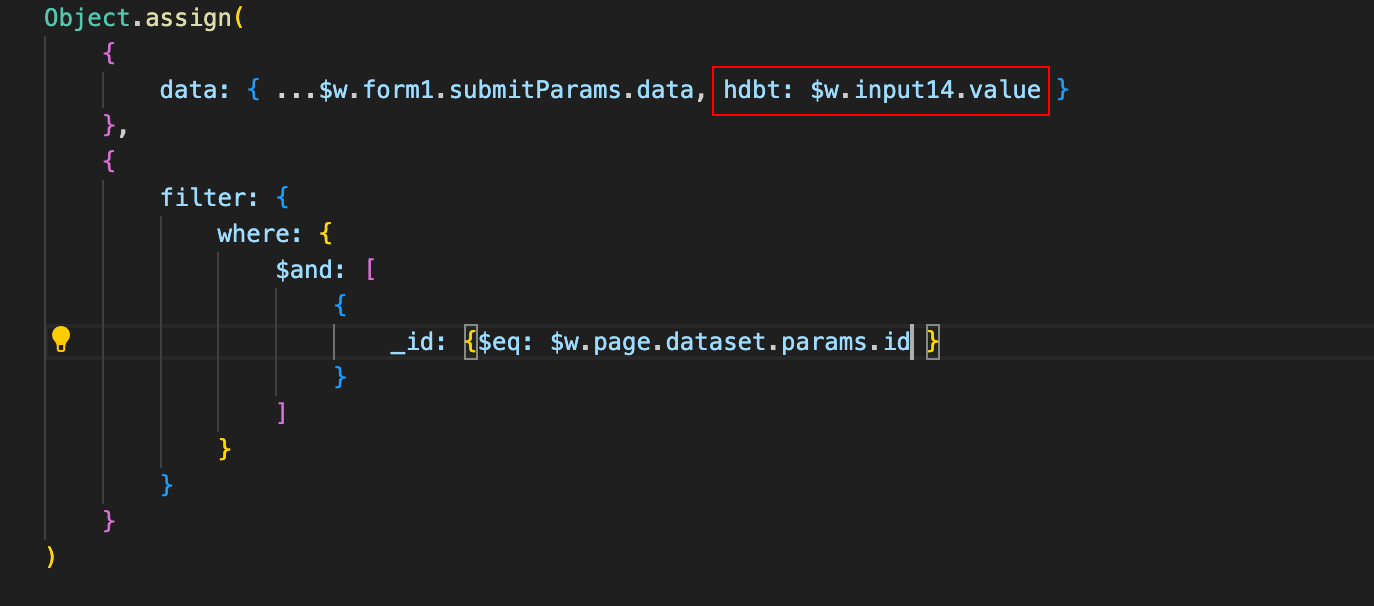
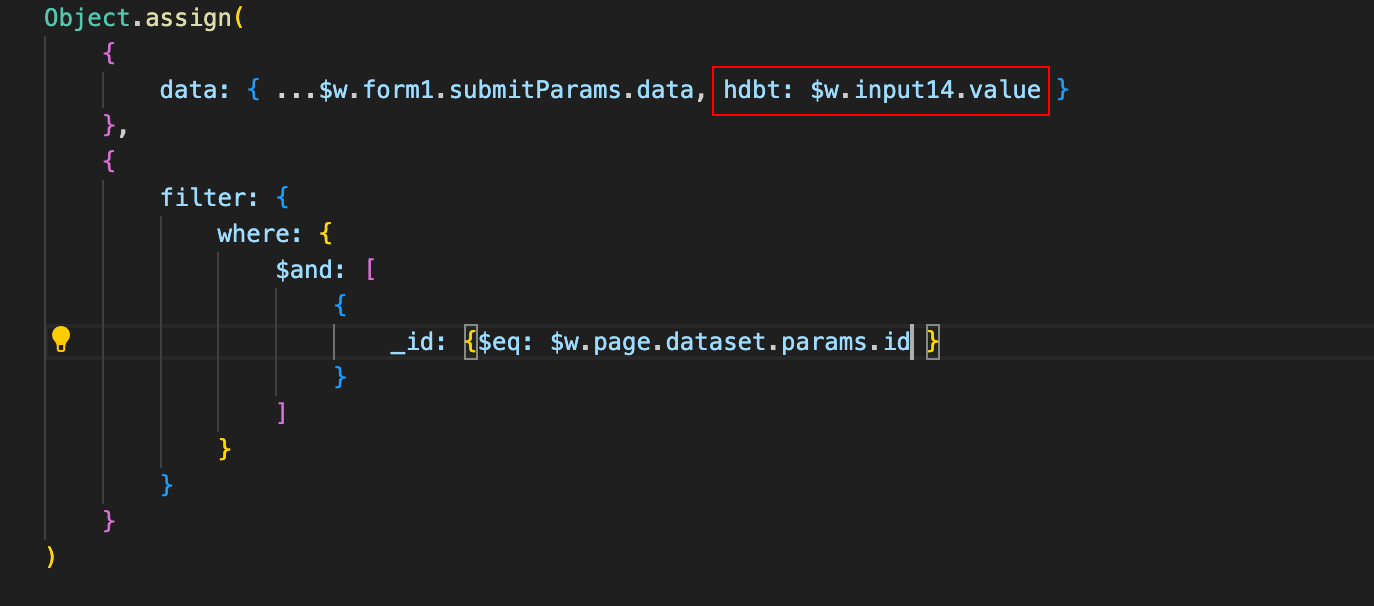
Object.assign({data: { ...$w.form1.submitParams.data, hdbt: $w.input14.value }},{filter: {where: {$and: [{_id: {$eq: $w.page.dataset.params.id}}]}}})
说明:
参数结构中的 hdbt:
$w.input14.value 为需要拼接的字段,其中 $w.input14.value 表示对应 ID 标识为 input14 的单行输入框输入值。

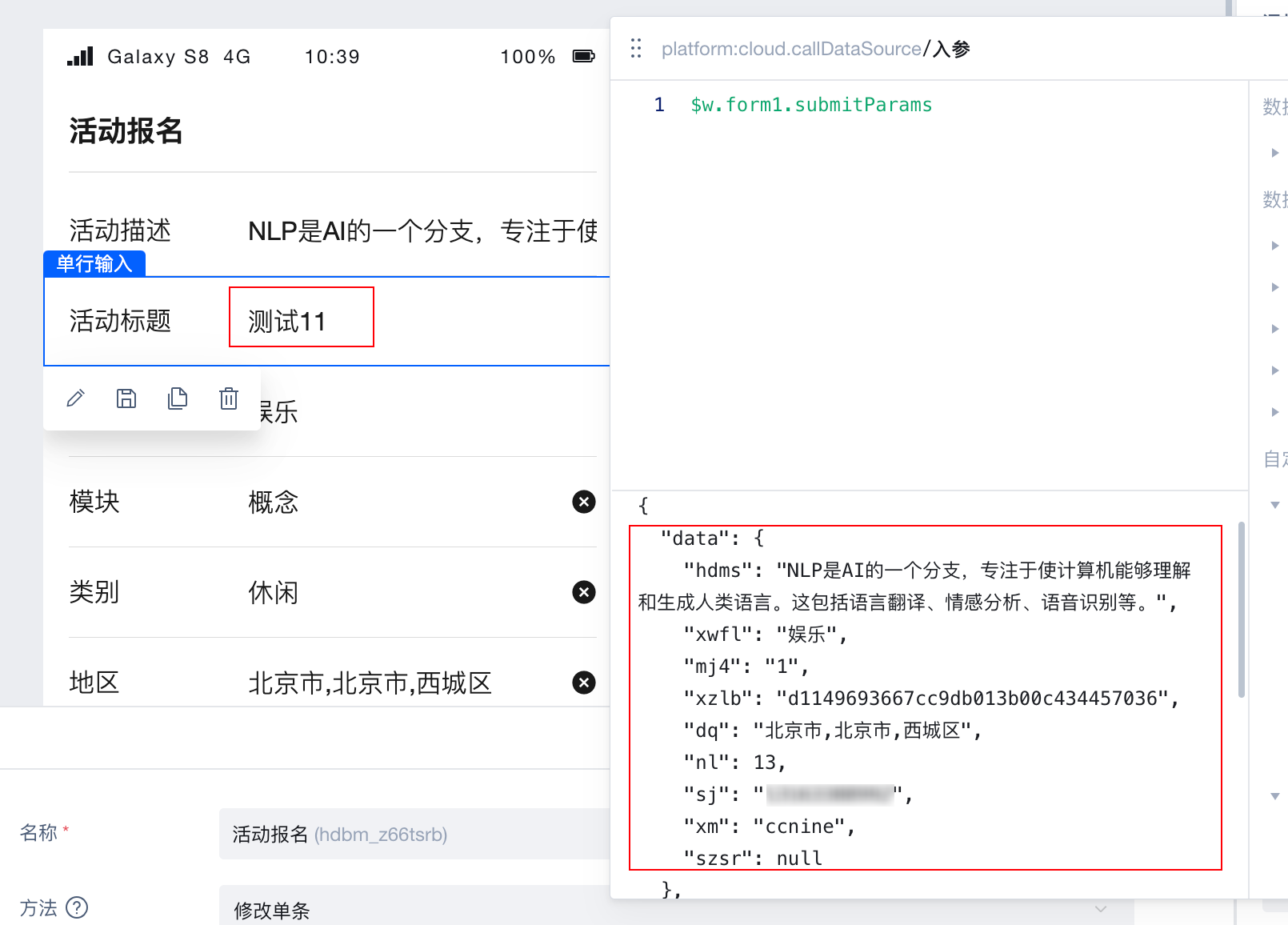
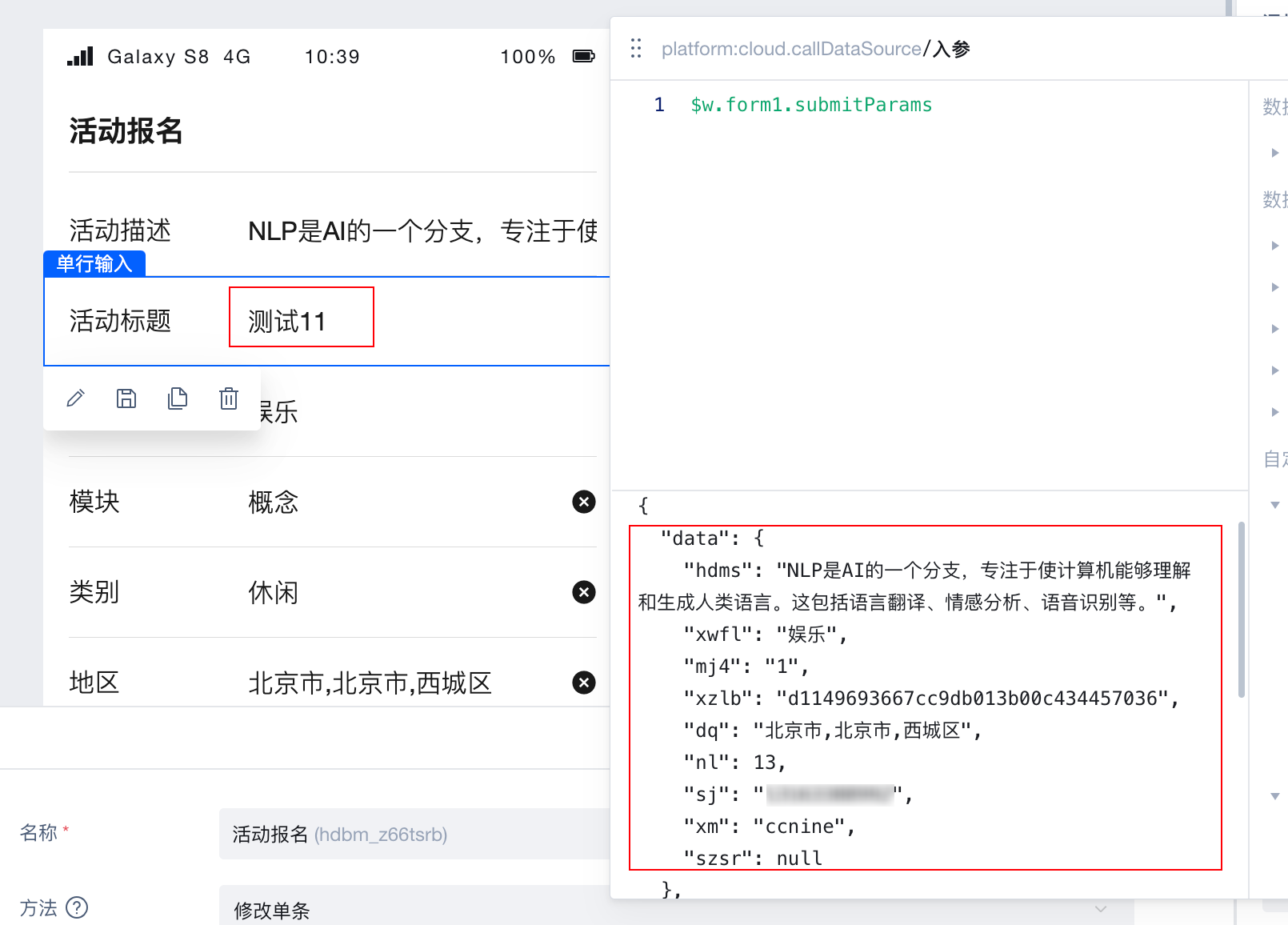
9. 拼接参数解析,可以看到“活动标题”对应的自定义输入值已经在数据源入参结构中成功解析。