需求背景
在多用户系统中,不同的用户角色往往需要访问不同的功能模块。为了提高系统的安全性,根据账号角色动态控制后台菜单变得尤为重要。本文档旨在介绍如何在微搭后台管理应用上,实现基于账号角色动态控制后台菜单。
实现步骤
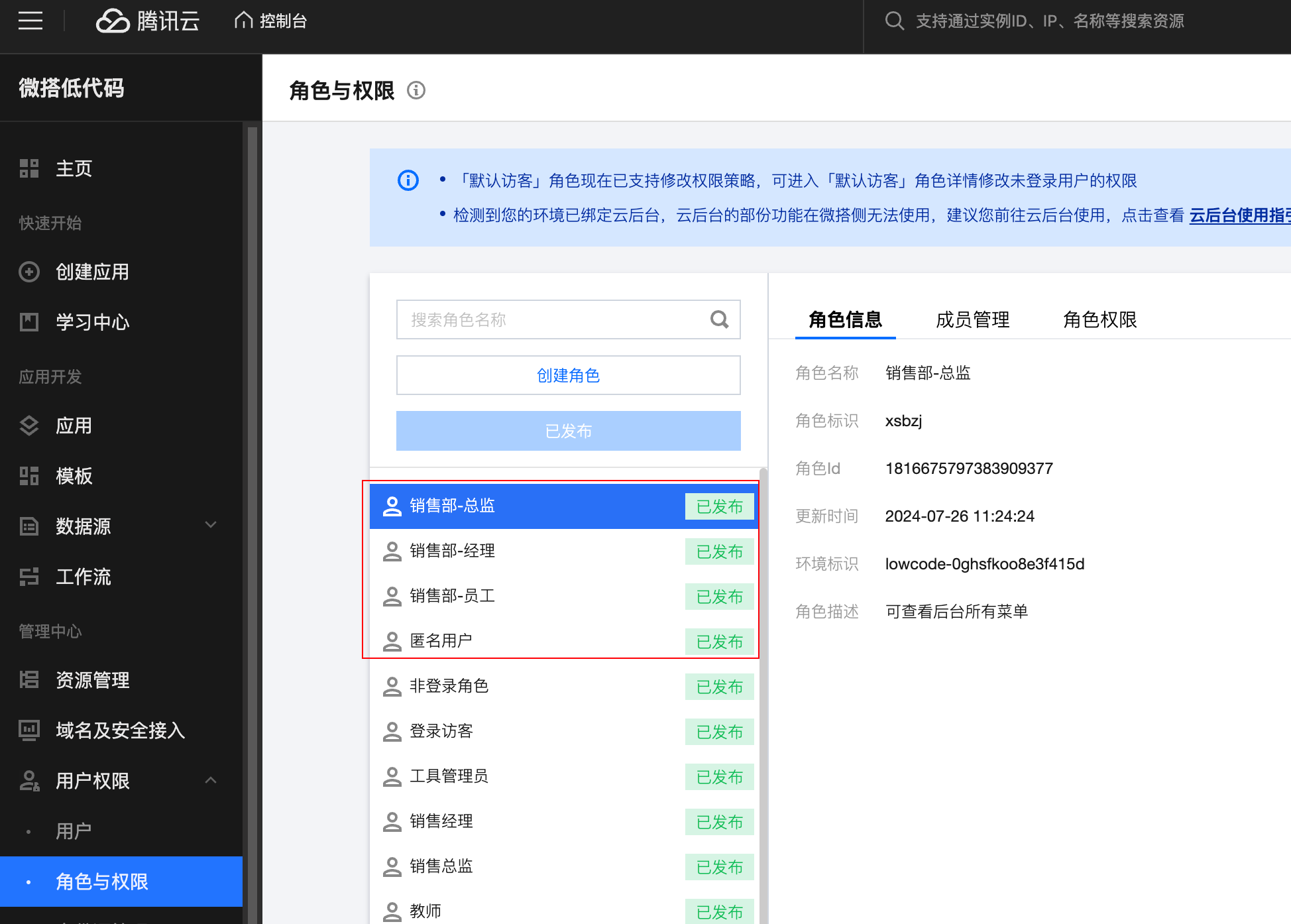
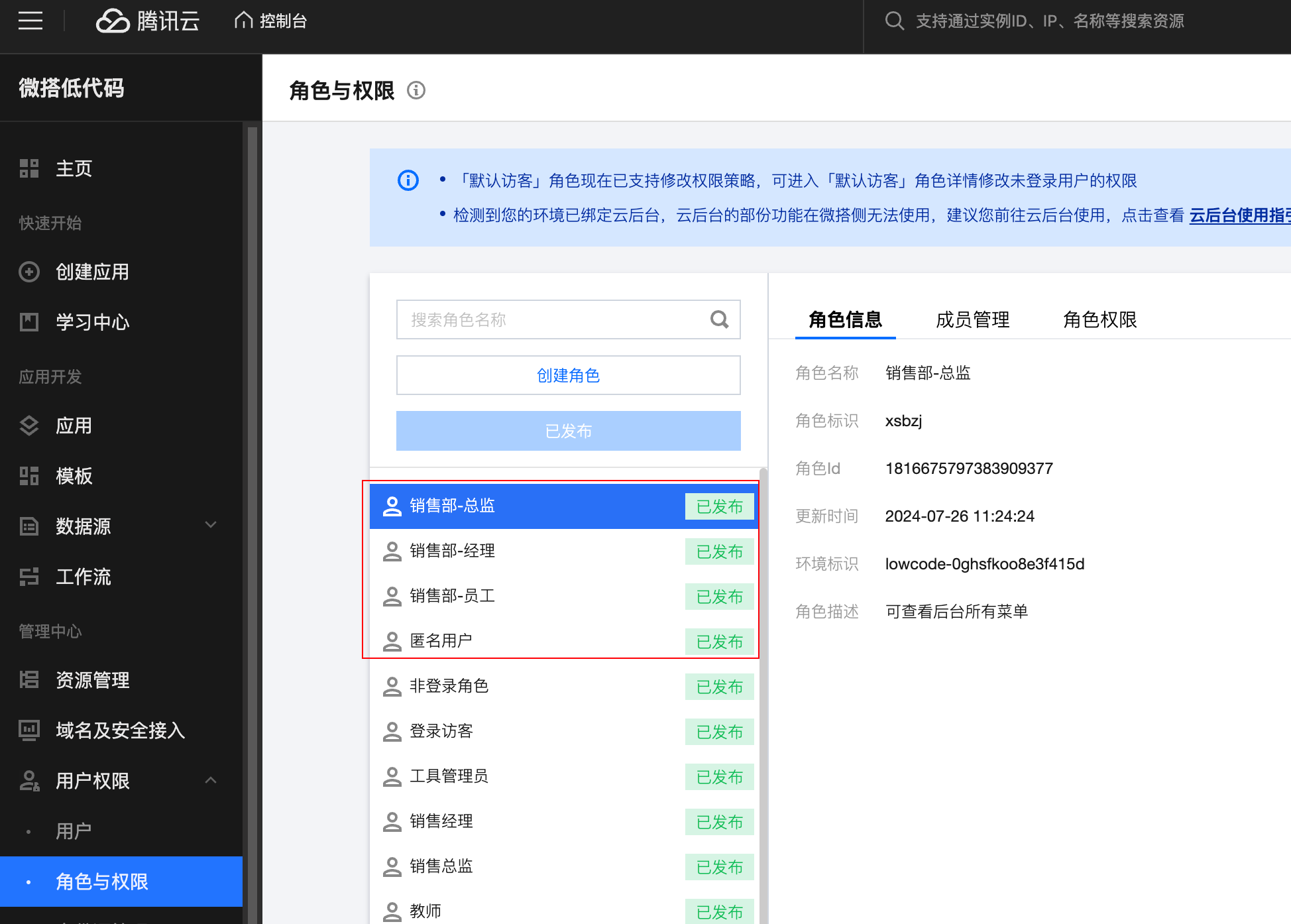
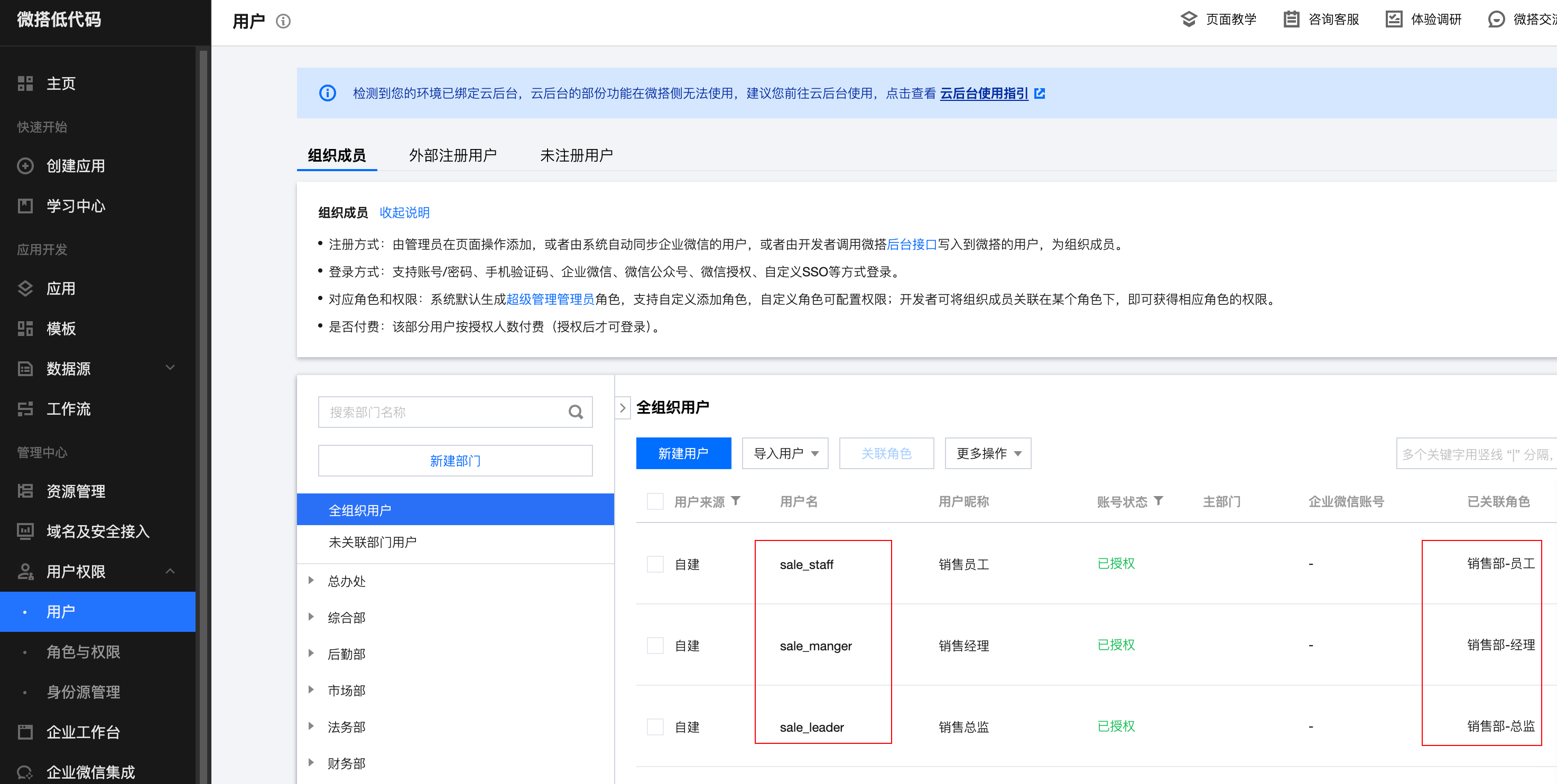
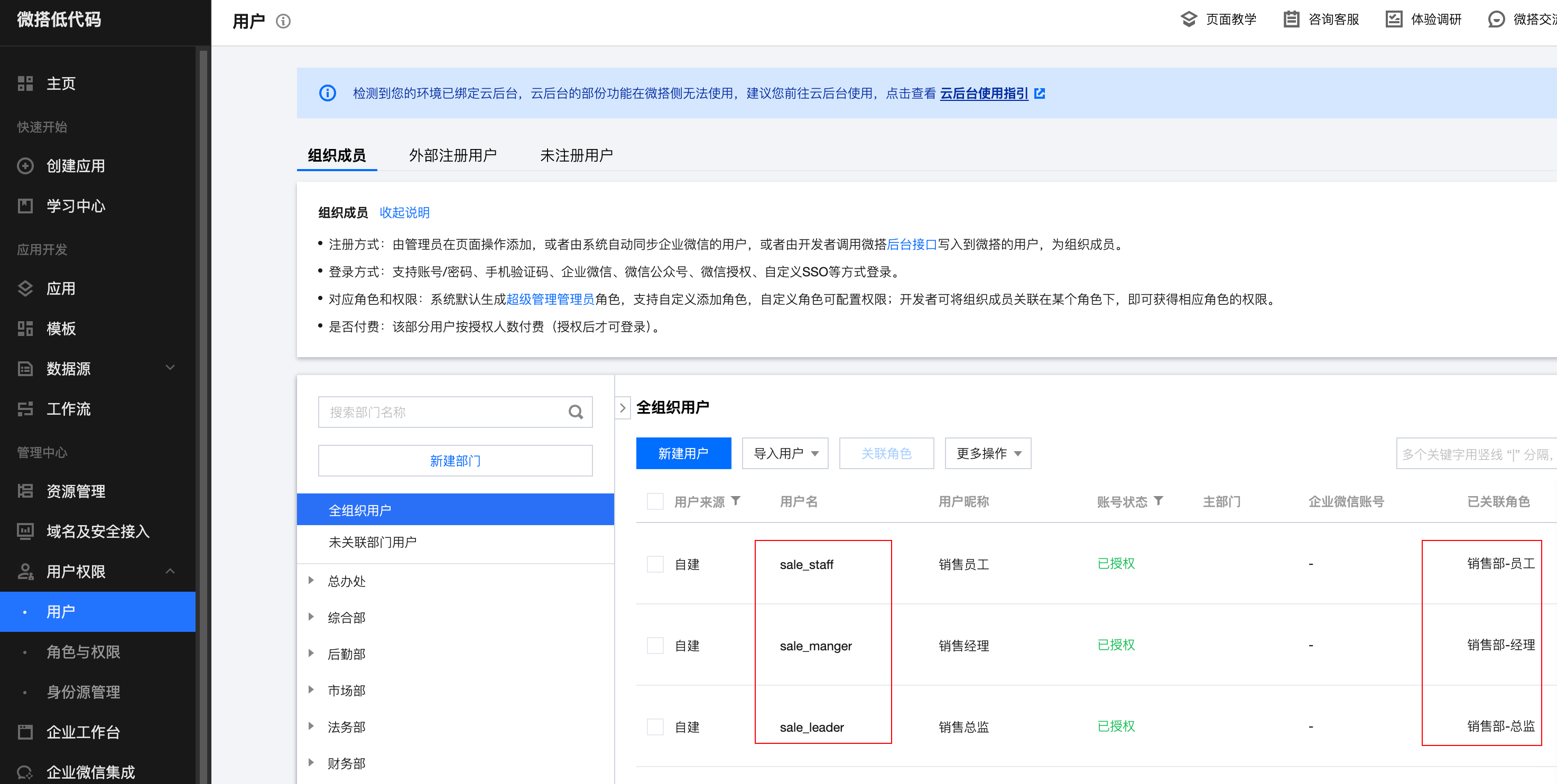
1. 首先在 微搭控制台 定义不同的用户角色,并明确每个角色的权限范围,以“销售部-总监”、“销售部-经理”、“销售部-员工”为例。


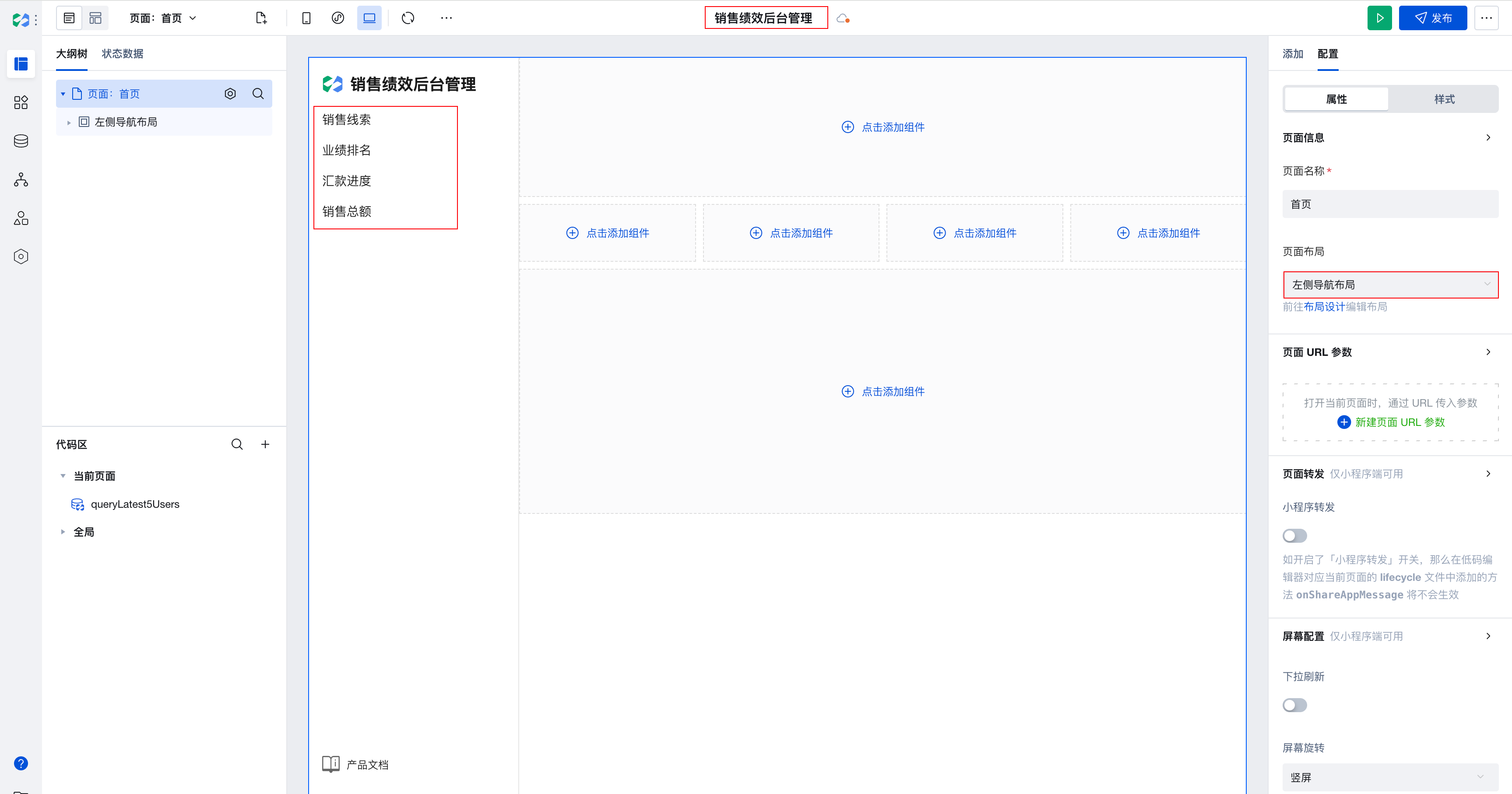
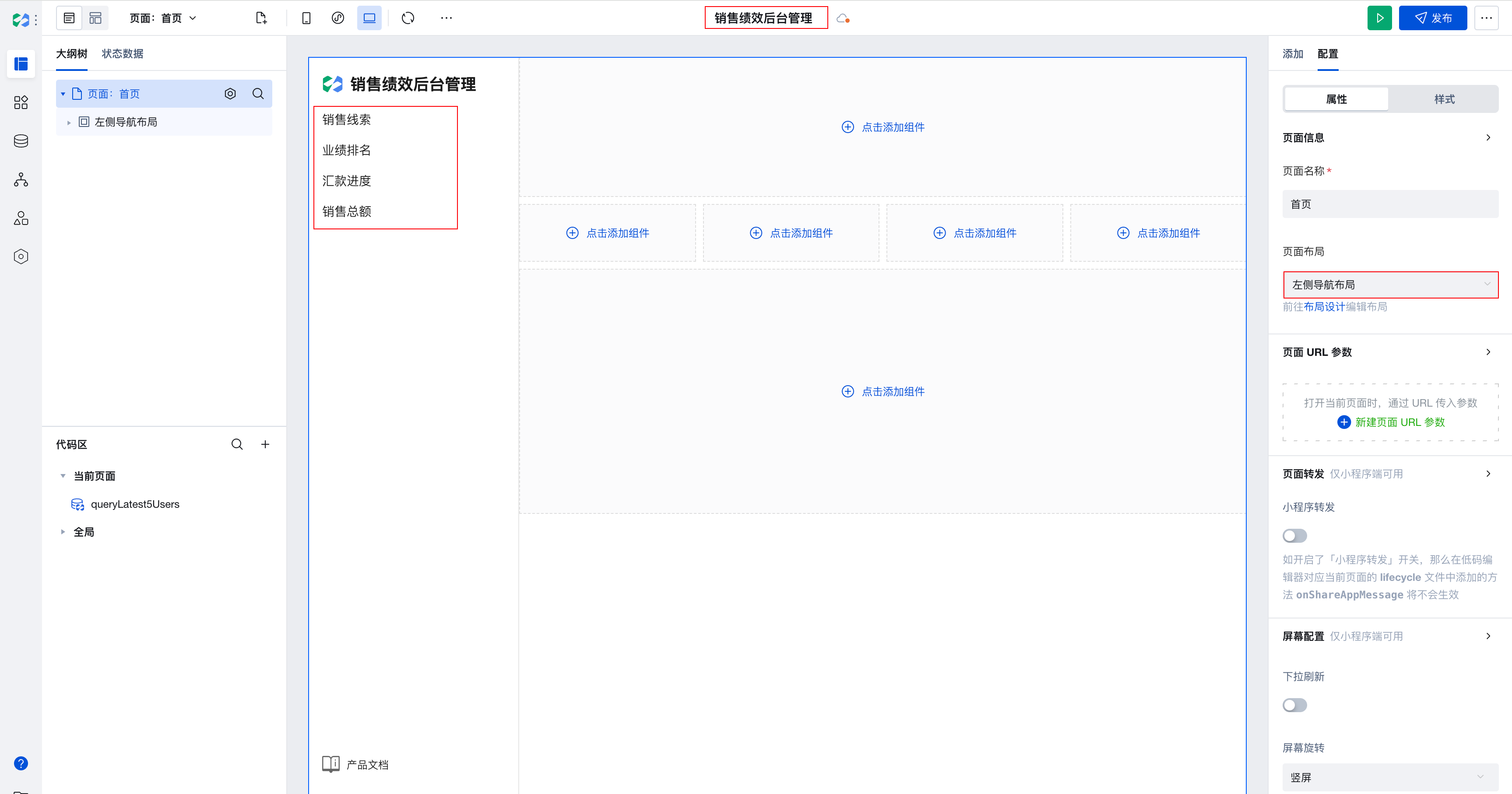
2. 在编辑器中新建应用并使用左侧导航布局,搭建后台管理系统菜单栏部分。


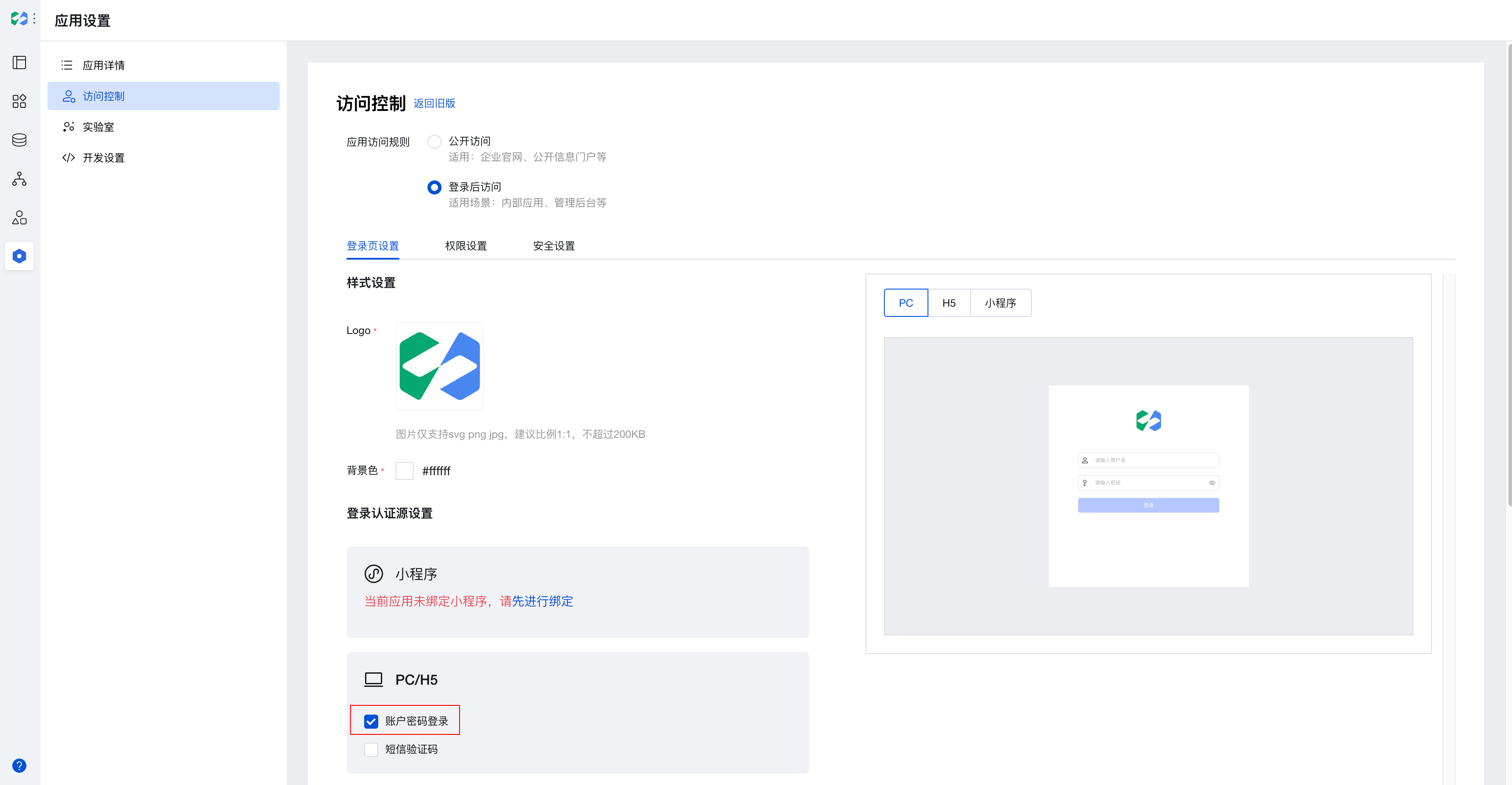
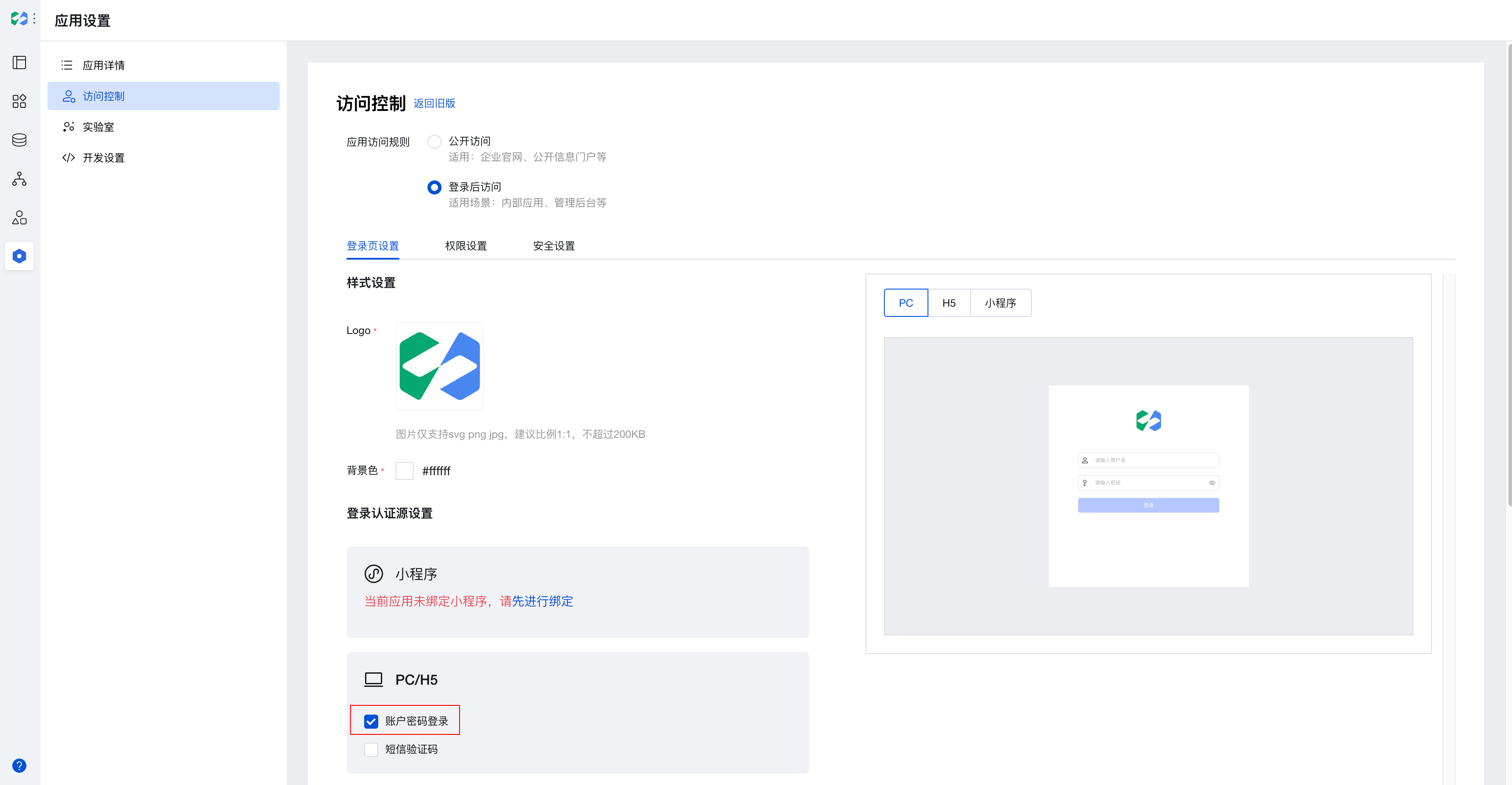
3. 开启应用访问控制,选择 PC/H5 端账号密码登录并保存。


4. 返回微搭控制台,设置步骤1中创建角色的应用访问权限,依次将角色“销售绩效管理后台”应用访问权限勾选。


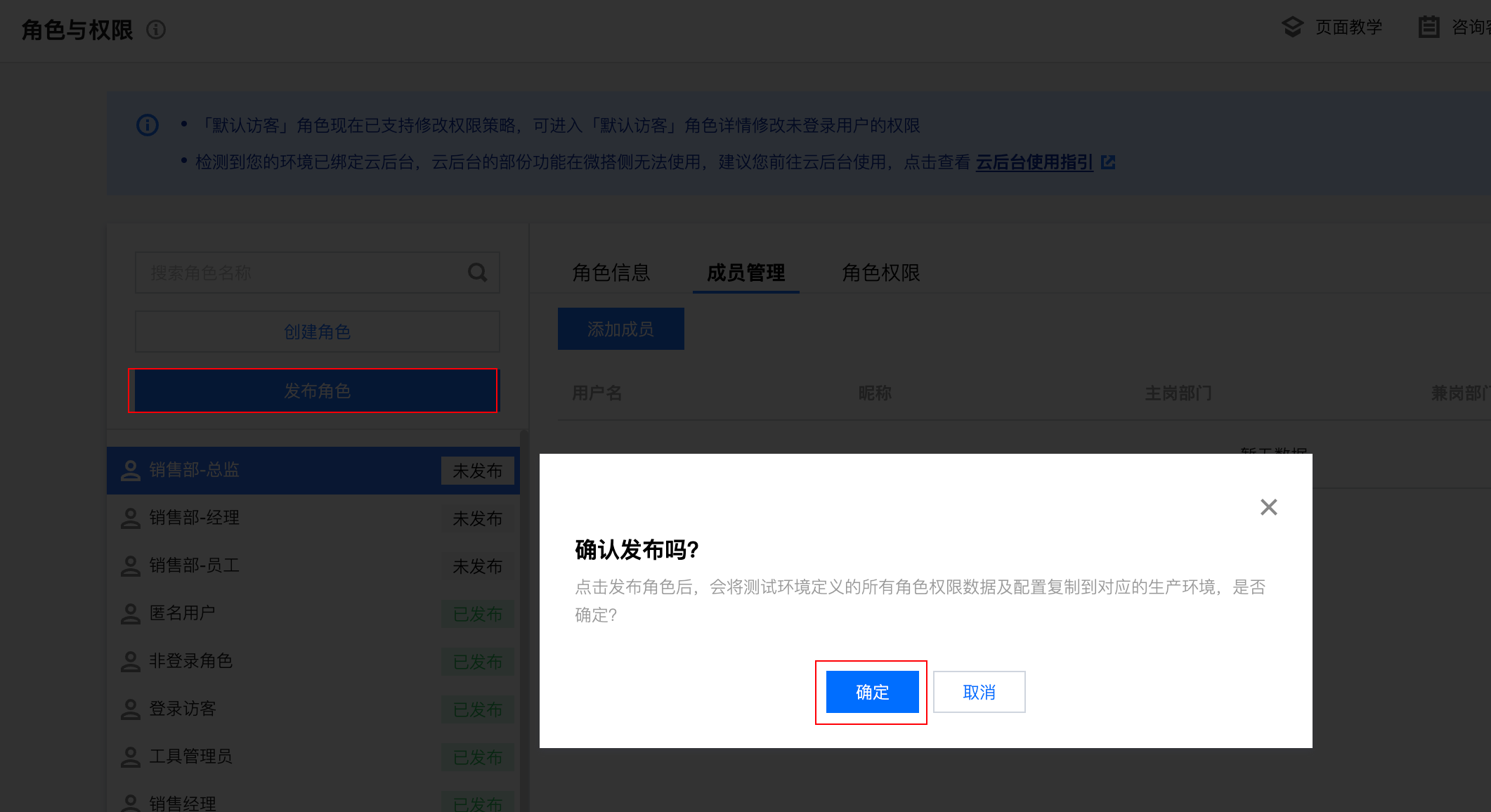
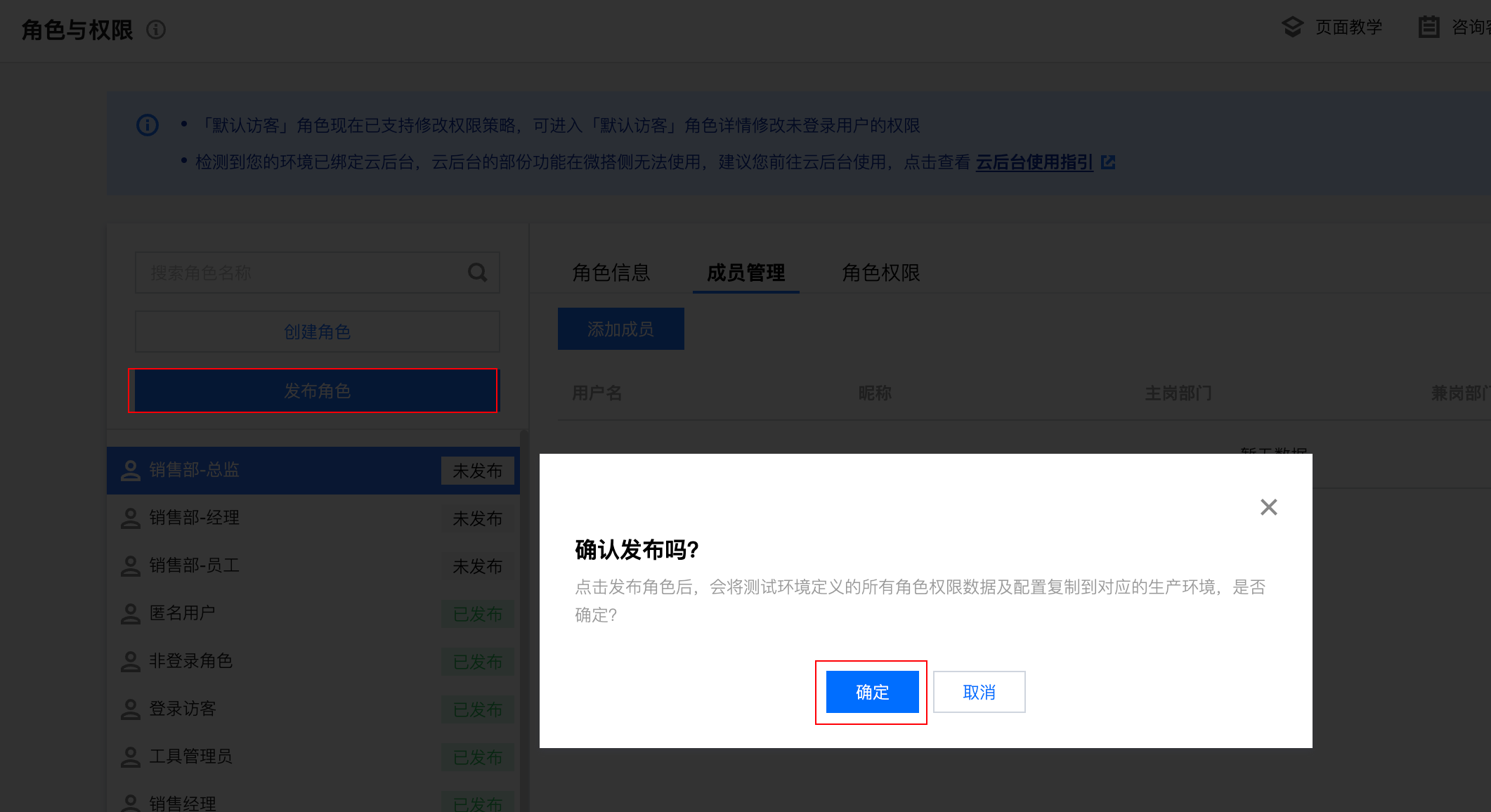
5. 发布新建角色权限。


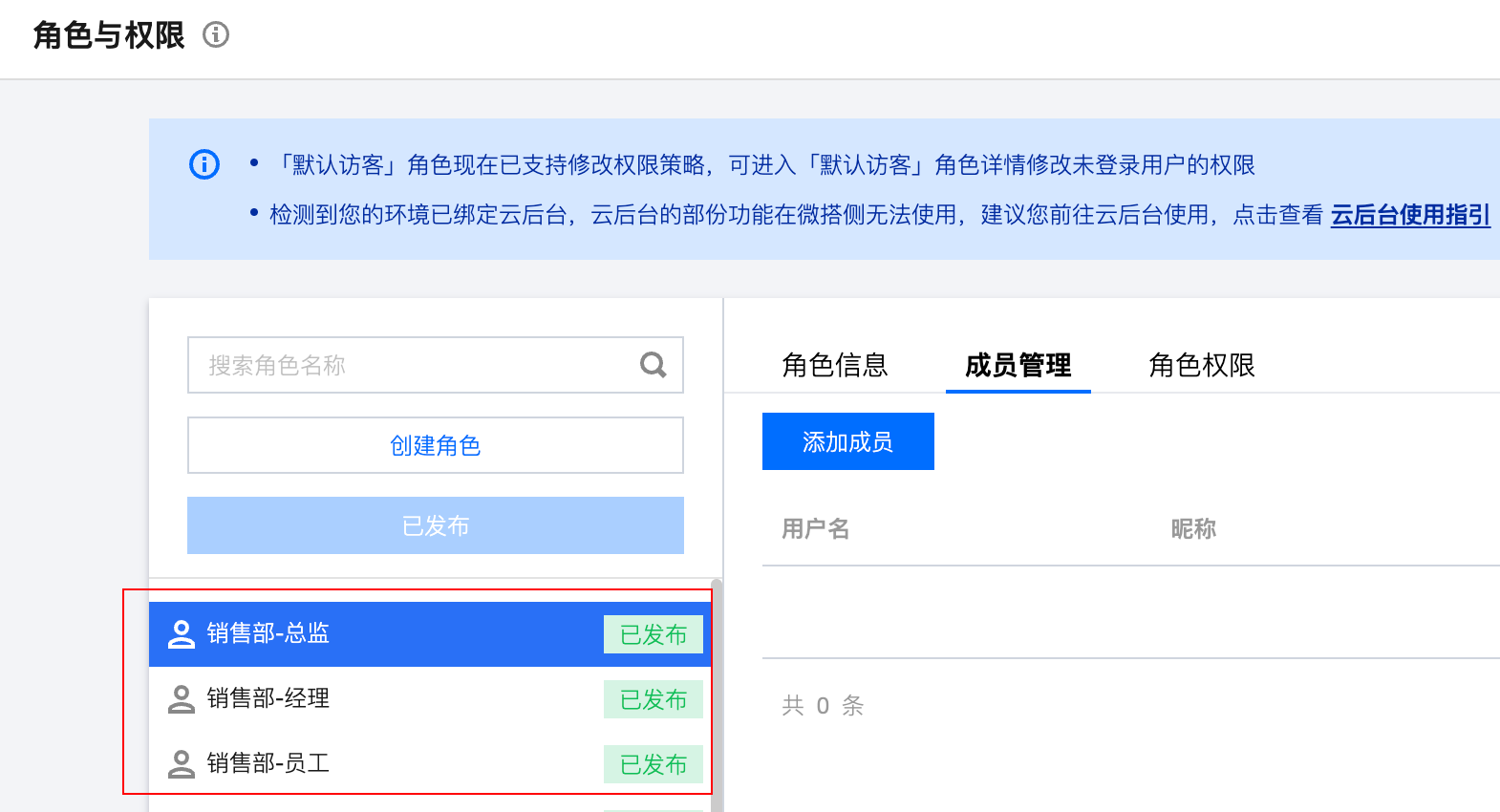
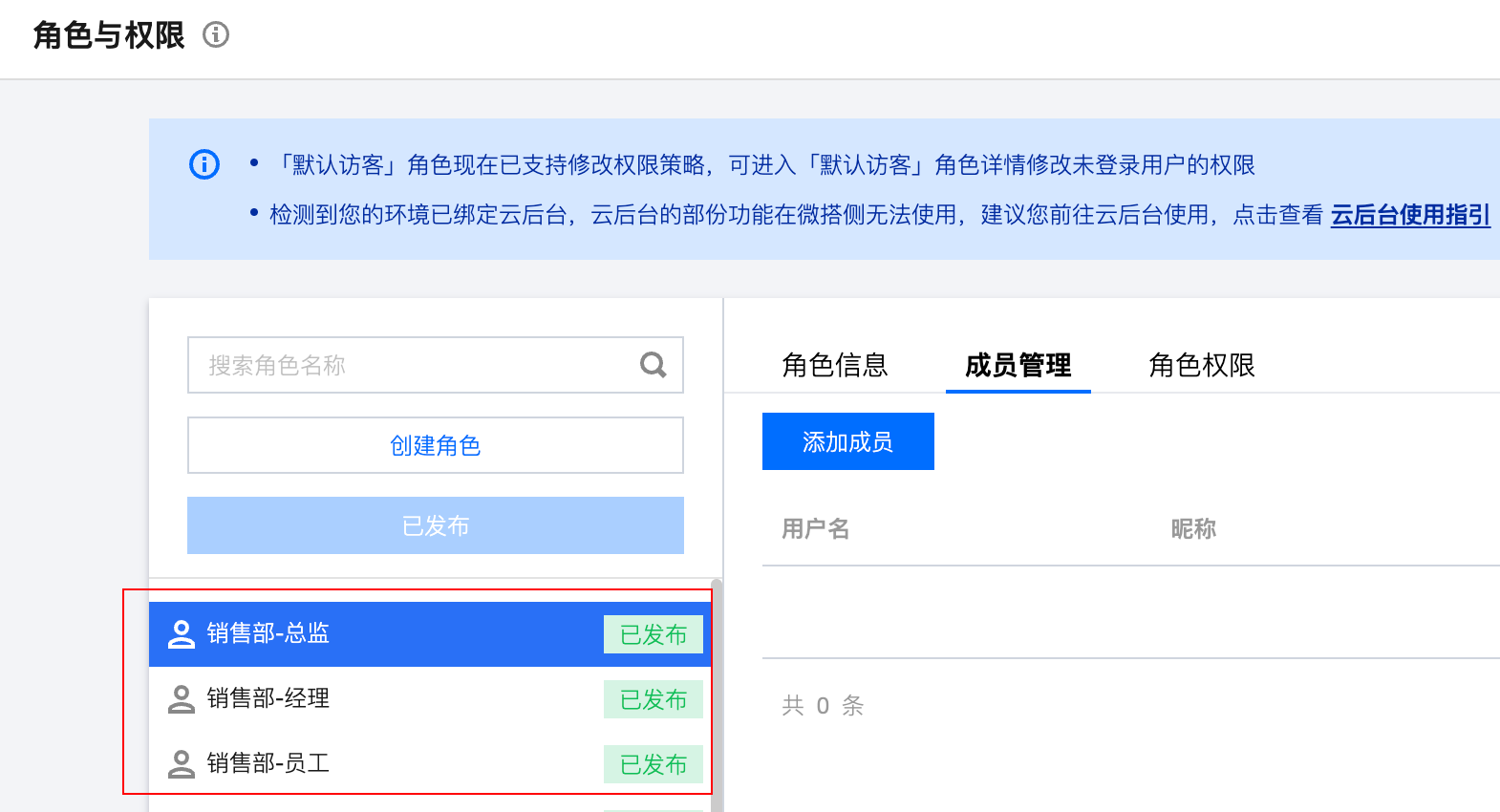
6. 新建角色发布成功。


7. 新建用户并关联角色。


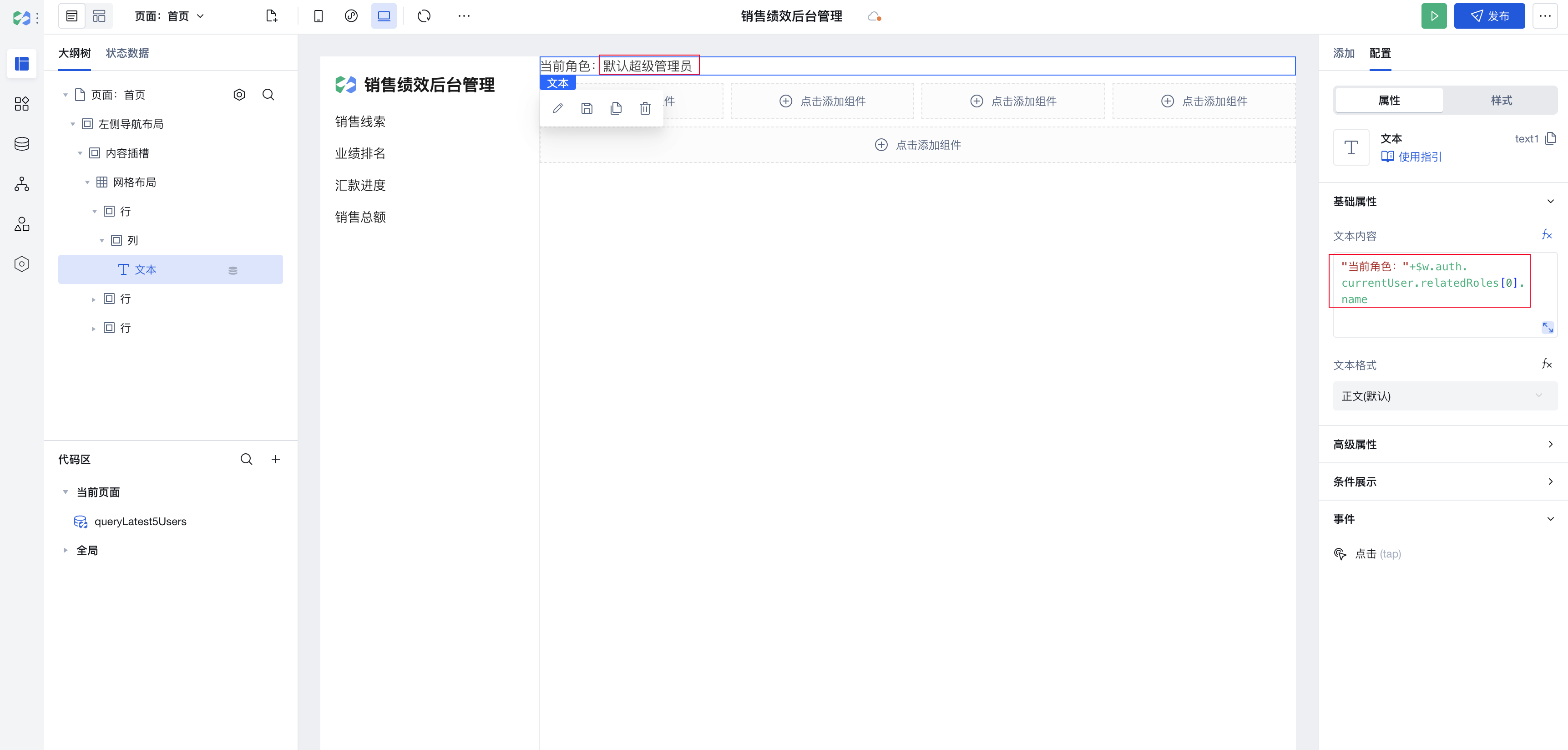
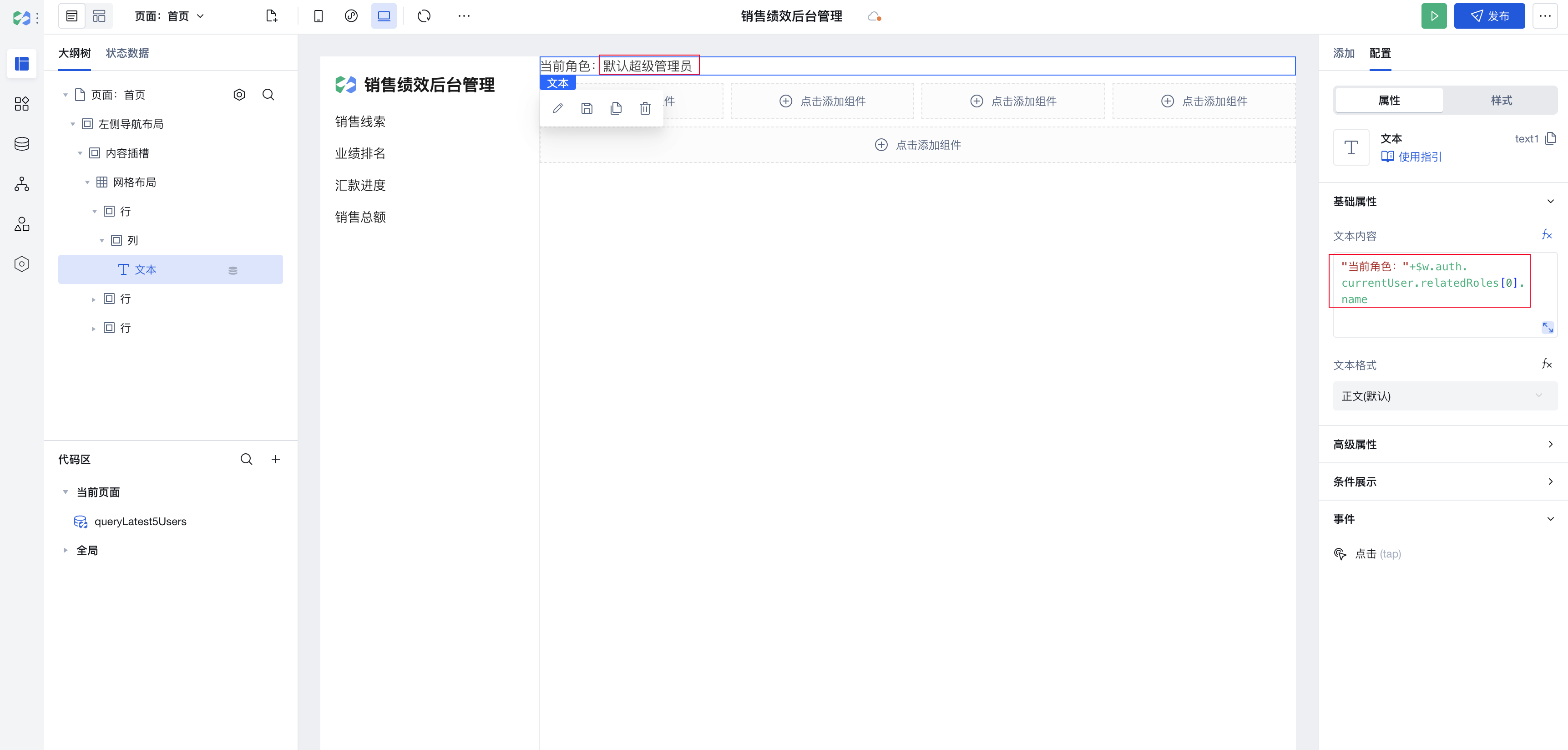
8. 在编辑器中用系统变量
$w.auth.currentUser.relatedRoles[0].name 展示当前登录用户角色名称。

9. 根据“销售部-总监”、“销售部-经理”、“销售部-员工”角色不同,动态隐藏相应的后台管理菜单,动态显隐规则如下。
角色 \\ 菜单名称 | 销售线索 | 业绩排名 | 汇款进度 | 销售总额 |
销售部-总监 | 可见 | 可见 | 可见 | 可见 |
销售部-经理 | 可见 | 可见 | 可见 | - |
销售部-员工 | 可见 | - | - | - |
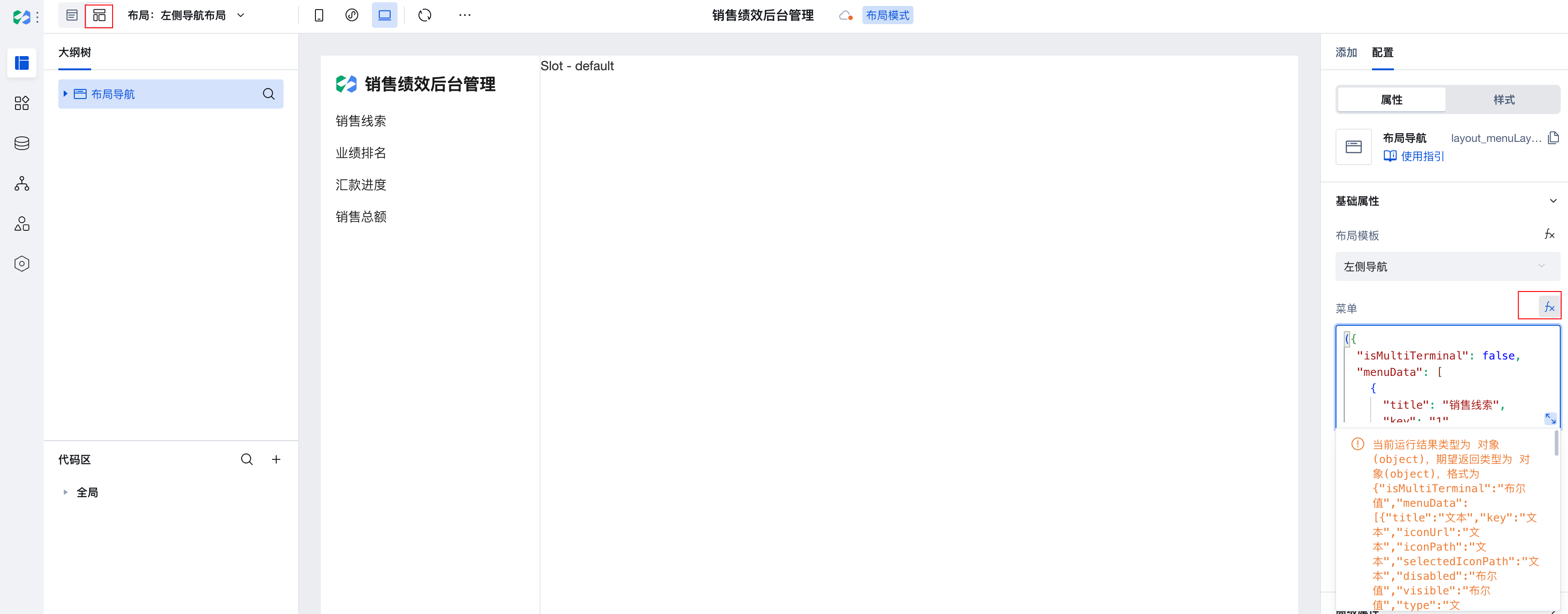
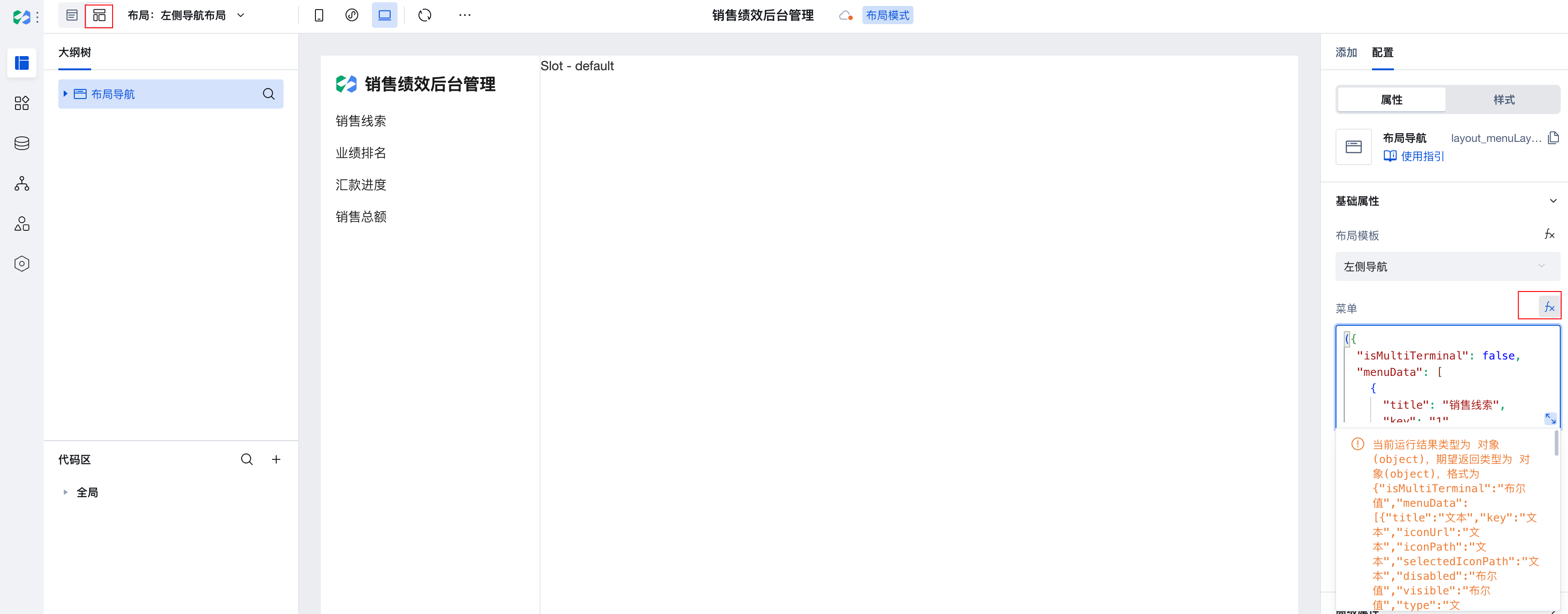
10. 编辑器使用布局设计,左侧导航菜单切换表达式模式。


11. 根据当前登录角色,更改左侧导航表达式。
({"isMultiTerminal": false,"menuData":[{"title": "销售线索","key": "1","iconUrl": "","children": []},//判断登录角色-“销售-员工”$w.auth.currentUser.relatedRoles[0].name == '销售部-员工' ? '' : {"title": "业绩排名","key": "2","iconUrl": "","children": [],"disabled": false},$w.auth.currentUser.relatedRoles[0].name == '销售部-员工' ? '' : {"title": "汇款进度","key": "3","iconUrl": "","children": []},//判断登录角色-“销售-总监”$w.auth.currentUser.relatedRoles[0].name == '销售部-总监'? {"title": "销售总额","key": "4","iconUrl": "","children": []} : ''],"mobileMenuData": []})
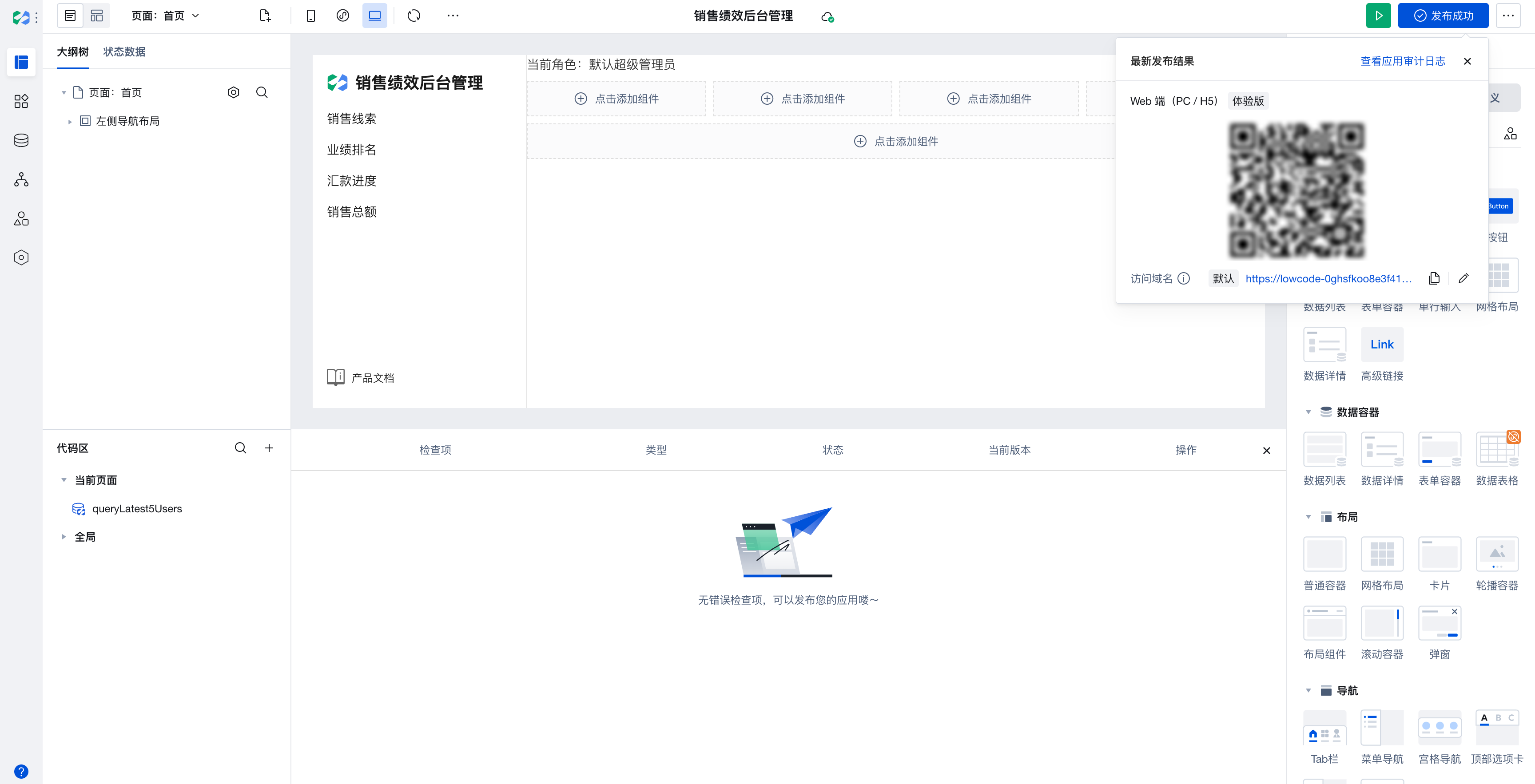
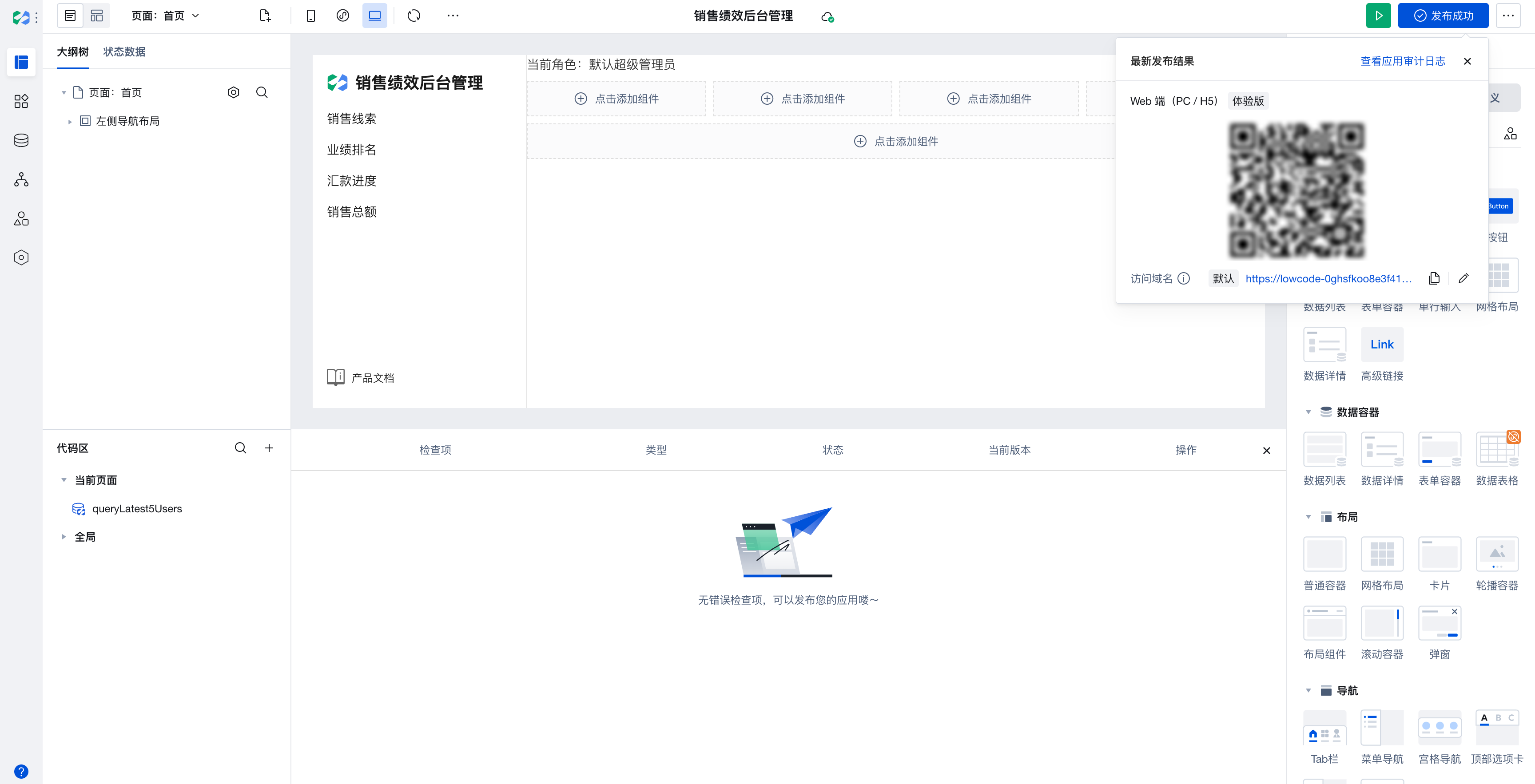
12. 发布应用,测试菜单显隐控制效果。


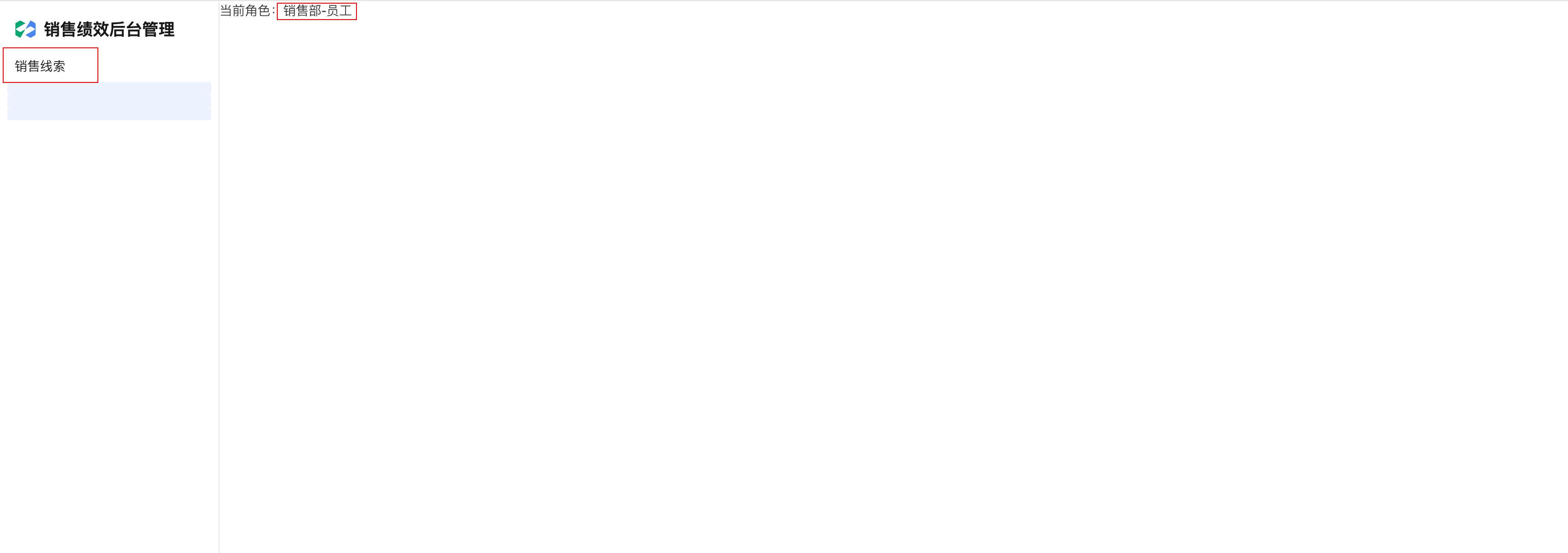
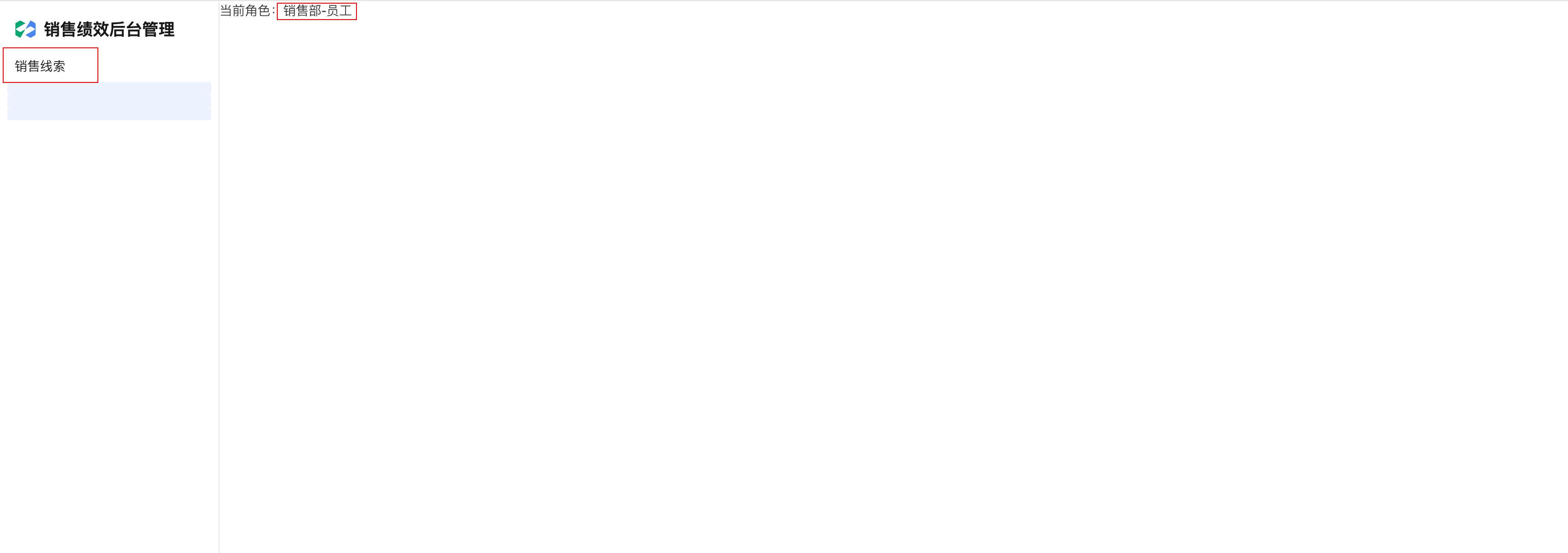
13. 使用“销售部-员工”账号密码进行登录。


14. 进入后台后,可以看到只能看到“销售线索”菜单。