背景
二维码组件目前支持在 PC 端和小程序端以图片的格式保存到本地或手机相册,针对 H5 端场景,由于二维码组件生成的图片为 canvas 绘制的,不能直接保存到手机相册,用户只能用截屏的方式来保存二维码,使用起来很不方便。本篇实践主要介绍在 H5 端将二维码组件生成的二维码以图片的格式保存到手机相册。


操作步骤
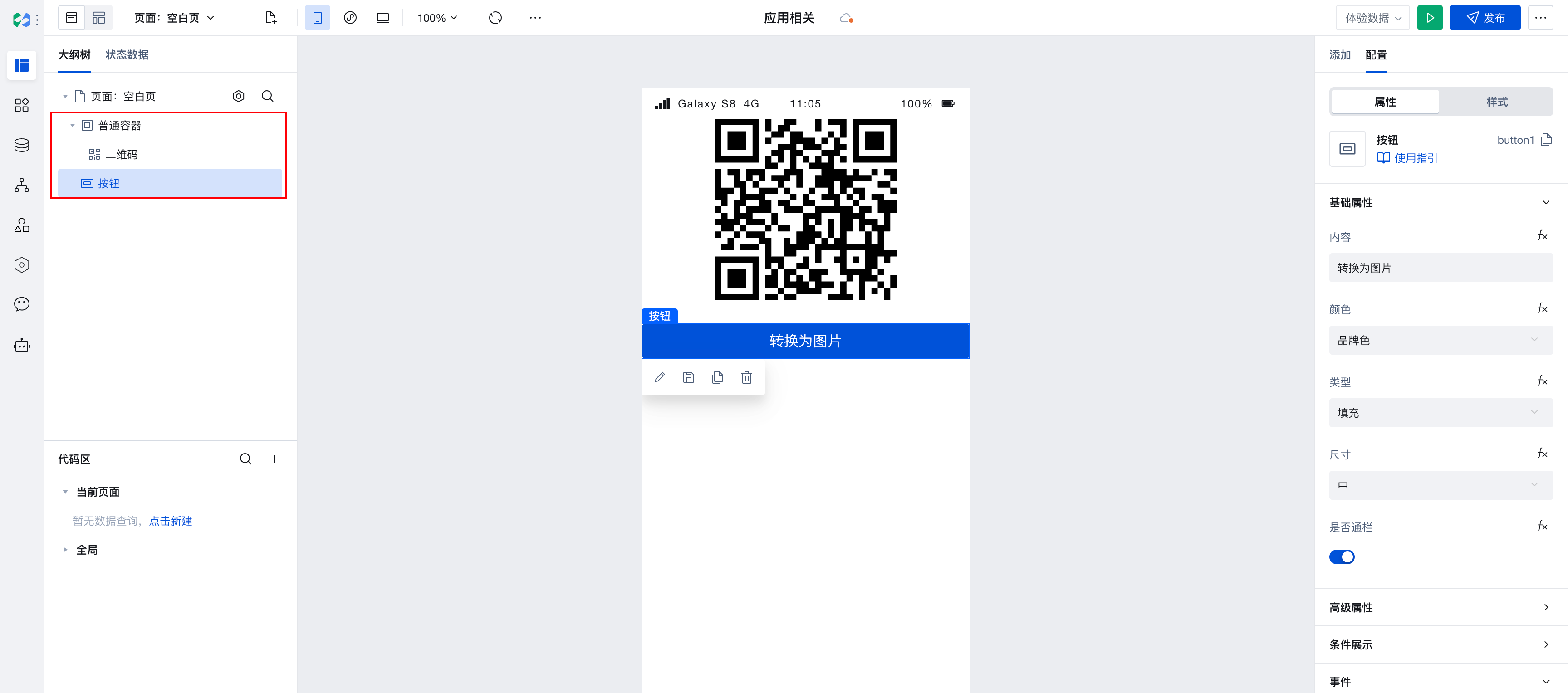
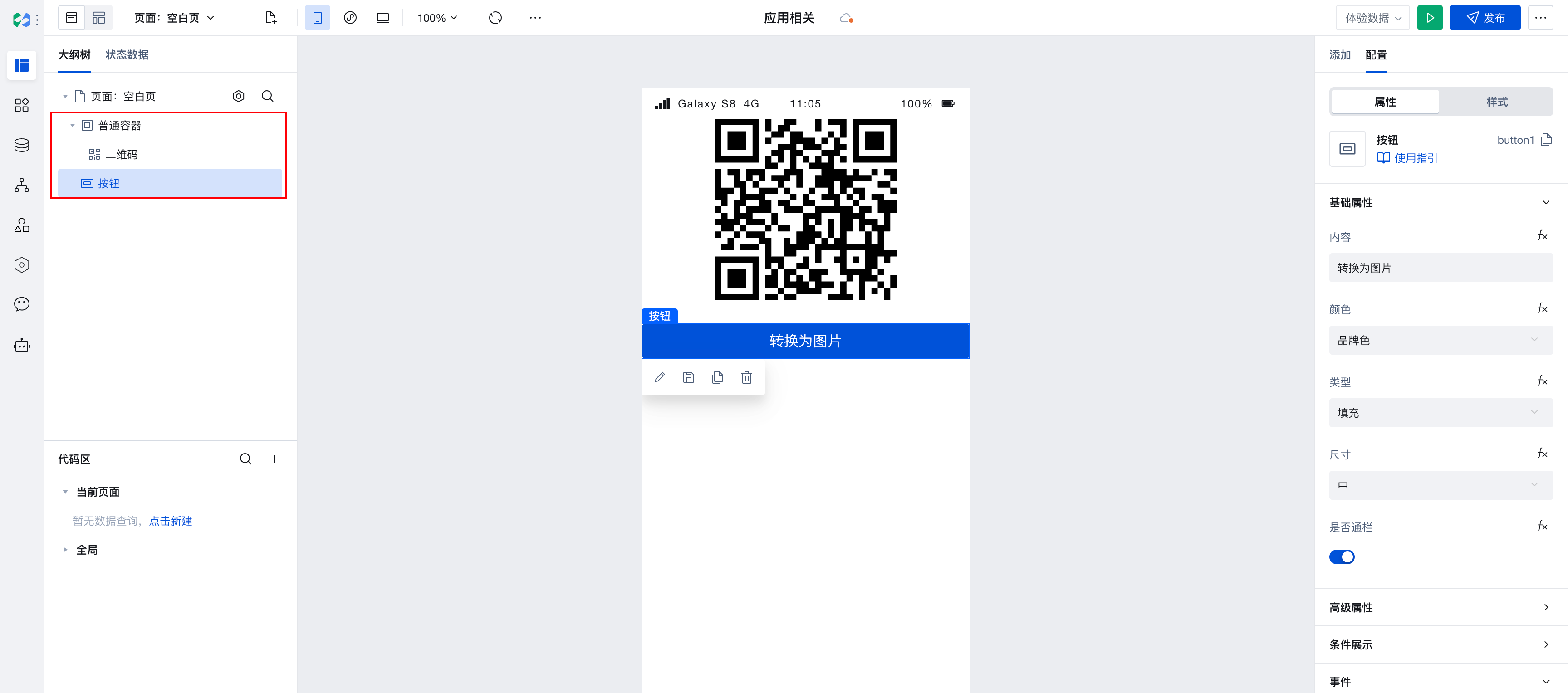
1. 在编辑器中使用普通容器、二维码、按钮组件构建业务场景,其中大纲树结构如下。


2. 新建
JavaScript 方法 function1 用来将二维码转换成图片格式,由于微信和 iOS 不支持下载图片,可以显示出图片,然后提示让用户自己去保存。

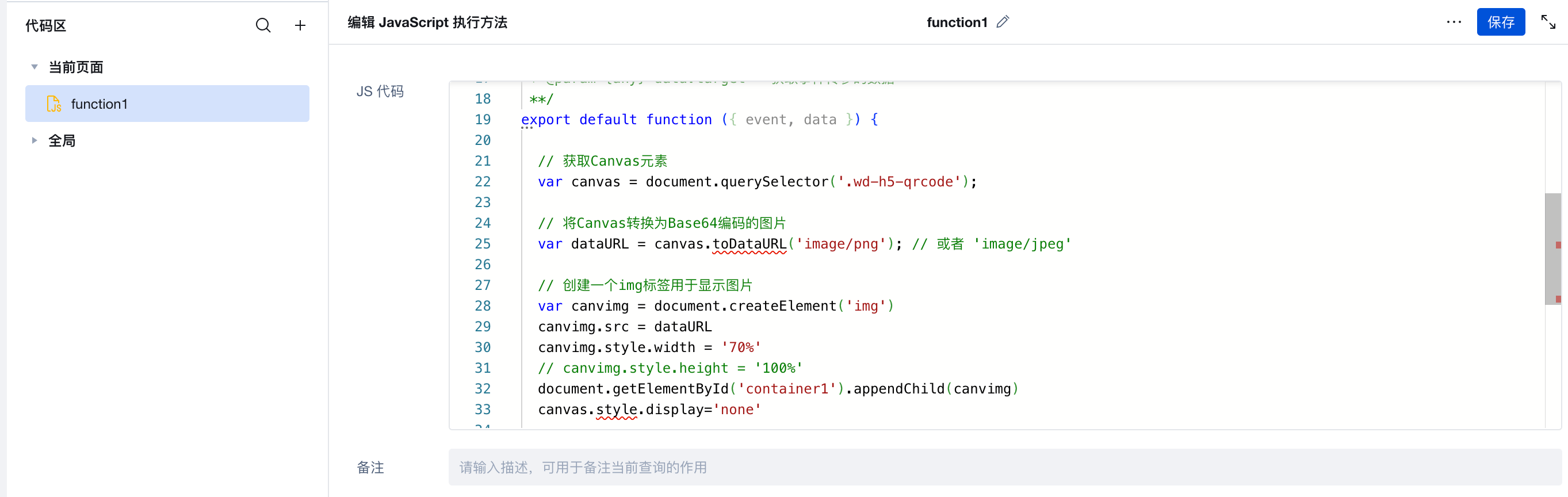
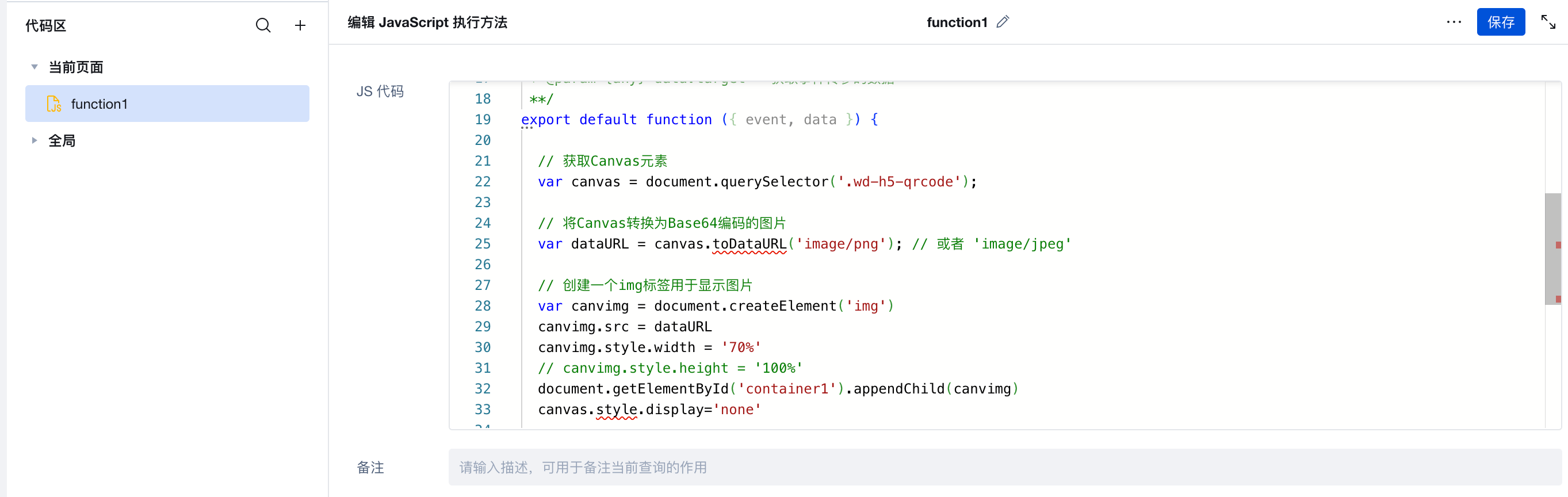
代码如下:
export default function ({ event, data }) {// 获取Canvas元素var canvas = document.querySelector('.wd-h5-qrcode');// 将Canvas转换为Base64编码的图片var dataURL = canvas.toDataURL('image/png'); // 或者 'image/jpeg'// 创建一个img标签用于显示图片var canvimg = document.createElement('img')canvimg.src = dataURLcanvimg.style.width = '70%'// canvimg.style.height = '100%'document.getElementById('container1').appendChild(canvimg)canvas.style.display='none' //隐藏原有的二维码元素}
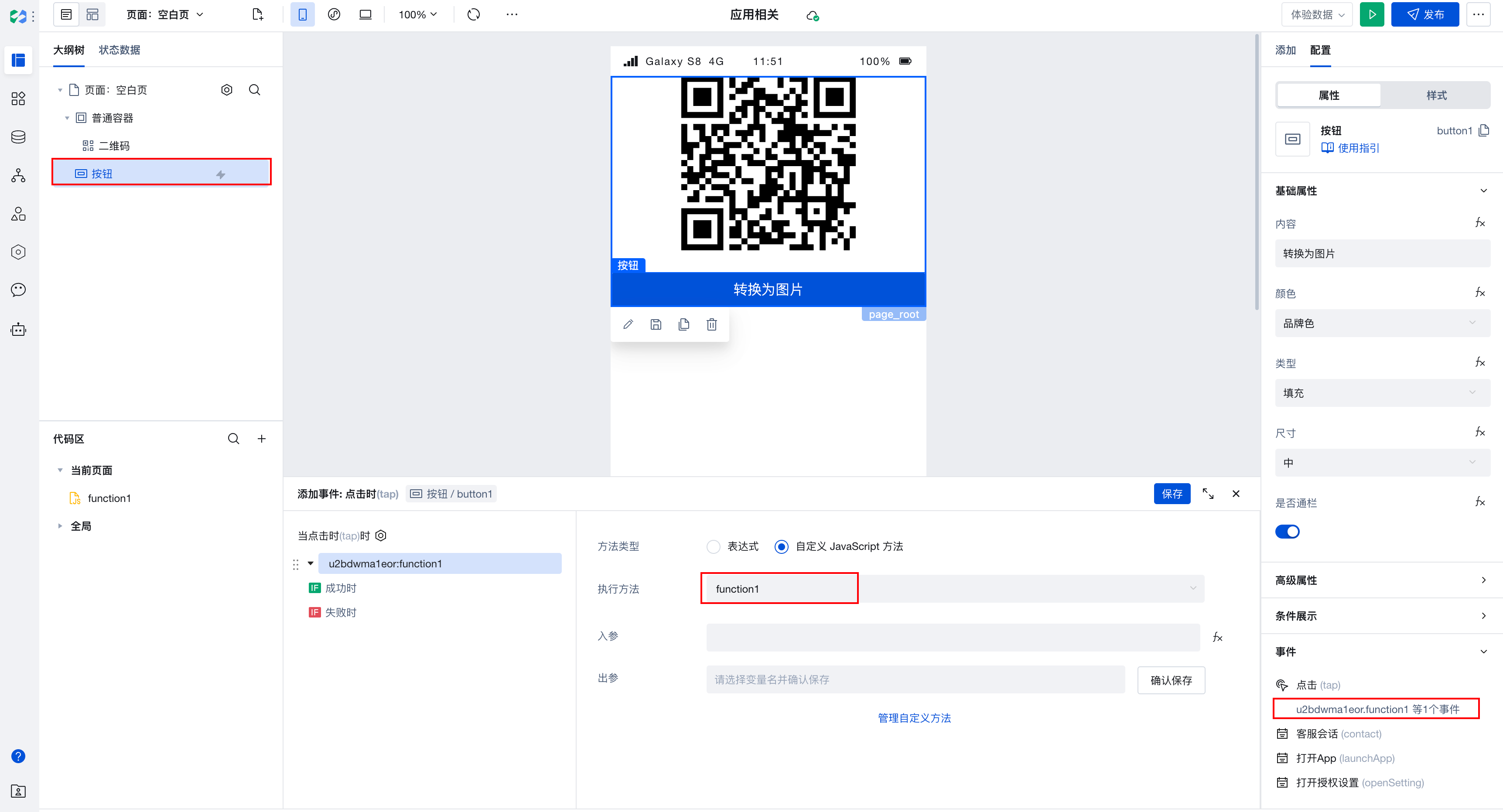
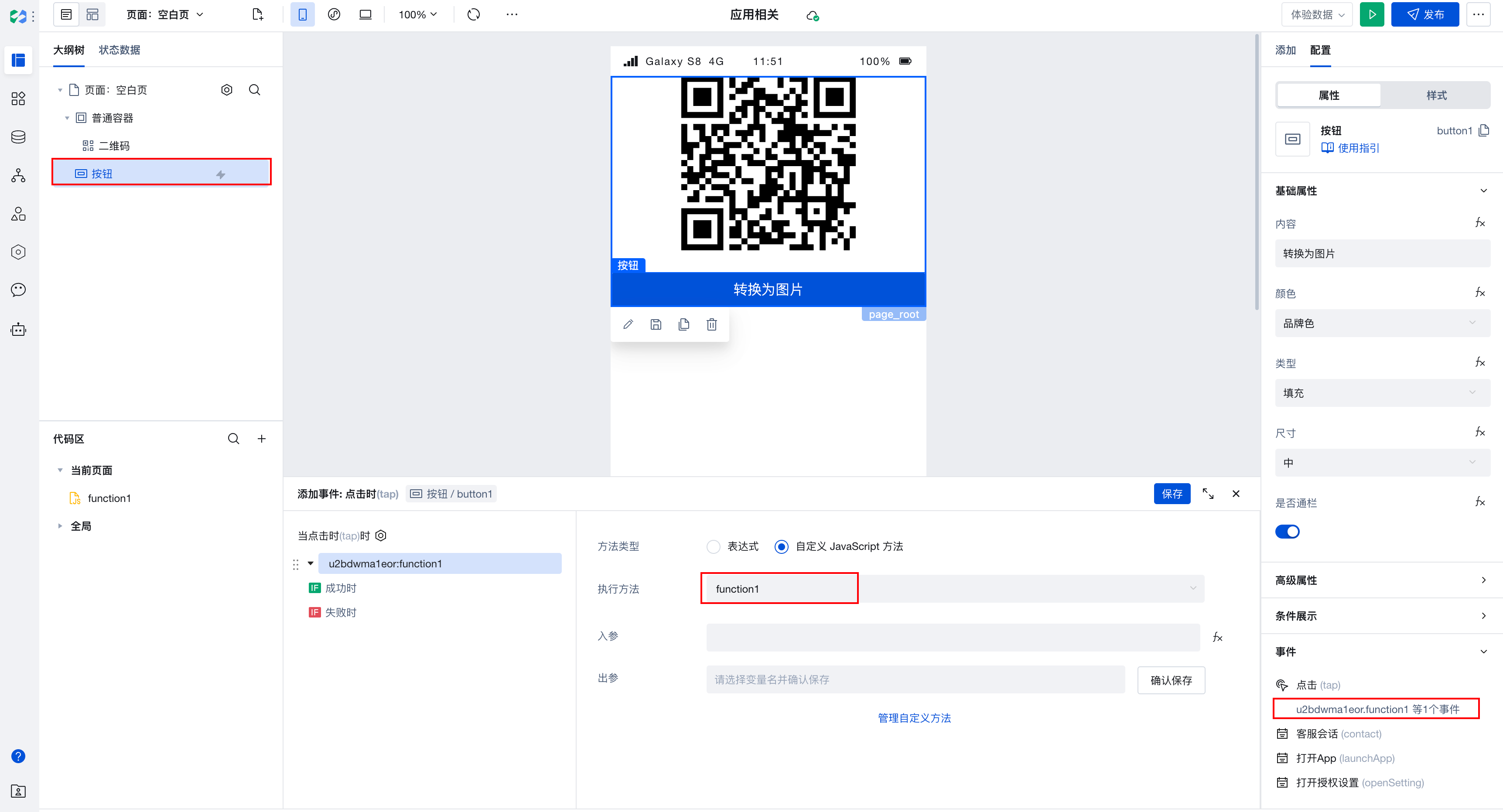
3. 按钮点击事件绑定上述 js 方法。


4. 分享当前页,在真机环境下扫码预览。


4.1 二维码默认非图片格式,长按二维码不能保存到相册。


4.2 单击按钮,触发转化为图片方法,二维码成功转换成图片后,长按二维码,出现存储到“照片”选项(以下为 iOS 系统示例)。

