一般做微信小程序开发时会遇到要求显示当前用户位置信息的需求,实现逻辑主要分为两部分内容:
使用微信小程序官方接口 wx.getLocation(Object object) 获取经纬度数据。
使用腾讯位置服务官方接口 WebService API 实现逆地址解析即通过经纬度数据获取坐标位置描述。
操作步骤
步骤1:获取经纬度数据
1. 开启用户授权
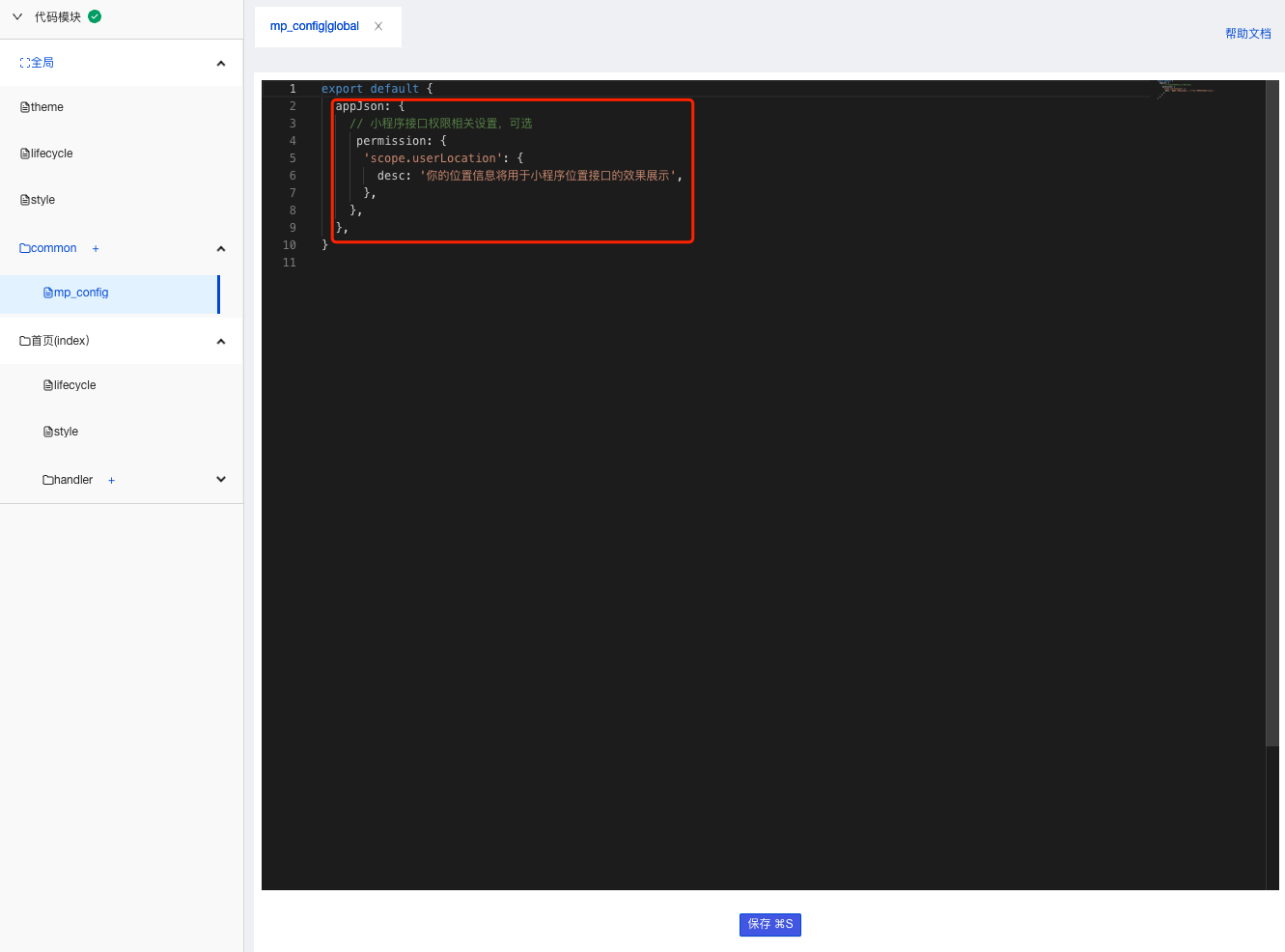
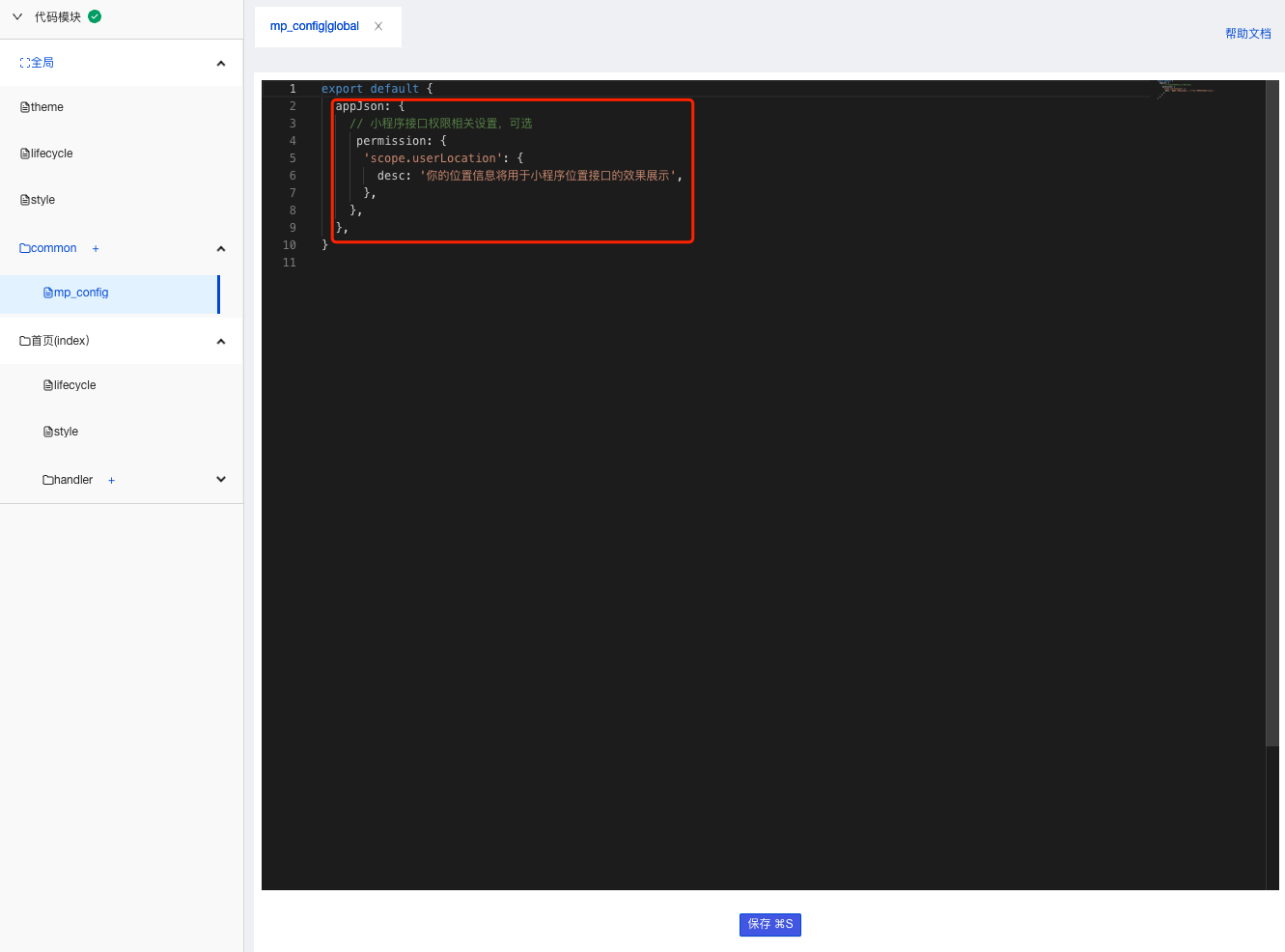
要想获取用户当前位置的经纬度信息,就必须获取用户的授权。打开应用的代码编辑器,在全局 > common > mp_config 中取消注释,开启用户授权。


代码如下:
export default {appJson: {// 小程序接口权限相关设置,可选permission: {'scope.userLocation': {desc: '您的位置信息将用于小程序位置接口的效果展示',},},},}
2. 添加获取经纬度方法代码
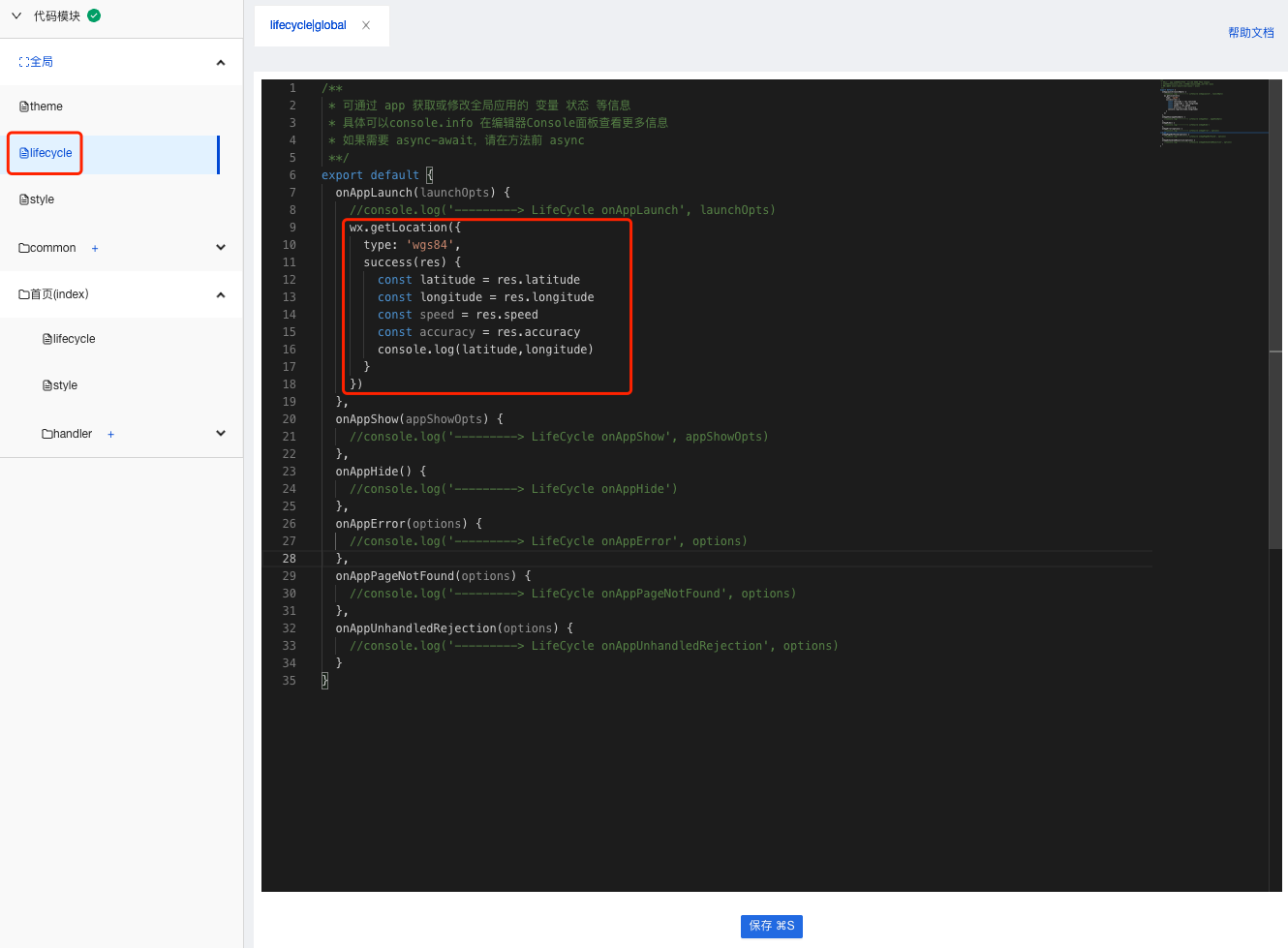
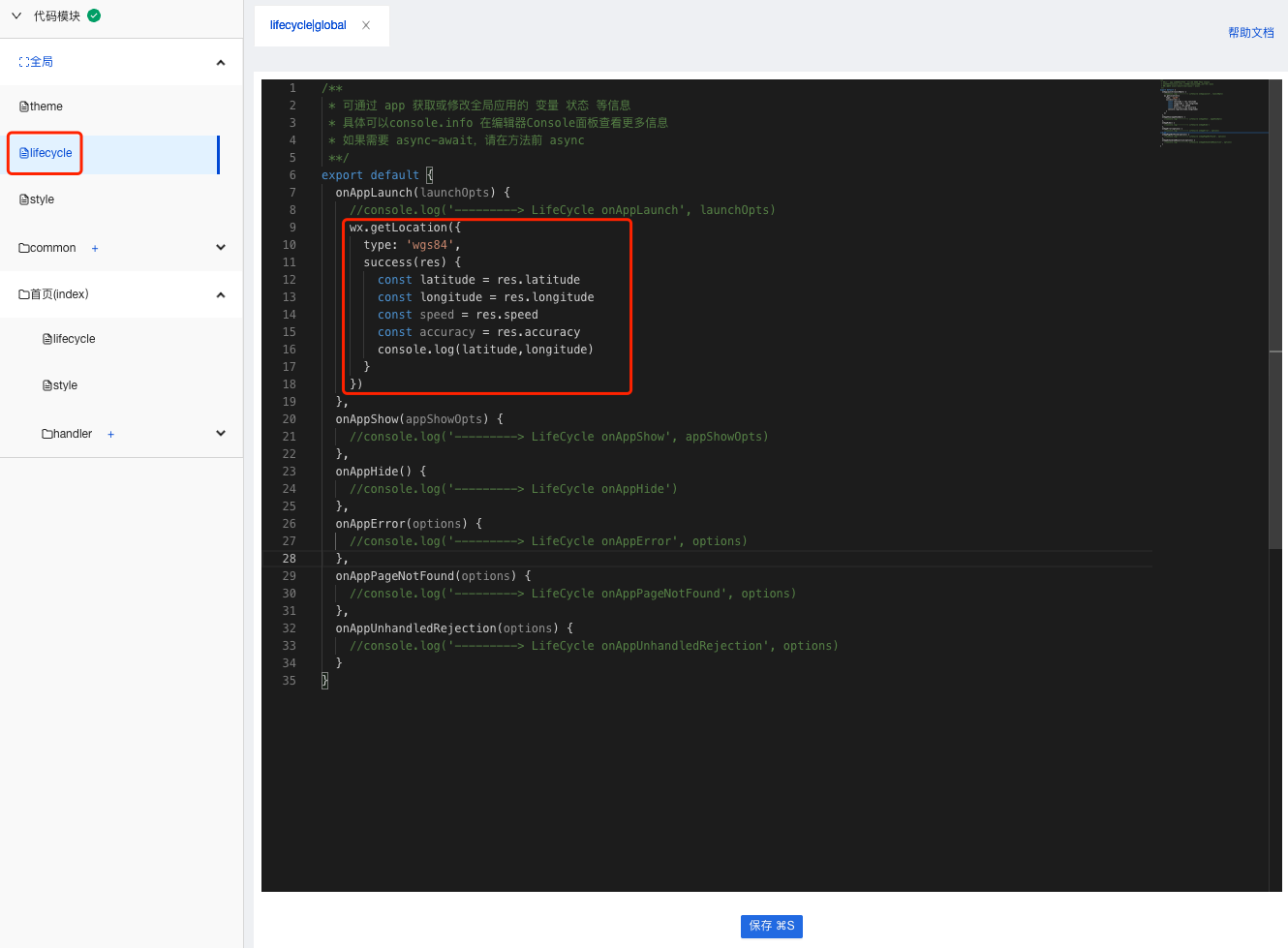
获取经纬度可以在应用启动加载时或者页面加载时执行代码,这里我们选择在应用启动加载时。打开应用的代码编辑器,在全局 > lifecycle 的 onAppLaunch 下添加代码。


代码如下:
wx.getLocation({type: 'wgs84',success(res) {const latitude = res.latitudeconst longitude = res.longitudeconst speed = res.speedconst accuracy = res.accuracyconsole.log(latitude,longitude)}})
3. 发布验证获取经纬度数据
注意:
微信小程序官方接口必须发布应用后在手机端查看结果,使用浏览器在微搭预览环境或开发调试工具下无法获取数据。
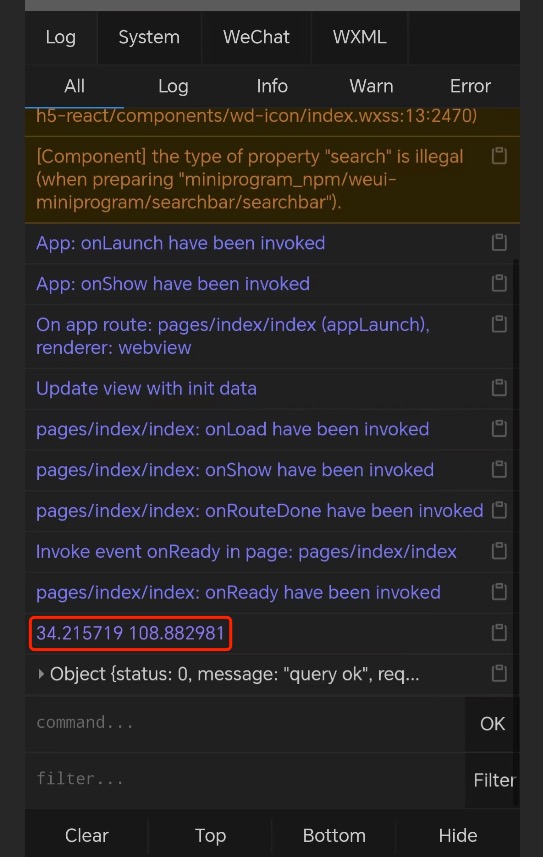
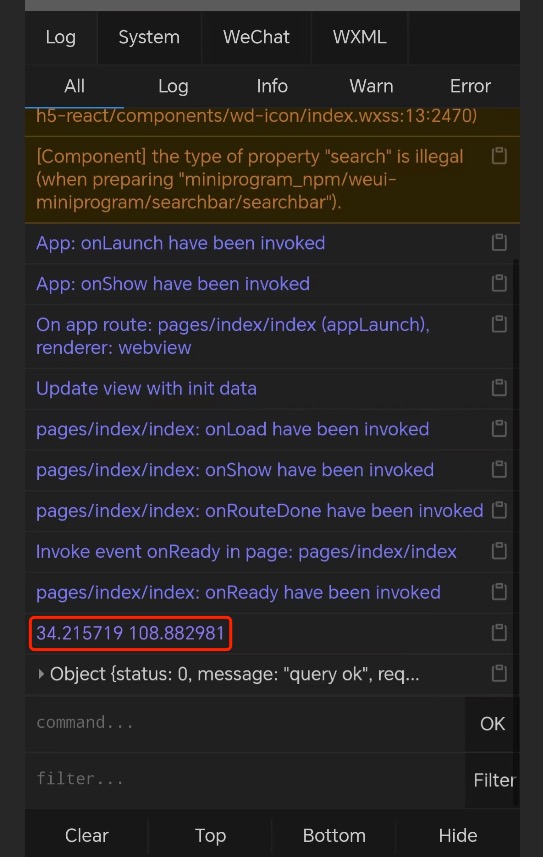
发布小程序应用到体验环境,打开 vConsole,如图可以获取经度和纬度数据。


步骤2:实现逆地址解析
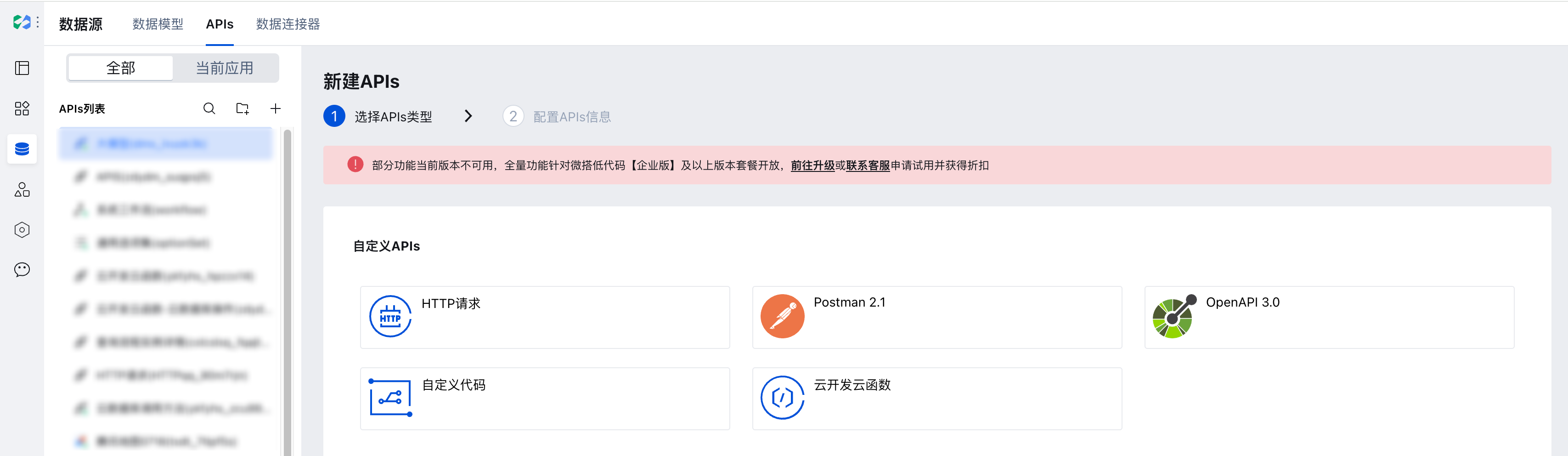
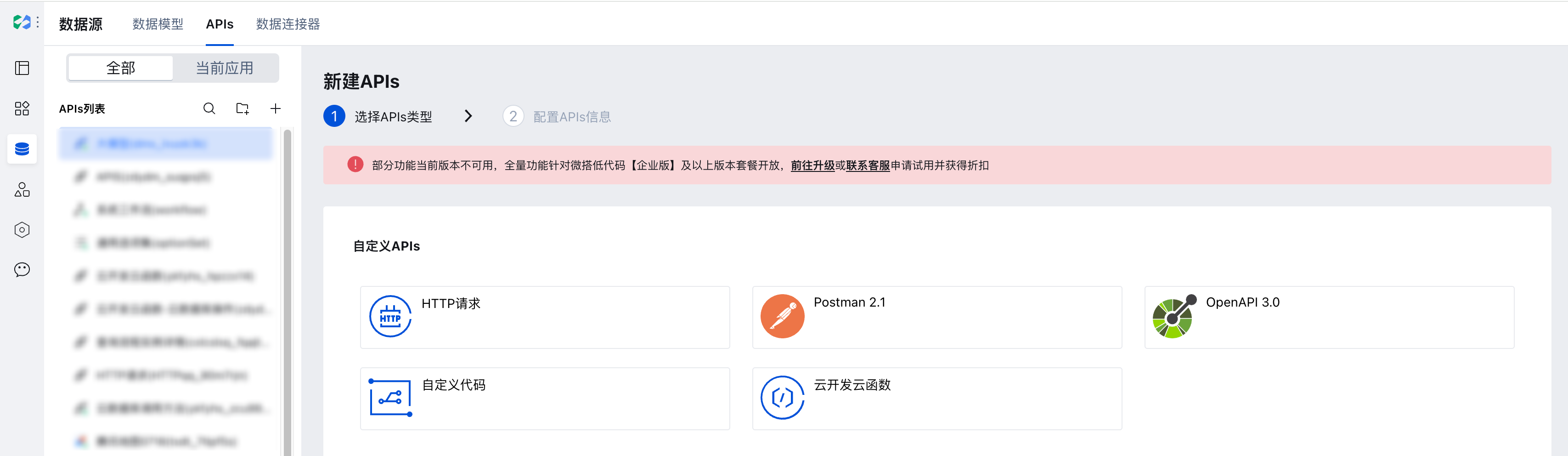
1. 创建地图 APIs
1. 新建 APIs,开放服务选择腾讯地图。


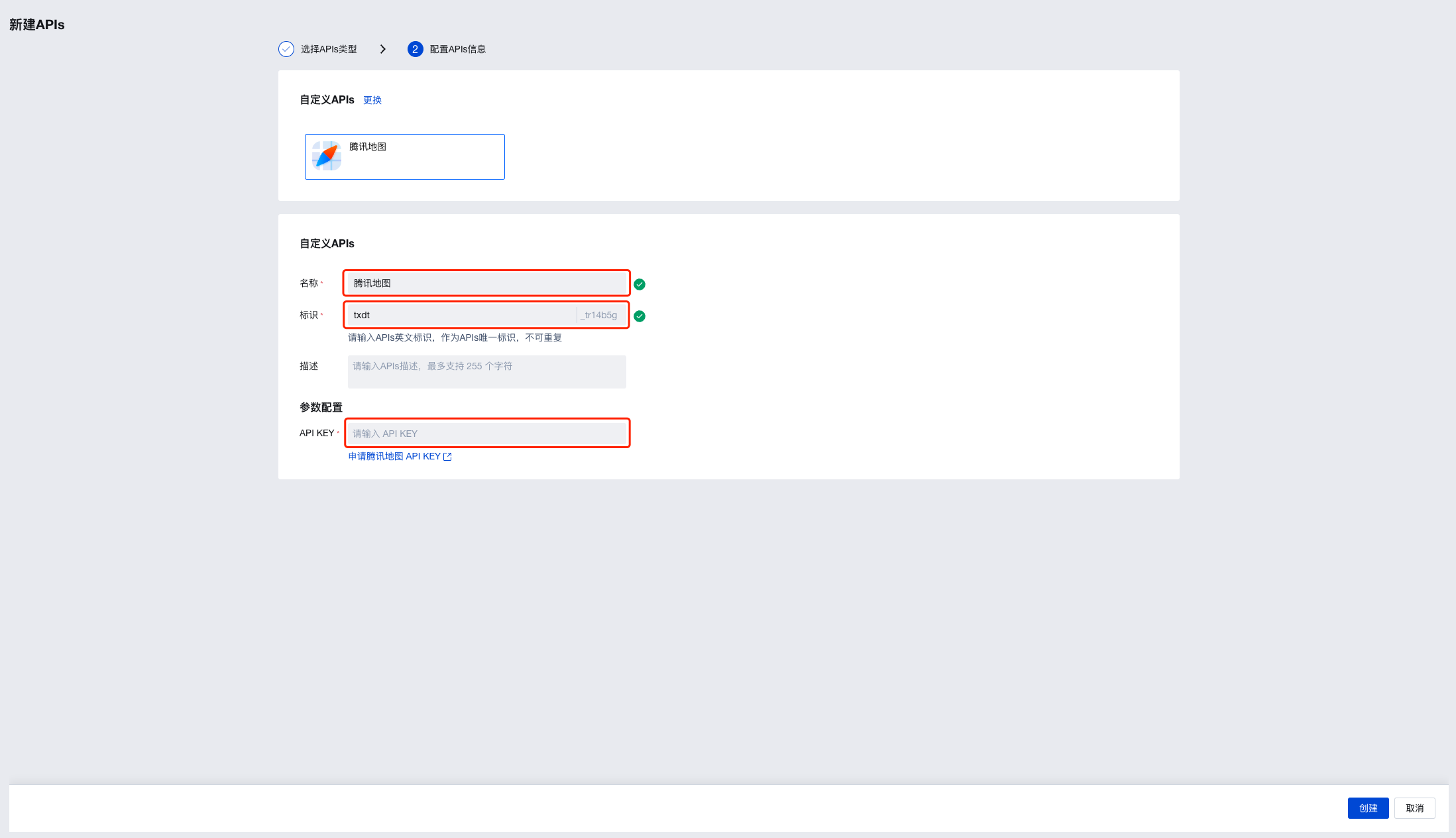
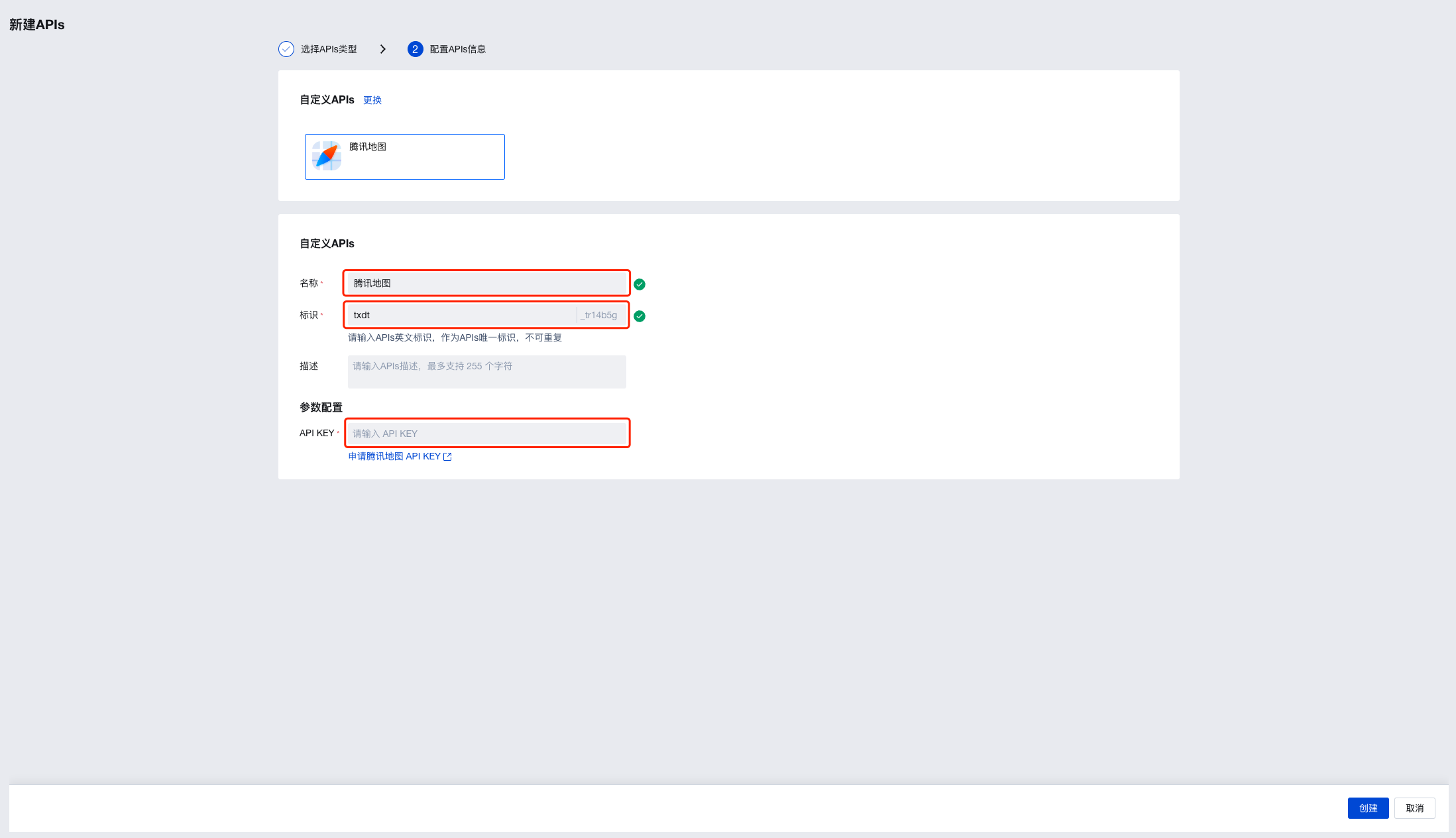
2. 输入自定义 APIs 的名称、标识以及 API KEY。


其中 API KEY 需要前往腾讯位置服务进行申请。大致步骤是注册账号并登录腾讯位置服务控制台,然后在我的应用中创建一个应用,并获取 API KEY。具体操作可前往 腾讯位置服务-我的应用 网站实现。


3. APIs 创建成功后,可以看到各种地图服务方法,逆地址解析使用的是坐标位置描述方法,该方法的说明可以参见官网 WebService API-逆地址解析 文档。


2. 设置展示用户位置信息的页面
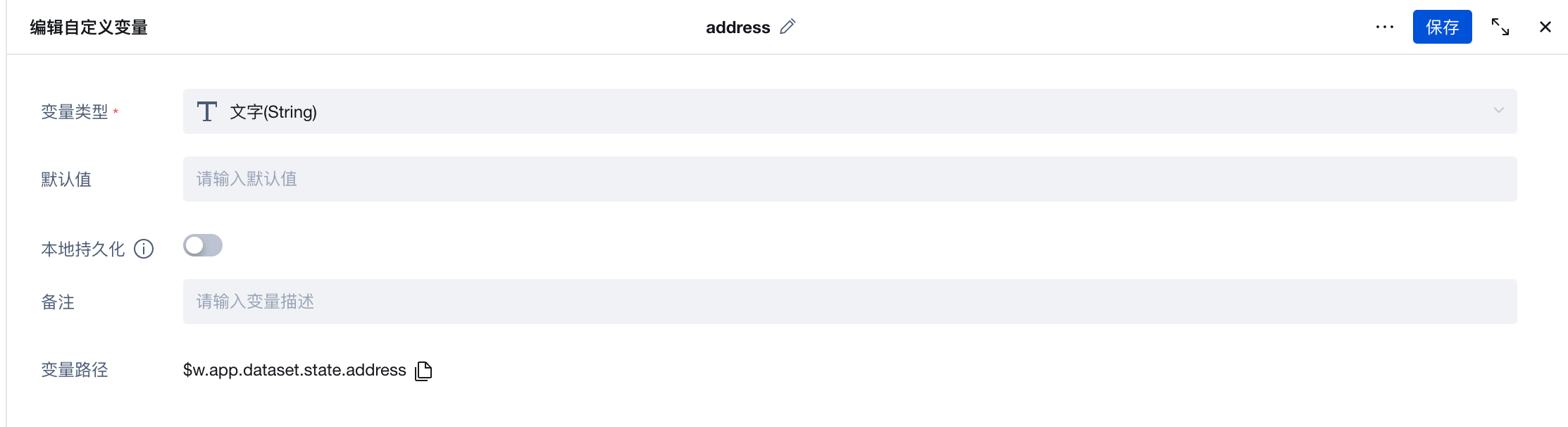
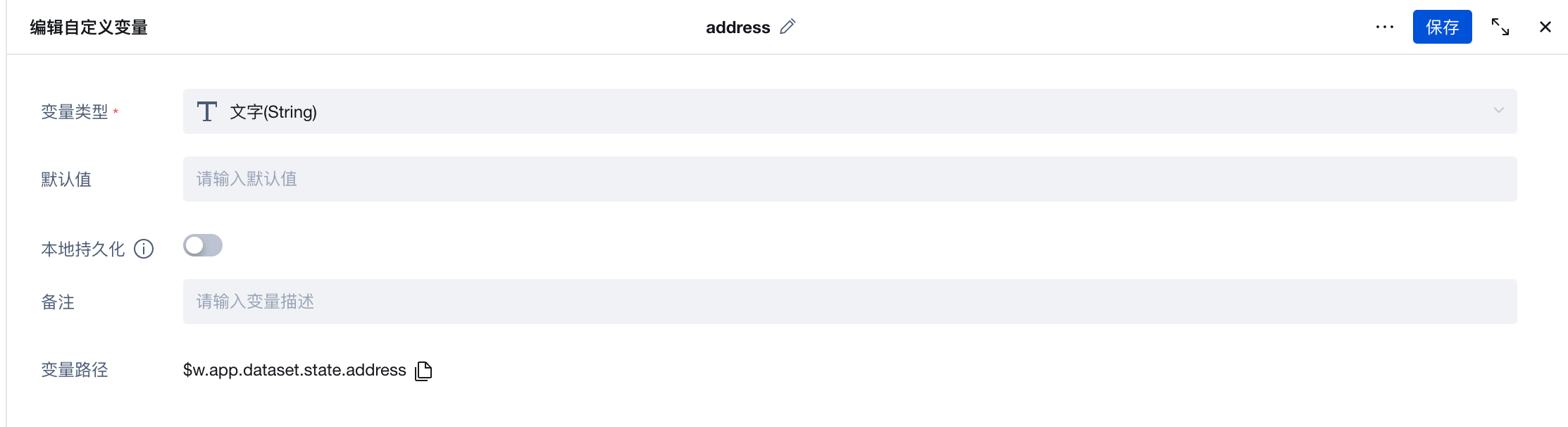
1. 创建全局变量 address 用来存储 APIs 方法返回的地址详情信息。


2. 在首页中添加普通容器组件、图标组件、文本组件,并调整样式用来显示用户当前位置信息。
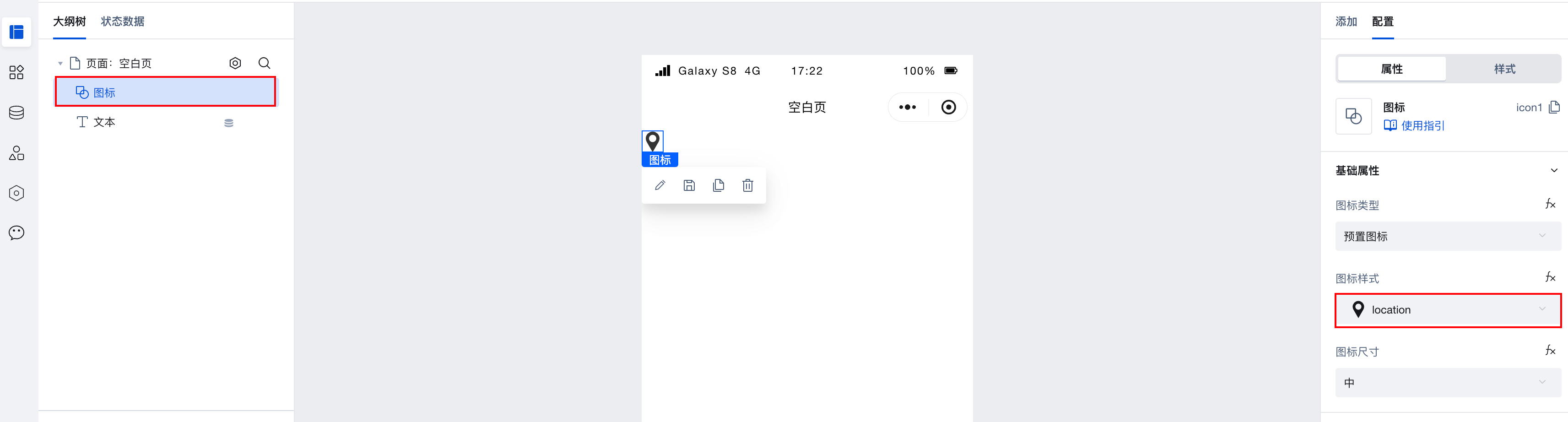
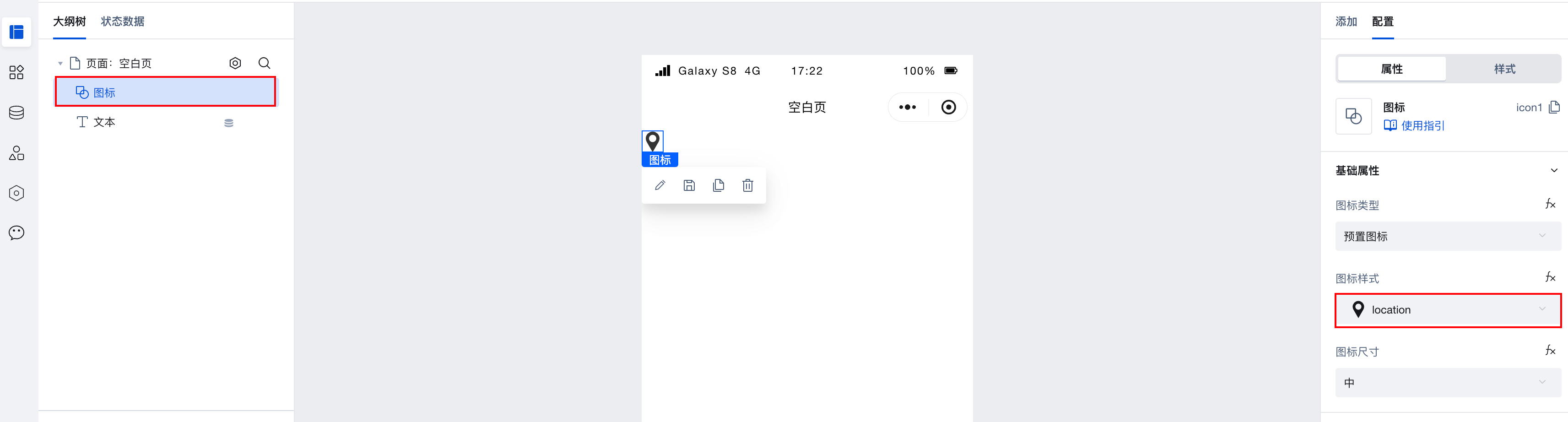
3. 图标组件的基础属性中图标类型选择预置图标,图标样式选择 location 图标。


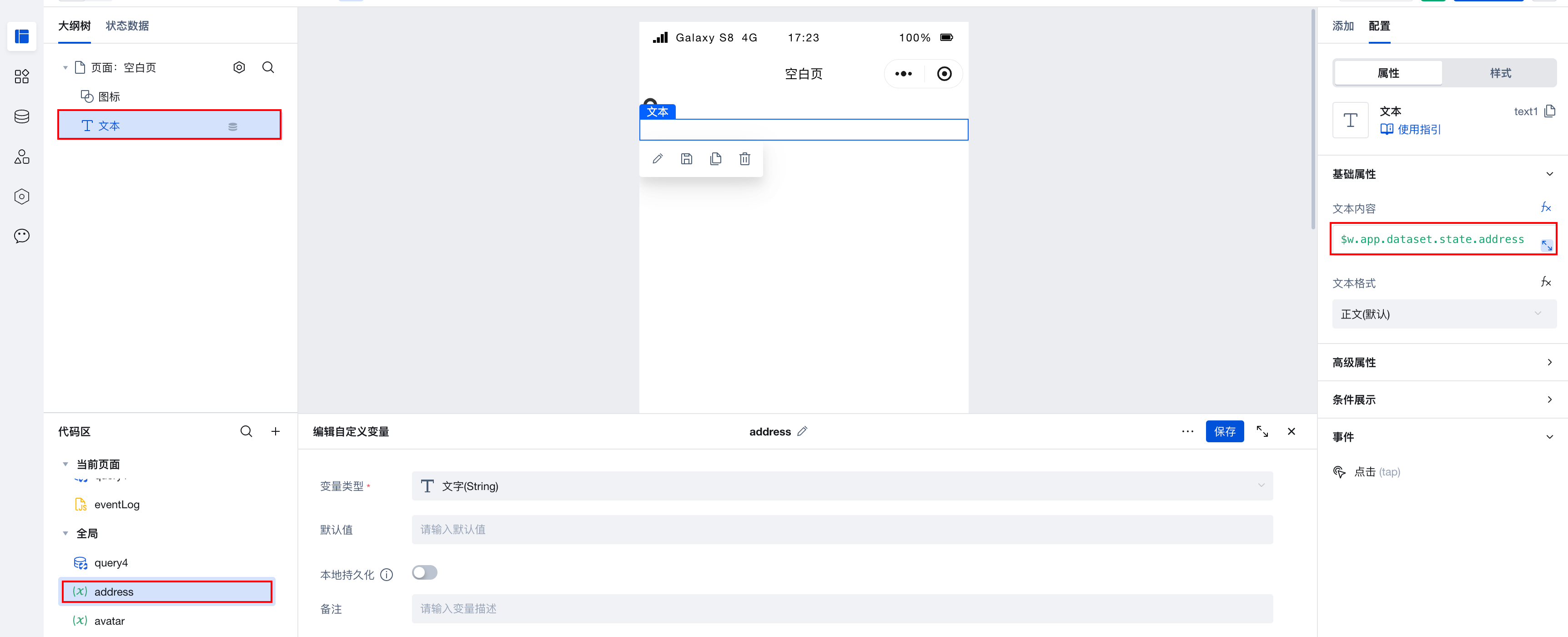
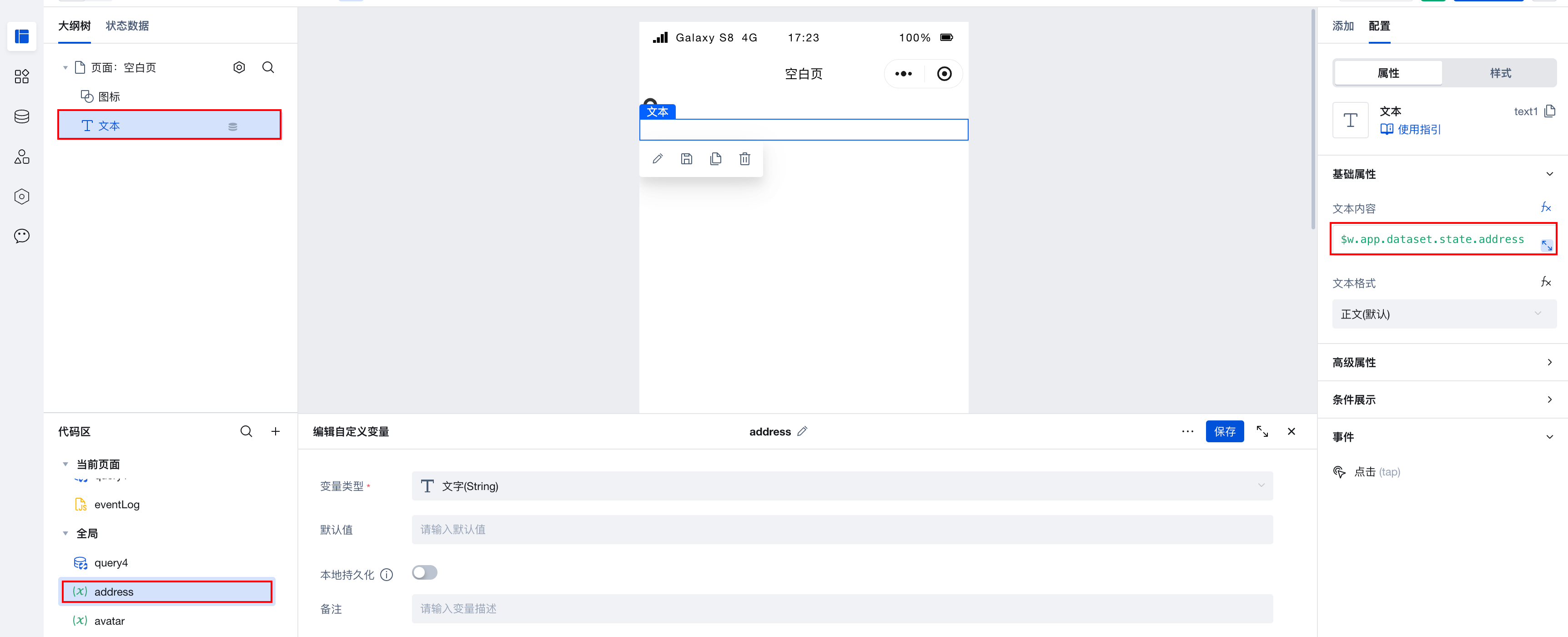
4. 文本组件的基础属性中文本内容选择表达式,表达式选择变量,变量选择上面创建的全局变量 address。


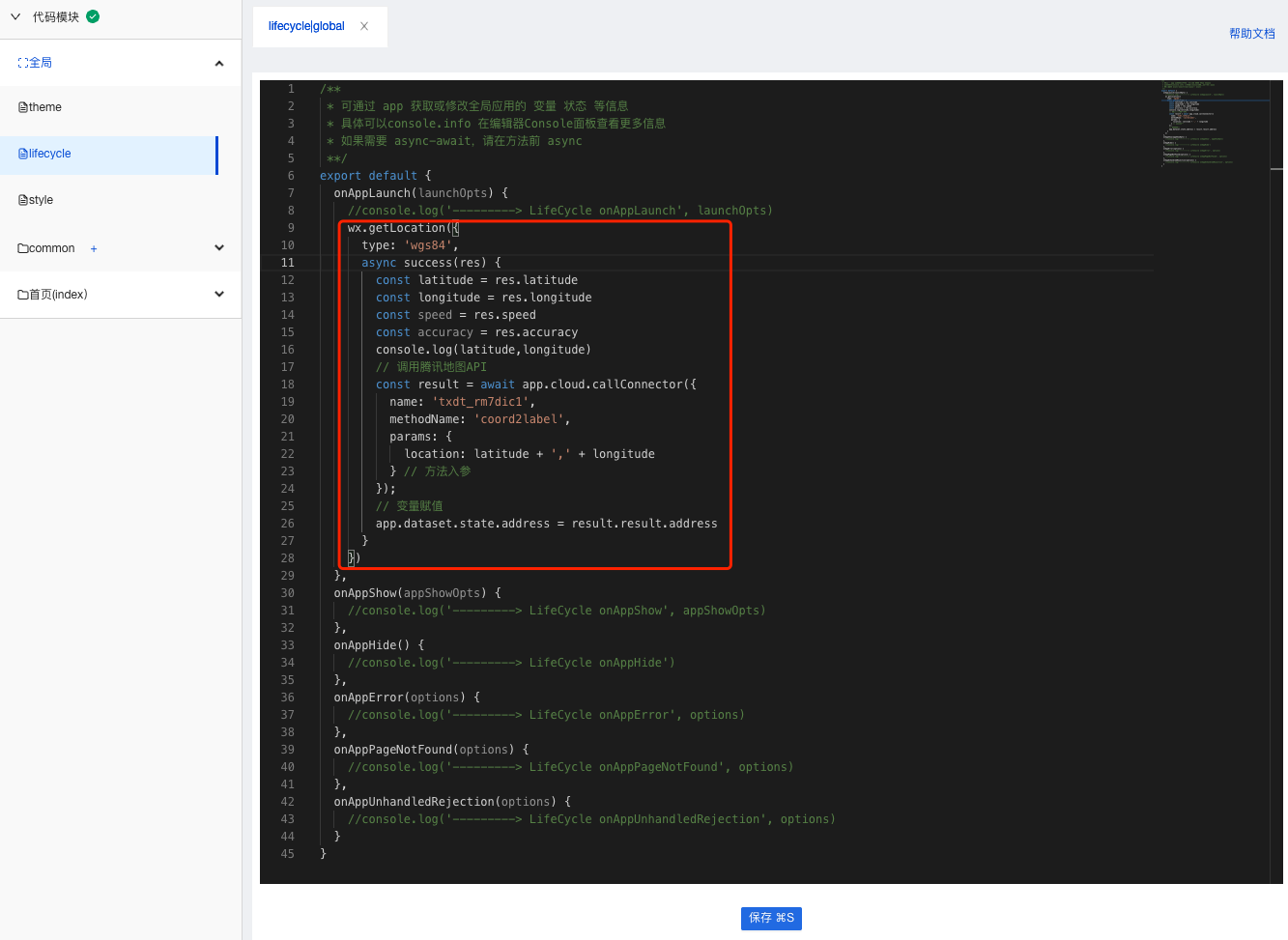
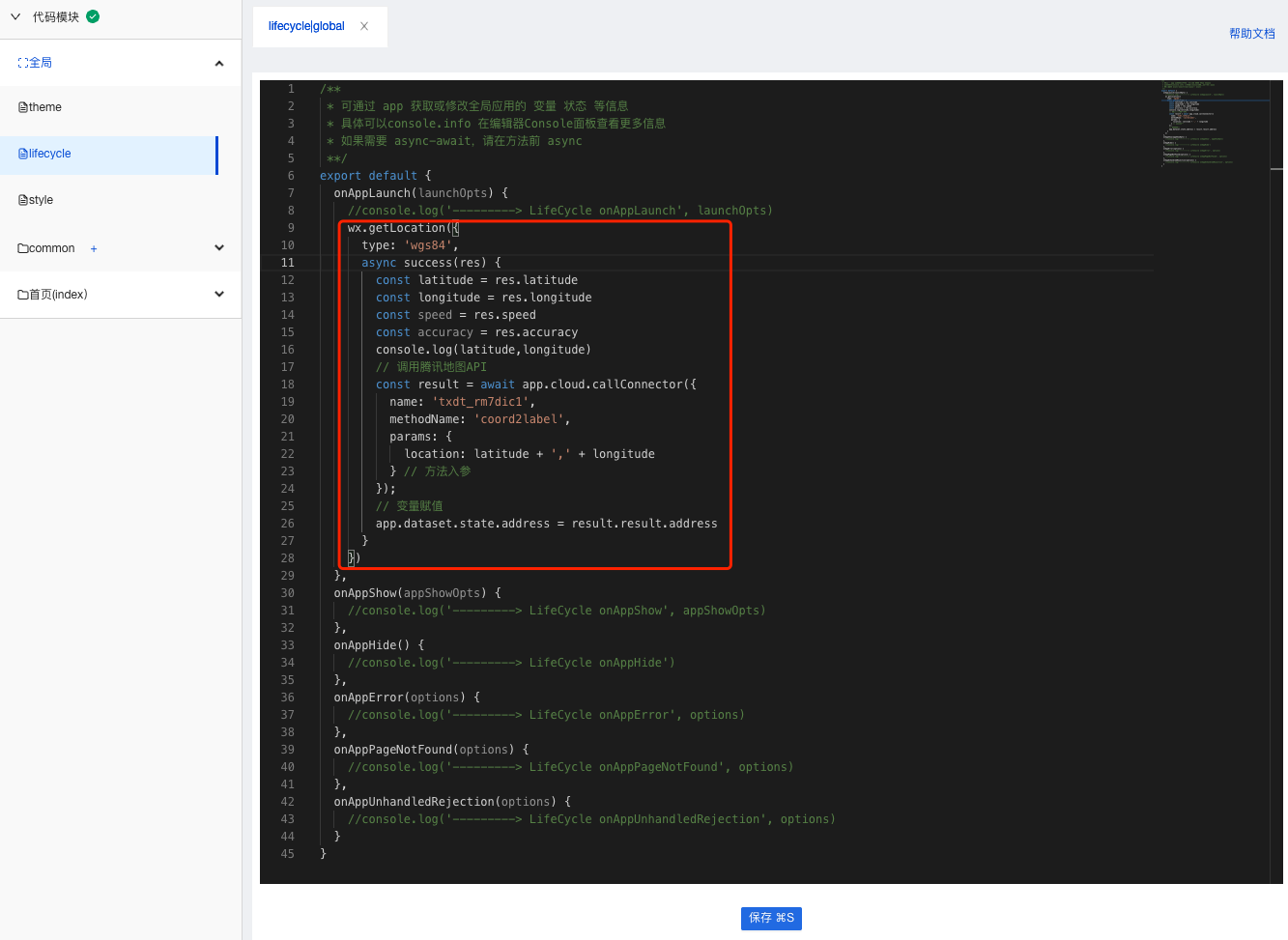
3. 添加调用地图 APIs 方法代码
改造上面获取经纬度方法的代码,添加调用地图 APIs 方法的代码。


代码如下:
wx.getLocation({type: 'wgs84',async success(res) {const latitude = res.latitudeconst longitude = res.longitudeconst speed = res.speedconst accuracy = res.accuracyconsole.log(latitude,longitude)// 调用腾讯地图APIconst result = await app.cloud.callConnector({name: 'txdt_rm7dic1',methodName: 'coord2label',params: {location: latitude + ',' + longitude} // 方法入参});// 变量赋值app.dataset.state.address = result.result.address}})
这里我们使用 result.result.address 获取当前位置信息,除此之外也可以根据业务需要获取结果返回值其它属性,包括省、市、区等,具体内容可以参见官方文档 WebService API-逆地址解析 方法指南。
4. 发布应用显示当前位置信息
同验证获取经纬度方式一样,要验证结果就必须发布应用到小程序,在手机端查看结果。