本文将以介绍企业官网为例,介绍如何使用微搭搭建企业官网小程序与企业官网管理后台的搭建。
需求分析
企业官网主要为展示公司信息、动态以及关于公司的介绍信息的展示和设置,我们将功能拆分成两部分。
小程序端:包括首页展示、解决方案展示、公司信息展示。
管理端:企业信息管理、解决方案管理。
功能规划
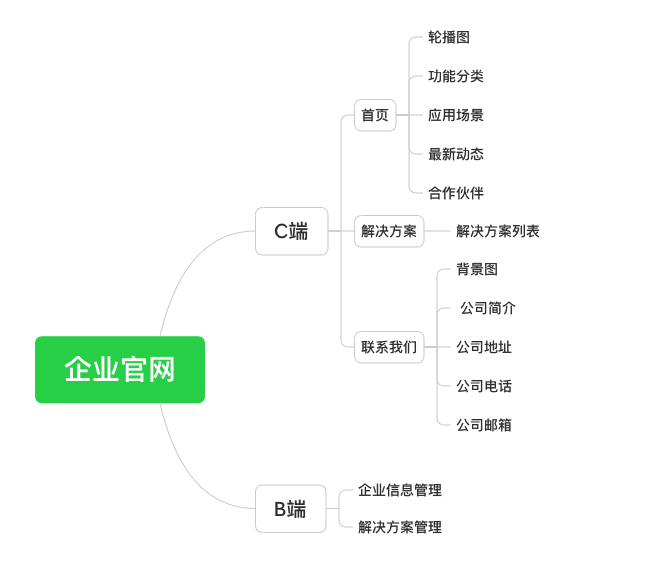
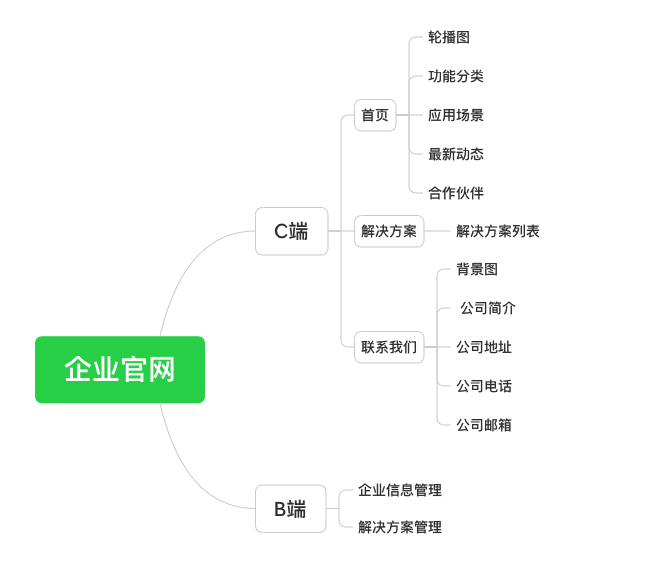
需求收集好后,我们通过思维导图来梳理企业官网所有功能。


数据源设计
企业信息数据源
字段名称 | 字段标识 | 字段类型 | 字段描述 |
首页展示图片 | index_show | 数组图片 | 用于首页轮播图 |
功能展示 | function_show | 数组对象 | 用于首页功能展示 |
功能展示标题 | function_show.title | 短文本 | 功能展示标题 |
功能展示图标 | function_show.icon | 图片 | 功能展示图标 |
合作伙伴 | cooperation | 数组对象 | 用于首页合作伙伴展示 |
合作伙伴图片 | cooperation.pic | 图片 | 用于展示合作伙伴图片 |
公司品牌简介 | intro | 长文本 | 用于展示公司介绍 |
公司邮箱 | email | 邮箱 | 用于展示公司邮箱 |
公司电话 | phone | 电话 | 用于展示公司邮箱 |
公司地址 | address | 对象 | 用于展示公司地址 |
经度 | address.longitude | 数字 | 用于展示地图经度信息 |
纬度 | address.latitude | 数字 | 用于展示地图纬度信息 |
地址名称 | address.name | 短文本 | 用于展示地图地址名称 |
动态列表 | list | 数组对象 | 用于展示动态列表 |
详情段落 | list.section | 数组对象 | 用于展示详情段落 |
段落列表 | list.section.list | 数组文本 | 用于展示段落列表 |
段落内容 | list.section.body | 短文本 | 用于展示段落内容 |
段落标题 | list.section.subtitle | 短文本 | 用于展示段落标题 |
详情头部内容 | list.header | 短文本 | 用于展示详情头部内容 |
图片 | list.pic | 图片 | 用于展示图片 |
日期 | list.date | 日期时间 | 用于展示日期 |
详情图片 | list.subPic | 图片 | 用于展示详情图片 |
标题 | list.title | 短文本 | 用于展示标题 |
应用场景 | index_scenarios | 数组对象 | 用于展示应用场景 |
详情头部内容 | index_scenarios.header | 短文本 | 用于展示应用场景详情头部内容 |
日期 | index_scenarios.date | 日期时间 | 用于展示应用场景日期 |
详情段落 | index_scenarios.section | 数组对象 | 用于展示应用场景详情段落 |
段落列表 | index_scenarios.section.list | 数组文本 | 用于展示应用场景段落列表 |
段落内容 | index_scenarios.section.body | 长文本 | 用于展示应用场景段落内容 |
段落标题 | index_scenarios.section.subtitle | 短文本 | 用于展示应用场景段落标题 |
背景 | index_scenarios.pic | 图片 | 用于展示应用场景背景 |
详情图片 | index_scenarios.subPic | 图片 | 用于展示应用场景详情图片 |
内容 | index_scenarios.content | 长文本 | 用于展示应用场景内容 |
标题 | index_scenarios.title | 短文本 | 用于展示应用场景标题 |
解决方案数据源
字段名称 | 字段标识 | 字段类型 | 字段描述 |
详情段落 | section | 数组对象 | 用于展示详情段落 |
段落列表 | section.list | 数组文本 | 用于展示段落列表 |
段落内容 | section.body | 长文本 | 用于展示段落内容 |
段落标题 | section.subtitle | 短文本 | 用于展示段落标题 |
详情图片 | subPic | 图片 | 用于展示详情图片 |
详情头部 | header | 短文本 | 用于展示详情头部 |
背景图片 | pic | 图片 | 用于展示背景图片 |
方案内容 | content | 短文本 | 用于展示方案内容 |
方案标题 | title | 短文本 | 用于展示方案标题 |
左上角文本 | text | 短文本 | 用于展示左上角文本 |
左上角图标 | icon | 图片 | 用于展示左上角图标 |