实践步骤
为实现小程序下拉刷新页面,一共需要执行以下两个步骤:
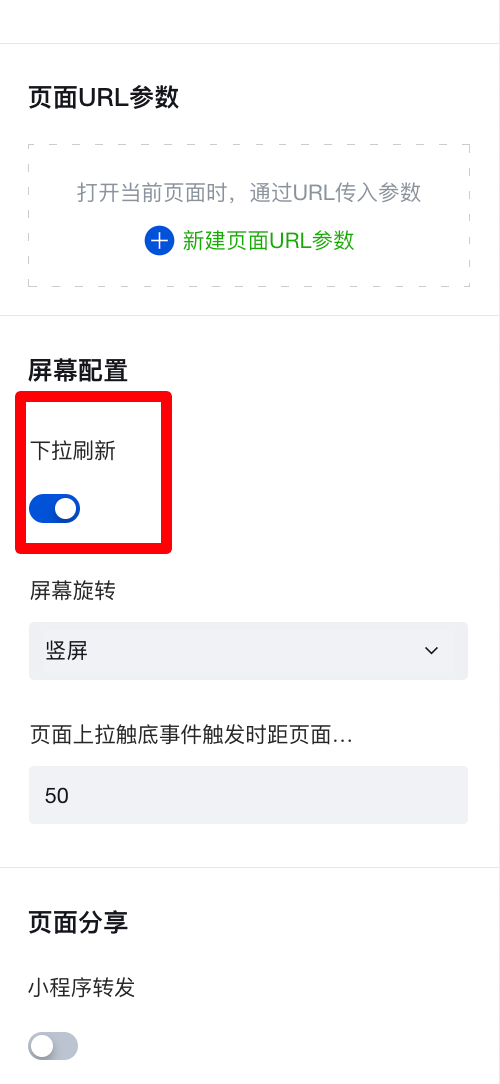
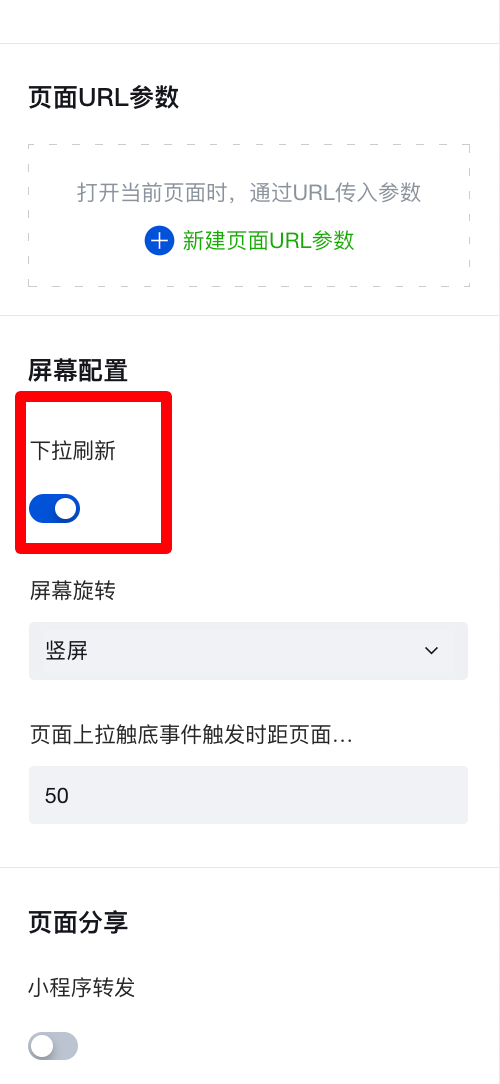
1. 在页面配置中开启下拉刷新。


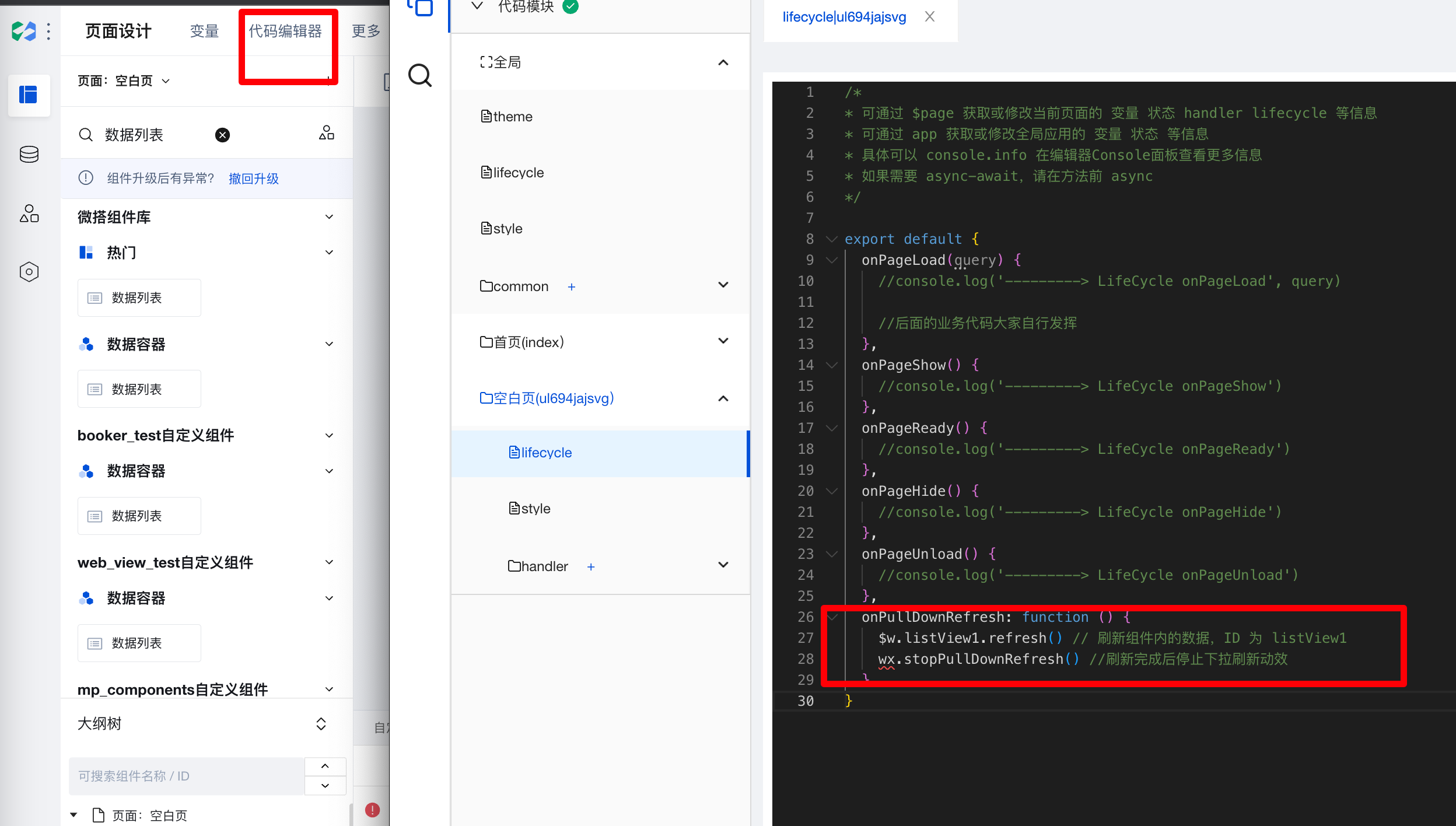
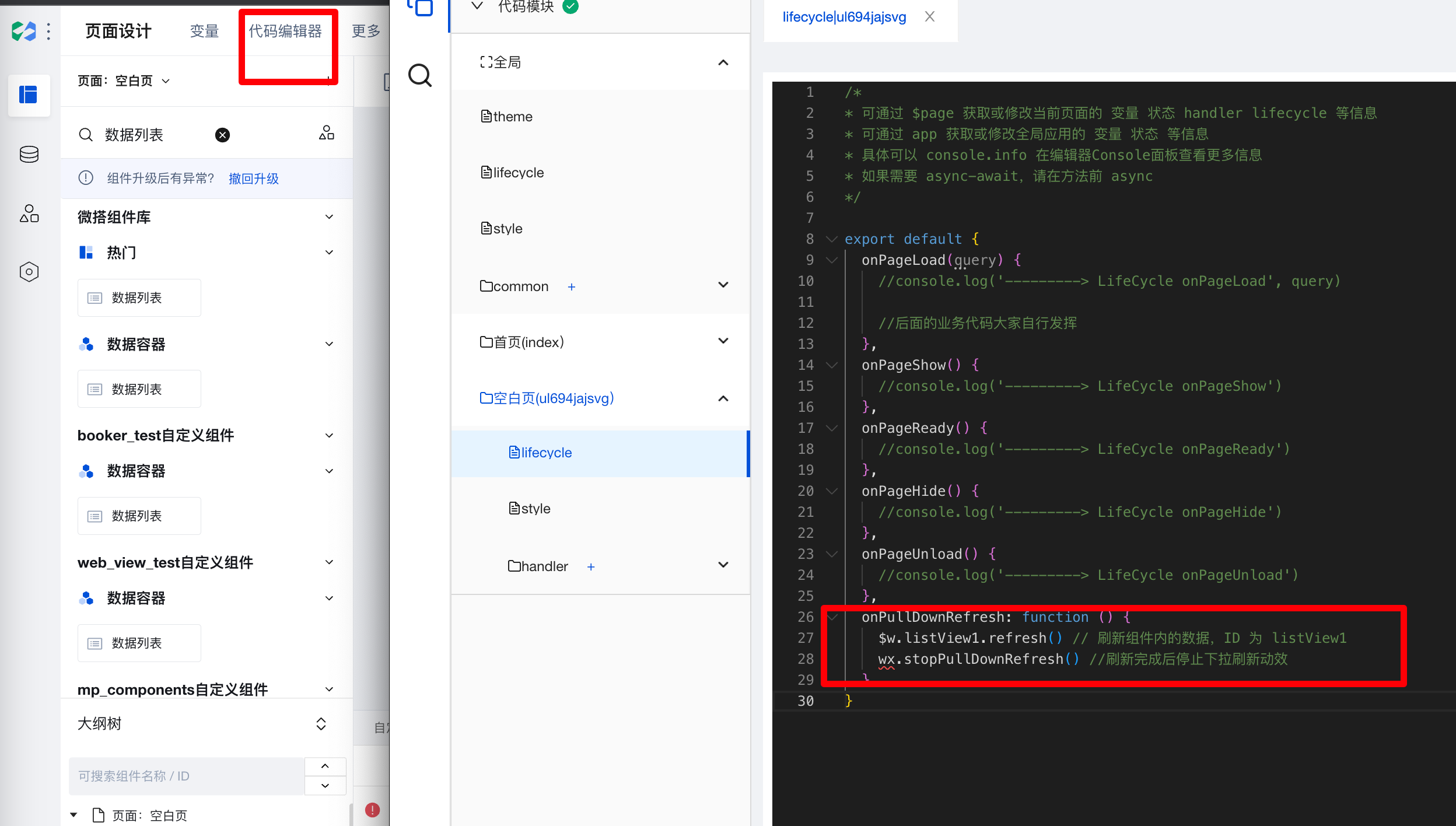
2. 在页面的生命周期中增加 onPullDownRefresh 事件,并定义刷新的内容,刷新完成之后停止下拉刷新动效。
例如,若想刷新列表中的数据,可以调用数据列表的方法 API 实现;若想重置页面变量,可以通过 setData 的形式进行初始化。


onPullDownRefresh: function () {$w.listView1.refresh() // 刷新组件内的数据,ID 为 listView1wx.stopPullDownRefresh() //刷新完成后停止下拉刷新动效},
注意事项
注意:
上述实践涉及代码片段仅适用于数据列表组件。
页面下拉刷新功能仅小程序端可用。
需在真机环境下体验下拉刷新效果。

