概述
您可通过自定义检查点,检查请求的响应结果是否符合业务预期。检查结果会被汇总到检查点指标里,供您在压测报告中查看明细。
此外,您还可以开启检查点与请求的关联日志,以在请求采样侧查看与该请求相关的检查点的信息。
用法
1. 检查点定义
PTS JavaScript API 提供了
check方法来创建检查点。check方法的入参为:name:检查点的名字。
callback:用于检查的函数,该函数应返回布尔类型。
response(可选):传入被检查的请求的响应,用于开启记录检查点日志。
check方法的返回值为布尔类型,代表本次检查的成功与否。基本示例如下:
import http from 'pts/http';import { check } from 'pts';export default function () {const resp = http.get('http://mockhttpbin.pts.svc.cluster.local/get');check('statusCode is 200', () => resp.statusCode === 200); // 设置检查点,以统计检查点指标check('statusCode is 200', () => resp.statusCode === 200, resp); // 设置检查点,以统计检查点指标、并记录检查点日志};
常用检查逻辑示例如下:
import { check } from 'pts';export default function () {check("is empty", () => "" === "") // true//@ts-ignorecheck("is not empty", () => "str" !== "") // truecheck("equals", () => 1.00 == 1) // truecheck("not equal", () => 1.00 === 1) // truecheck("less than", () => 1 < 2) // truecheck("less or equal", () => 1 <= 1) // truecheck("greater than", () => 2 > 1) // truecheck("greater or equal", () => 2 >= 2) // truecheck("has key", () => ({key:"value"}).hasOwnProperty("key")) // truecheck("string has value", () => "str".includes("s")) // truecheck("array has value", () => ["a", "b", "c"].includes("a")) // true};
说明:
2. 检查结果查看
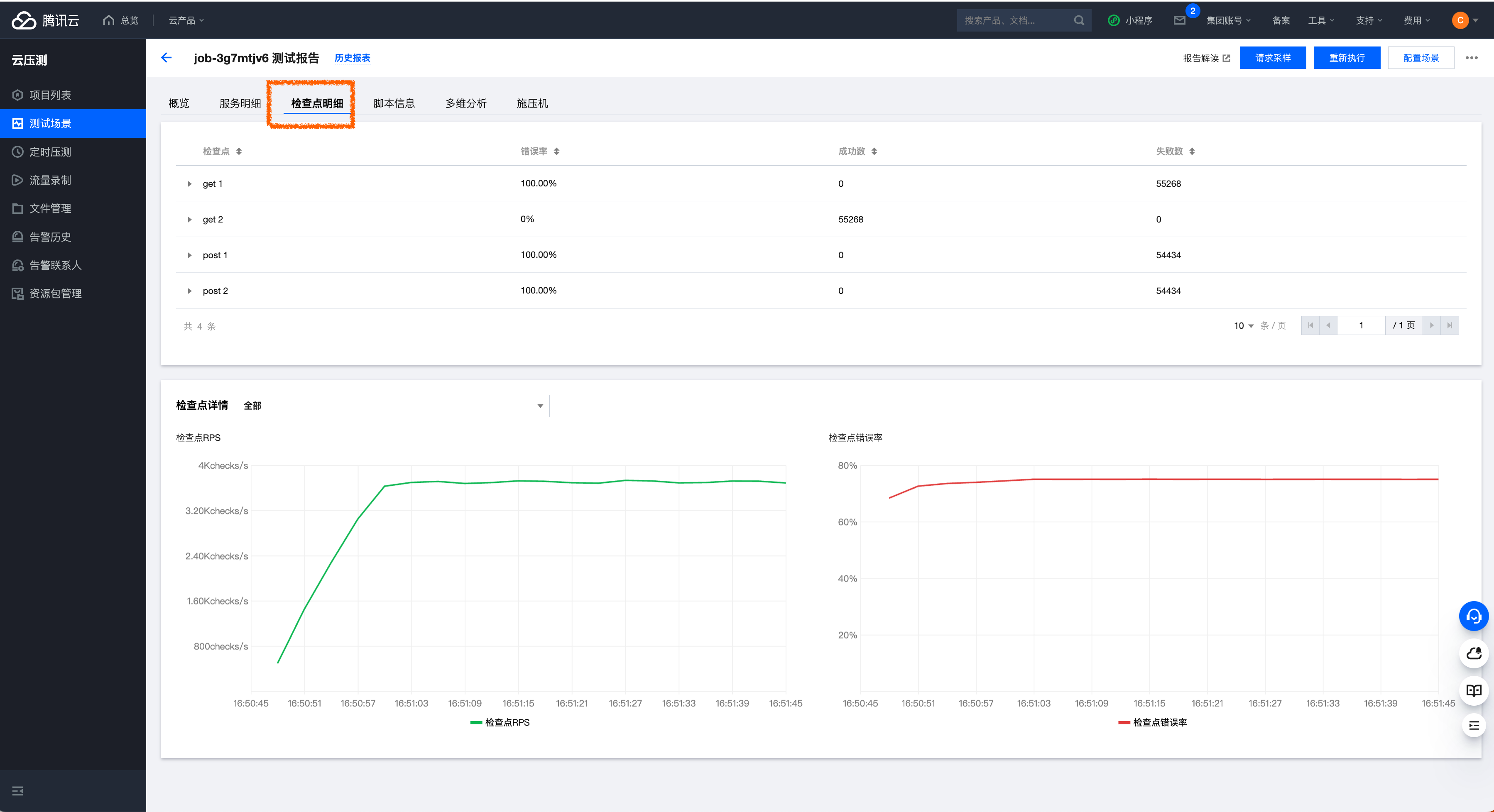
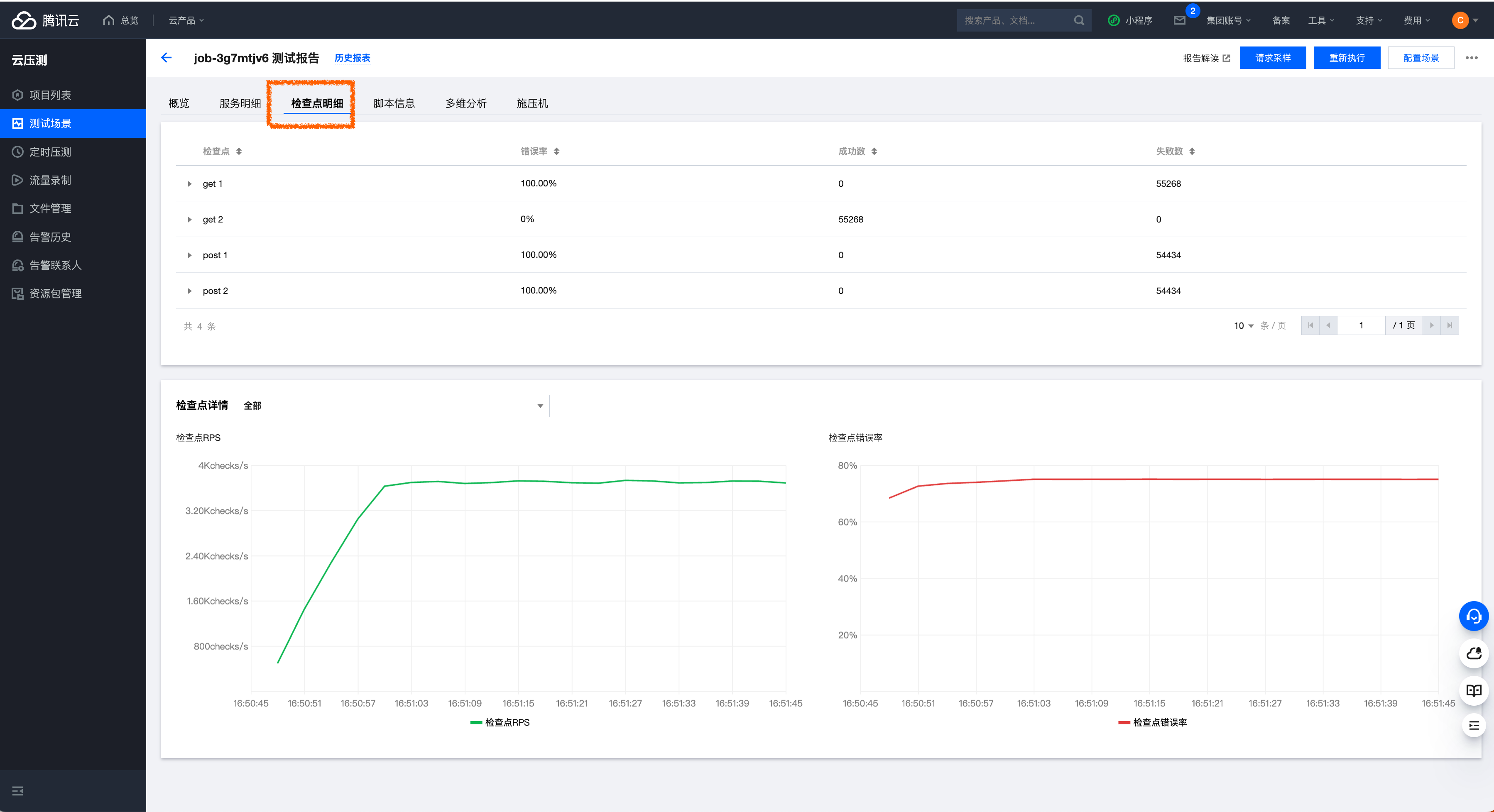
指标明细


关联请求
调用
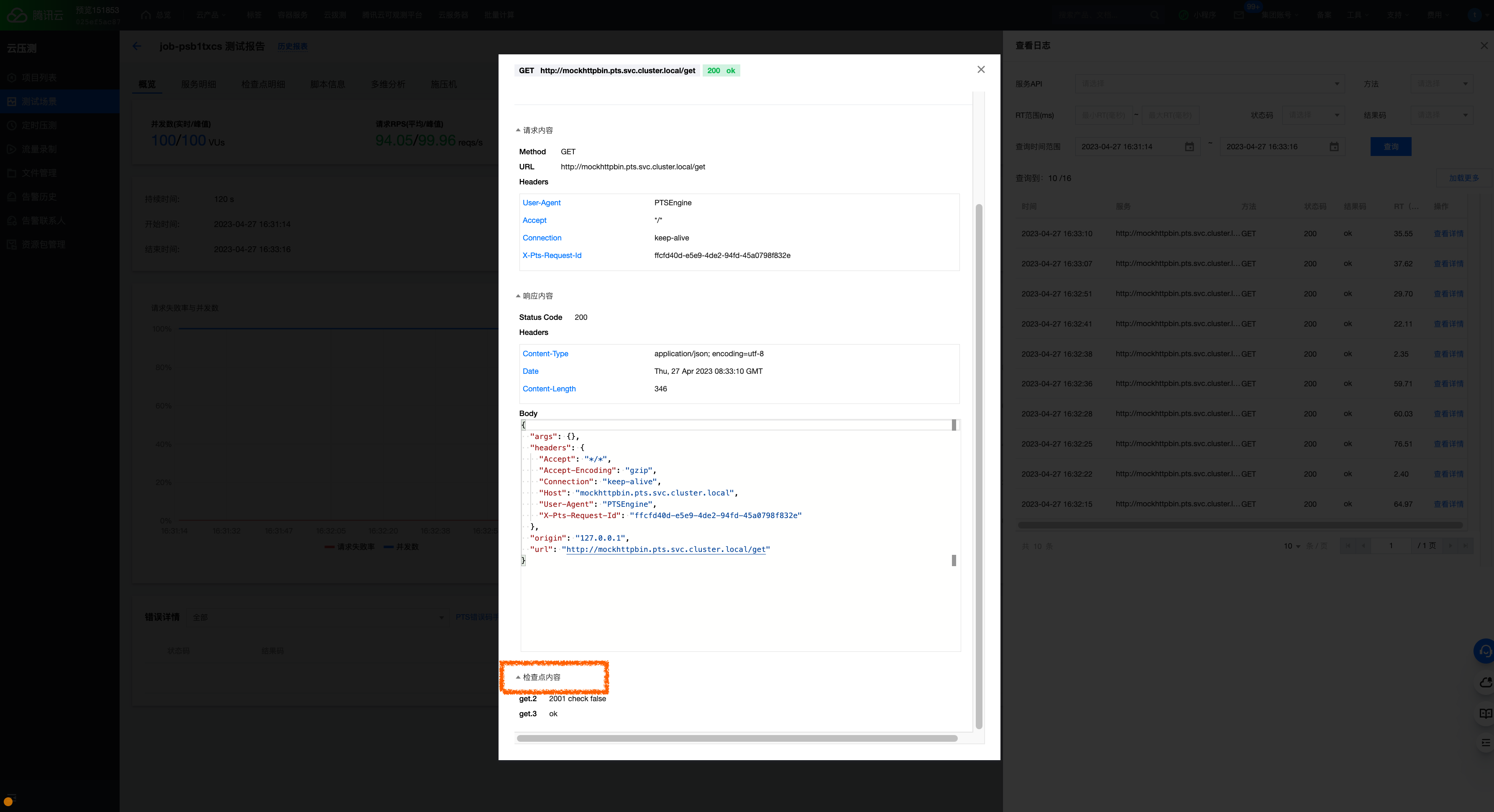
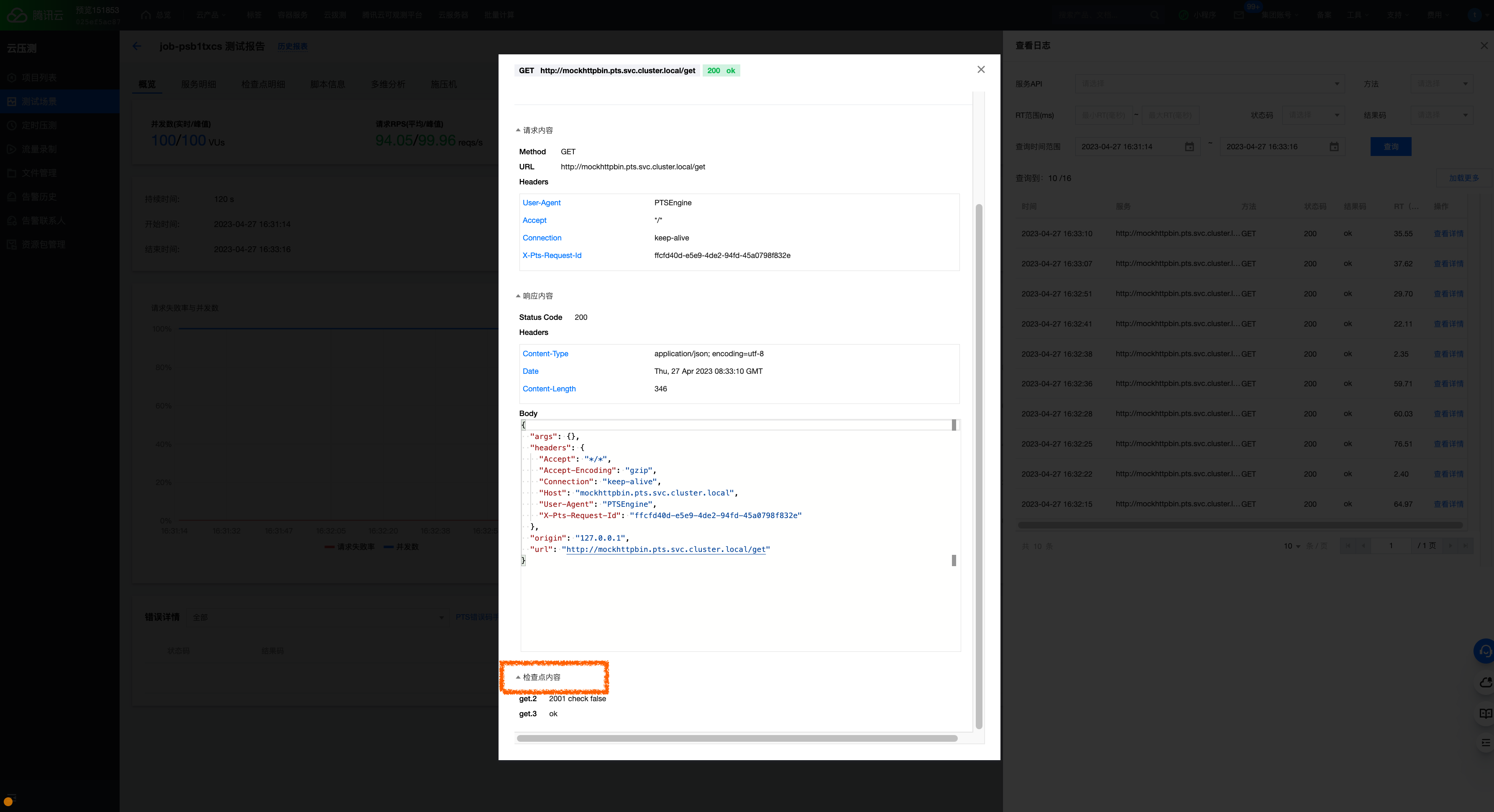
check方法时,若您传入了可选的响应参数,则检查结果除了能体现在上述检查点指标里,还会被记录在请求采样日志里,可以进入请求采样页面查看:

再单击一条采样请求,进入详情页面,即可看到与该采样请求相关联的检查点内容:


检查点及对应请求的日志打印
检查点在逻辑上和请求是分离的,请求可以对应多个检查点,而检查点也可以检查非请求的内容;同时,请求正常响应(状态码为 200),检查点也可能不通过,这取决于用户配置的检查条件。
import http from 'pts/http';import { check, sleep } from 'pts';export default function () {const resp = http.get('http://mockhttpbin.pts.svc.cluster.local/get', {headers: {Connection: 'keep-alive','User-Agent': 'pts-engine',},query: {name1: 'value1',name2: 'value2',},});// 请求可以对应多个检查点check('status is 200', () => resp.statusCode === 200, resp);check('body.args.name1 equals value1', () => resp.json().args.name1 === 'value1', resp);// 请求响应 200,检查点也可能不通过(取决于用户配置的检查条件)check('body.args.name1 equals value2', () => resp.json().args.name1 === 'value2', resp);// 检查点可以检查非请求的内容let v = 1;check("v==1", () => v==1);check("v==2", () => v==2);}
不过,在实际使用的过程中,检查点和请求往往组合使用,用于检查请求响应是否符合预期;因此,获取检查点和请求的对应关系非常重要。
在前文“关联请求”中,通过设置
check 中的响应参数,可以将检查点结果记录在请求采样的日志里面,满足了部分情况下对两者的关联需求。但在某些情况下,可能对细节有更多定制化的要求,此时可以在检查点的检查条件内将需要的内容打印到日志中,来查看更多的内容细节:import http from 'pts/http';import { check } from 'pts';export default function () {const resp = http.get('http://mockhttpbin.pts.svc.cluster.local/get', {query: {name1: 'value1',},});// 在检查点的检查条件内打印用户日志check('body.args.name1 equals value2', () => {if (resp.json().args.name1 === 'value2') {return true};console.log(resp.body);console.log(`check not pass, name1 need value2 but ${resp.json().args.name1}`);return false;});}

