说明:
如果并没有解决您的问题,也欢迎您加入我们的 TUICallKit 技术交流 QQ 群: 605115878,来进行交流讨论。
1. 是否支持 uniapp、Taro 等开发环境?
Taro 暂不支持,uniapp 请参见 快速集成方案(uni-app)。
2. 如何全局监听,在所有页面都可以唤起通话界面?
注意:
TUICallKit 默认集成全局监听。
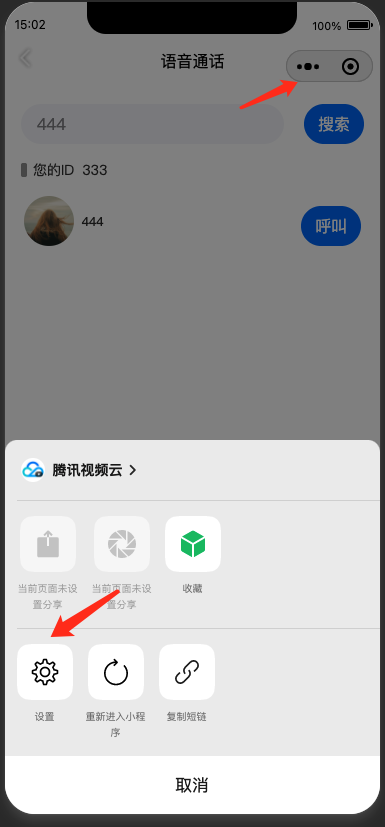
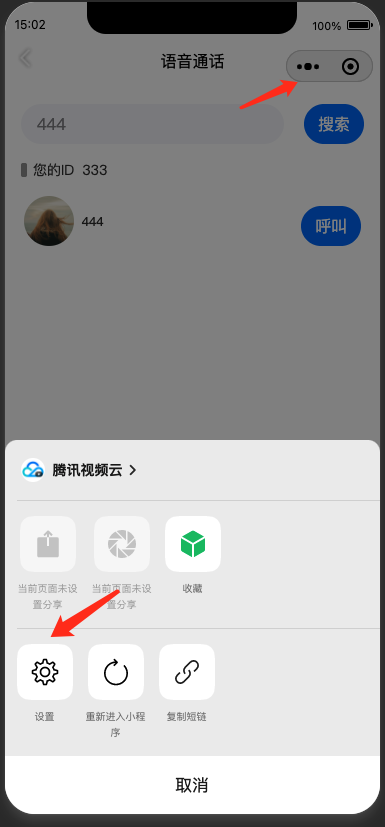
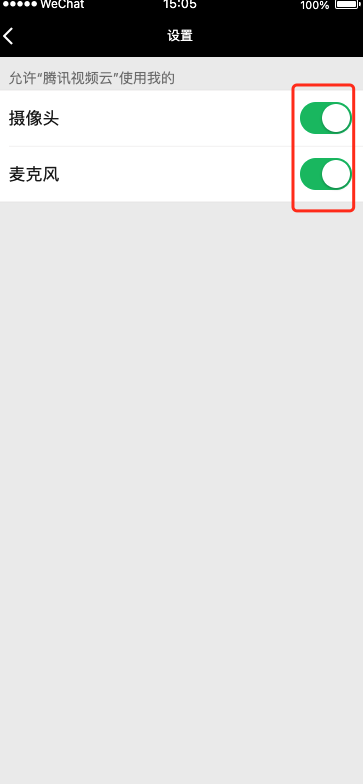
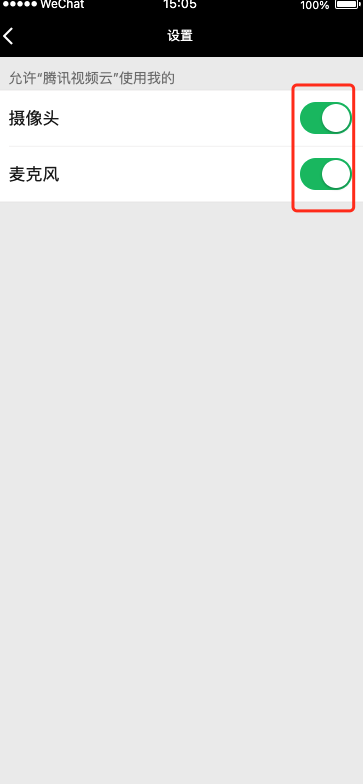
3. 当摄像头/麦克风权限被拒绝,如何处理?
首次进入小程序需要默认是没有设备权限的,需要手动开启权限。
1. 打开小程序的设置。


2. 开启摄像头/麦克风权限。


4. 报错 "authorize:fail:appid privacy api banned",如何处理?
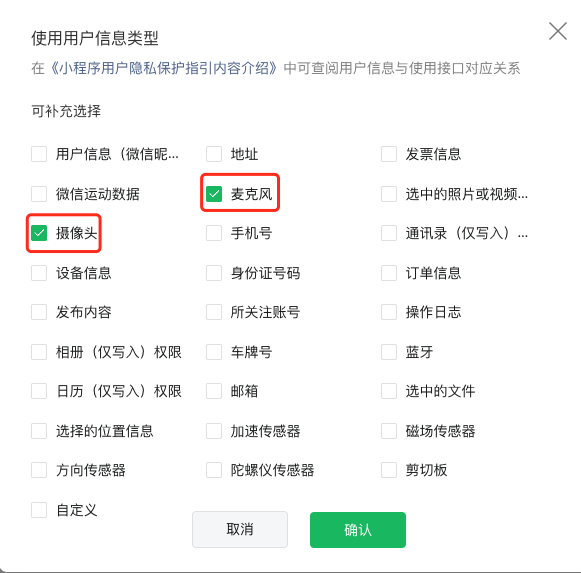
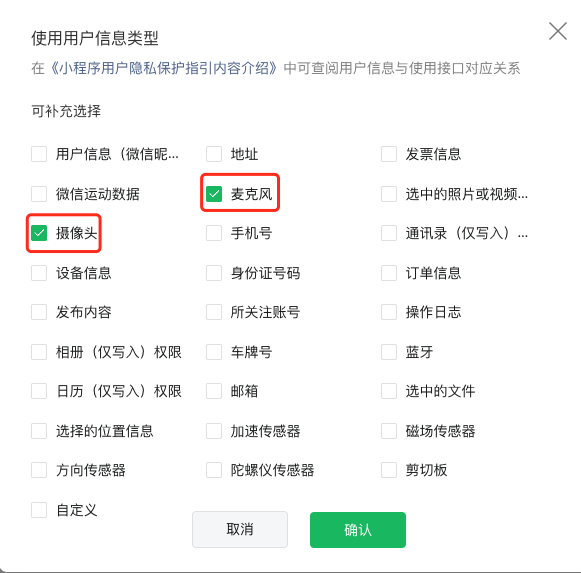
由于 TRTC 涉及到麦克风与摄像头的权限问题,需要用户在小程序控制台中更新隐私保护政策,具体步骤如下:
1. 登录腾讯平台的小程序后台,点击设置栏目。


2. 选择用户隐私保护指引设置功能,点击更新。


3. 在弹出的表格中,勾选小程序会涉及到的类型。


5. 出现推流黑屏,样式错乱怎么回事?
警告:
微信小程序 Skyline 渲染引擎与 live-pusher 存在兼容性问题,如果您使用微信开发者工具 1.06.2307260+ 版本以上的新创建的项目,请在 app.json 中删除 Skyline 的相关配置。
"renderer": "skyline","rendererOptions": {"skyline": {"defaultDisplayBlock": true,"disableABTest": true,"sdkVersionBegin": "3.0.0","sdkVersionEnd": "15.255.255"}},"componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
6. 什么是 SDKAppID、SecretKey?
SDKAppID:IM 的应用 ID,用于业务隔离,即不同的 SDKAppID 的通话彼此不能互通。
Secretkey:IM 的应用密钥,需要和 SDKAppID 配对使用,用于签出合法使用 IM 服务的鉴权用票据 UserSig。
7. 什么是 UserSig,如何生成 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
8. 错误提示“The package you purchased does not support this ability”,如何处理?
如遇以上错误提示,是由于您当前应用的音视频通话能力包过期或未开通,领取或者开通音视频通话能力,进而继续使用 TUICallKit 组件。
注意:
[-100013]:TRTC service is suspended. Please check if the package balance is 0 or the Tencent Cloud accountis in arrears
当实时音视频 TRTC 的免费额度(10000分钟)已经过期或者耗尽,就会导致开通此项服务失败,这里您可以单击 TRTC 控制台,找到对应 SDKAppID 的应用管理页,开通后付费功能后,再次启用应用即可正常体验音视频通话能力。具体参见下图:


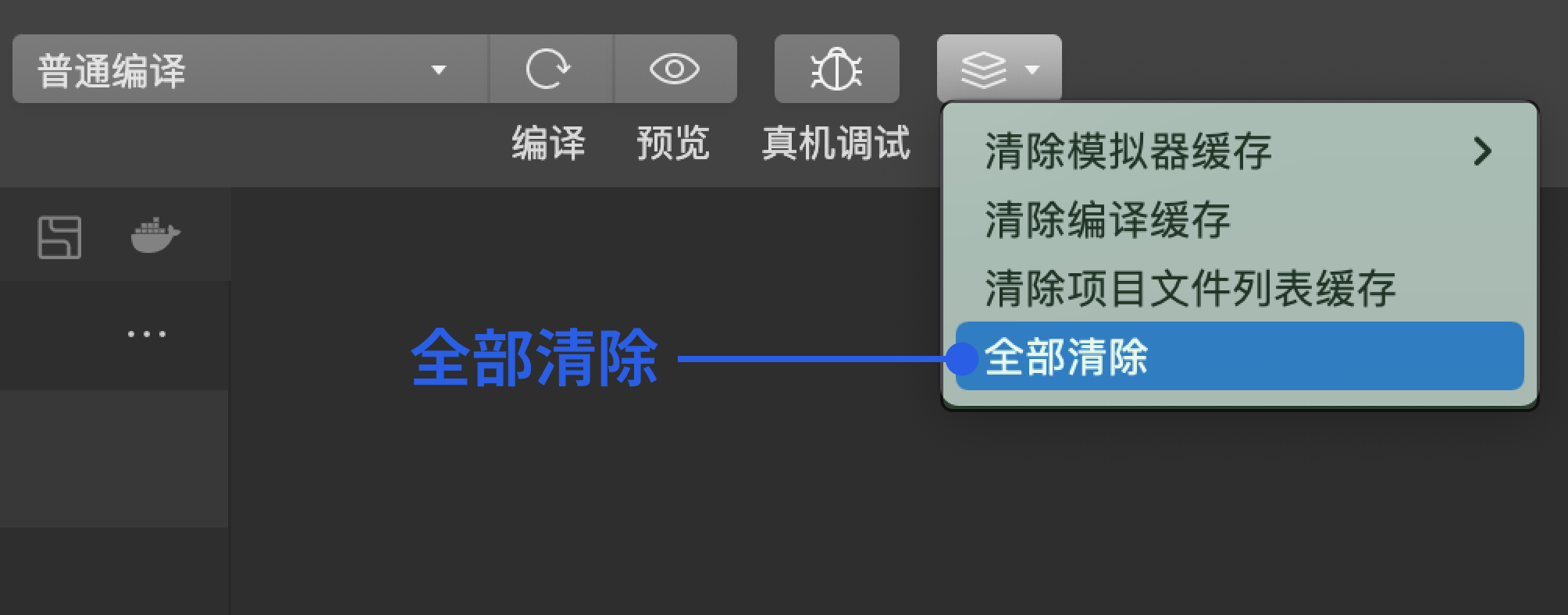
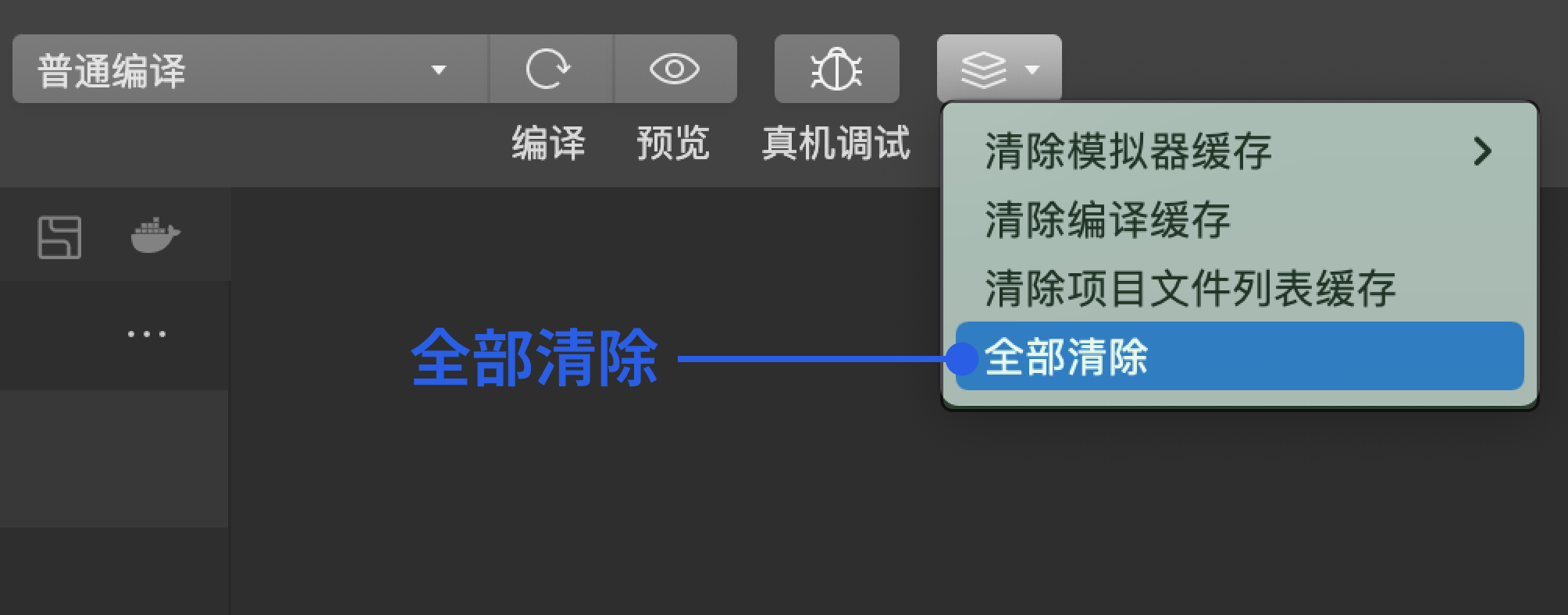
9. 微信开发者工具有路径报错,如何处理?
如果微信开发者工具有路径保存,请清除缓存,避免开发者工具的缓存造成渲染异常。具体参见下图:


10. vue2 和 vue3 打包小程序包体积常见问题和方案
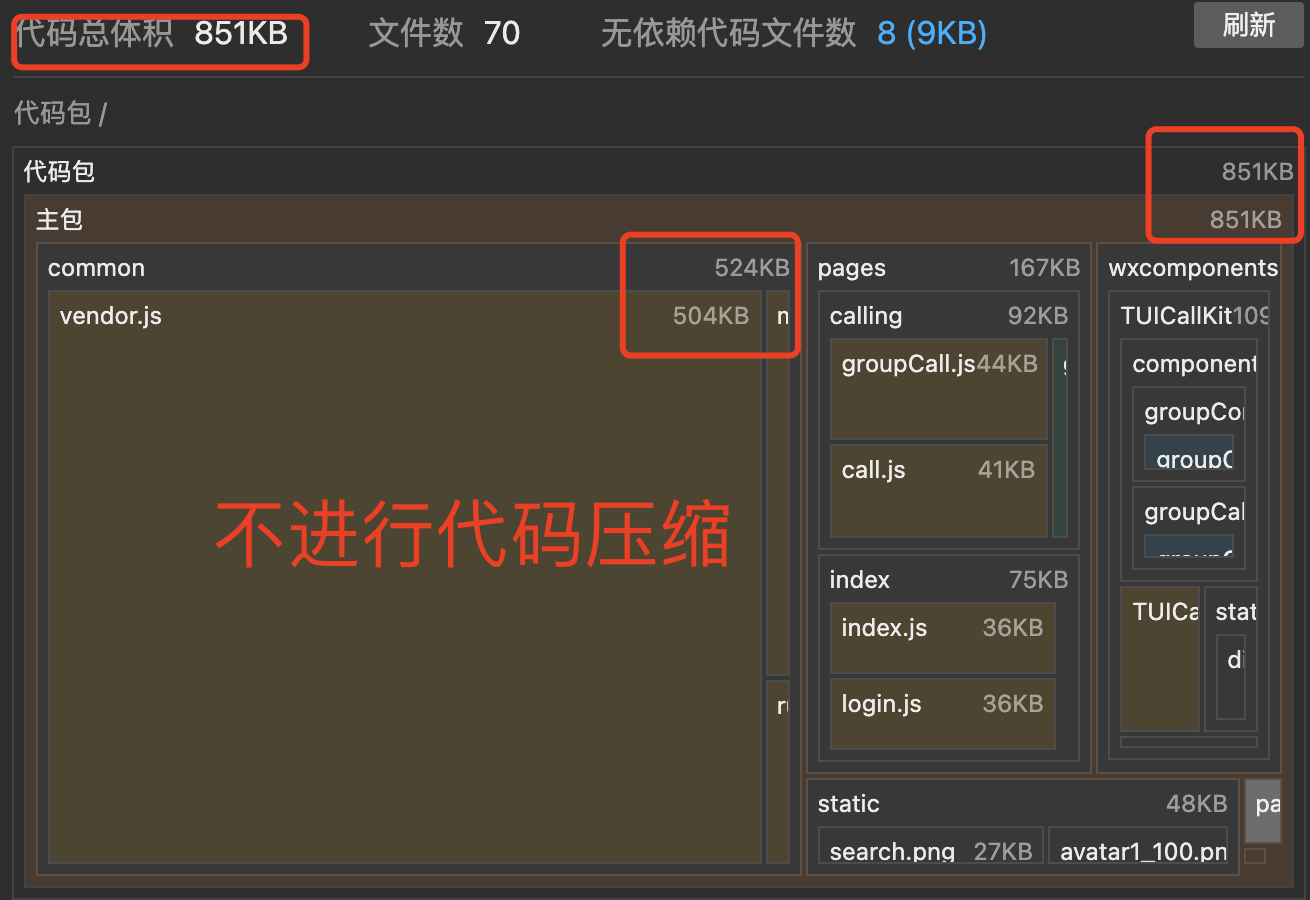
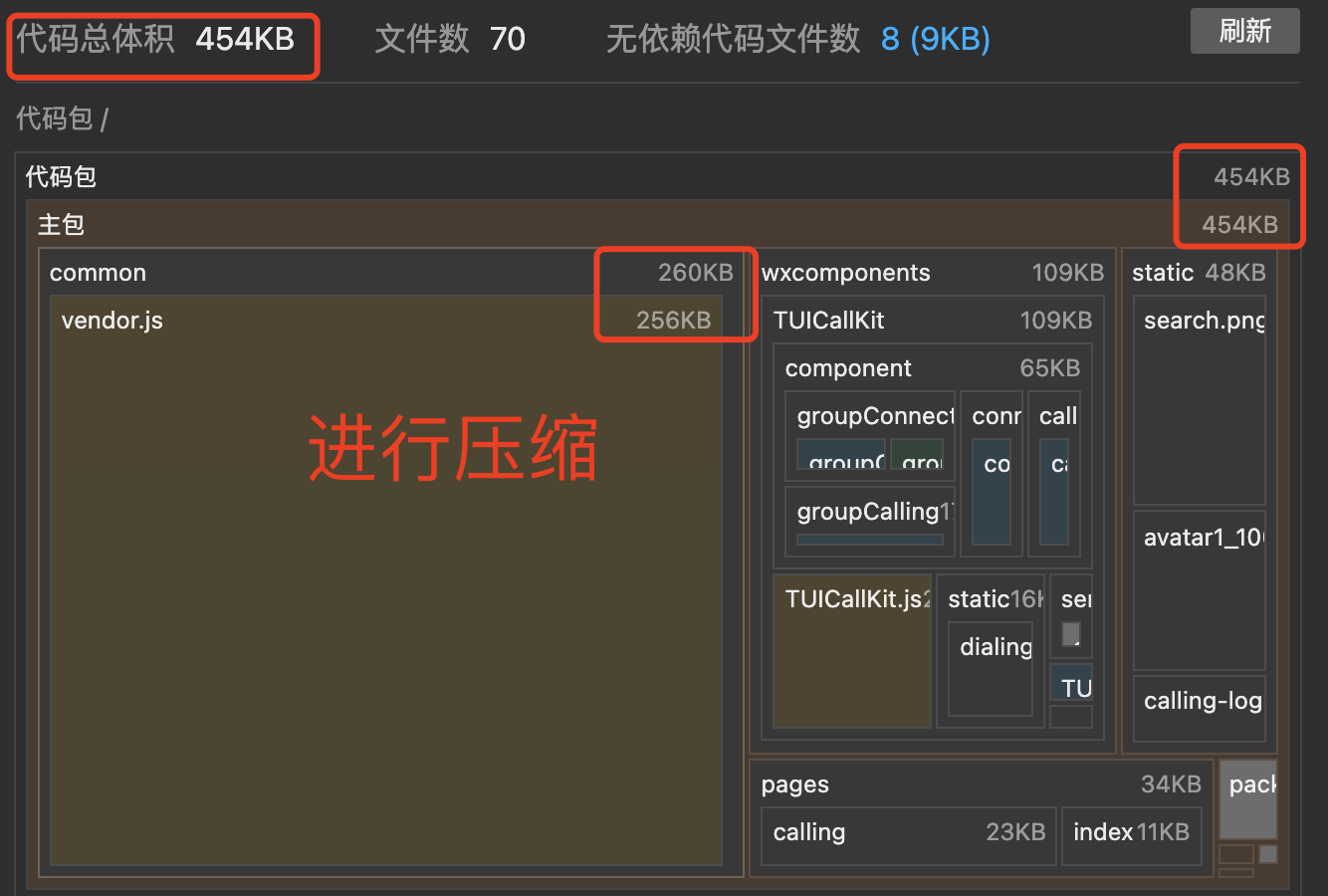
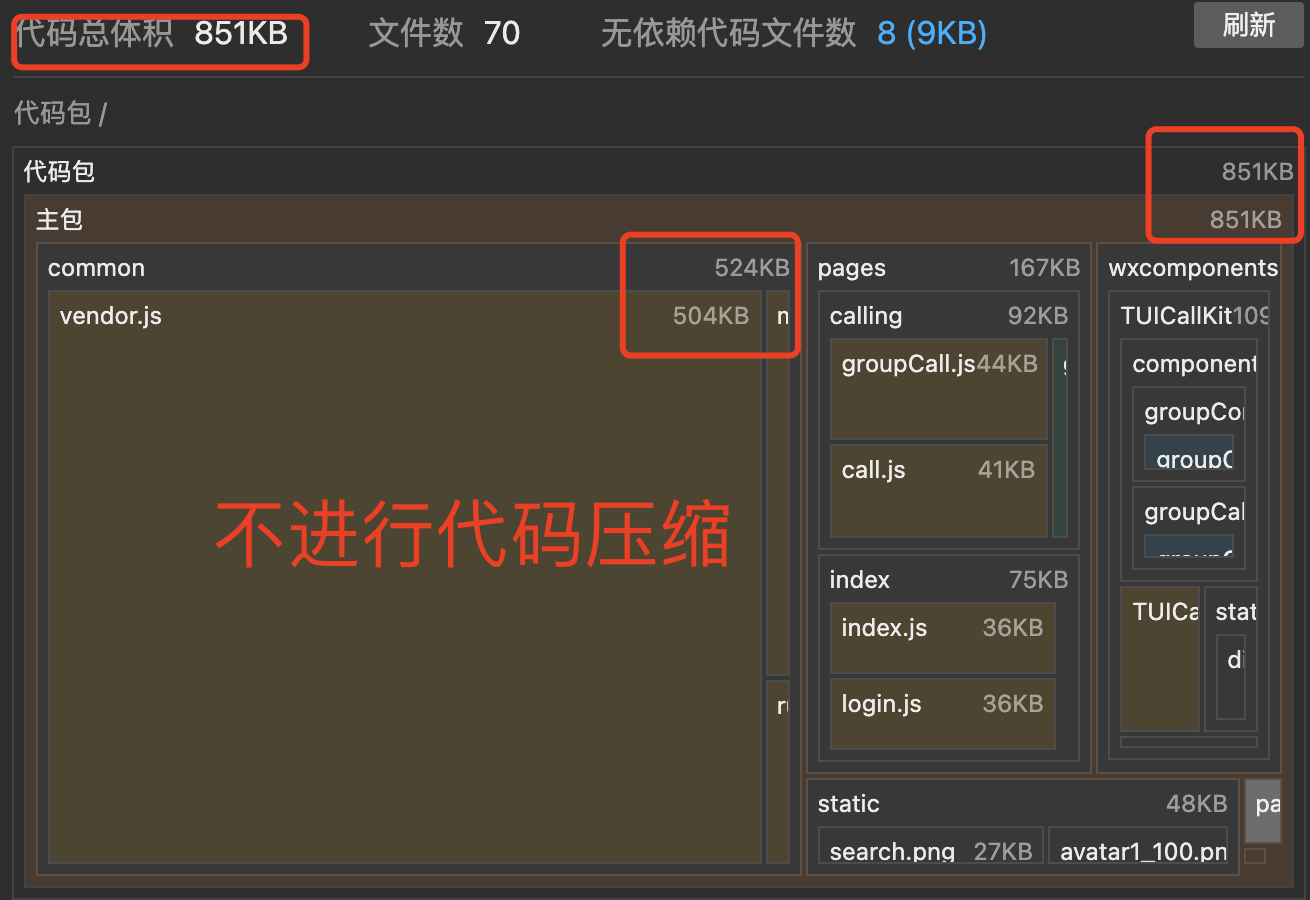
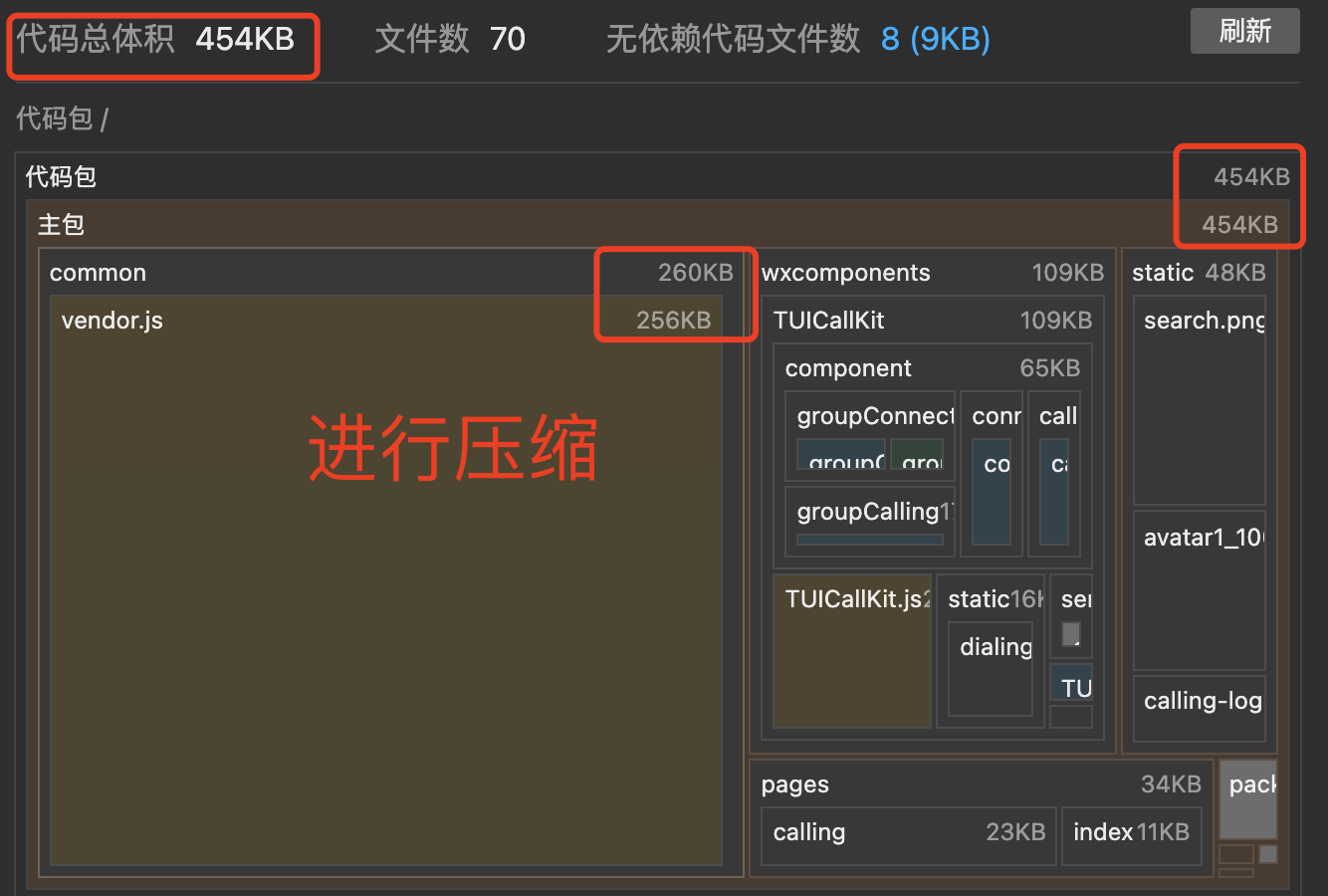
10.1 是否压缩代码?




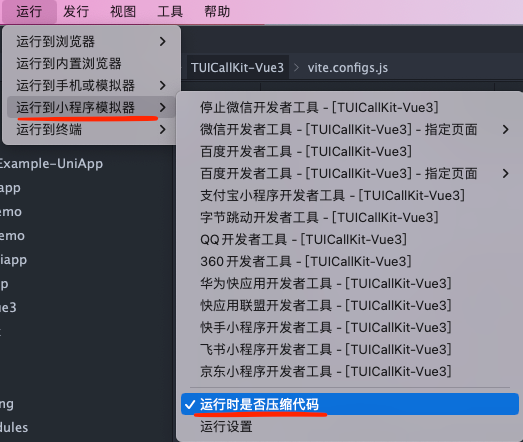
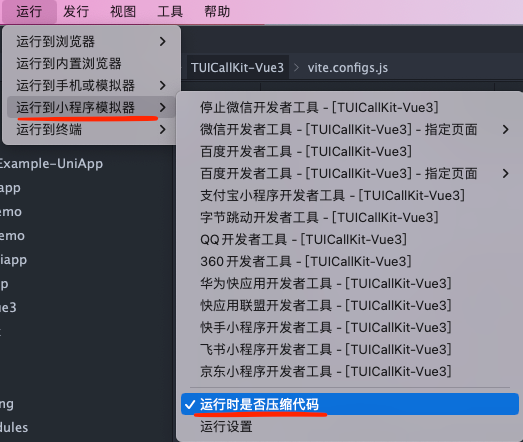
因此:HBuilder 中 运行 > 运行到小程序模拟器 > 勾选运行时是否压缩代码,具体参考下图:


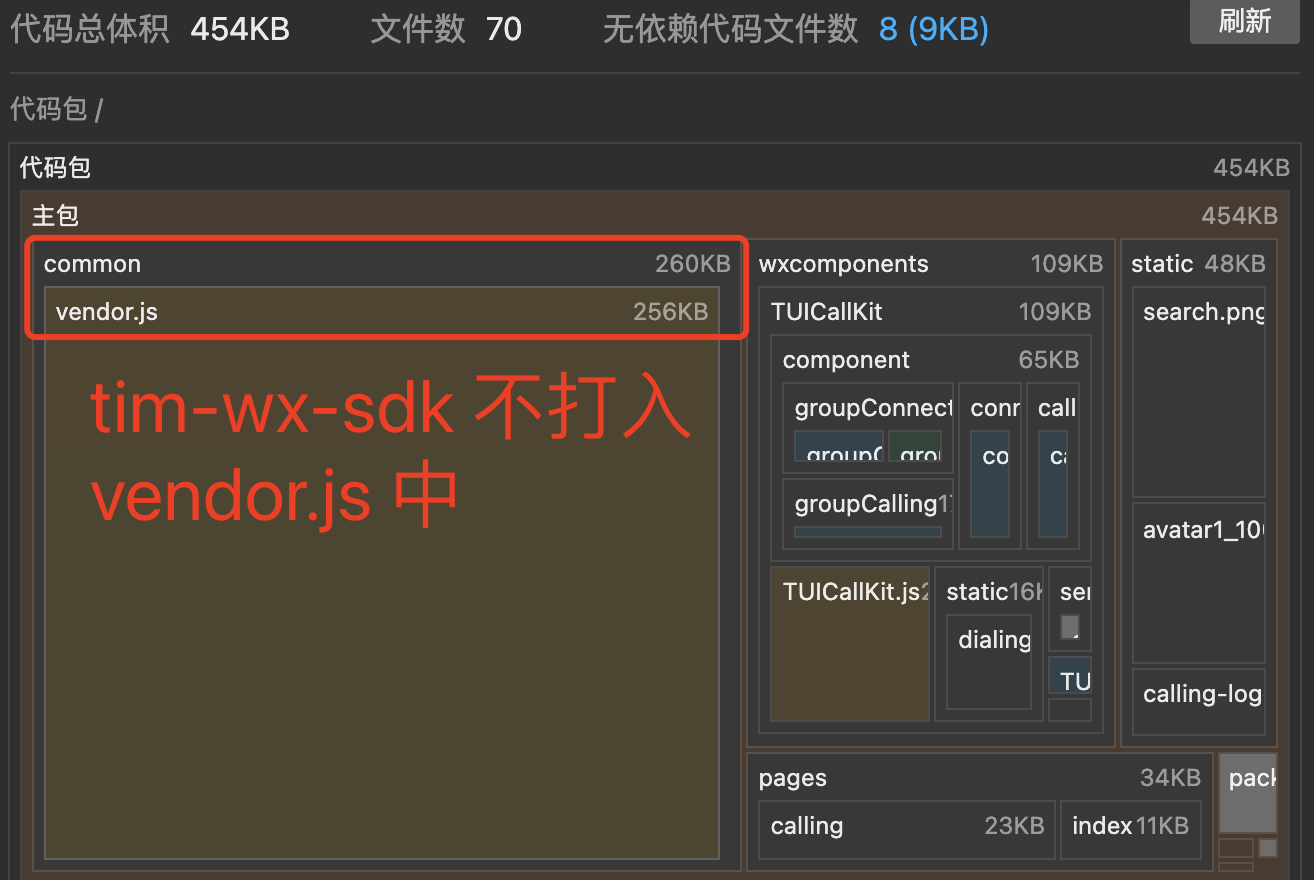
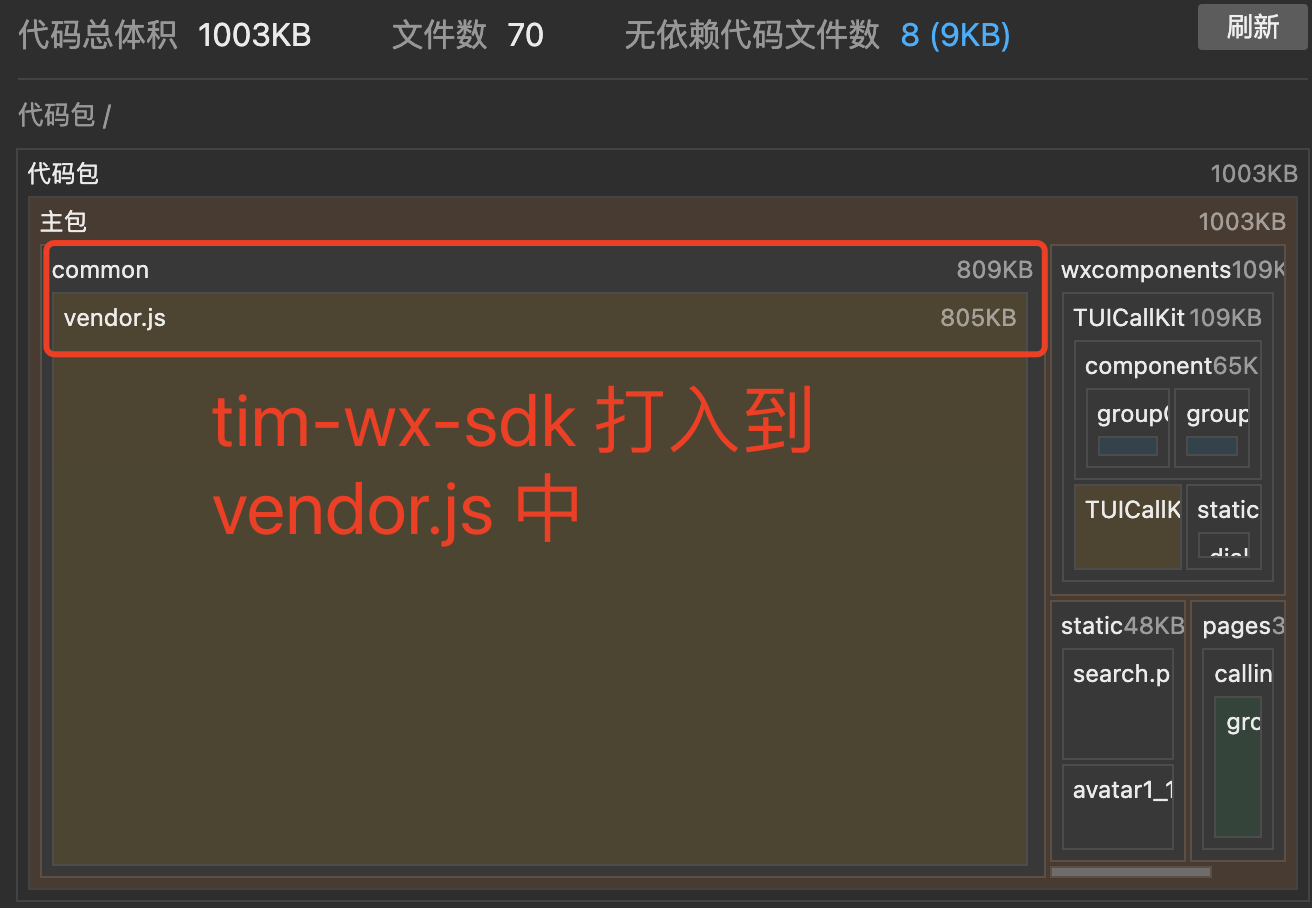
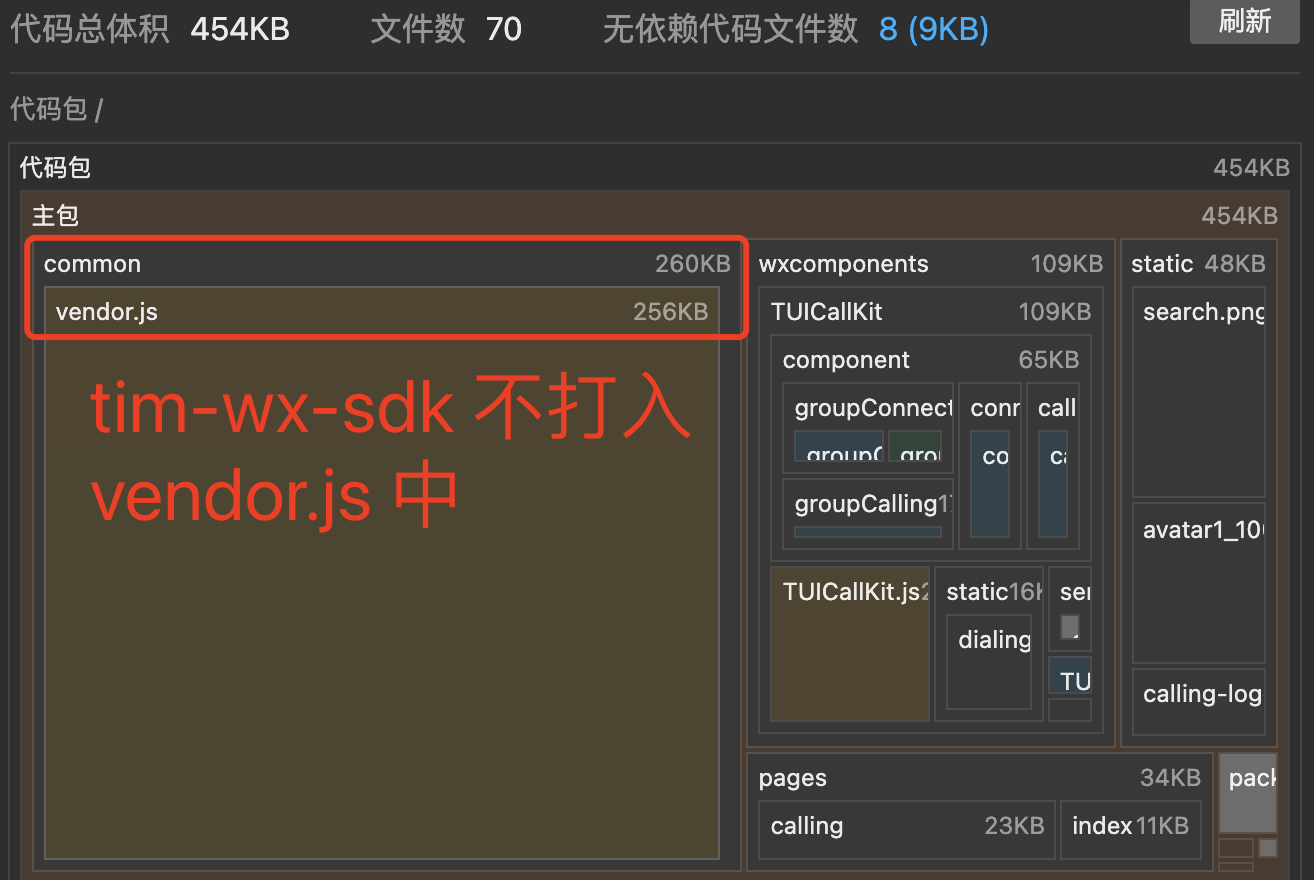
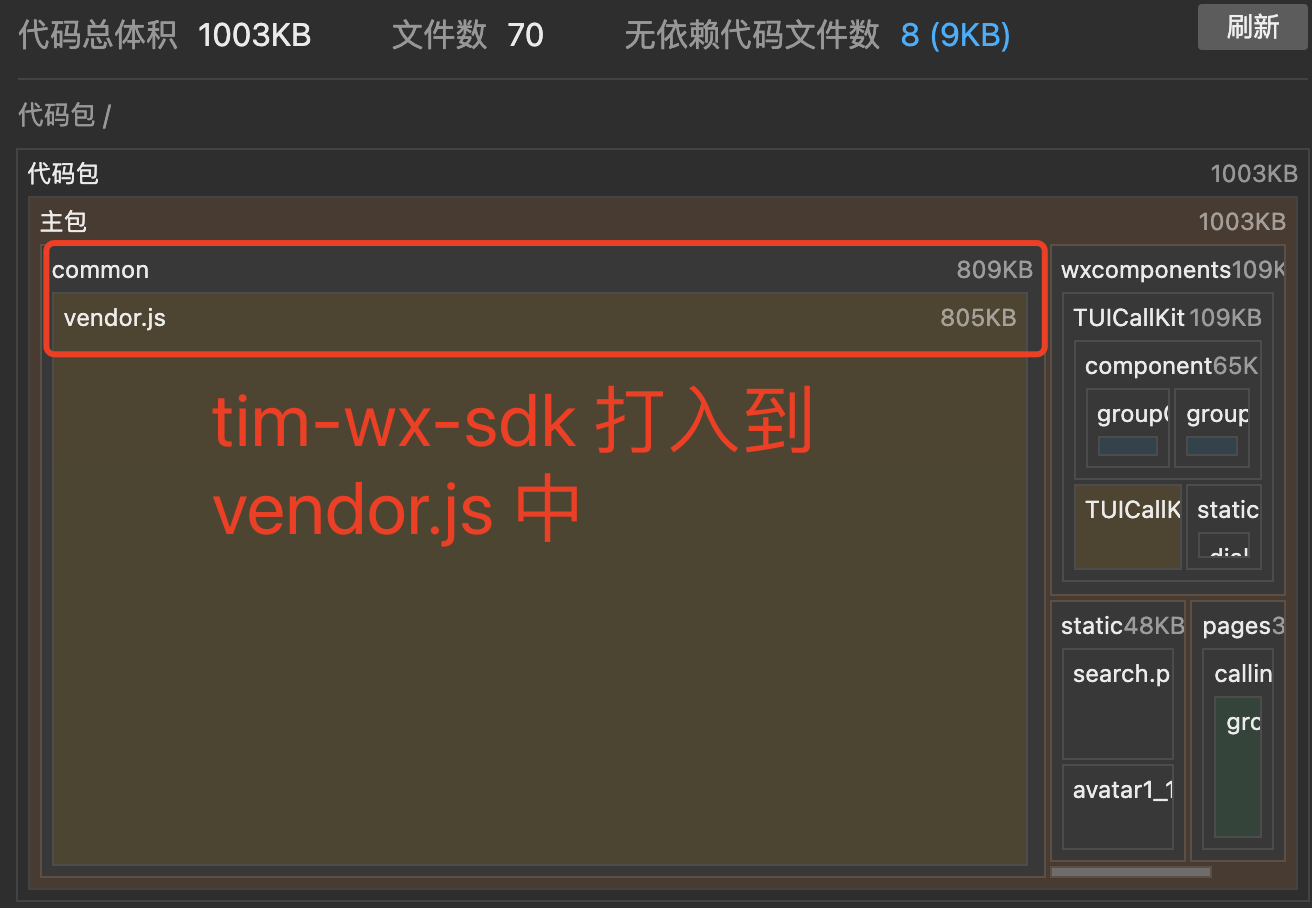
10.2 依赖包如何不打入到主包的 common/vendor.js?
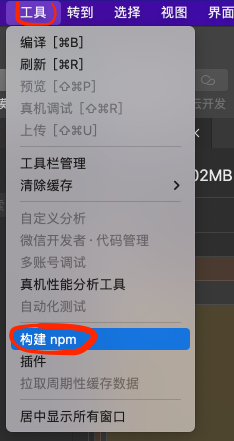
在使用 微信开发者工具 里 构建 npm 时,我们希望 HBuilder 打包小程序时,不将
node_module中的依赖打入到主包的common/vendor.js 中(这会导致依赖存在多份,影响主包体积)。推荐通过配置
vue.config.js实现。vue.config.js可选配置文件需放置在项目根目录下。vue.config.js一般用于配置webpack等编译选项。HBuilder 采用 vue2 开发小程序,构建、打包时vue.config.js会被自动加载。



具体使用如下:
1. 页面中通过
require引入包依赖:// 页面中引入方式必须使用 require,不能使用 import 的方式const TIM = require('tim-wx-sdk');
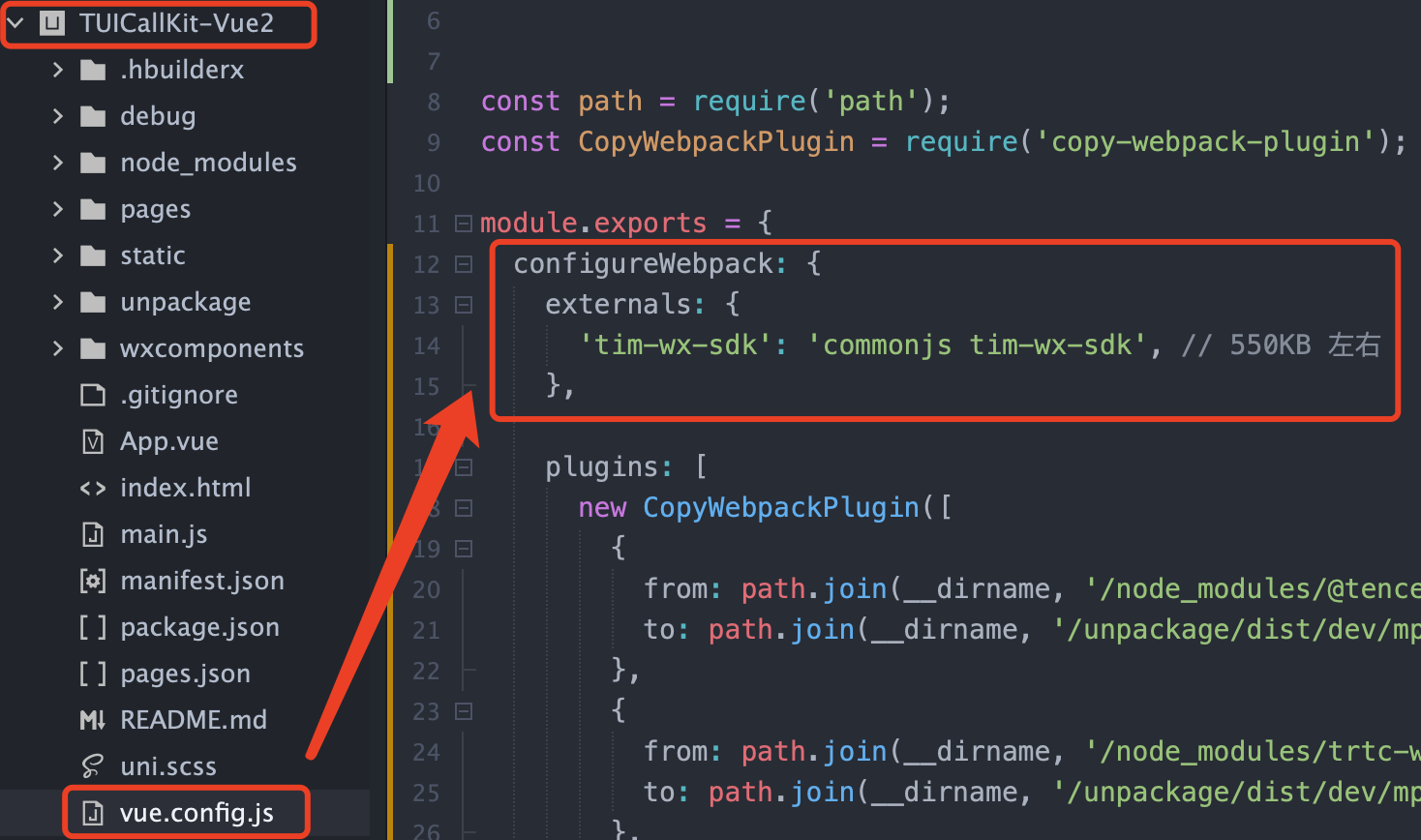
2.
vue.config.js配置如下:// vue.config.js 配置module.exports = {configureWebpack: {externals: {'tim-wx-sdk': 'commonjs tim-wx-sdk', // 550KB 左右},}}
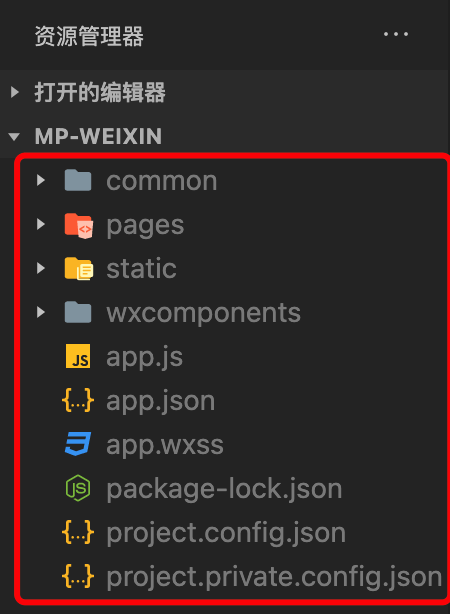
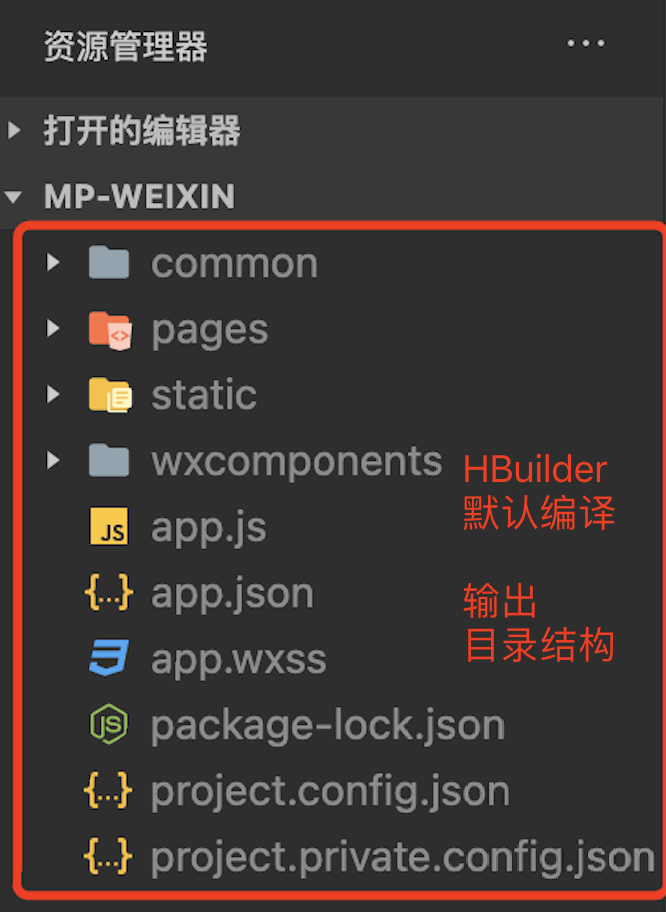
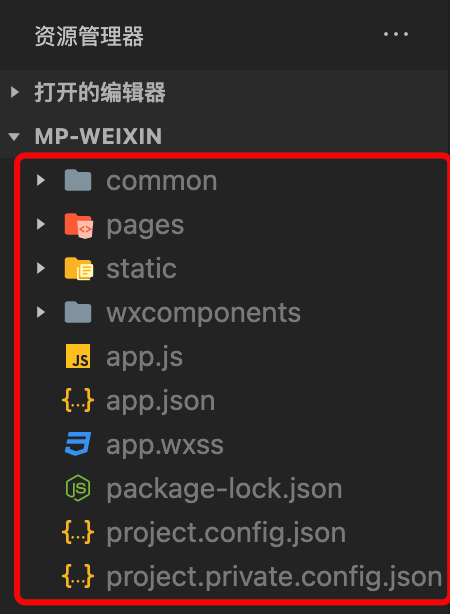
具体目录结构如下截图:

注意:
页面中引入依赖包的方式必须使用 require,不能使用 import 方式!
原因:通过
import引入时,HBuilder 打包小程序后,会将import引入方式进行编译。从而导致无法使用node_modules中的tim-wx-sdk。而require的方式则不会被编译。10.3 如何构建 npm?
1. 通过和 uni-app 的技术人员沟通了解到,目前 HBuilder 中不支持类似微信开发者工具中的构建 npm。而且他们也没有支持的计划。
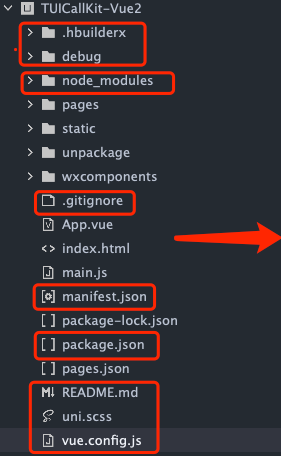
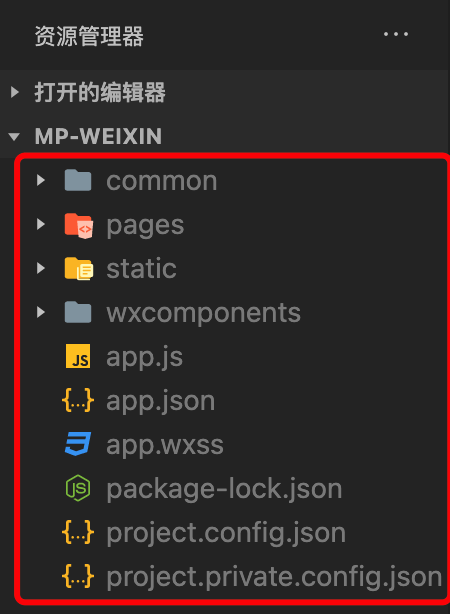
2. HBuilder 中运行 > 运行到小程序模拟器生成的小程序项目,会清除
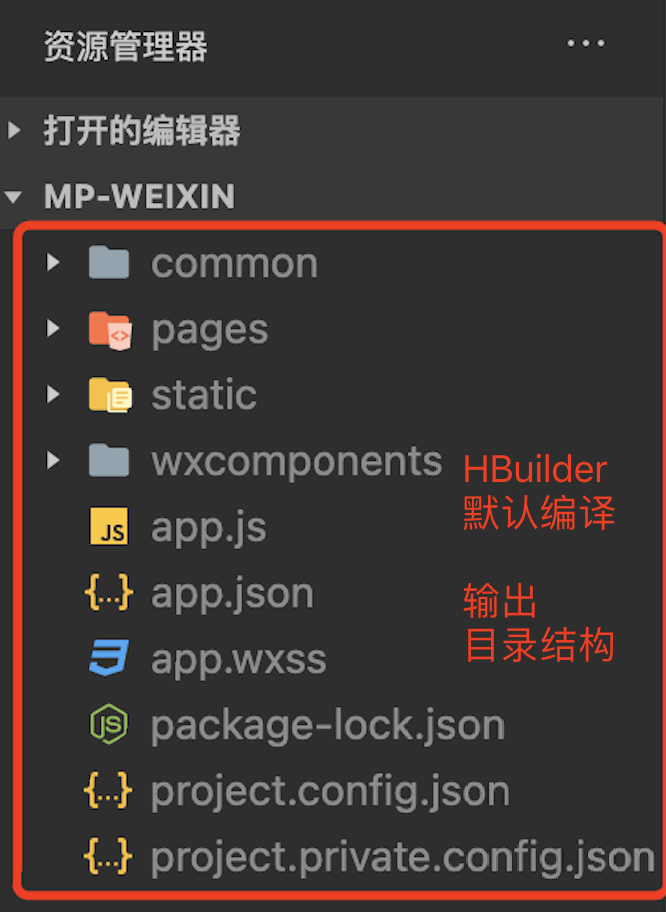
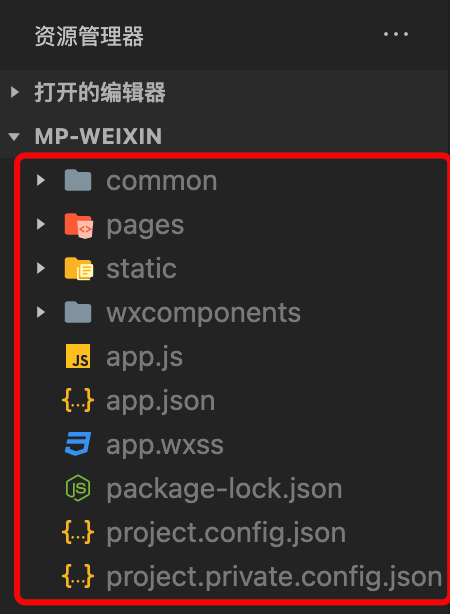
package.json、node_modules等文件。具体如下图:



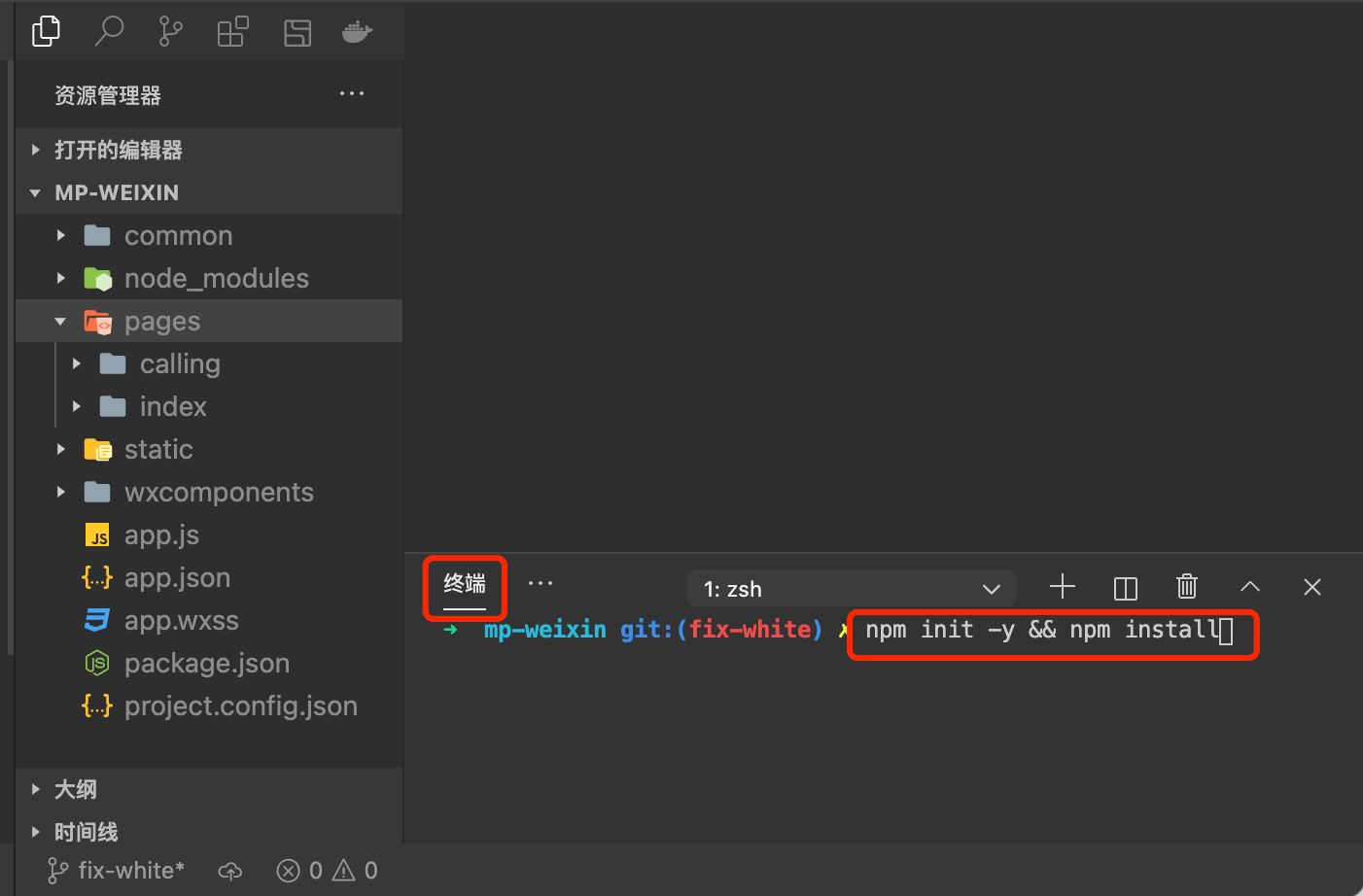
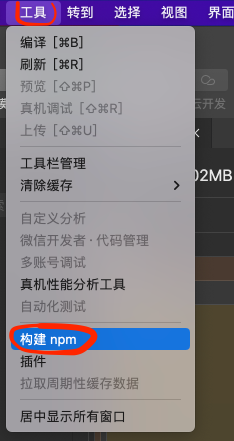
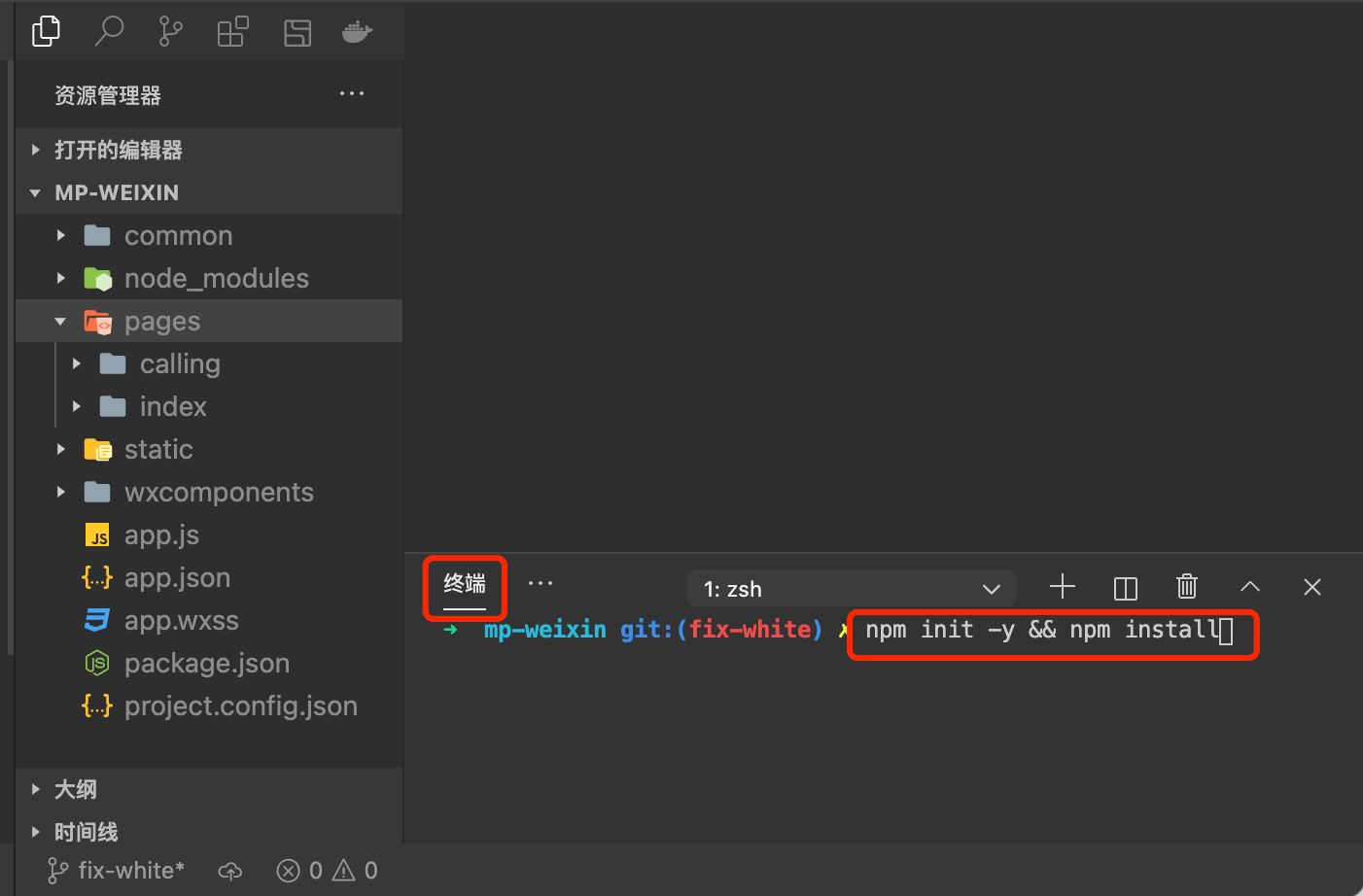
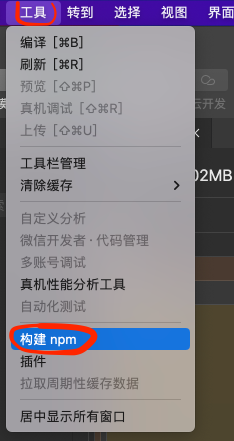
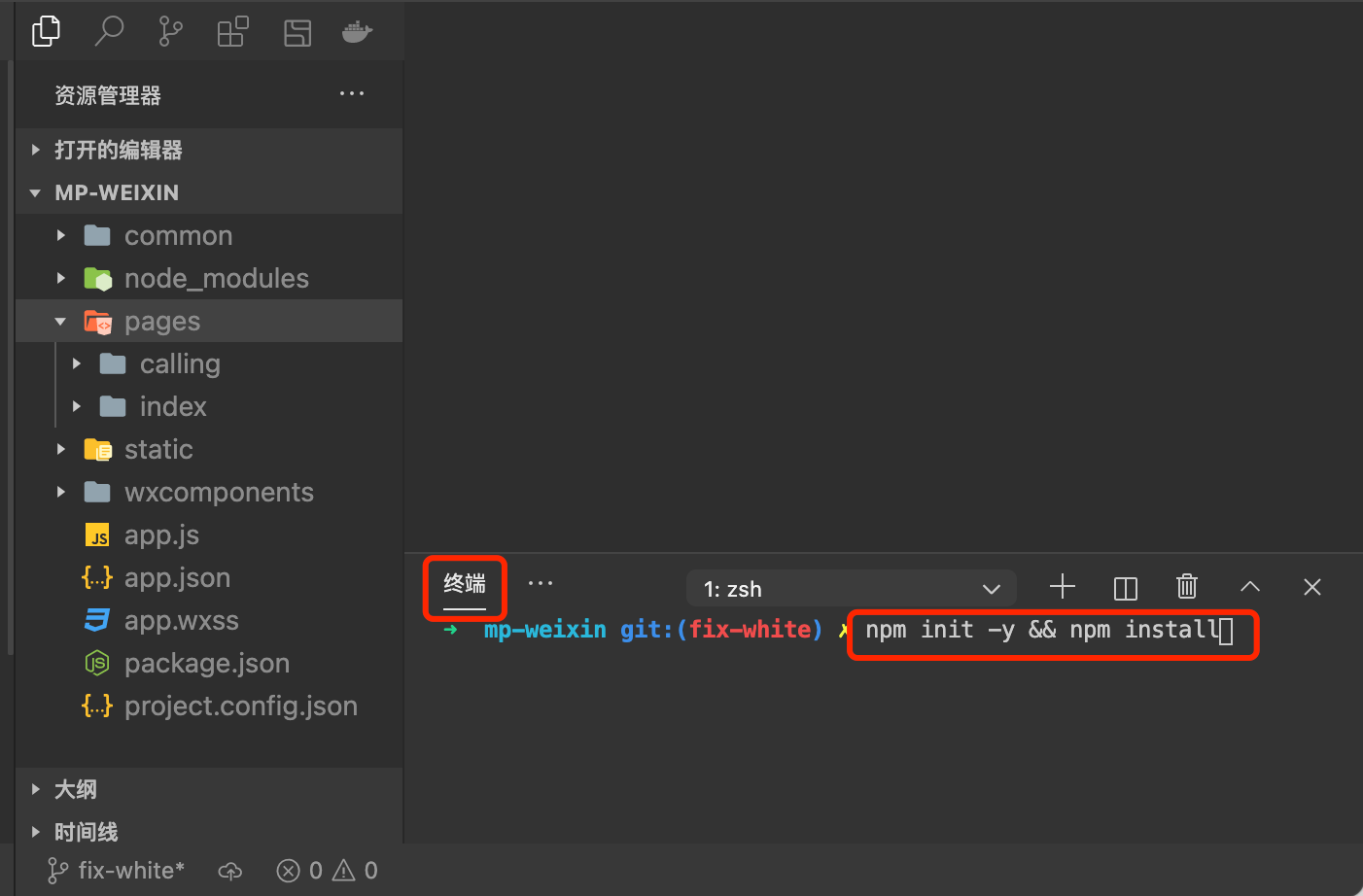
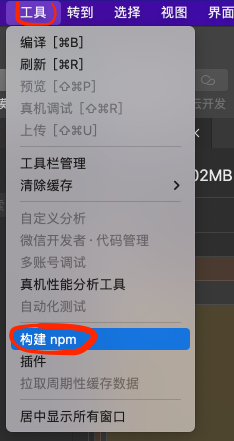
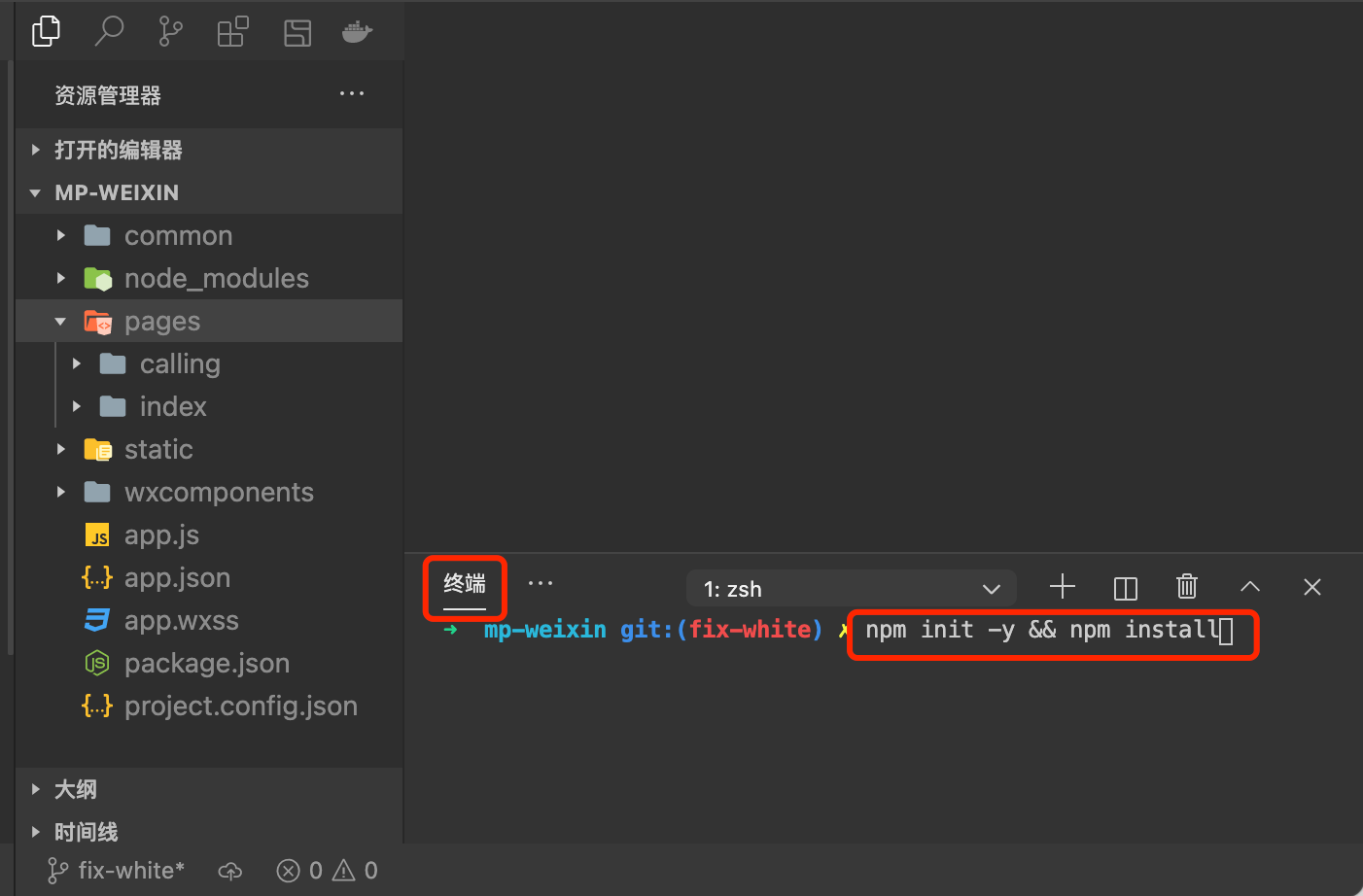
如果想在微信开发者工具 > 工具 > 构建 npm,就必须在微信开发者工具的终端里创建
package.json、npm install安装依赖。然后才能构建 npm。具体如下:



npm init -y && npm install xx
10.4 如何使用 copy-webpack-plugin 提升效率?
上面 3. 如何构建 npm 中,需要在 微信开发者工具 的终端里创建
package.json,然后安装依赖才行。通过copy-webpack-plugin可减少该步骤,并提升效率。
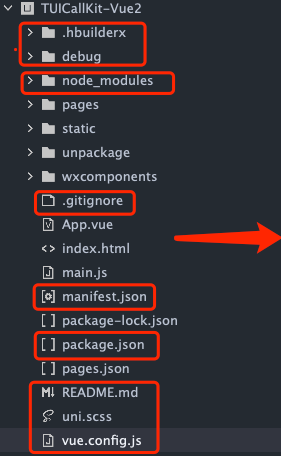
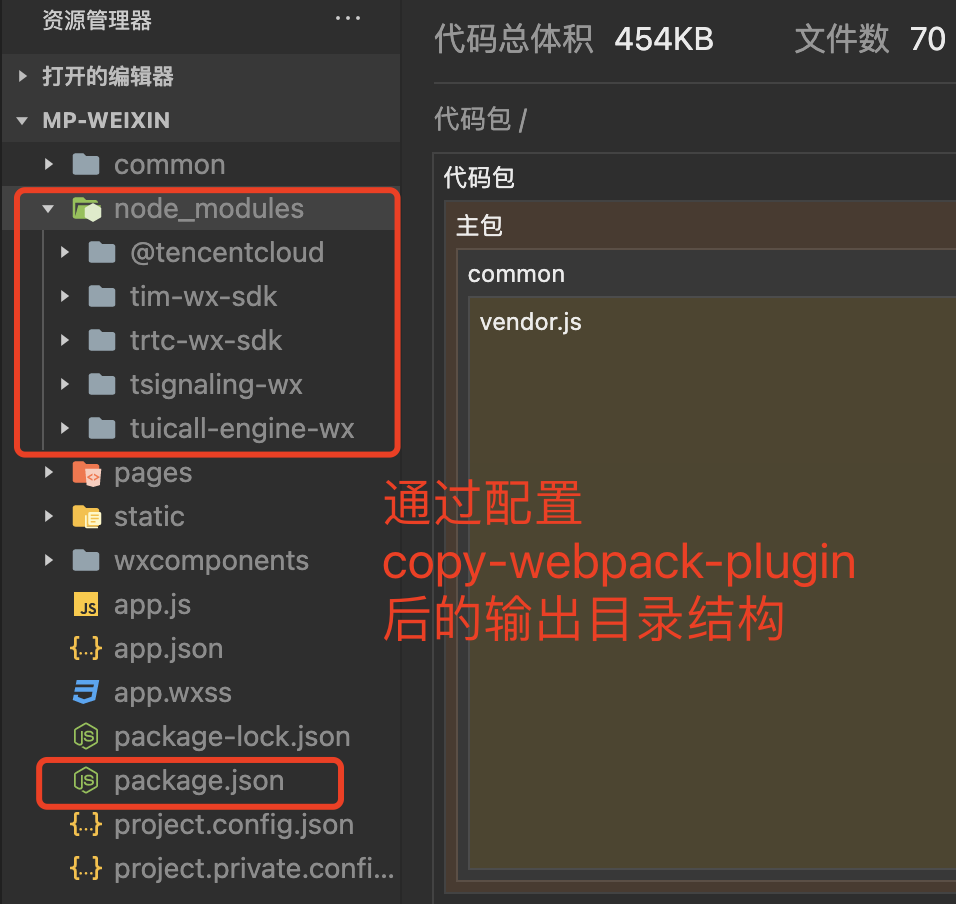
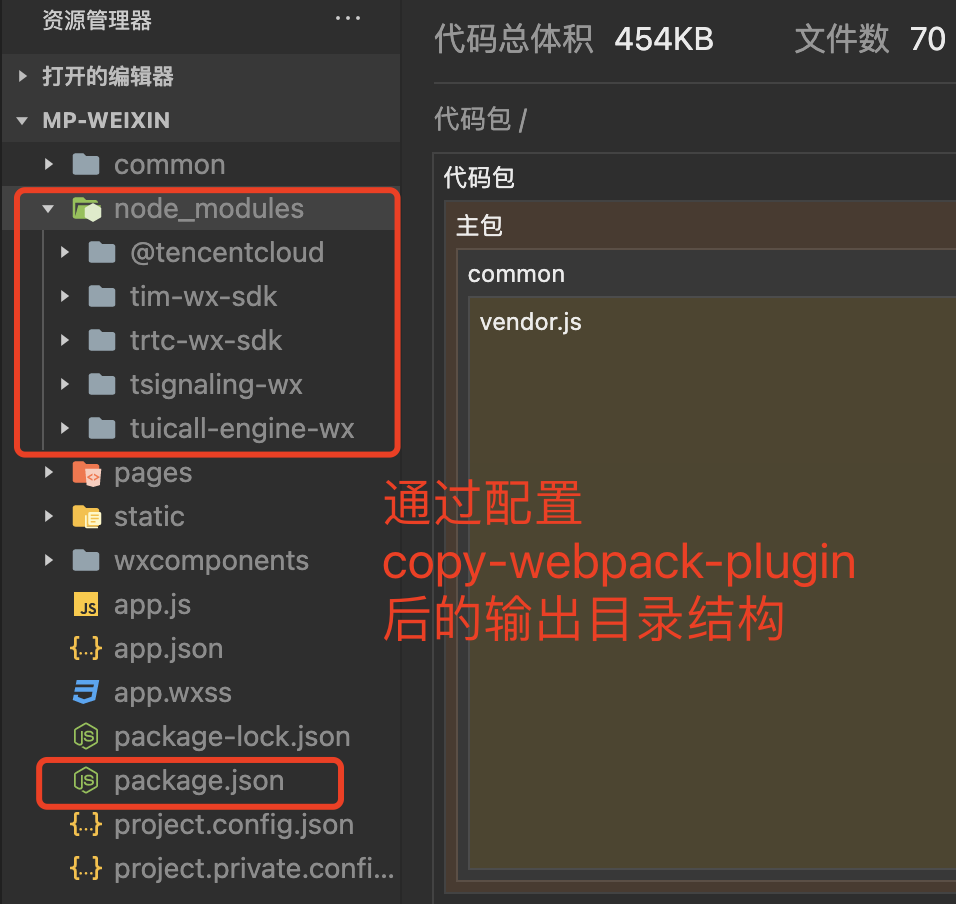
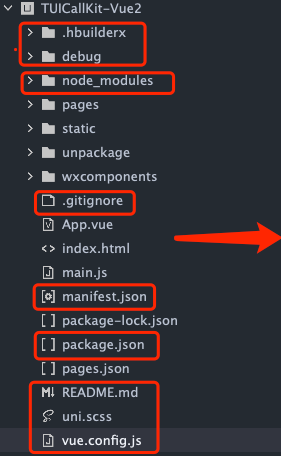
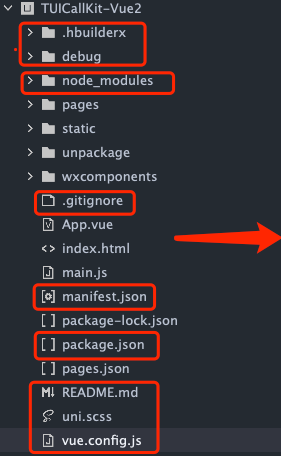
以 TUICallKit-Vue2 demo 举例,下图给出使用copy-webpack-plugin的前后对比: 



具体使用如下:
1. 安装
copy-webpack-plugin:注意:
最新版本 copy-webpack-plugin 插件暂不兼容,推荐 v5.0.0(锁死版本)
npm install -D copy-webpack-plugin@5.0.0
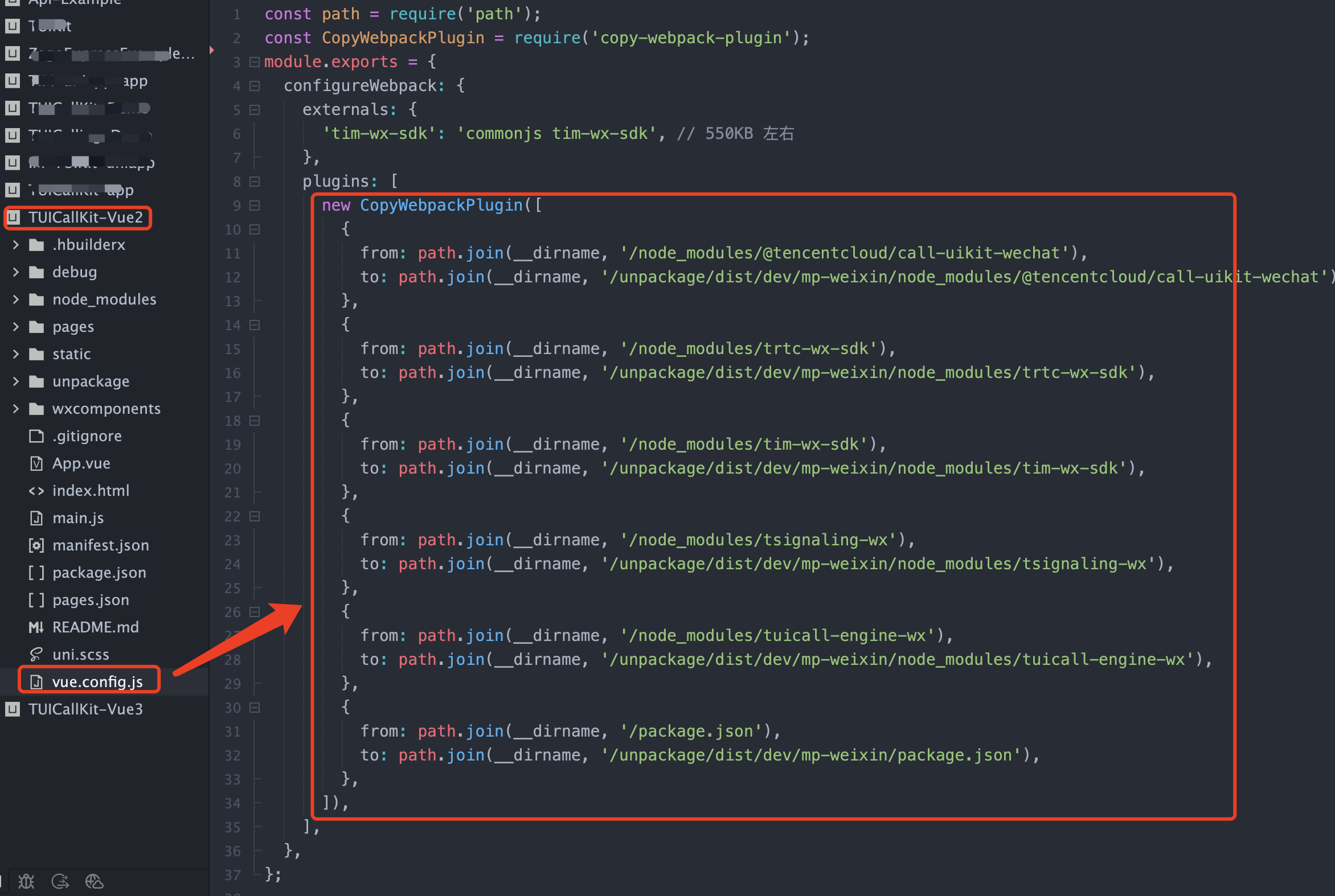
2. 在
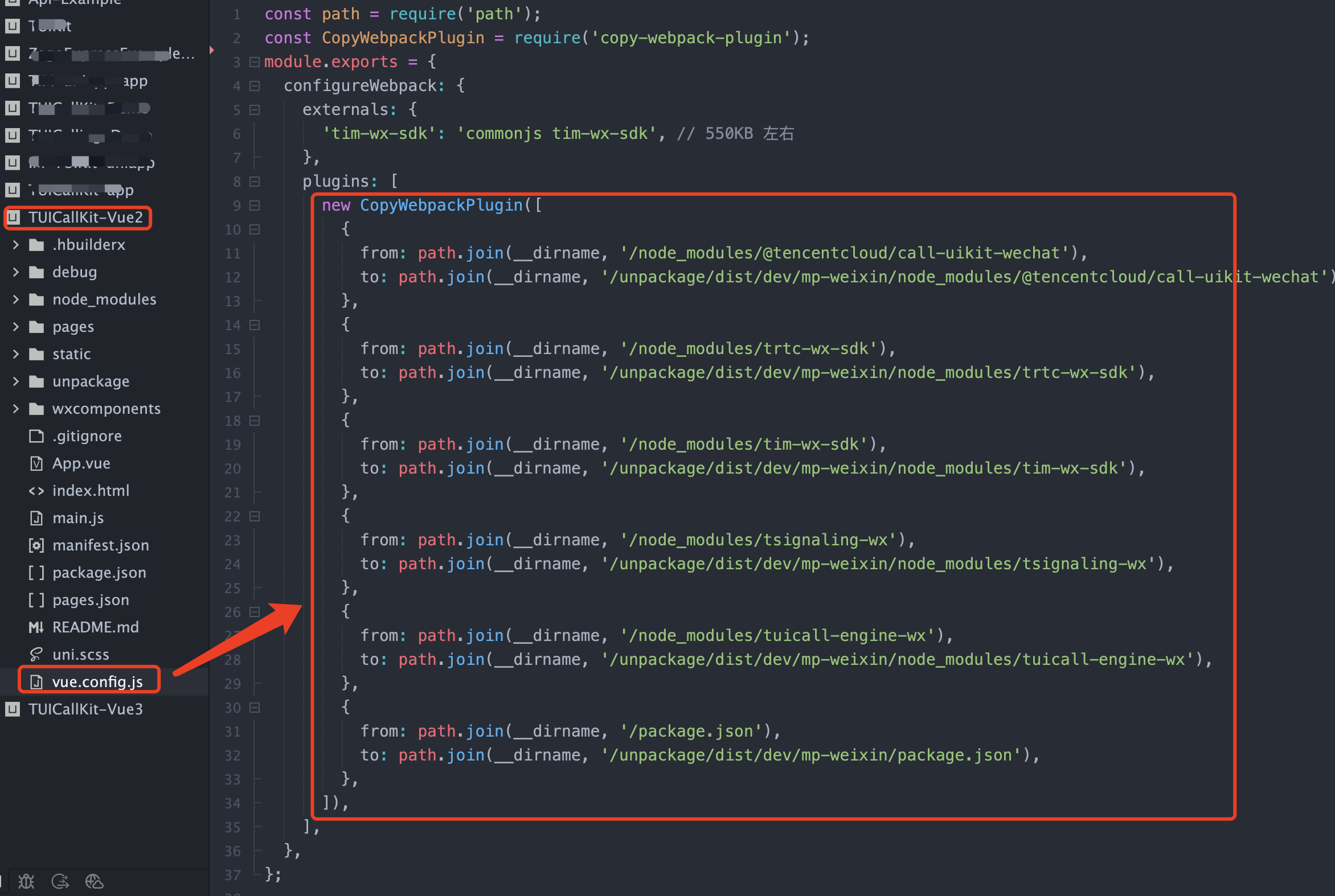
vue.config.js中使用copy-webpack-plugin插件,具体如下:// vue.config.js 配置const path = require('path');const CopyWebpackPlugin = require('copy-webpack-plugin');module.exports = {configureWebpack: {plugins: [new CopyWebpackPlugin([{from: path.join(__dirname, '/node_modules/@tencentcloud/call-uikit-wechat'),to: path.join(__dirname, '/unpackage/dist/dev/mp-weixin/node_modules/@tencentcloud/call-uikit-wechat')},{from: path.join(__dirname, '/node_modules/trtc-wx-sdk'),to: path.join(__dirname, '/unpackage/dist/dev/mp-weixin/node_modules/trtc-wx-sdk')},{from: path.join(__dirname, '/node_modules/tim-wx-sdk'),to: path.join(__dirname, '/unpackage/dist/dev/mp-weixin/node_modules/tim-wx-sdk')},{from: path.join(__dirname, '/node_modules/tsignaling-wx'),to: path.join(__dirname, '/unpackage/dist/dev/mp-weixin/node_modules/tsignaling-wx')},{from: path.join(__dirname, '/node_modules/tuicall-engine-wx'),to: path.join(__dirname, '/unpackage/dist/dev/mp-weixin/node_modules/tuicall-engine-wx')},{from: path.join(__dirname, '/package.json'),to: path.join(__dirname, '/unpackage/dist/dev/mp-weixin/package.json')}])]}}
具体目录结构如下截图:


不用配置
vite.config.js,只需通过 require 引入即可。具体如下:// 页面中引入方式必须使用 require,不使用 importconst TIM = require('tim-wx-sdk');
如何构建 npm?
1. 通过和 uni-app 的技术人员沟通了解到,目前 HBuilder 中不支持类似微信开发者工具中的构建 npm。而且他们也没有支持的计划。
2. HBuilder 中运行 > 运行到小程序模拟器生成的小程序项目,会清除
package.json、node_modules等文件。具体如下图:



如果想在微信开发者工具 > 工具 > 构建 npm,就必须在微信开发者工具的终端里创建
package.json、npm install安装依赖。然后才能构建 npm。具体如下:



npm init -y && npm install tuicall-engine-wx@1.5.6
11. Vue2 uni-app 打包微信小程序项目中,铃声没有声音?
这个是因为在 vue2 中,uni-app 打包,将铃声文件编码为 base64 编码,这个编码在播放铃声的 api 那里是不支持的。
您可采取如下步骤解决该问题:
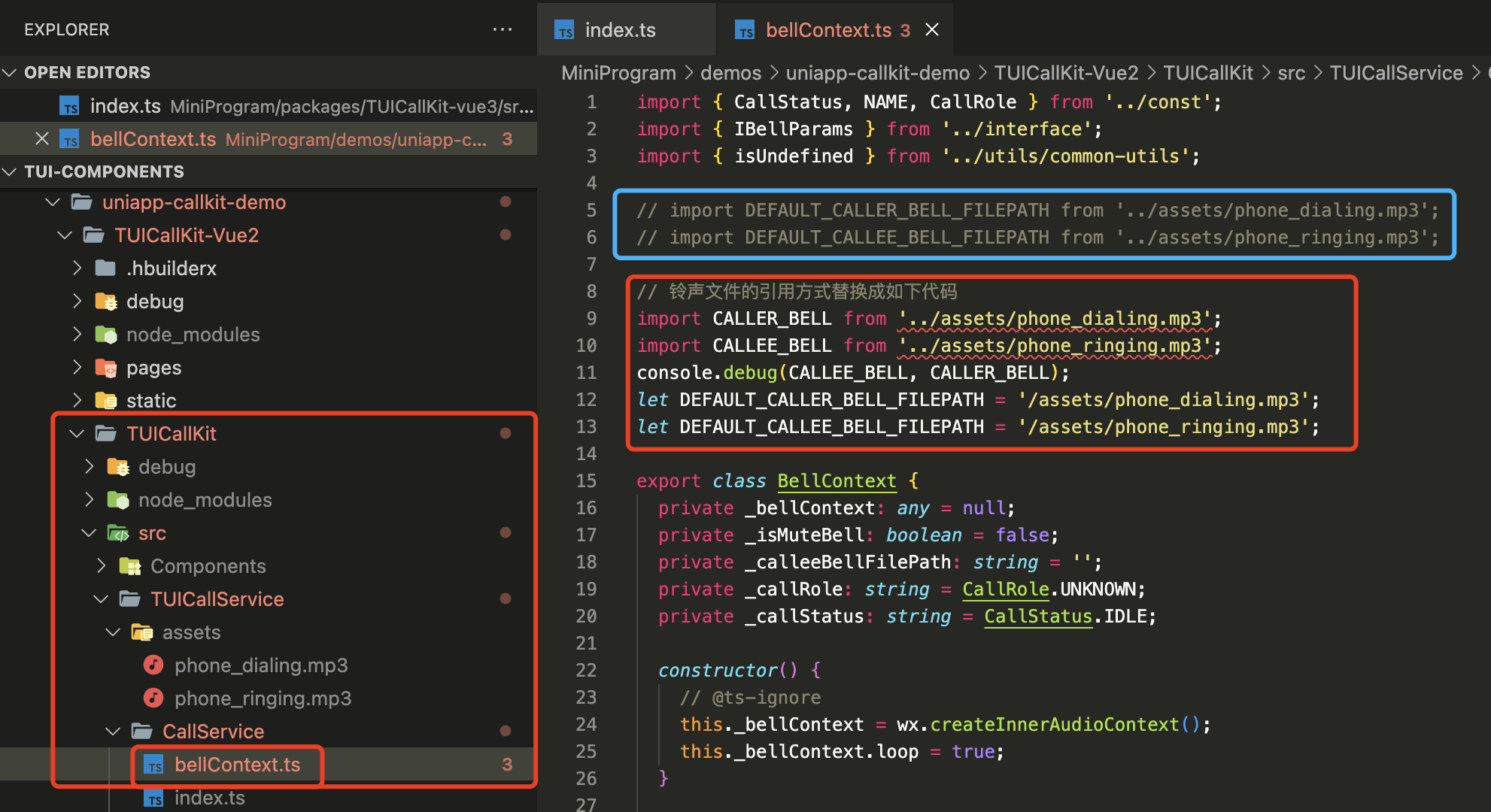
第一步,在项目的
TUICallKit源码中,修改铃声的引入方式。// 铃声文件的引用方式替换成如下代码import CALLER_BELL from '../assets/phone_dialing.mp3';import CALLEE_BELL from '../assets/phone_ringing.mp3';console.debug(CALLEE_BELL, CALLER_BELL);let DEFAULT_CALLER_BELL_FILEPATH = '/assets/phone_dialing.mp3';let DEFAULT_CALLEE_BELL_FILEPATH = '/assets/phone_ringing.mp3';

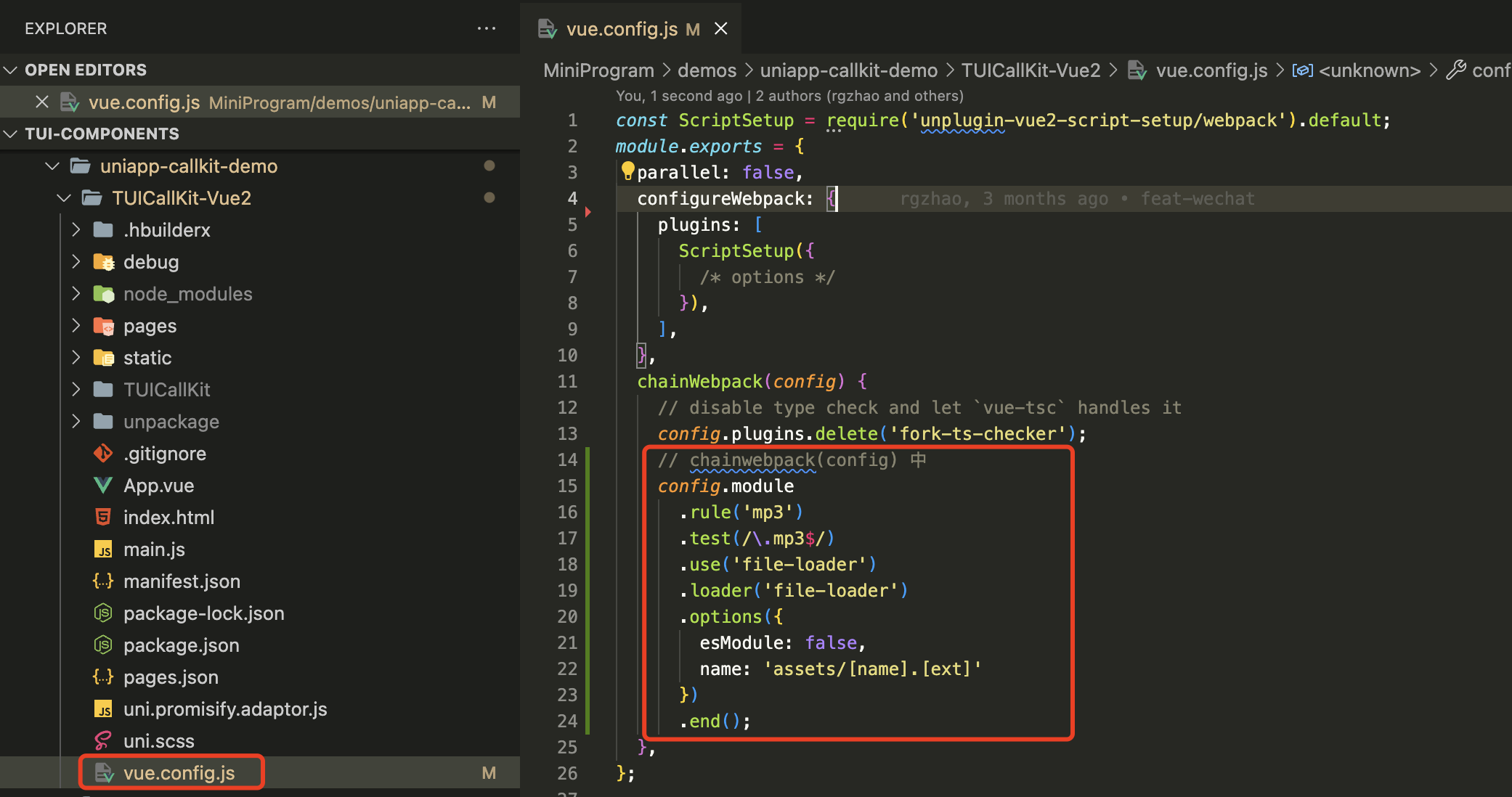
第二步,修改项目中的
vue.config.js文件。// chainwebpack(config) 中config.module.rule('mp3').test(/\\.mp3$/).use('file-loader').loader('file-loader').options({esModule: false,name: 'assets/[name].[ext]'}).end();

12. 包体积过大?
注意:
TUICallKit 版本须 ≥ 3.1.2。
体积优化文档。
13. 什么是 SDKAppID、SecretKey?
SDKAppID:IM 的应用 ID,用于业务隔离,即不同的 SDKAppID 的通话彼此不能互通。
Secretkey:IM 的应用密钥,需要和 SDKAppID 配对使用,用于签出合法使用 IM 服务的鉴权用票据 UserSig。
14. 什么是 UserSig,如何生成 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
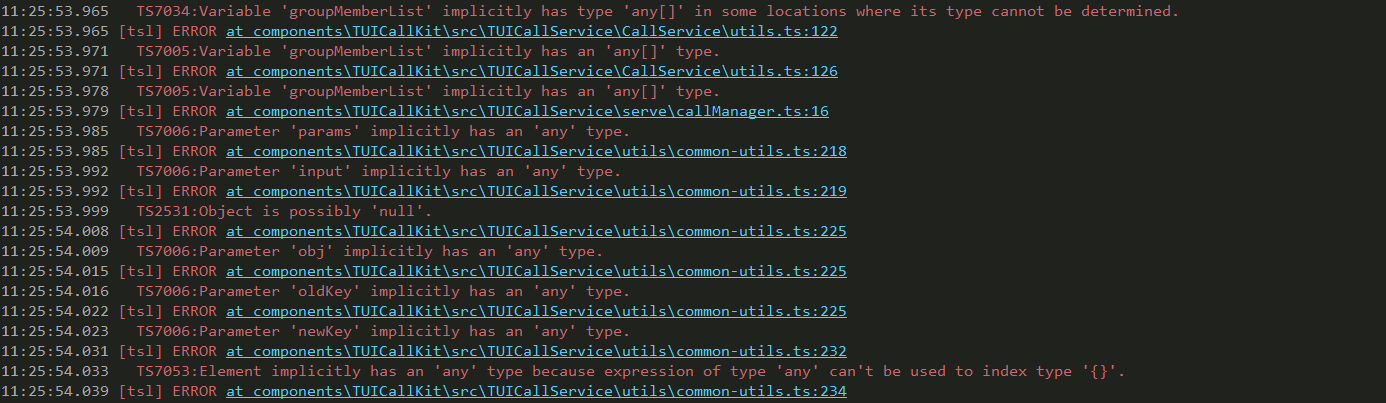
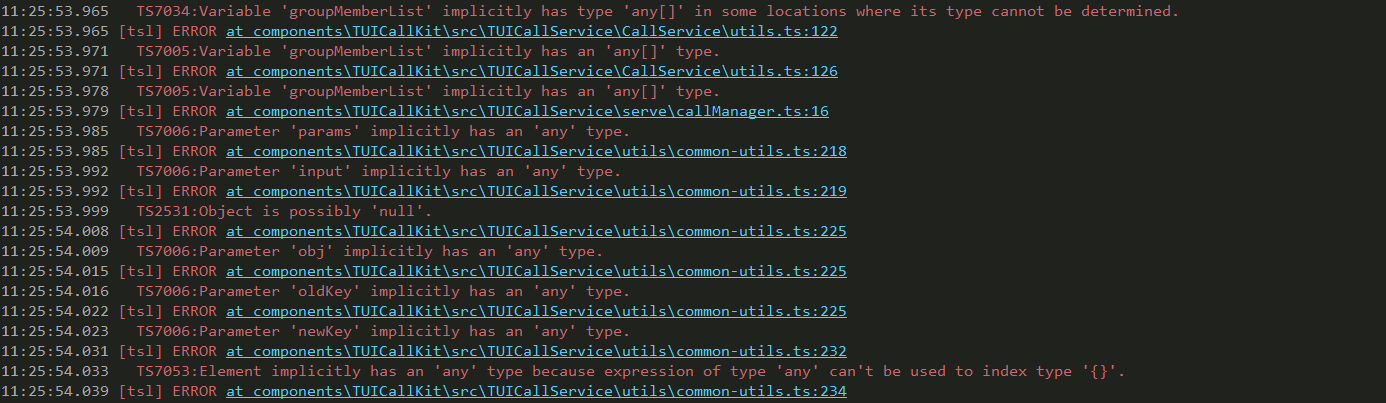
15. 处理 TUICallKit 的 ts 语法校验错误
如果出现如下所示 error, 请在项目中添加如下配置。


TUICallKit
{"compilerOptions": {"noImplicitAny": true}}

