本文档主要介绍如何快速跑通 TUIRoomKit 示例工程,体验高质量多人视频会议。跟随本文档,您可以在 10 分钟内跑通 Demo,并最终体验一个包含完备 UI 界面的多人视频会议功能。
创建会议界面 | 会议主界面 |
 |  |
环境准备
微信 App iOS 最低版本要求:7.0.9。
微信 App Android 最低版本要求:7.0.8。
小程序基础库最低版本要求:2.13.0。
由于小程序测试号不具备 live-pusher 和 live-player 的使用权限,请使用企业小程序账号申请相关权限进行开发(具体操作步骤可参见:小程序权限申请)。
由于微信开发者工具不支持原生组件(即 live-pusher 和 live-player 标签),需要在真机上进行运行体验。
配置项目合法域名(具体配置方法可参见:小程序控制台配置合法域名)。
快速跑通
1. 下载或者克隆源码并安装依赖。
2. 安装依赖
cd ./TUIRoomKit/MiniProgram
npm install
3. 开发环境运行示例工程
npm run dev:mp-weixin
4. 进入小程序目录安装项目依赖
注意:
因为小程序对主包大小有限制,这里默认采用了分包方案,部分依赖需要进入编译后的目录执行 npm install 进行下载,此处将操作指令集成在 wxmini_dev.sh 脚本中,因此可以在编译完成后直接执行 bash wxmini_dev.sh 安装依赖。
Windows:
# npm run dev:mp-weixin 编译完成后执行该指令./wxmini_dev.bat
Mac:
# npm run dev:mp-weixin 编译完成后执行该指令bash wxmini_dev.sh
5. 打开微信开发者工具,导入项目 ./MiniProgram/dist/dev/mp-weixin。
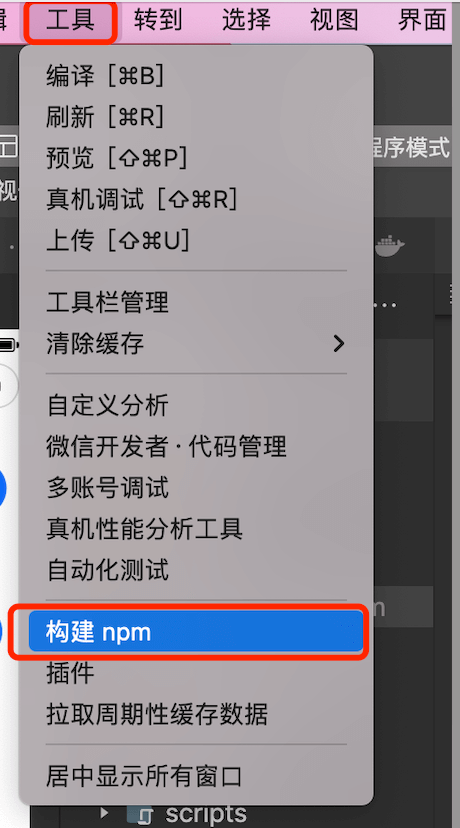
6. 构建 npm,微信开发者工具
工具->构建 npm。具体如下图:
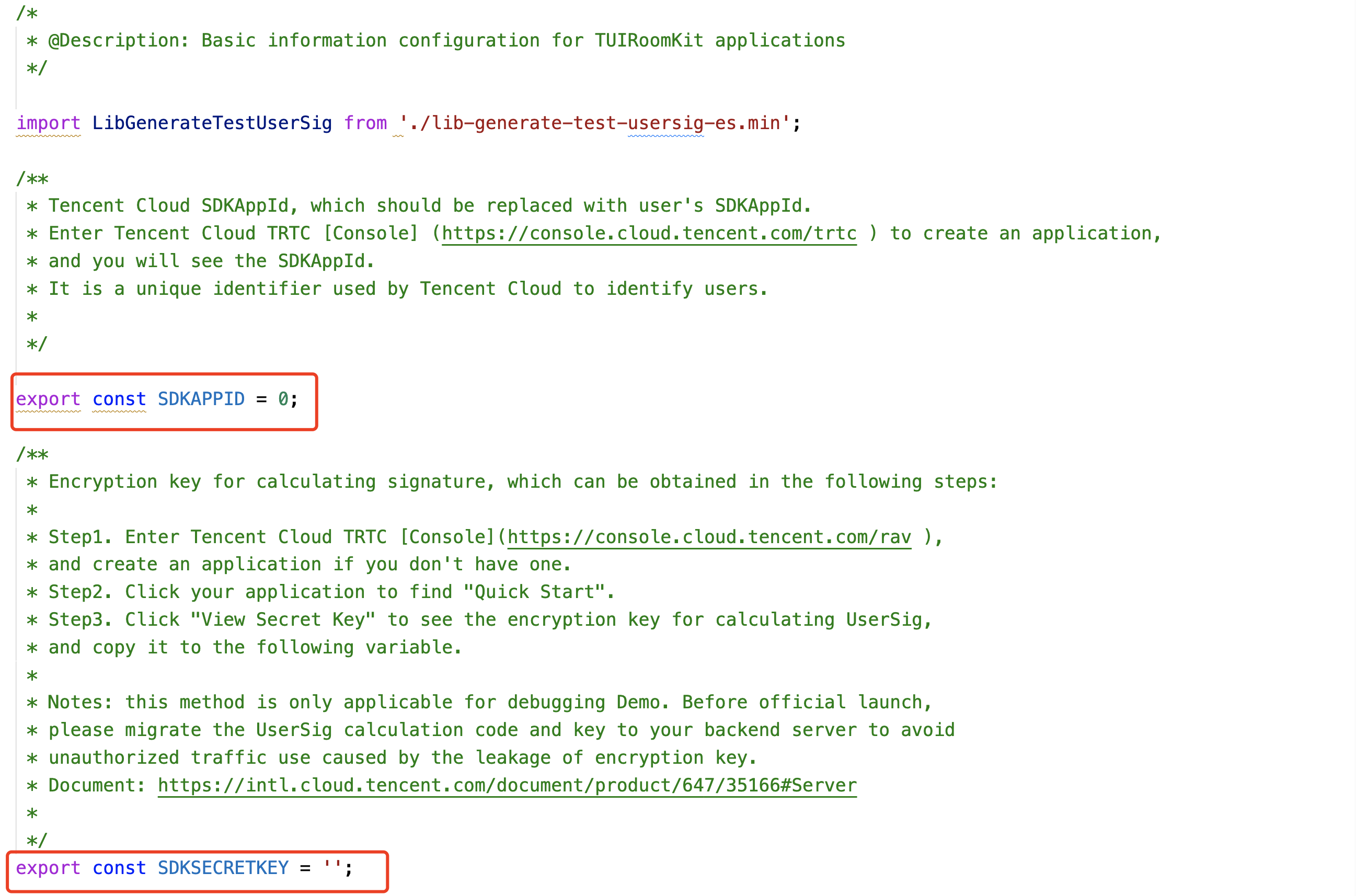
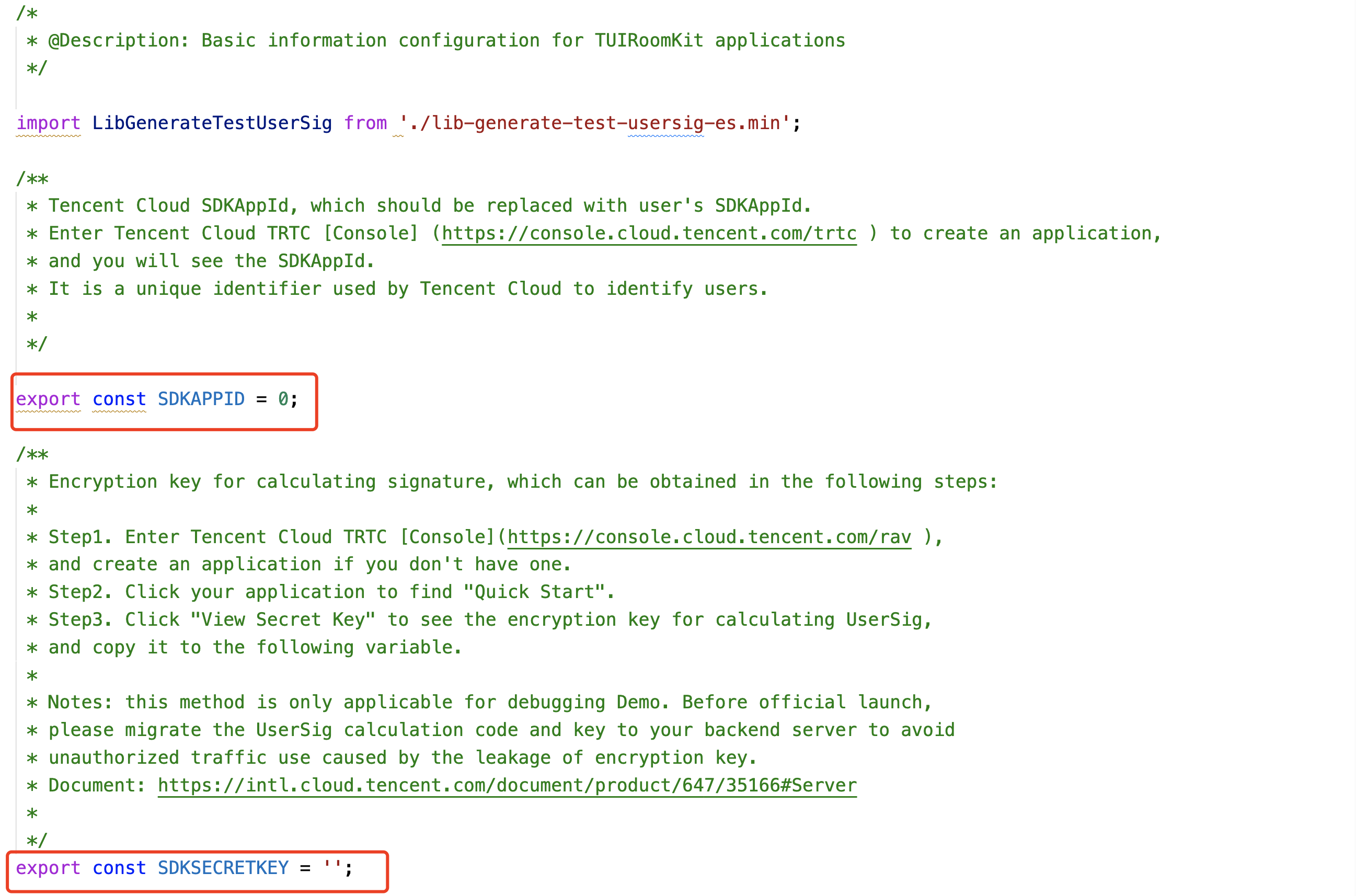
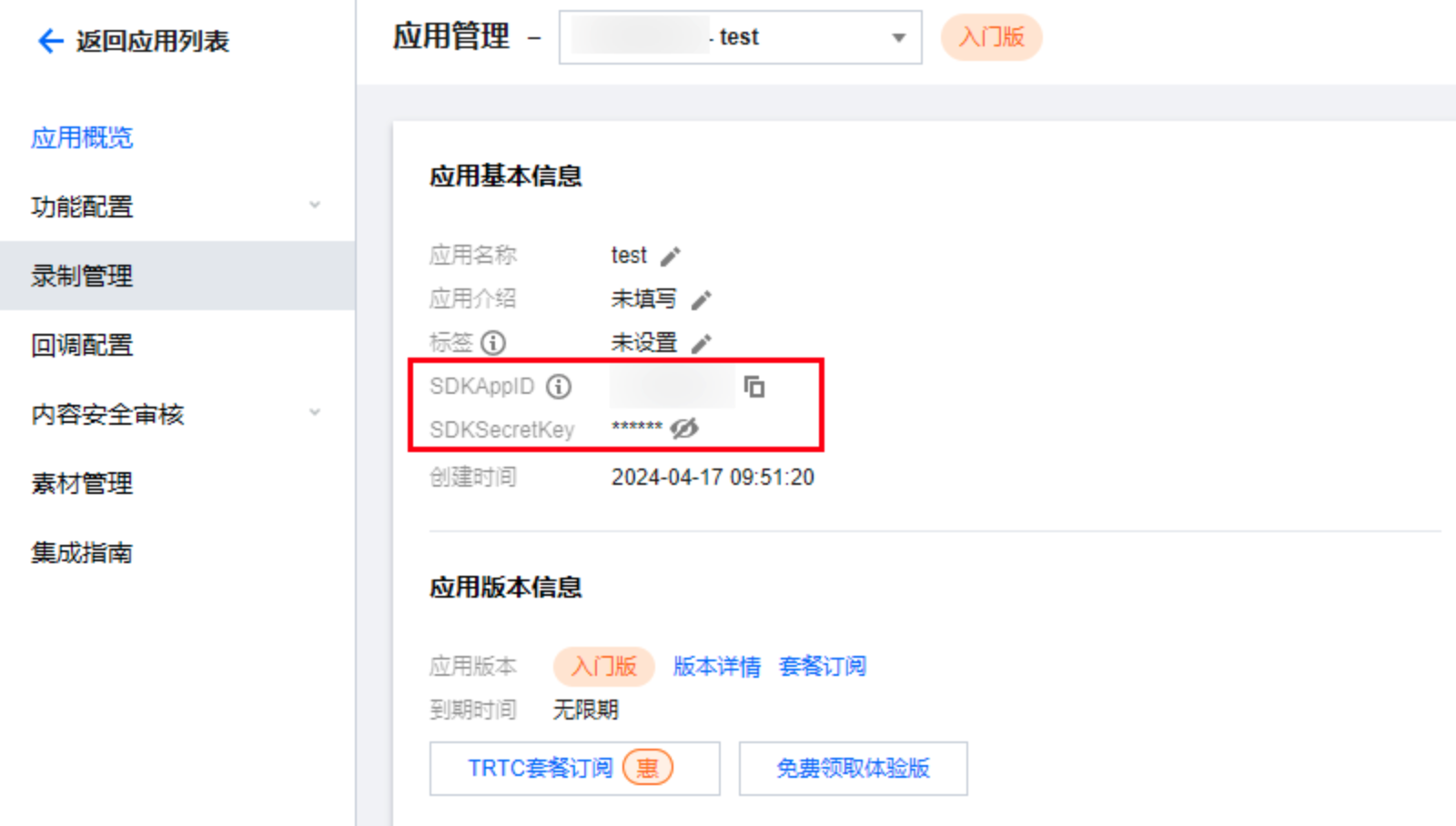
7. 找到并打开 MiniProgram/src/roomkit/config/basic-info-config.js 文件,配置 basic-info-config.js 文件中的相关参数(获取 SDKAppID 与 SDKSECRETKEY):


说明:

8. 单击
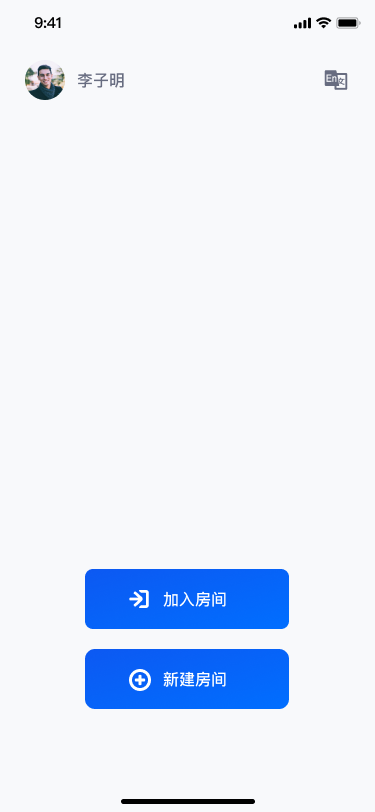
预览手机扫码进入小程序。App 主界面 | 创建会议界面 |
 |  |
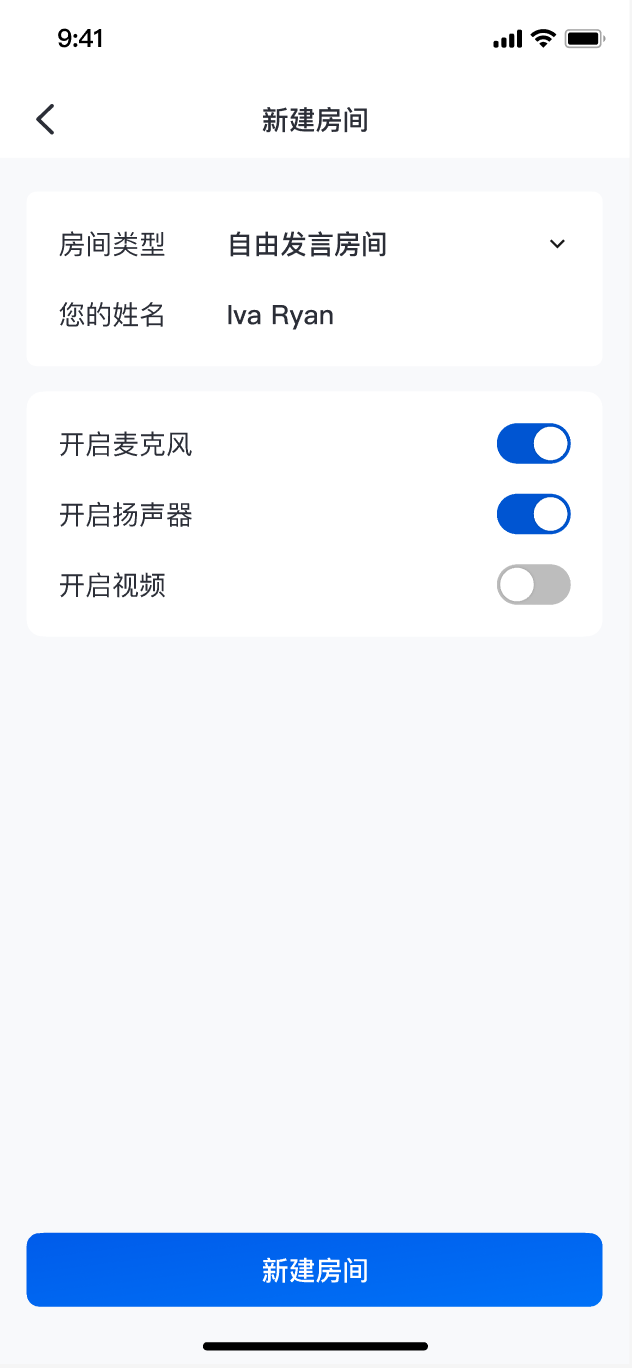
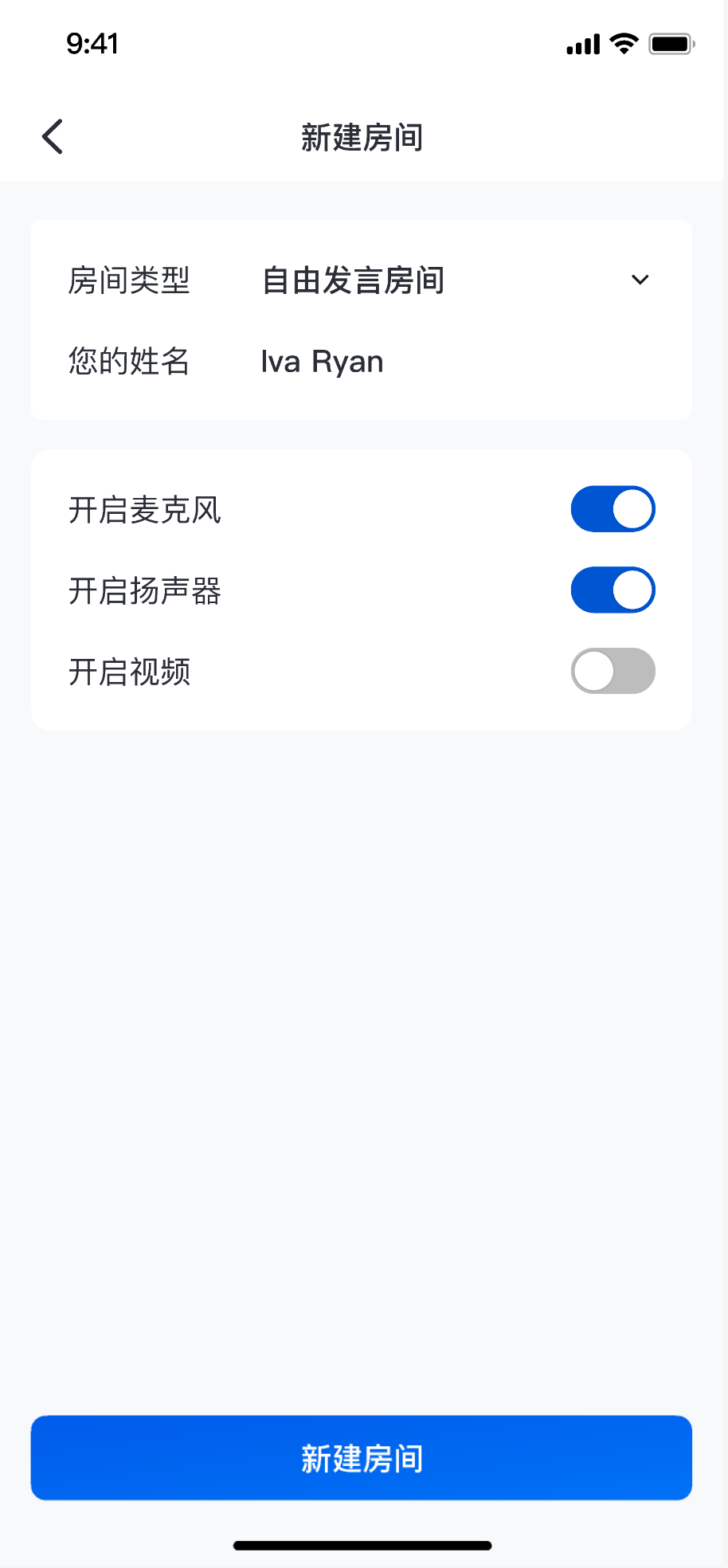
创建您的第一个会议
单击新建房间创建您的第一个会议房间,房间类型分别为自由发言房间和举手发言房间。
自由发言房间:普通用户可以自由进行发言,且自由开关麦克风和摄像头。
上台发言房间:仅台上用户可自由开启或关闭麦克风和摄像头,普通观众可通过举手申请成为台上用户。
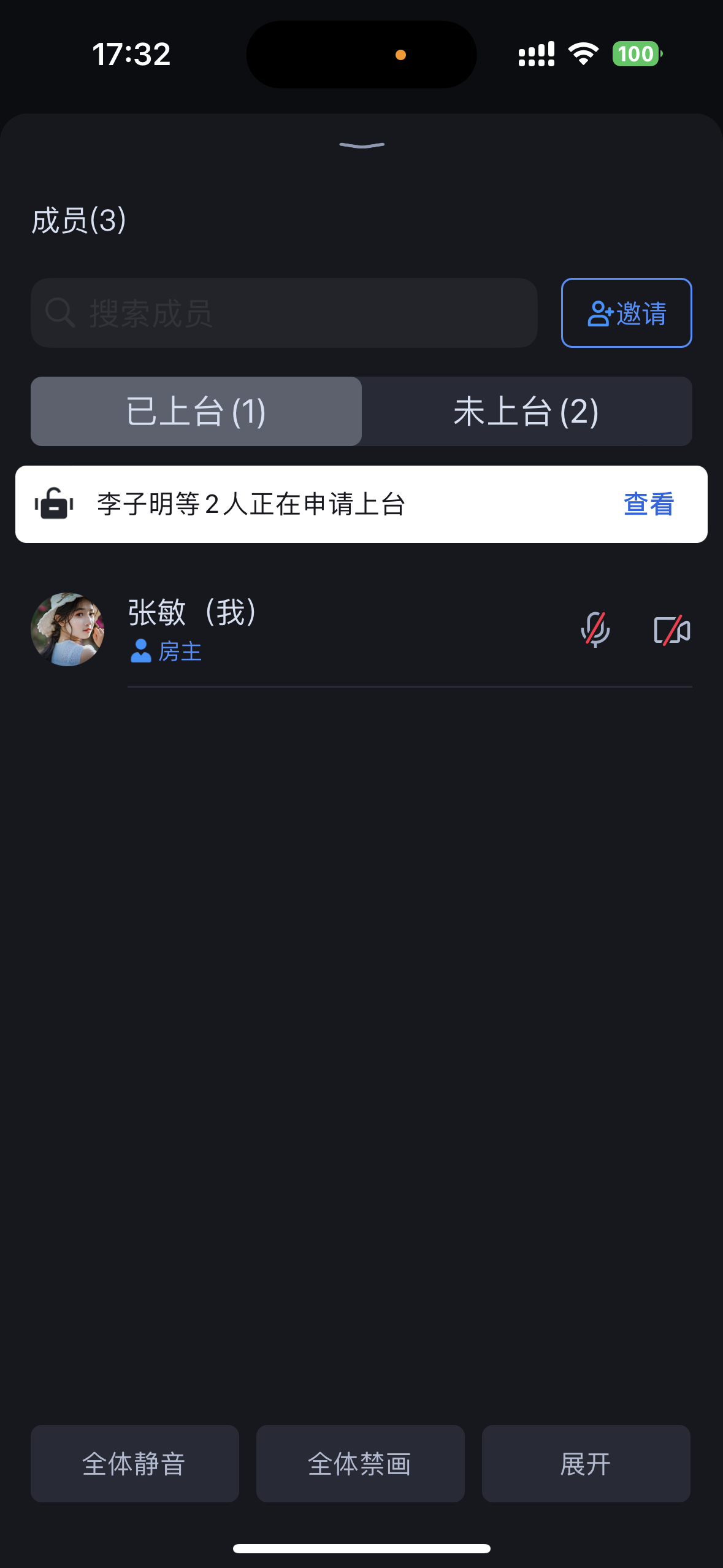
自由发言房间成员管理界面 | 上台发言房间成员列表 |
 |  |
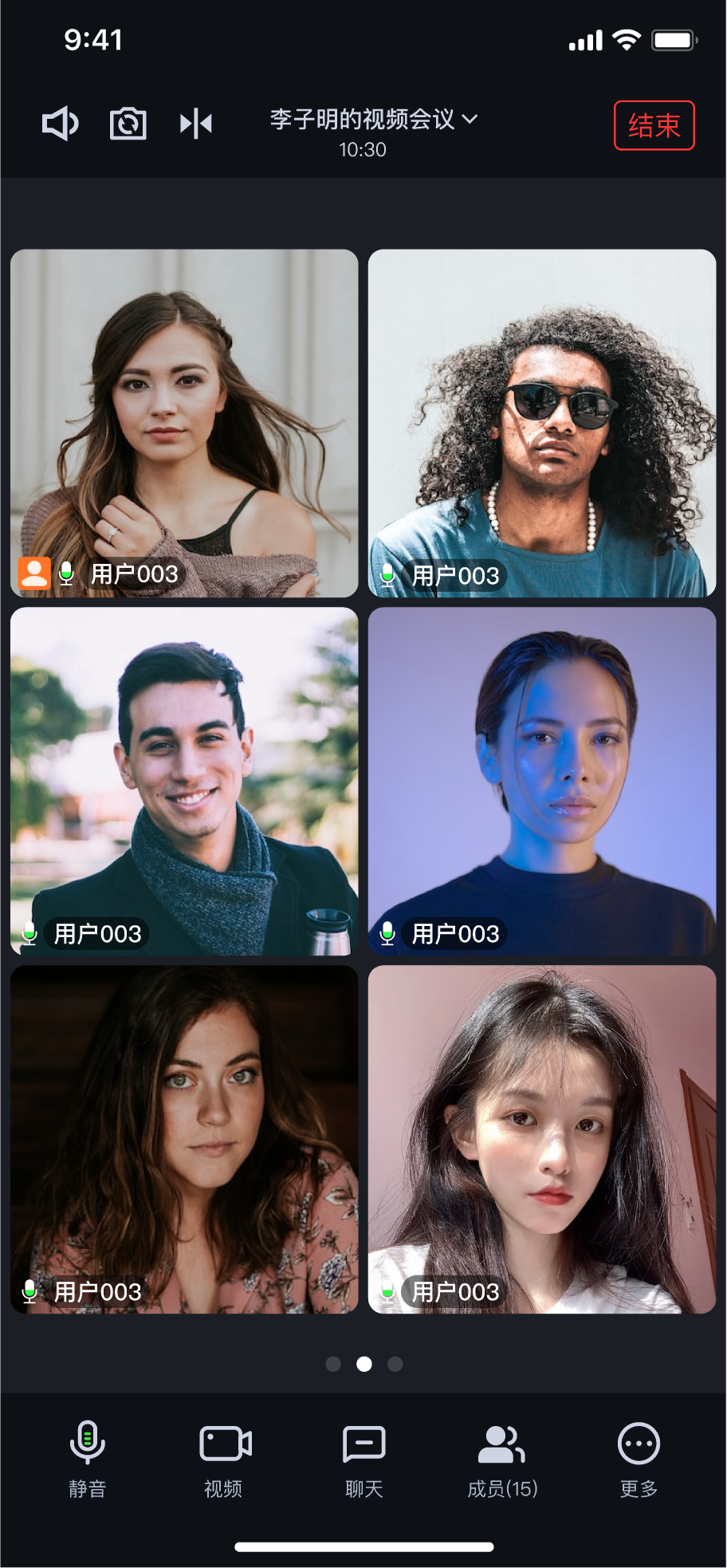
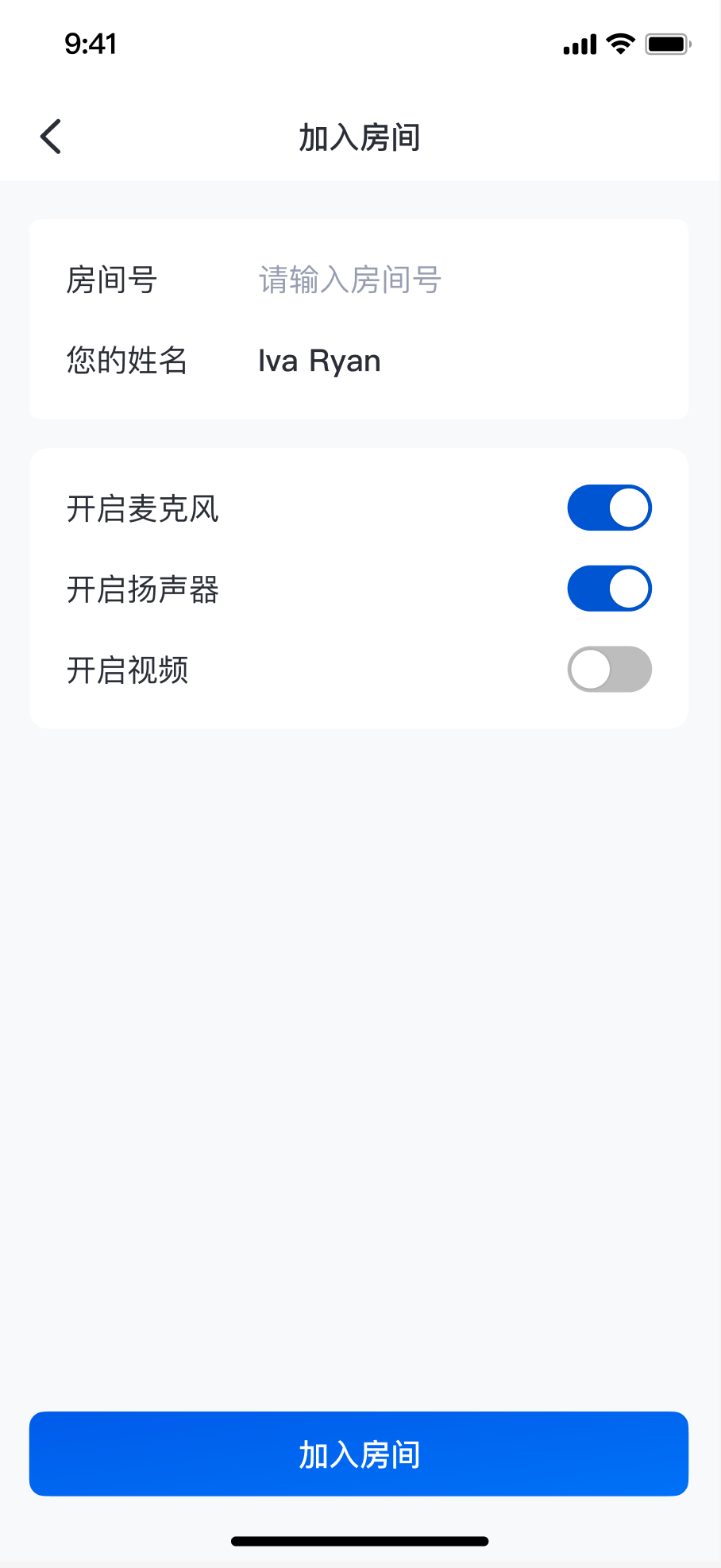
加入会议
单击加入房间后,参与者可以通过填写对应的
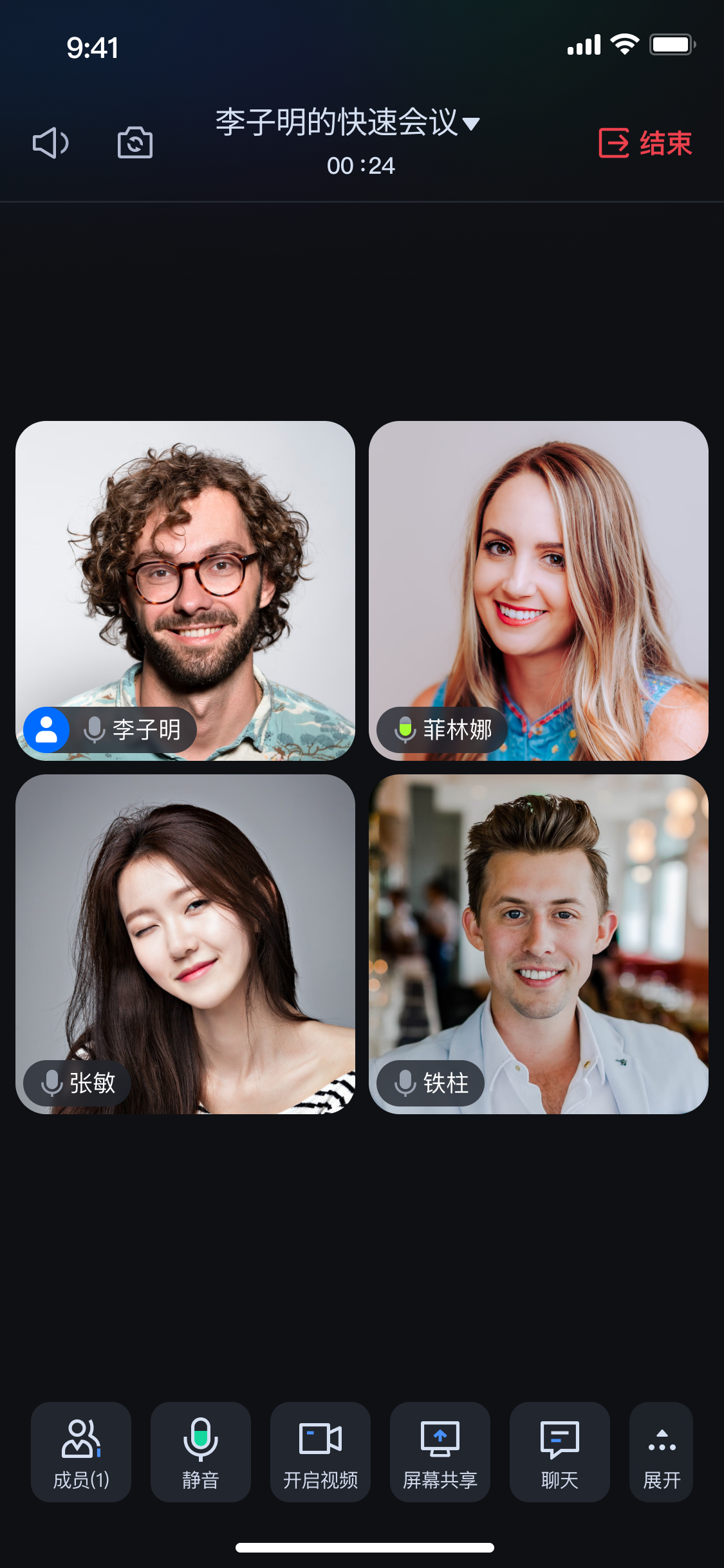
RoomId,来加入由会议主持人创建的会议。加入会议界面 | 会中界面 |
 |  |
小程序权限申请
由于 TUIRoomKit 所使用的小程序标签有更苛刻的权限要求,因此集成 TUIRoomKit 的第一步就是要开通小程序的类目和标签使用权限,否则无法使用,这包括如下步骤:
小程序推拉流标签不支持个人小程序,只支持企业类小程序。需要在 注册 时填写主体类型为企业,如下图所示:

小程序推拉流标签使用权限暂时只开放给有限 类目。
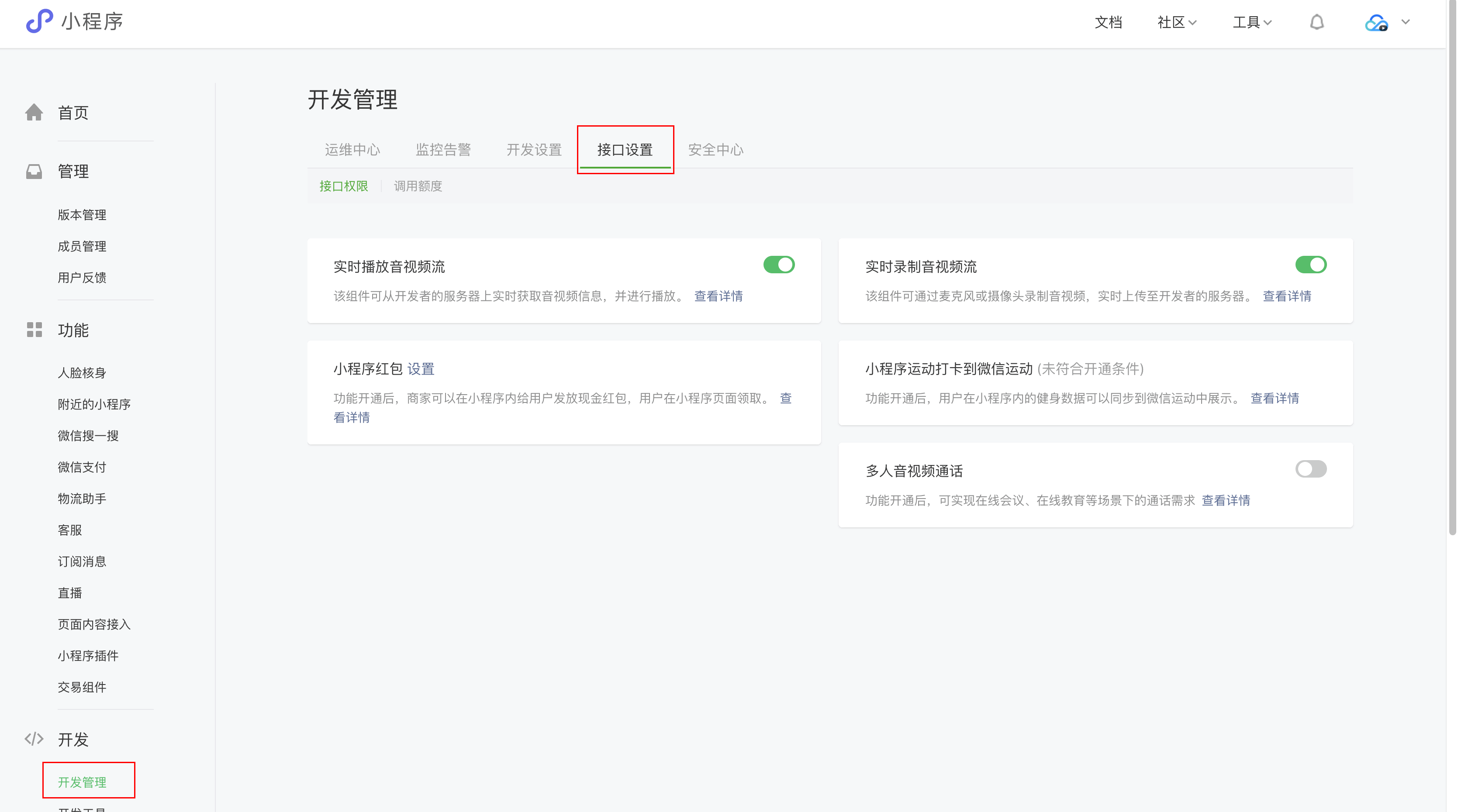
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限,如下图所示:

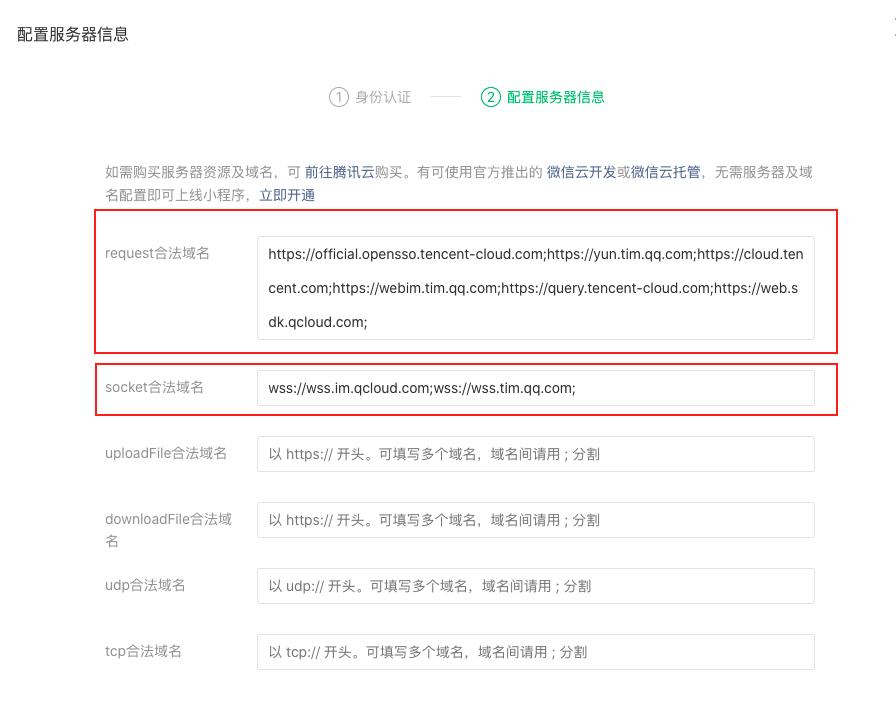
小程序控制台配置合法域名
request 合法域名:
https://official.opensso.tencent-cloud.comhttps://yun.tim.qq.comhttps://cloud.tencent.comhttps://webim.tim.qq.comhttps://query.tencent-cloud.comhttps://web.sdk.qcloud.com
socket 合法域名:
说明:
自 Chat v3.4.6起,SDK 支持独立域名,您需要配置独立域名可更好地保障服务稳定性。
例如您的 SDKAppID 是
1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com。wss://${SDKAppID}w4c.my-imcloud.comwss://wss.im.qcloud.comwss://wss.tim.qq.comwss://wssv6.im.qcloud.com