功能描述
uniapp UIKit 在 App 端、H5 端支持新增、切换界面语言功能,默认提供中文简体、中文繁体、英语三种语言。
根据此文档指引,您可以使用默认语言包,也可自定义语言翻译表述和增加其他语言包。
说明:
国际化语言的功能暂不支持 uni-app 编译微信小程序,且中文繁体以及新增语言的功能需要使用 UIKit 版本大于 2.2.8。
新增语言
1. 集成 UIKit 之后,打开
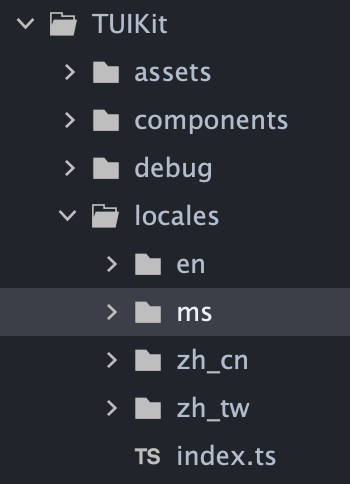
TUIKit/locales 文件夹,您可以复制其中的英文语言包并重命名为新增的语言。这里以马来西亚语(ms)为例,复制粘贴英文语言包(
TUIKit/locales/en)夹并重命名为 ms(TUIKit/locales/ms),如下图所示:
2. 将其中所有子文件翻译为对应的语言,注意 index.ts 中 messages 的 key 需要修改成对应语言代码,以
TUIKit/locales/ms/index.ts 为例:import TUIChat from './TUIChat';import TUIConversation from './TUIConversation';import TUIGroup from './TUIGroup';import TUIContact from './TUIContact';import TUISearch from './TUISearch';import message from './message';import component from './component';import time from './time';import Words from './words';import Evaluate from './evaluate';import Emoji from './emoji';const messages = {ms: {'取消': 'Batal','发送': 'Hantar','系统通知': 'Pemberitahuan Sistem','关闭': 'Tutup','确定': 'Tentu','开始时间': 'Masa Mulai','结束时间': 'Masa Akhir','消息': 'Mesej','通讯录': 'Senarai Hubungan','欢迎使用腾讯云即时通信IM': 'Selamat datang ke IM Tencent Cloud',TUIChat,TUIConversation,TUIGroup,TUIContact,message,component,time,Evaluate,Words,TUISearch,Emoji,},};export default messages;
切换语言
语言 | 语言代码(lng) |
中文简体(默认) | zh |
英文 | en |
中文繁体 | zh_tw |
初始化 UIKit 时设置语言
无论您是否按照上一步新增了语言包,都可以按照接下来的内容切换语言,因为 UIKit 默认提供了英语、中文简体、中文繁体三种语言。
集成 UIKit 之后,打开
TUIKit/server.ts 文件,在 TUITranslateService init 的部分,给 TUITranslateService.useI18n(lng); 加入语言参数。不传值默认为中文简体(zh):
// TUITranslateService init// #ifndef MP-WEIXINTUITranslateService.provideLanguages({ ...TUILocales });TUITranslateService.useI18n();// #endif
以切换英语(en)为例:
// TUITranslateService init// #ifndef MP-WEIXINTUITranslateService.provideLanguages({ ...TUILocales });TUITranslateService.useI18n('en');// #endif
如果按照上一步新增了马来西亚语(ms):
// TUITranslateService init// #ifndef MP-WEIXINTUITranslateService.provideLanguages({ ...TUILocales });TUITranslateService.useI18n('ms');// #endif
使用 API 切换语言
初始化语言之后,也可以在代码中随时切换语言。从
@tencentcloud/chat-uikit-engine 包中导入 TUITranslateService,并调用
changeLanguage API。import { TUITranslateService } from '@tencentcloud/chat-uikit-engine';TUITranslateService.changeLanguage('zh_tw');
说明:
这里需要注意 API 的调用顺序:调用 TUITranslateService.changeLanguage api 需要在
TUIKit/server.ts 文件调用 TUITranslateService.useI18n() API 之后。