TUIKit 默认实现了文本、图片、语音、视频、文件等基本消息类型的发送和展示,如果这些消息类型满足不了您的需求,您可以新增自定义消息类型。
基本消息类型
消息类型 | 显示效果图 |
文本类消息 |  |
图片类消息 |  |
语音类消息 |  |
视频类消息 |  |
文件类消息 |  |
自定义消息
如果基本消息类型不能满足您的需求,您可以根据实际业务需求自定义消息。
TUIKit 中内置了几种自定义消息样式,如下图所示:
自定义消息预设样式 | 显示效果图 |
超文本类消息 |  |
评价类消息 |  |
订单类消息 |  |
下文以发送一条可跳转至浏览器的超文本作为自定义消息为例,帮助您快速了解实现流程。
展示自定义消息
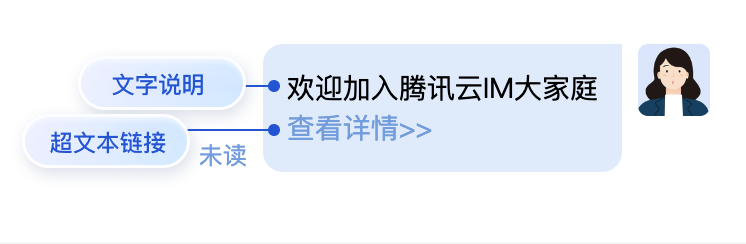
TUIKit 内置的超文本类自定义消息 cell 元素如下图所示:

自定义类消息和其他普通类型消息接收方式一致,所有类型消息都通过
TUIStore.watch(StoreName.CHAT, { messageList: onMessageListUpdated })来监听获取。
收到的自定义消息根据相应的具体类型字段以不同的形式展示在消息列表中 。
下面我们讲解下如何展示自定义消息。创建自定义消息展示结构
自定义消息的展示主要通过在
messageBubble 的自定义消息类型内容区渲染 messageCustom 实现。
您可以在路径 src/TUIKit/components/TUIChat/message-list/message-elements/message-custom.vue 文件下新增您需要的自定义消息展示结构样式。
以超文本类型消息展示结构为例,示例代码如下:<template v-else-if="isCustom.businessID === 'text_link'"><div class="textLink"><p>{{ isCustom.text }}</p><a :href="isCustom.link" target="view_window">{{TUITranslateService.t("message.custom.查看详情>>")}}</a></div></template>
发送自定义消息
您可以通过调用路径 TUIKit 逻辑层 engine 的
TUIChatService.sendCustomMessage 方法来发送一条自定义消息,详情请参见:SendCustomMessage。以下是几种 TUIKit 内置自定义样式消息发送示例:
sendCustomMessage(options, sendMessageOptions) → {Promise.<any>}
example1: 发送自定义评价消息
import { TUIChatService } from "@tencentcloud/chat-uikit-engine-lite";let promise = TUIChatService.sendCustomMessage({payload: {data: JSON.stringify({// 评价类消息标识字段businessID: "evaluation",version: 1,// 评价分数,此处表示五星score: 5,// 评价内容文本comment: "很棒"}),description: "对本次的服务评价",extension: "对本次的服务评价"}});promise.catch((error) => {// 调用异常时业务侧可以通过 promise.catch 捕获异常进行错误处理});
example2: 发送自定义超文本消息
import { TUIChatService } from "@tencentcloud/chat-uikit-engine-lite";let promise = TUIChatService.sendCustomMessage({payload: {data: JSON.stringify({// 超文本类自定义消息标识字段businessID: "text_link",// 文字描述text: "欢迎加入腾讯云IM大家庭",// 超文本链接跳转 urllink: "xxx"}),description: "",extension: ""}});promise.catch((error) => {// 调用异常时业务侧可以通过 promise.catch 捕获异常进行错误处理});
example3: 发送自定义订单消息
import { TUIChatService } from "@tencentcloud/chat-uikit-engine-lite";let promise = TUIChatService.sendCustomMessage({payload: {data: JSON.stringify({// 订单类消息标识字段businessID: "order",// 订单标题title: "即时通信",// 订单描述description: "即时通信 IM - 旗舰版或企业版",// 订单价格price: "2999元/月",// 订单 urllink: "https://buy.cloud.tencent.com/avc?ver=ultimate",// 订单封面图imageUrl: "https://qcloudimg.tencent-cloud.cn/trisys/assets/product/images/SOOZNXCHkHcm50wX2ndp4.png",}),description: "",extension: ""}});promise.catch((error) => {// 调用异常时业务侧可以通过 promise.catch 捕获异常进行错误处理});
参数说明:
名称 | 类型 | 可选类型 | 描述 |
options | 必选 | 自定义消息相关参数 | |
sendMessageOptions | 可选 | 消息发送选项 |
返回值
Promise.<any>