介绍
智能客服用户端的微信小程序 UIKit。使用此 UIKit,您可以在一天内将智能客服的能力集成到您的小程序项目。极简接入,用智能客服为您的产品增收提效,提升用户满意度和付费转化。
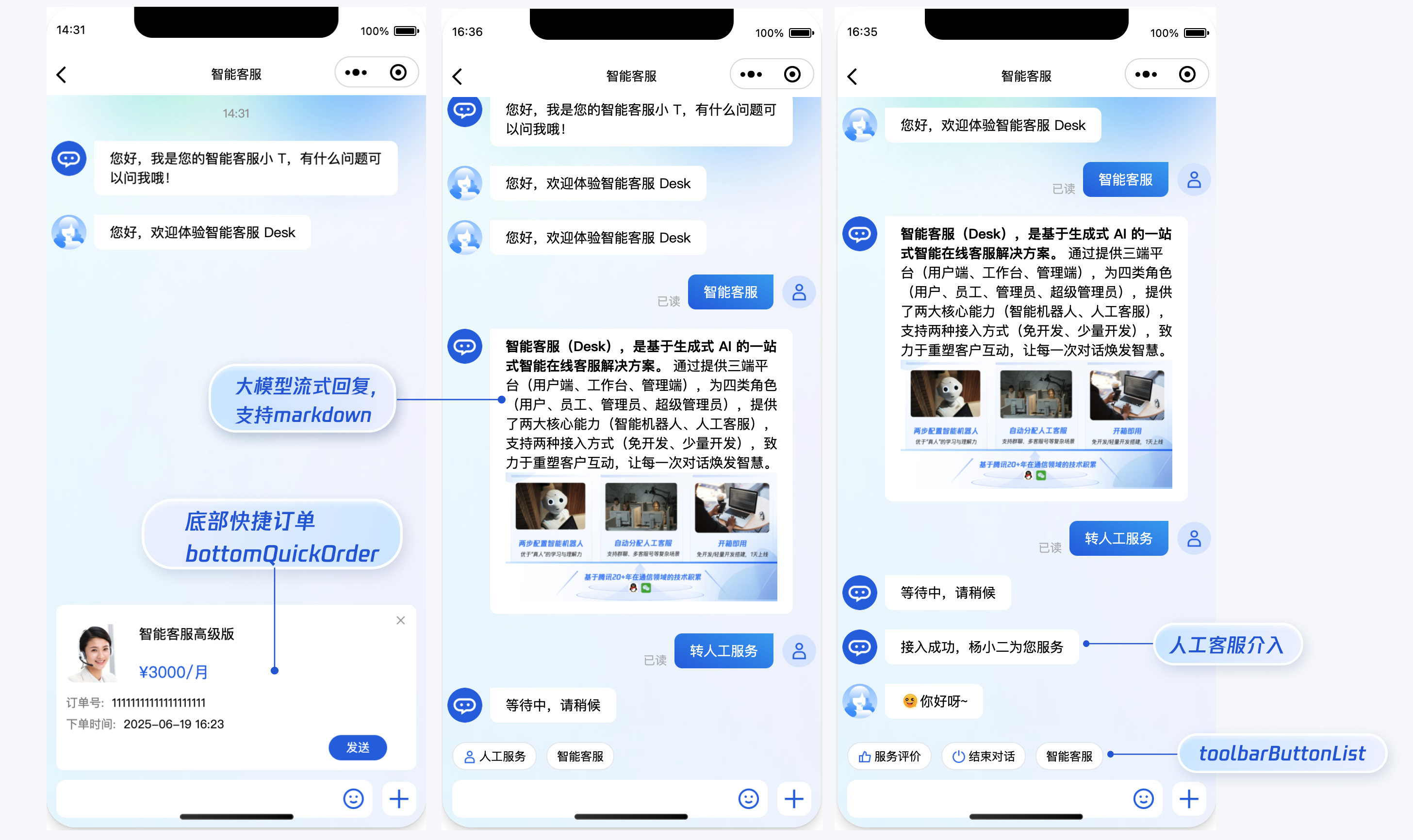
效果展示

开发环境要求
微信开发者工具
JavaScript 或 TypeScript
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
UIKit 源码集成
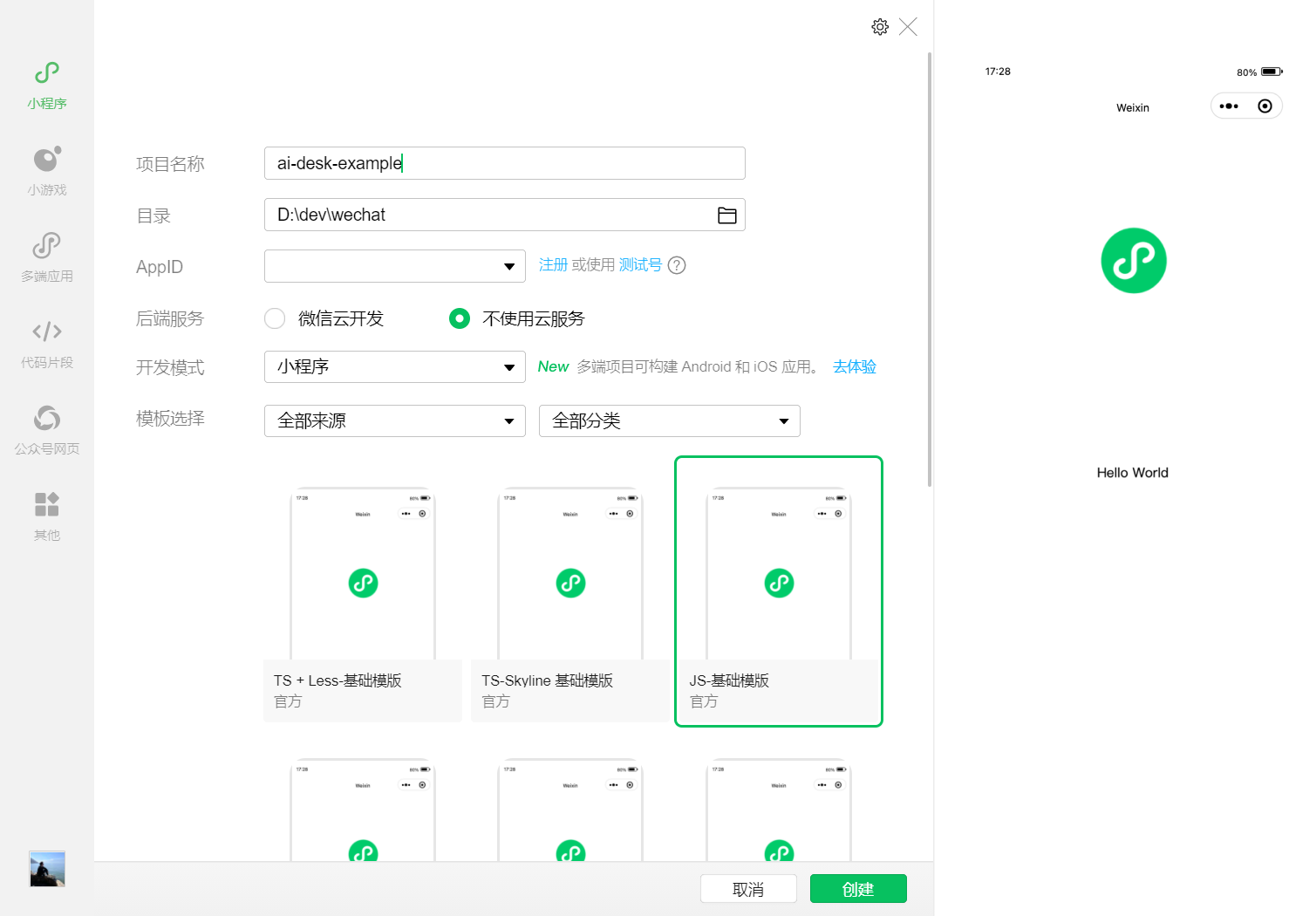
步骤1:创建项目
在微信开发者工具上创建一个使用 JS-基础模板的小程序项目(是否使用模板,是否使用 TS 均可),如图所示:

步骤2:下载 UIKit
微信开发者工具创建的小程序项目默认没有 package.json,因此您需要先创建 package.json 文件。
npm init -y
通过 NPM 方式下载 UIKit。
npm i @tencentcloud/ai-desk-customer-wechat@latest
为了方便您对 UI 进行扩展,请在项目的根目录下执行以下命令,将 UIKit 源码复制到项目中。
mkdir -p ./ai-desk-customer-wechat &&rsync -av --exclude={'node_modules','excluded-list.txt'} ./node_modules/@tencentcloud/ai-desk-customer-wechat/ ai-desk-customer-wechat/
robocopy .\\node_modules\\@tencentcloud\\ai-desk-customer-wechat .\\ai-desk-customer-wechat /E
步骤3:分包引入 UIKit
为了规避小程序主包体积超限问题,我们建议您将客服 UIKit 放入分包。
1. 工程配置
1. 工程配置
说明:
"use strict";Object.defineProperty(exports, Symbol.toStringTag, { value: "Module" });let common_vendor;require.async('./ai-desk-customer-wechat/common/vendor').then((res) => {common_vendor = res;const _sfc_main = {onLaunch: function() {console.log("App Launch");},onShow: function() {console.log("App Show");},onHide: function() {console.log("App Hide");}};function createApp() {const app = common_vendor.createSSRApp(_sfc_main);return {app};}createApp().app.mount("#app");exports.createApp = createApp;}).catch(({ errMsg, mod }) => {console.error(`path: ${mod}, ${errMsg}`)});
说明:
{"pages": ["pages/index/index"],"subPackages": [{"root": "ai-desk-customer-wechat","pages": ["pages/index/index"]}],"preloadRule": {"ai-desk-customer-wechat/pages/index/index": {"network": "all","packages": ["ai-desk-customer-wechat"]}},"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Weixin","navigationBarBackgroundColor": "#ffffff"},"style": "v2","componentFramework": "glass-easel","sitemapLocation": "sitemap.json"}
2. 在项目主包页面中配置智能客服的入口
Page({ data: { }, getSupport() { // SDKAppID/userID/userSig 的获取请参考步骤4 const SDKAppID = 0; const userID = ''; const userSig = ''; wx.navigateTo({ url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}` }) },})
<button class="get-support" bind:tap="getSupport">咨询客服</button>
page { height: 100vh; display: flex; flex-direction: column;}
.get-support { background-color: #0052d9; color: #ffffff; margin: auto;}
2. 在项目主包页面中配置智能客服的入口
Page({data: {},getSupport() {// SDKAppID/userID/userSig 的获取请参考步骤4const SDKAppID = 0;const userID = '';const userSig = '';wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`})},})
<button class="get-support" bind:tap="getSupport">咨询客服</button>
page {height: 100vh;display: flex;flex-direction: column;}.get-support {background-color: #0052d9;color: #ffffff;margin: auto;}
步骤4:获取 SDKAppID 、userID 、 userSig
设置
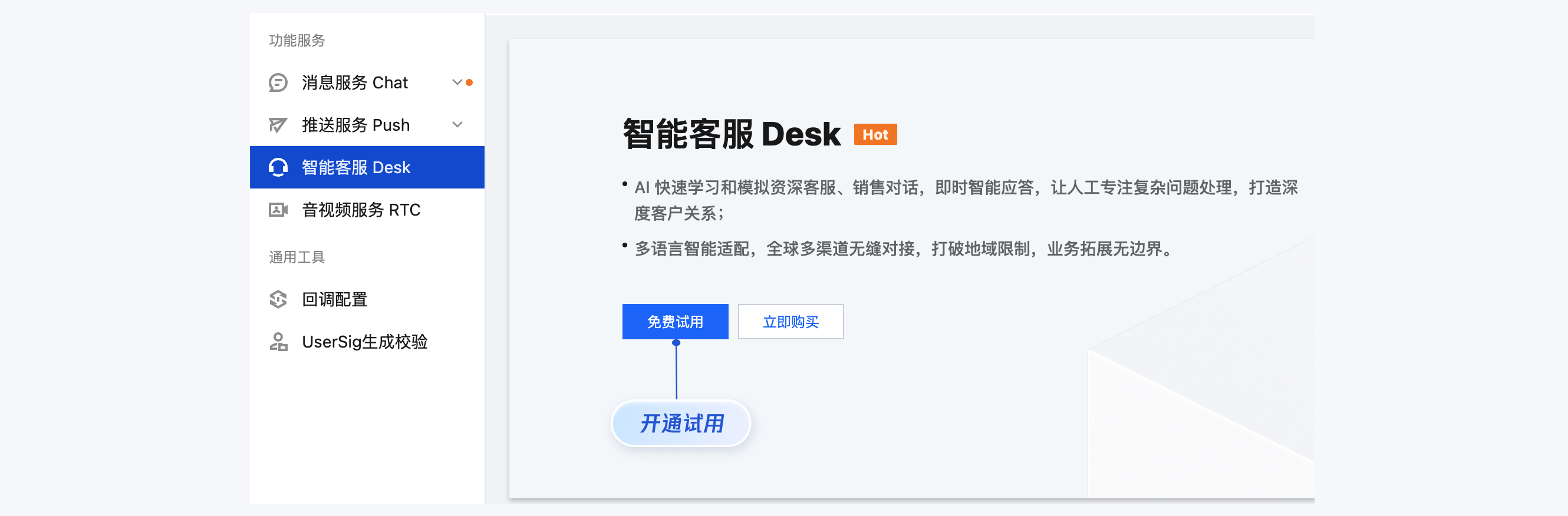
pages/index/index.js中的 SDKAppID、userID、userSig 。SDKAppID 信息,可在 即时通信 IM 控制台 单击应用管理 > 创建新应用,并选择智能客服 Desk , 开通智能客服 后获取。


userID 信息,可本地生成一个随机的字符串,例如 test-1234。
说明:
userID 不能包含中文。
userID 不能包含
administrator。userID 不能包含人工客服成员的 ID。
userID 长度不能超过45字节。
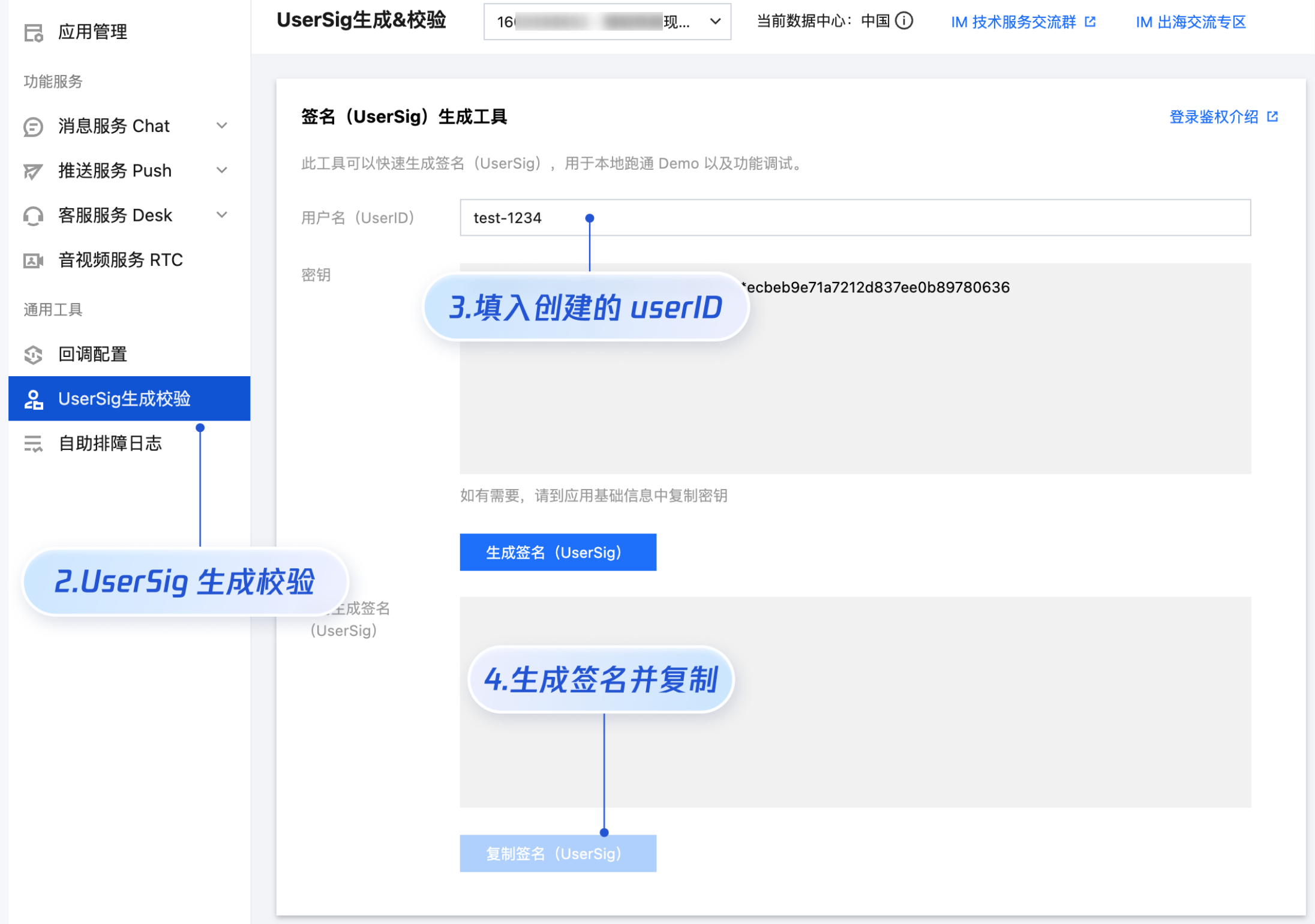
userSig 信息,可单击 即时通信 IM 控制台 > UserSig生成校验,填写创建的 userID,即可生成 userSig。

步骤5:启动项目,并发起您的第一条客服咨询
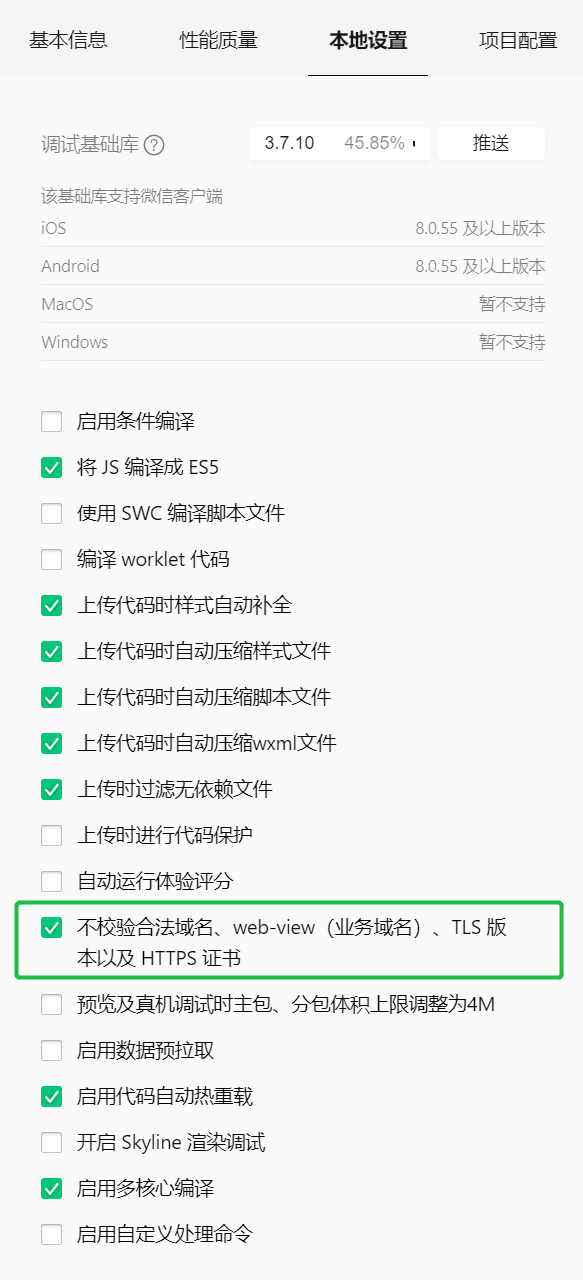
测试前,请先清理微信开发者工具的缓存,并勾选本地设置 > 不校验合法域名。


高级特性
用户端带昵称和头像登录
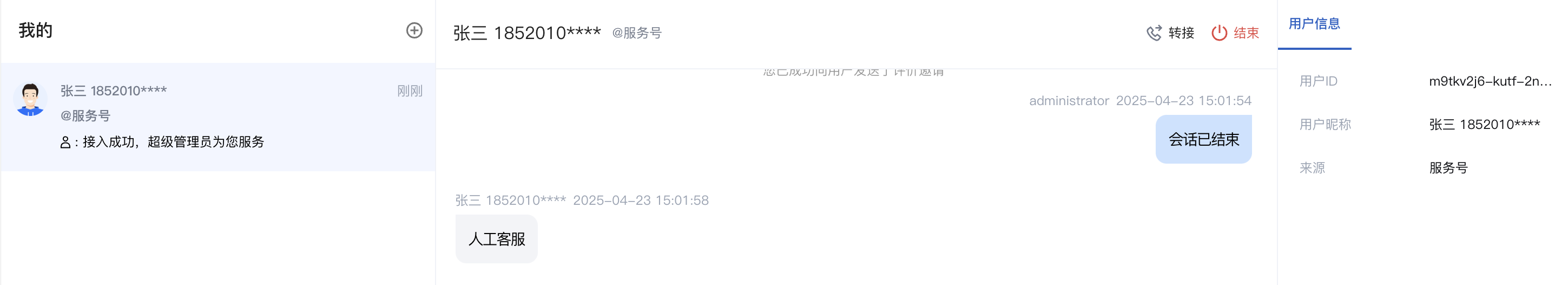
如果您希望人工客服在工作台接待用户咨询时,能看到用户的昵称、头像等信息以提升沟通效率,效果如下所示:

修改主包
pages/index/index.js,设置 nickName 和 avatar 并将其传递给客服组件。Page({data: {},getSupport() {// SDKAppID/userID/userSig 的获取请参考步骤4const SDKAppID = 0;const userID = '';const userSig = '';const nickName = ''; // 用户昵称const avatar = ''; // 用户头像wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&nickName=${nickName}`+ `&avatar=${avatar}`});},})
工具栏快捷按钮
如果您想实现输入框上方增加快捷按钮方便用户使用,例如增加“人工客服”,“查询包裹”等,效果如下所示:

修改主包
pages/index/index.js,设置 toolbarButtonList 并将其转成 json 字符串后传递给客服组件。toolbarButtonList 是一个包含了一个或多个配置的数组,配置的描述如下:参数 | 类型 | 是否必填 | 说明 |
title | String | Yes | button 标题 |
icon | String | No | button 图标 url |
isPreset | Number | Yes | 1 - 客服组件内置功能 0 - 非内置功能 |
presetId | String | No | 当 isPreset 为 1 时,可选值如下: humanService - 人工服务 serviceRating - 服务评价 endHumanService - 结束对话 |
isEnabled | Number | Yes | 1 - 渲染 0 - 不渲染 |
content | String | No | 当 isPreset 为 0 时,填入文本内容或者 url |
type | Number | Yes | 1 - 点击 button 后客服组件发送 content 对应的文本 2 - 点击 button 后客服组件打开 content 对应的 url(小程序打开 url 可能会受限,请提前参考相关文档解决)。 3 - 点击 button 后触发指定任务流。 4 - 点击 button 后转接指定的客服,或者指定的客服分组。 5 - 点击 button 后主动结束排队(v1.6.5 或更高版本支持)。 |
Page({data: {},getSupport() {// SDKAppID/userID/userSig 的获取请参考步骤4const SDKAppID = 0;const userID = '';const userSig = '';const toolbarButtonList = [{"title":"人工服务","icon":"https://tccc-im-agent-avatar-1258344699.cos.ap-nanjing.myqcloud.com/toolbar_button_1.png","type":1,"content":"","isPreset":1,"presetId":"humanService","isEnabled":1},{"title":"服务评价","icon":"https://tccc-im-agent-avatar-sg-1258344699.cos.ap-singapore.myqcloud.com/toolbar_button_2.png","type":1,"content":"","isPreset":1,"presetId":"serviceRating","isEnabled":1},{"title":"结束对话","icon":"https://tccc-im-agent-avatar-sg-1258344699.cos.ap-singapore.myqcloud.com/toolbar_button_3.png","type":1,"content":"","isPreset":1,"presetId":"endHumanService","isEnabled":1},// 发送普通文本{"title":"智能客服","type":1,"content":"智能客服","isPreset":0,"isEnabled":1},// 触发指定任务流,taskFlowID 为任务流 ID{"title":"触发指定任务流","type":3,"content":{"taskFlowID":3226, "description":"your description"},"isPreset":0,"isEnabled":1},// 转接指定的人工客服,specificMemberList 为人工客服账号列表{"title":"转接指定客服","type":4,"content":{"specificMemberList":["zhangsan@qq.com"], "description":"your description"},"isPreset":0,"isEnabled":1},// 转接指定的客服分组,groupID 为客服分组 ID{"title":"转接指定客服分组","type":4,"content":{"groupID":111, "description":"your description"},"isPreset":0,"isEnabled":1},{"title":"结束排队","type":5,"isPreset":0,"isEnabled":1},];wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&toolbarButtonList=${JSON.stringify(toolbarButtonList)}`});},})
底部快捷订单
说明:
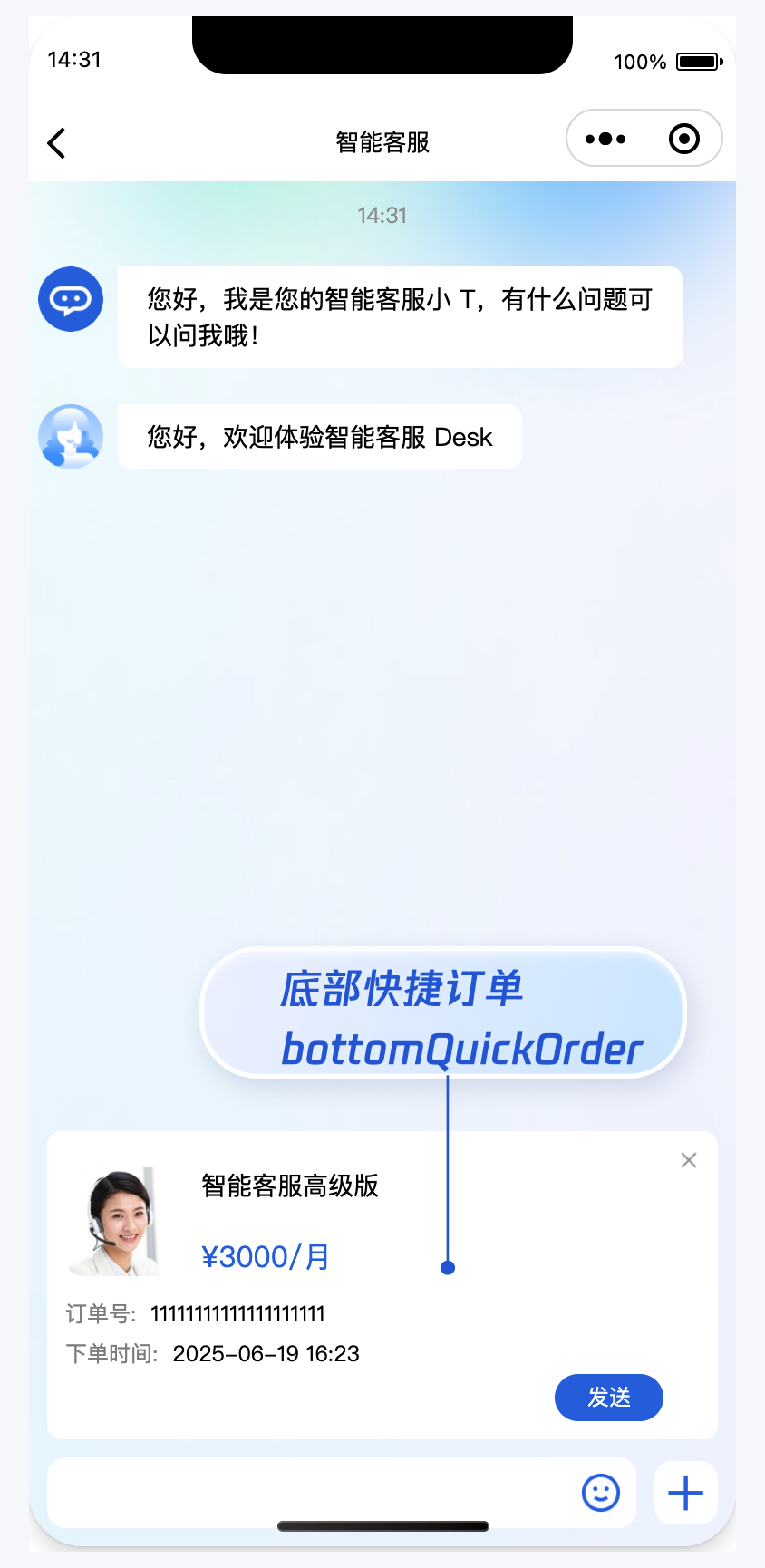
如果您想实现打开客服会话时在聊天区域底部展示快捷订单,可以配置
bottomQuickOrder,效果如下所示:
修改主包
pages/index/index.js,设置 bottomQuickOrder 并将其转成 json 字符串后传递给客服组件。bottomQuickOrder 的参数描述如下:参数 | 类型 | 是否必填 | 说明 |
header | String | Yes | 订单标题,对应上图的“智能客服高级版”。 |
desc | String | Yes | 订单描述,对应上图的“3000/月”。 |
pic | String | No | 订单图片 URL。 |
url | String | Yes | 当人工客服收到订单消息时,单击可打开此 URL 对应的页面。 |
customField | Array | No | 自定义配置,例如“订单号”,“订单时间”等信息。 |
Page({data: {},getSupport() {// SDKAppID/userID/userSig 的获取请参考步骤4const SDKAppID = 0;const userID = '';const userSig = '';const toolbarButtonList = [{"title":"人工服务","icon":"https://tccc-im-agent-avatar-1258344699.cos.ap-nanjing.myqcloud.com/toolbar_button_1.png","type":1,"content":"","isPreset":1,"presetId":"humanService","isEnabled":1},{"title":"服务评价","icon":"https://tccc-im-agent-avatar-sg-1258344699.cos.ap-singapore.myqcloud.com/toolbar_button_2.png","type":1,"content":"","isPreset":1,"presetId":"serviceRating","isEnabled":1},{"title":"结束对话","icon":"https://tccc-im-agent-avatar-sg-1258344699.cos.ap-singapore.myqcloud.com/toolbar_button_3.png","type":1,"content":"","isPreset":1,"presetId":"endHumanService","isEnabled":1},{"type":1,"title":"智能客服高级版","content":"智能客服高级版","isPreset":0,"isEnabled":1}];const bottomQuickOrder = {header: "智能客服高级版",desc: "¥3000/月",pic: "https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg",url: 'https://cloud.tencent.com/document/product/269/97537',customField: [{name: '订单号',value: '11111111111111111111'},{name: '下单时间',value: '2025-07-02 16:23'}]};wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&toolbarButtonList=${JSON.stringify(toolbarButtonList)}`+ `&bottomQuickOrder=${JSON.stringify(bottomQuickOrder)}`});},})
转接指定人工客服或客服分组
说明:
如果您的应用需要在用户登录后自动转接指定人工客服或客服分组,请参考以下代码实现。
const transferToHumanOptions = {specificMemberList: ['agent_account_1', 'agent_account_2'], // 请替换为您应用的人工客服账号description: 'your description'};wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&transferToHumanOptions=${JSON.stringify(transferToHumanOptions)}`});
const transferToHumanOptions = {groupID: 0, // 请替换为您应用的客服分组 IDdescription: 'your description'};wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&transferToHumanOptions=${JSON.stringify(transferToHumanOptions)}`});
触发指定任务流
说明:
如果您的应用需要在用户登录后自动触发指定任务流,请参考以下代码实现。
const transferToTaskFlowOptions = {taskFlowID: 0, // 请替换为您应用的任务流 IDdescription: 'your description'};wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&transferToTaskFlowOptions=${JSON.stringify(transferToTaskFlowOptions)}`});
发送语音消息
说明:
1. 请升级 ai-desk-customer-wechat 到 v1.6.0 或更高版本。
2. 仅在转人工成功后展示,机器人阶段用户端不支持发送语音消息。
3. 采集麦克风涉及用户隐私,请小程序开发者参考 用户隐私保护指引,完善用户隐私保护,避免录音功能不可用。
如果您的应用需要发送语音消息,请参考以下代码实现。
const enableSendingAudio = 1;wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&enableSendingAudio=${JSON.stringify(enableSendingAudio)}`});
多客服号
说明:
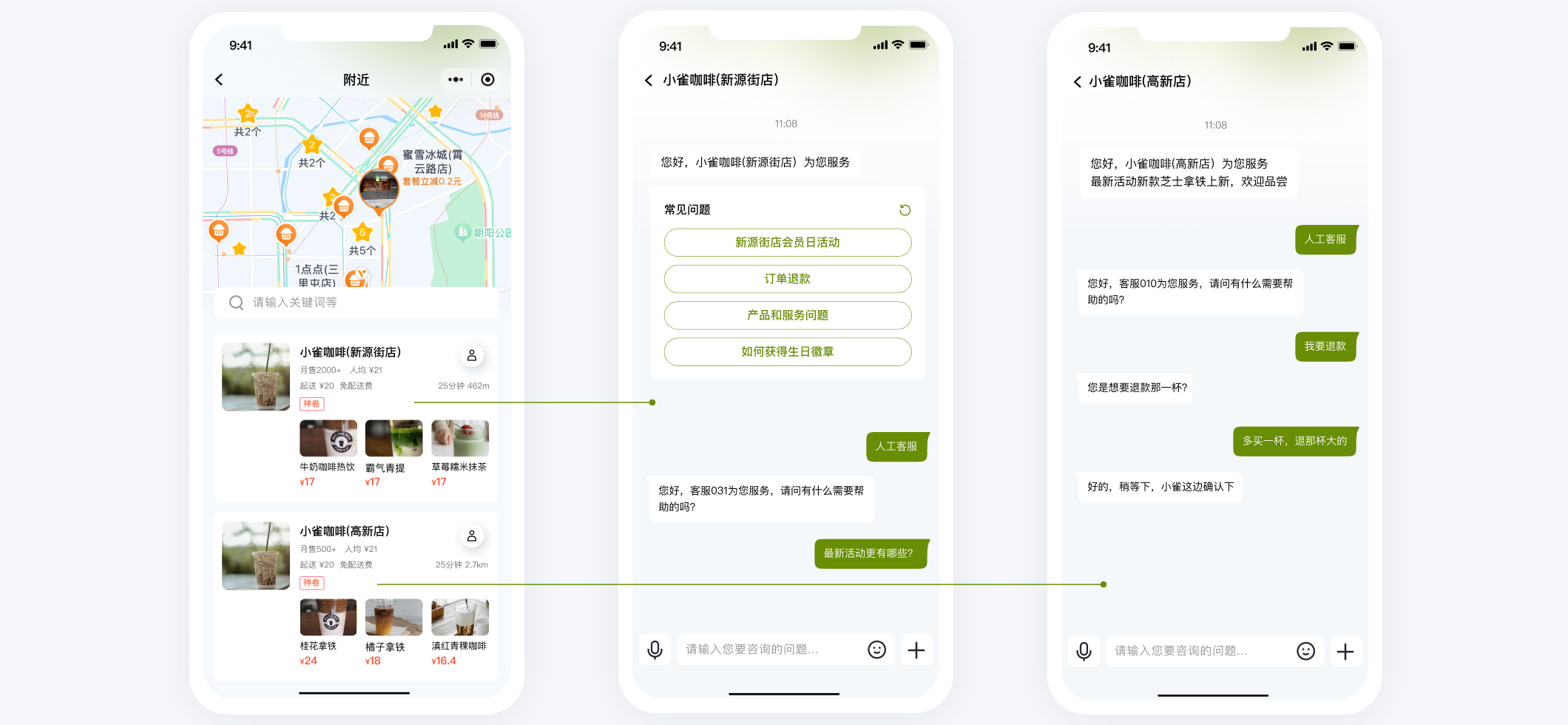
如果您的应用内需要多个客服号,为用户提供专属客服功能,以提高服务质量和响应速度,可用 UIKit 提供的多客服号功能实现。效果如下所示:

修改主包
pages/index/index.js,设置 customerServiceIDList 和 customerServiceID 并将其转成 json 字符串后传递给客服组件。// 1. 初始化前将业务侧自定义的客服号 ID 传递给 UIKit// 自定义客服号请使用 restapi - https://cloud.tencent.com/document/product/269/111798const customerServiceIDList = ['customerServiceID_001', 'customerServiceID_002', 'customerServiceID_003'];// 2. 初始化时,带上要发起会话的客服号 ID,比如 'customerServiceID_002'// 如果不带上要发起会话的客服号 ID,则 UIKit 默认使用客服号 ID 列表的第 1 个元素wx.navigateTo({url: `/ai-desk-customer-wechat/pages/index/index?SDKAppID=${SDKAppID}&userID=${userID}&userSig=${userSig}`+ `&customerServiceIDList=${JSON.stringify(customerServiceIDList)}`+ `&customerServiceID=customerServiceID_002`});
新消息提醒
说明:
1. 请在小程序项目的主包内集成,并确保主包至少有 400KB 的空间(避免主包体积超限导致发布失败)。
2. 请到 即时通信 IM 控制台,找到相应 SDKAppID,单击消息服务 Chat > 功能配置 > 登录与消息 > 登录设置 > Web 端可同时在线个数,配置实例个数 ≥ 2。配置将在5分钟内生效。具体内容请参考文档 控制台指南 > 登录设置。
// 在您的项目里下载npm i @aidesk/chatimport TencentCloudChat from '@aidesk/chat';const chat = TencentCloudChat.create({SDKAppID: 0, // Your SDKAppID,即开通了智能客服 Desk 的应用 ID});chat.on(TencentCloudChat.EVENT.TOTAL_UNREAD_MESSAGE_COUNT_UPDATED, function(event) {console.log(event.data); // 当前会话的未读总数if (event.data > 0) {// 设置未读角标,请参考 https://developers.weixin.qq.com/miniprogram/dev/api/ui/tab-bar/wx.setTabBarBadge.htmlwx.setTabBarBadge({index: 0, // tabBar 的哪一项,从左边算起text: '' + event.data});// 展示红点,请参考 https://developers.weixin.qq.com/miniprogram/dev/api/ui/tab-bar/wx.showTabBarRedDot.html} else {// 移除未读角标,请参考 https://developers.weixin.qq.com/miniprogram/dev/api/ui/tab-bar/wx.removeTabBarBadge.htmlwx.removeTabBarBadge({index: 0, // tabBar 的哪一项,从左边算起});// 隐藏红点,请参考 https://developers.weixin.qq.com/miniprogram/dev/api/ui/tab-bar/wx.hideTabBarRedDot.html}});// 您也可以通过调用 getTotalUnreadMessageCount 接口主动查询会话未读数let totalUnreadCount = chat.getTotalUnreadMessageCount();const userID = ''; // Your userID,请和登录智能客服的 userID 保持一致const userSig = ''; // Your userSig,接入阶段可控制台生成,生产阶段请务必由服务端生成chat.login({ userID, userSig });
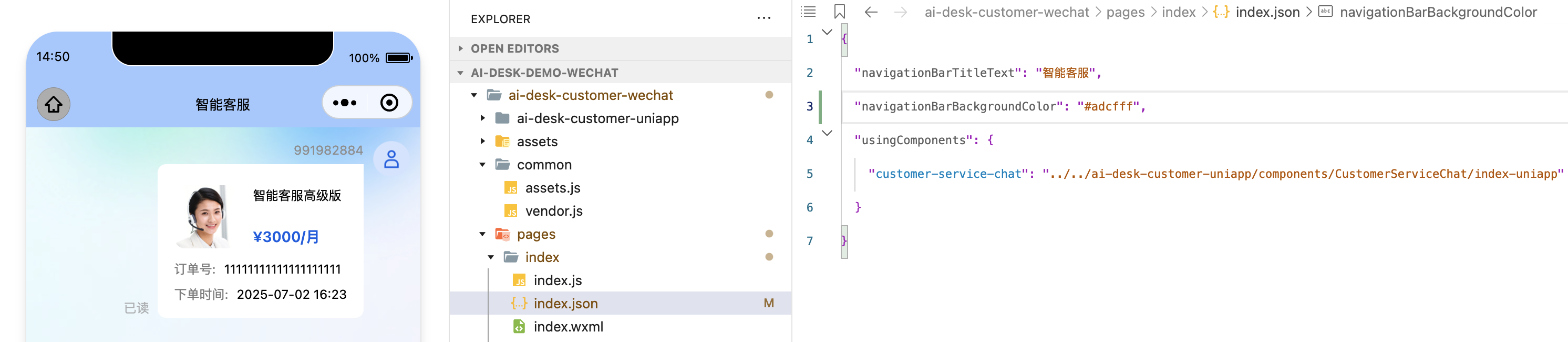
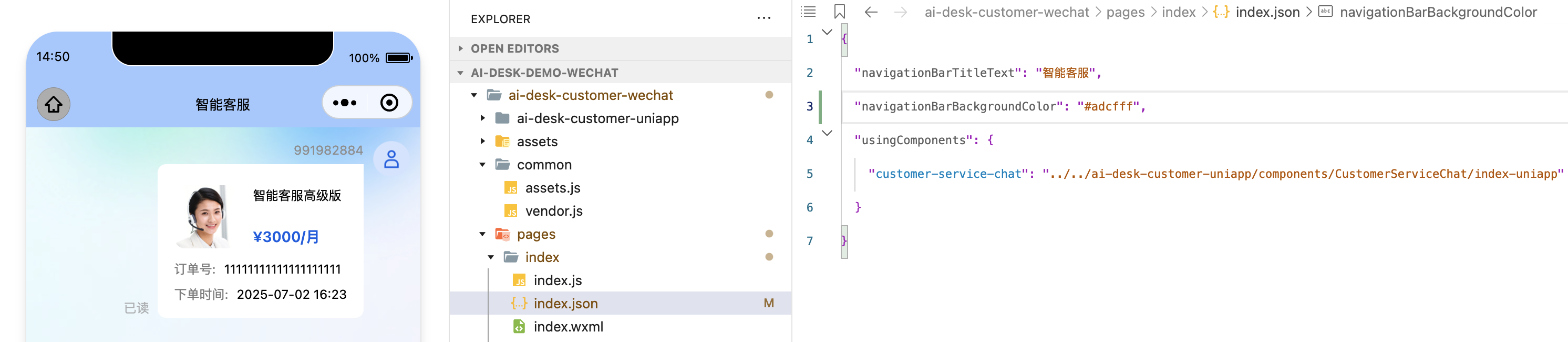
自定义智能客服页面标题和背景色
如果您的应用需要自定义智能客服页面标题和背景色,请修改
ai-desk-customer-wechat/pages/index/index.json 文件。navigationBarTitleText 对应页面标题,navigationBarBackgroundColor 对应标题背景色。

设置 globalData
使用分包异步化技术后,您需要调整
globalData 的设置时机,请放在如下位置。在小程序页面内使用getApp().globalData读取数据。...require.async('./ai-desk-customer-wechat/common/vendor').then((res) => {common_vendor = res;const _sfc_main = {onLaunch: function() {console.log("App Launch");// 在这里设置全部页面共享的数据this.globalData = {};},...}});
常见问题
什么是 UserSig?如何生成 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
小程序如果需要上线或者部署正式环境怎么办?