功能概述
腾讯云数据万象通过 imageMogr2 接口提供图片裁剪的功能,支持以下多种裁剪方式:
缩放裁剪:设置指定的宽高后,会先进行等比缩小后再裁剪;
内切圆裁剪:可以将图片裁剪为圆形;
圆角裁剪:可以将图片的四角裁剪为圆弧形;
人脸智能裁剪:可以自动识别图片内的人脸并裁剪出来;
自适应裁剪:按指定的宽高比对图片进行裁剪。
裁剪功能支持以下处理方式:
下载时处理
上传时处理
云上数据处理
注意:
授权说明
下载时处理:授权策略中 action 设置为
cos:GetObject。上传时处理:授权策略中 action 设置为
cos:PutObject。云上数据处理:授权策略中 action 设置为
cos:GetObject、cos:PutObject(注意 GetObject 对应的 resource 为源文件,PutObject 对应的 resource 为转存的文件)。服务开通
使用该功能将默认为您开通数据万象,并绑定存储桶,无需角色授权,即可直接使用。
使用限制
接口示例
1. 下载时处理
GET /<ObjectKey>?imageMogr2/cut/<width>x<height>x<dx>x<dy>/crop/<imageSizeAndOffsetGeometry>/iradius/<radius>/rradius/<radius>/scrop/<width>x<height>/rcrop/<MinRatio>x<MaxRatio> HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: <GMT Date>Authorization: <Auth String>
说明:
请忽略上面的空格与换行符。
2. 上传时处理
PUT /<ObjectKey> HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT DateAuthorization: Auth StringPic-Operations:{"is_pic_info": 1,"rules": [{"fileid": "exampleobject","rule": "imageMogr2/cut/<width>x<height>x<dx>x<dy>/crop/<imageSizeAndOffsetGeometry>/iradius/<radius>/rradius/<radius>/scrop/<Width>x<Height>/rcrop/<MinRatio>x<MaxRatio>"}]}
3. 云上数据处理
POST /<ObjectKey>?image_process HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT DateContent-length: SizeAuthorization: Auth StringPic-Operations:{"is_pic_info": 1,"rules": [{"fileid": "exampleobject","rule": "imageMogr2/cut/<width>x<height>x<dx>x<dy>/crop/<imageSizeAndOffsetGeometry>/iradius/<radius>/rradius/<radius>/scrop/<Width>x<Height>/rcrop/<MinRatio>x<MaxRatio>"}]}
说明:
Authorization: 携带鉴权信息,用于验证请求的合法性的请求头,Pic-Operations头部需签入签名信息中,详情请参见 请求签名 文档。
通过子账号使用时,需要授予相关的权限,详情请参见 授权粒度详情 文档。
Pic-Operations 为 json 格式的字符串,具体参数信息可参考 图片持久化处理。
当 fileid 与 ObjectKey 相同时,处理后的图片将覆盖原图存储;不相同时将分别存储原图和处理后图片。
fileid的值需要经过 URLEncode。处理参数说明
参数 | 含义 | 是否必填 |
ObjectKey | 对象文件名,例如 folder/sample.jpg。 | 是 |
/ignore-error/1 | 当处理参数中携带此参数时,针对文件过大导致处理失败的场景,会直接返回原图而不报错。 | 否 |
自定义裁剪参数说明
操作名称:cut。
参数 | 含义 | 是否必填 |
/cut/<width> | 指定目标图片的宽为 width,取值范围[0,原图宽度],默认为原图宽。 | 否 |
/cut/<height> | 指定目标图片的高为 height,取值范围[0,原图高度],默认为原图高。 | 否 |
/cut/<dx> | 相对于图片裁剪锚点<gravity>(默认为左上顶点)水平向右偏移 dx,取值范围[0,原图宽的边界],默认为0。 | 否 |
/cut/<dy> | 相对于图片裁剪锚点<gravity>(默认为左上顶点)水平向下偏移 dy,取值范围[0,原图宽的边界],默认为0。 | 否 |
/cut/gravity/<gravity> | 否 |
说明:
如果从起点开始指定的宽度和高度超过了原图,将会直接裁剪到原图边界为止。
如果<dx><dy>大于原图宽高,将会报错不处理,可使用 ignore-error 参数避免报错返回原图。
缩放裁剪参数说明
操作名称:crop。
参数 | 含义 | 是否必填 |
/crop/<width>x<height> | 先限定图片宽度最小值为 width,高度最小值为 height ,进行等比缩小,然后以宽为 width,高为 height 进行居中裁剪,width 和 height 的取值范围[0,原图宽高],默认为原图宽高。 注意: 如果仅设定了宽度或高度,例如 /crop/<width>x ,处理结果为不缩放居中裁剪,效果等同于/cut/<width>/gravity/center | 否 |
/crop/gravity/<gravity> | 否 |
内切圆裁剪参数说明
操作名称:iradius。
参数 | 含义 | 是否必填 |
/iradius/<radius> | 内切圆裁剪功能,radius 是内切圆的半径,取值范围为大于0且小于原图最小边一半的整数。内切圆的圆心为图片的中心。 图片格式为 gif 时,不支持该参数。 处理后图片如果是 PNG、WebP 或 BMP 等支持透明通道的图片,那么图片非圆形区域的部分将会以透明填充; 如果是 JPG 图片,不支持透明通道,非圆形区域是以白色进行填充。 | 否 |
圆角裁剪参数说明
操作名称:rradius。
参数 | 含义 | 是否必填 |
/rradius/<radius> | 圆角裁剪功能,radius 为图片圆角边缘的半径,取值范围为大于0且小于原图最小边一半的整数。圆角与原图边缘相切。 图片格式为 gif 时,不支持该参数。 处理后图片如果是 PNG、WebP 或 BMP 等支持透明通道的图片,那么图片非圆形区域的部分将会以透明填充; 如果是 JPG 图片,不支持透明通道,非圆形区域是以白色进行填充。 | 否 |
人脸智能裁剪参数说明
操作名称:scrop。
参数 | 含义 | 是否必填 |
/scrop/<Width>x<Height> | 基于图片中的人脸位置进行缩放裁剪。目标图片的宽度为 Width、高度为 Height。 | 否 |
自适应裁剪参数说明
操作名称:rcrop。
参数 | 含义 | 是否必填 |
/rcrop/<MinRatio>x<MaxRatio> | 基于指定的图片宽高比范围进行裁剪。 MinRatio 表示最小宽高比,MaxRatio 表示最大宽高比,值均为1-10000的整数。MinRatio 和 MaxRatio 的计算方式为 100 x 宽/高,值 1 表示宽高比为1:100,值100表示宽高比为1:1。 如果原图宽高比小于最小宽高比,则对图片按照最小宽高比进行宽不变的居中裁剪; 如果原图宽高比大于最大宽高比,则对图片按照最大宽高比进行高不变的居中裁剪。 | 否 |
注意:
如果仅填写了 MinRatio 或者 MaxRatio 其中一个,则仅按单个限制进行处理。
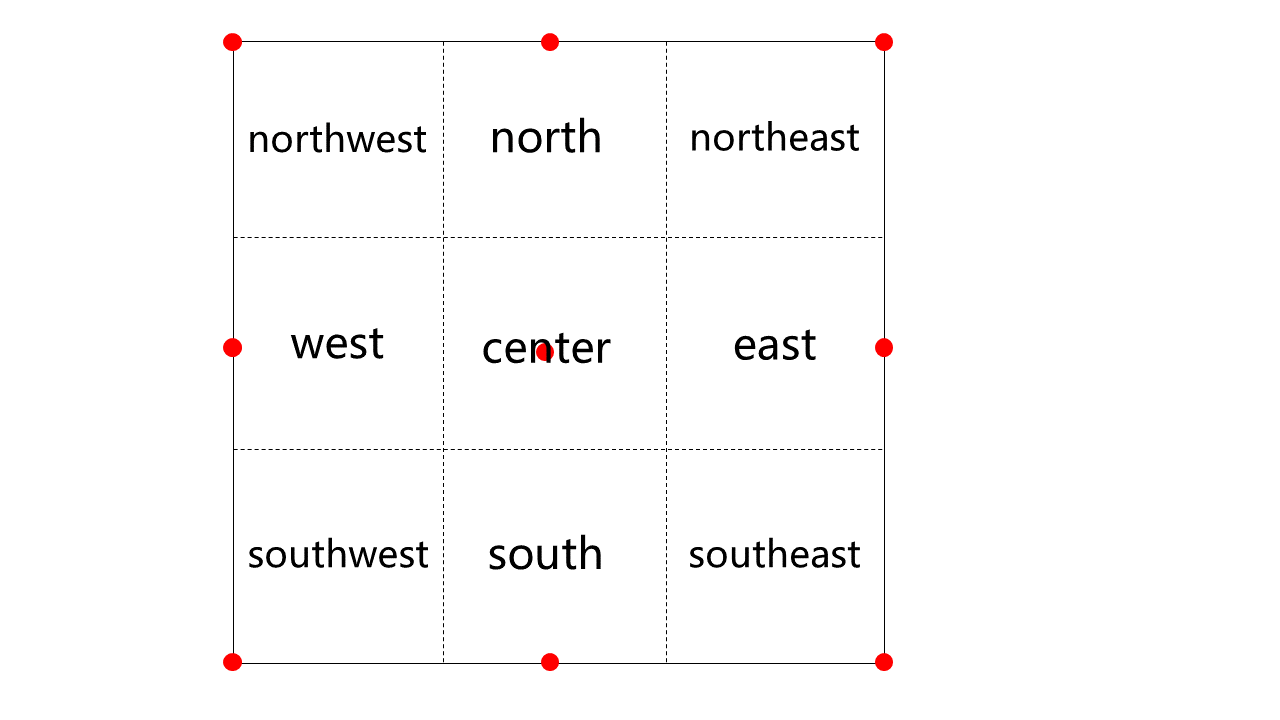
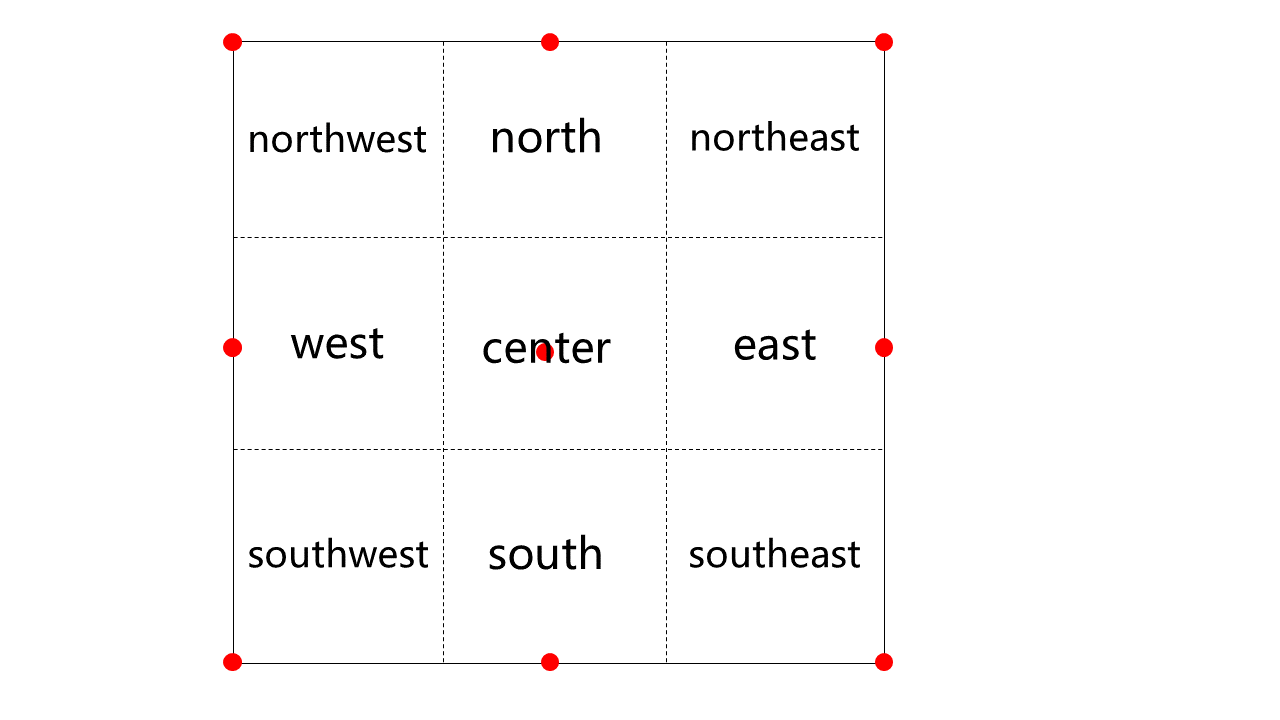
九宫格方位图
九宫格方位图可为图片的多种操作提供位置参考。红点为各区域位置的原点(通过 gravity 参数选定各区域后位移操作会以相应远点为参照)。


实际案例
说明:
案例一:自定义裁剪
相对于图片左上顶点水平向右平移100像素,垂直向下平移10像素,指定目标图片大小为600×600进行裁剪:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/cut/600x600x100x10
原图如下:


最终效果如下:


案例二:缩放裁剪
假设以中心点 center 为参考点,缩放裁剪至300×400,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/crop/300x400/gravity/center
最终效果如下:


案例三:内切圆裁剪
取半径为200,进行内切圆裁剪:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/iradius/200
最终效果如下:


案例四:圆角裁剪
取半径为100,进行圆角裁剪:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/rradius/100
最终效果如下:


案例五:人脸智能裁剪
基于图片中的人脸位置进行缩放裁剪,目标图片大小为100×600,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/scrop/100x600
说明:
如果图片中没有识别到人脸,则返回原图。
案例六:自适应裁剪
取一个像素为960*540(即宽高比为16:9)的图片,并指定宽高比的范围为最小1:2,最大1:1,进行自适应裁剪,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/rcrop/50x100
该图片的宽高比为16:9,大于1:1,进行自适应裁剪后,图片将居中裁剪变为1:1的,效果如下:


案例七:人脸智能裁剪并携带私有文件签名
处理方式同上,仅增加签名部分,并与图片处理参数以“&”连接,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?q-sign-algorithm=<signature>&imageMogr2/scrop/100x600
说明:
注意事项
为了避免未授权人员通过访问不携带处理参数的链接实现访问和下载原图的情况,您可同时将处理参数签入到请求签名中,处理参数整体是参数的 key,value 为空,如下是简单的示例(仅做样式参考,可能已经过期无法直接访问),详细计算方法请参见 请求签名。
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?q-sign-algorithm=sha1&q-ak=AKID********************&q-sign-time=1593342360;1593342720&q-key-time=1593342360;1593342720&q-header-list=&q-url-param-list=watermark%252f1%252fimage%252fahr0cdovl2v4yw1wbgvzlteyntewmdawmdqucgljc2gubxlxy2xvdwquy29tl3nodwl5aw4uanbn%252fgravity%252fsoutheast&q-signature=26a429871963375c88081ef60247c5746e834a98&watermark/1/image/aHR0cDovL2V4YW1wbGVzLTEyNTEwMDAwMDQucGljc2gubXlxY2xvdWQuY29tL3NodWl5aW4uanBn/gravity/southeast

