应用场景
通过在云函数中使用 Puppeteer,可按需完成针对特定网页的截图、保存、录屏、生成 PDF 等操作。该功能延续了云函数按需拉起的特性,在需要时才去实际启动实例执行,无需使用虚拟机或容器去持续运行服务,方便封装为通用能力。
云函数的运行环境目前仅内置了单一字体,本文提供在云函数中使用自定义字体的最佳实践来解决单一字体不能满足定制化需求的问题。本文以 Node.js 16.13 使用文泉驿正黑体为例,介绍如何在 SCF 中使用自定义字体。
前提条件
整体流程
1. 将字体文件放在函数代码的指定目录下。
2. 通过设置字体文件配置文件
fonts.config,使其可以加载 1 中指定目录下的字体文件。3. 通过设置 SCF 环境变量
XDG_CONFIG_HOME,指定字体配置文件的加载路径。操作步骤
1. 在函数代码根目录下创建文件夹
fonts,将提前准备好的字体文件放在该目录下。2. 在函数代码根目录下创建文件夹
fontconfig,在该目录下创建字体配置文件fonts.conf,fonts.conf 内容如下:注意
第 27 行中的
/var/user/fonts 即为步骤 1 中创建的 fonts 文件夹在 SCF 环境下的路径。<?xml version="1.0"?><!DOCTYPE fontconfig SYSTEM "fonts.dtd"><!-- /etc/fonts/fonts.conf file to configure system font access --><fontconfig><!--DO NOT EDIT THIS FILE.IT WILL BE REPLACED WHEN FONTCONFIG IS UPDATED.LOCAL CHANGES BELONG IN 'local.conf'.The intent of this standard configuration file is to be adequate formost environments. If you have a reasonably normal environment andhave found problems with this configuration, they are probablythings that others will also want fixed. Please submit anyproblems to the fontconfig bugzilla system located at fontconfig.orgNote that the normal 'make install' procedure for fontconfig is toreplace any existing fonts.conf file with the new version. Placeany local customizations in local.conf which this file references.Keith Packard--><!-- Font directory list --><dir>/usr/share/fonts</dir><dir>/var/user/fonts</dir><dir>/usr/share/X11/fonts/Type1</dir> <dir>/usr/share/X11/fonts/TTF</dir> <dir>/usr/local/share/fonts</dir><dir prefix="xdg">fonts</dir><!-- the following element will be removed in the future --><dir>~/.fonts</dir><!--Accept deprecated 'mono' alias, replacing it with 'monospace'--><match target="pattern"><test qual="any" name="family"><string>mono</string></test><edit name="family" mode="assign" binding="same"><string>monospace</string></edit></match><!--Accept alternate 'sans serif' spelling, replacing it with 'sans-serif'--><match target="pattern"><test qual="any" name="family"><string>sans serif</string></test><edit name="family" mode="assign" binding="same"><string>sans-serif</string></edit></match><!--Accept deprecated 'sans' alias, replacing it with 'sans-serif'--><match target="pattern"><test qual="any" name="family"><string>sans</string></test><edit name="family" mode="assign" binding="same"><string>sans-serif</string></edit></match><!--Load local system customization file--><include ignore_missing="yes">/etc/fonts/conf.d</include><!-- Font cache directory list --><cachedir>/var/cache/fontconfig</cachedir><cachedir prefix="xdg">fontconfig</cachedir><!-- the following element will be removed in the future --><cachedir>~/.fontconfig</cachedir><config><!--These are the default Unicode chars that are expected to be blankin fonts. All other blank chars are assumed to be broken andwon't appear in the resulting charsets--><blank><int>0x0020</int> <!-- SPACE --><int>0x00A0</int> <!-- NO-BREAK SPACE --><int>0x00AD</int> <!-- SOFT HYPHEN --><int>0x034F</int> <!-- COMBINING GRAPHEME JOINER --><int>0x0600</int> <!-- ARABIC NUMBER SIGN --><int>0x0601</int> <!-- ARABIC SIGN SANAH --><int>0x0602</int> <!-- ARABIC FOOTNOTE MARKER --><int>0x0603</int> <!-- ARABIC SIGN SAFHA --><int>0x06DD</int> <!-- ARABIC END OF AYAH --><int>0x070F</int> <!-- SYRIAC ABBREVIATION MARK --><int>0x115F</int> <!-- HANGUL CHOSEONG FILLER --><int>0x1160</int> <!-- HANGUL JUNGSEONG FILLER --><int>0x1680</int> <!-- OGHAM SPACE MARK --><int>0x17B4</int> <!-- KHMER VOWEL INHERENT AQ --><int>0x17B5</int> <!-- KHMER VOWEL INHERENT AA --><int>0x180E</int> <!-- MONGOLIAN VOWEL SEPARATOR --><int>0x2000</int> <!-- EN QUAD --><int>0x2001</int> <!-- EM QUAD --><int>0x2002</int> <!-- EN SPACE --><int>0x2003</int> <!-- EM SPACE --><int>0x2004</int> <!-- THREE-PER-EM SPACE --><int>0x2005</int> <!-- FOUR-PER-EM SPACE --><int>0x2006</int> <!-- SIX-PER-EM SPACE --><int>0x2007</int> <!-- FIGURE SPACE --><int>0x2008</int> <!-- PUNCTUATION SPACE --><int>0x2009</int> <!-- THIN SPACE --><int>0x200A</int> <!-- HAIR SPACE --><int>0x200B</int> <!-- ZERO WIDTH SPACE --><int>0x200C</int> <!-- ZERO WIDTH NON-JOINER --><int>0x200D</int> <!-- ZERO WIDTH JOINER --><int>0x200E</int> <!-- LEFT-TO-RIGHT MARK --><int>0x200F</int> <!-- RIGHT-TO-LEFT MARK --><int>0x2028</int> <!-- LINE SEPARATOR --><int>0x2029</int> <!-- PARAGRAPH SEPARATOR --><int>0x202A</int> <!-- LEFT-TO-RIGHT EMBEDDING --><int>0x202B</int> <!-- RIGHT-TO-LEFT EMBEDDING --><int>0x202C</int> <!-- POP DIRECTIONAL FORMATTING --><int>0x202D</int> <!-- LEFT-TO-RIGHT OVERRIDE --><int>0x202E</int> <!-- RIGHT-TO-LEFT OVERRIDE --><int>0x202F</int> <!-- NARROW NO-BREAK SPACE --><int>0x205F</int> <!-- MEDIUM MATHEMATICAL SPACE --><int>0x2060</int> <!-- WORD JOINER --><int>0x2061</int> <!-- FUNCTION APPLICATION --><int>0x2062</int> <!-- INVISIBLE TIMES --><int>0x2063</int> <!-- INVISIBLE SEPARATOR --><int>0x206A</int> <!-- INHIBIT SYMMETRIC SWAPPING --><int>0x206B</int> <!-- ACTIVATE SYMMETRIC SWAPPING --><int>0x206C</int> <!-- INHIBIT ARABIC FORM SHAPING --><int>0x206D</int> <!-- ACTIVATE ARABIC FORM SHAPING --><int>0x206E</int> <!-- NATIONAL DIGIT SHAPES --><int>0x206F</int> <!-- NOMINAL DIGIT SHAPES --><int>0x2800</int> <!-- BRAILLE PATTERN BLANK --><int>0x3000</int> <!-- IDEOGRAPHIC SPACE --><int>0x3164</int> <!-- HANGUL FILLER --><int>0xFEFF</int> <!-- ZERO WIDTH NO-BREAK SPACE --><int>0xFFA0</int> <!-- HALFWIDTH HANGUL FILLER --><int>0xFFF9</int> <!-- INTERLINEAR ANNOTATION ANCHOR --><int>0xFFFA</int> <!-- INTERLINEAR ANNOTATION SEPARATOR --><int>0xFFFB</int> <!-- INTERLINEAR ANNOTATION TERMINATOR --></blank><!--Rescan configuration every 30 seconds when FcFontSetList is called--><rescan><int>30</int></rescan></config></fontconfig>
步骤 1、2 完成后,函数代码目录结构如下:
├── 函数代码文件(如 index.js、app.js)├── fonts| └── WenQuanZhengHei-1.ttf├── fontconfig| └── fonts.conf
3. 将函数代码打包为 zip 格式,选择“本地上传 zip 包”,创建函数或者更新函数代码,上传完成后单击部署完成云端函数代码的更新。
注意
函数代码打包时是将代码根目录下全部文件进行打包,即上述文件结构中的全部文件,不需要打包外层文件夹。


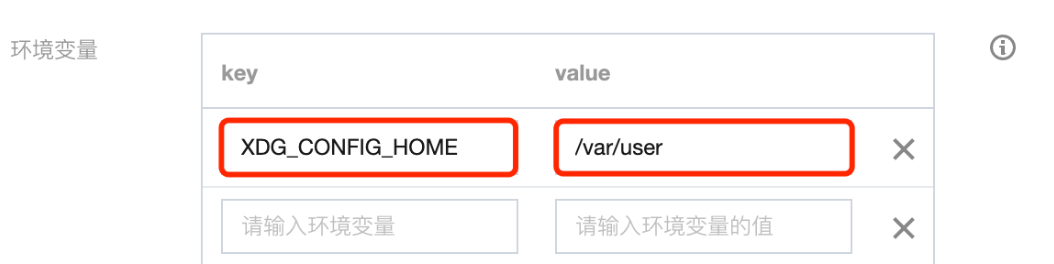
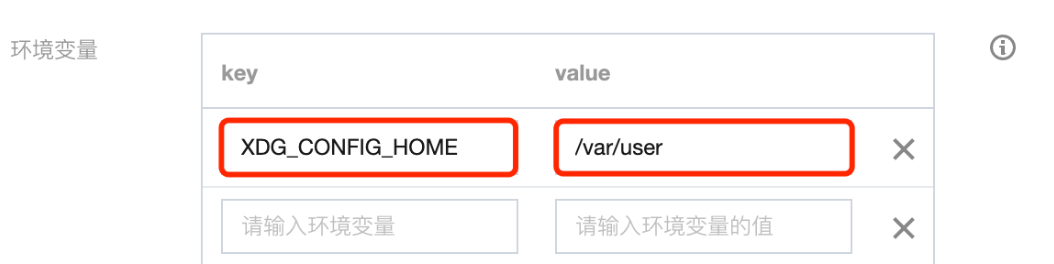
4. 编辑函数环境变量,添加环境变量后,单击保存完成配置更新。
key:
XDG_CONFIG_HOMEvalue:
/var/user

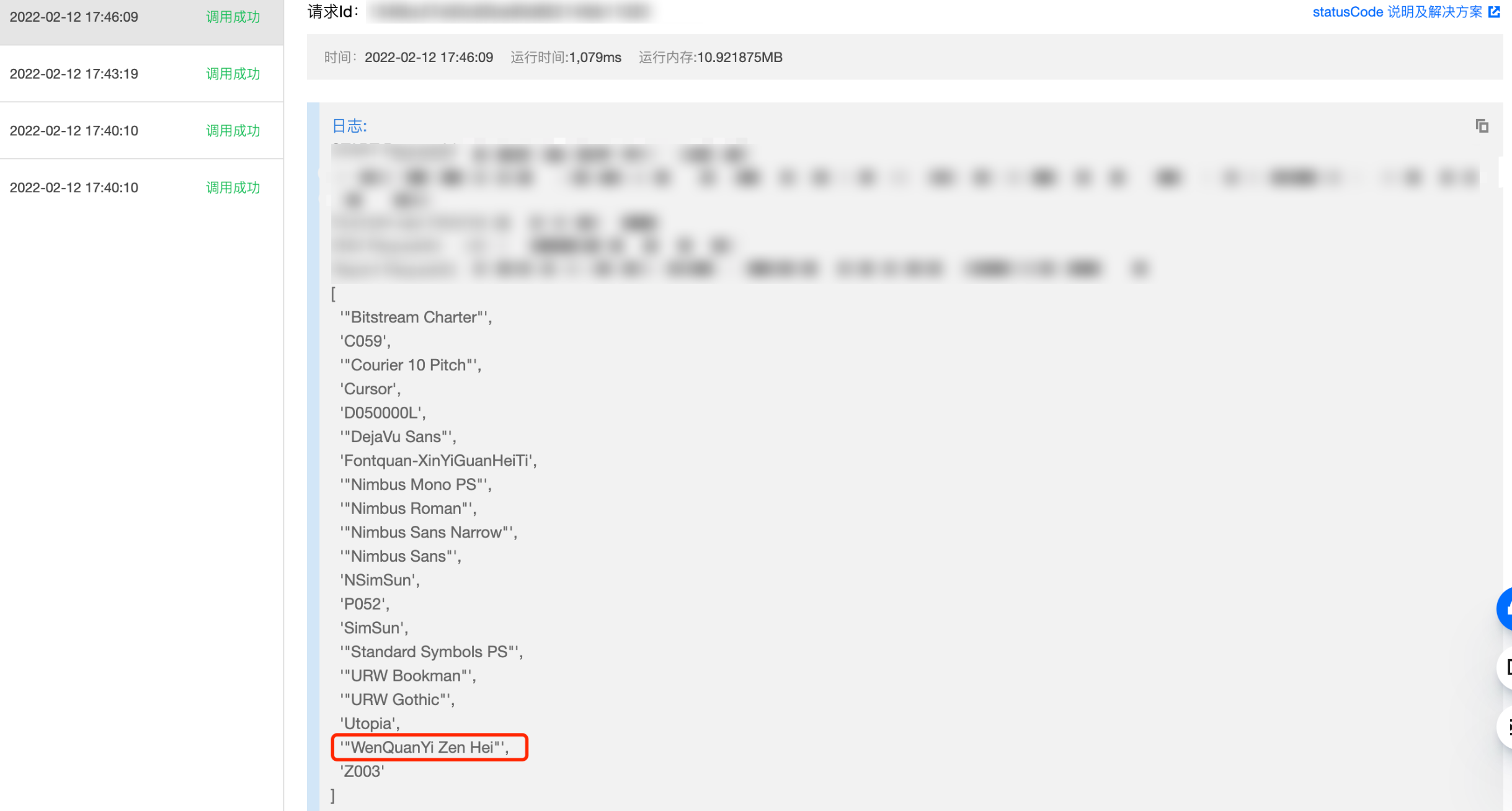
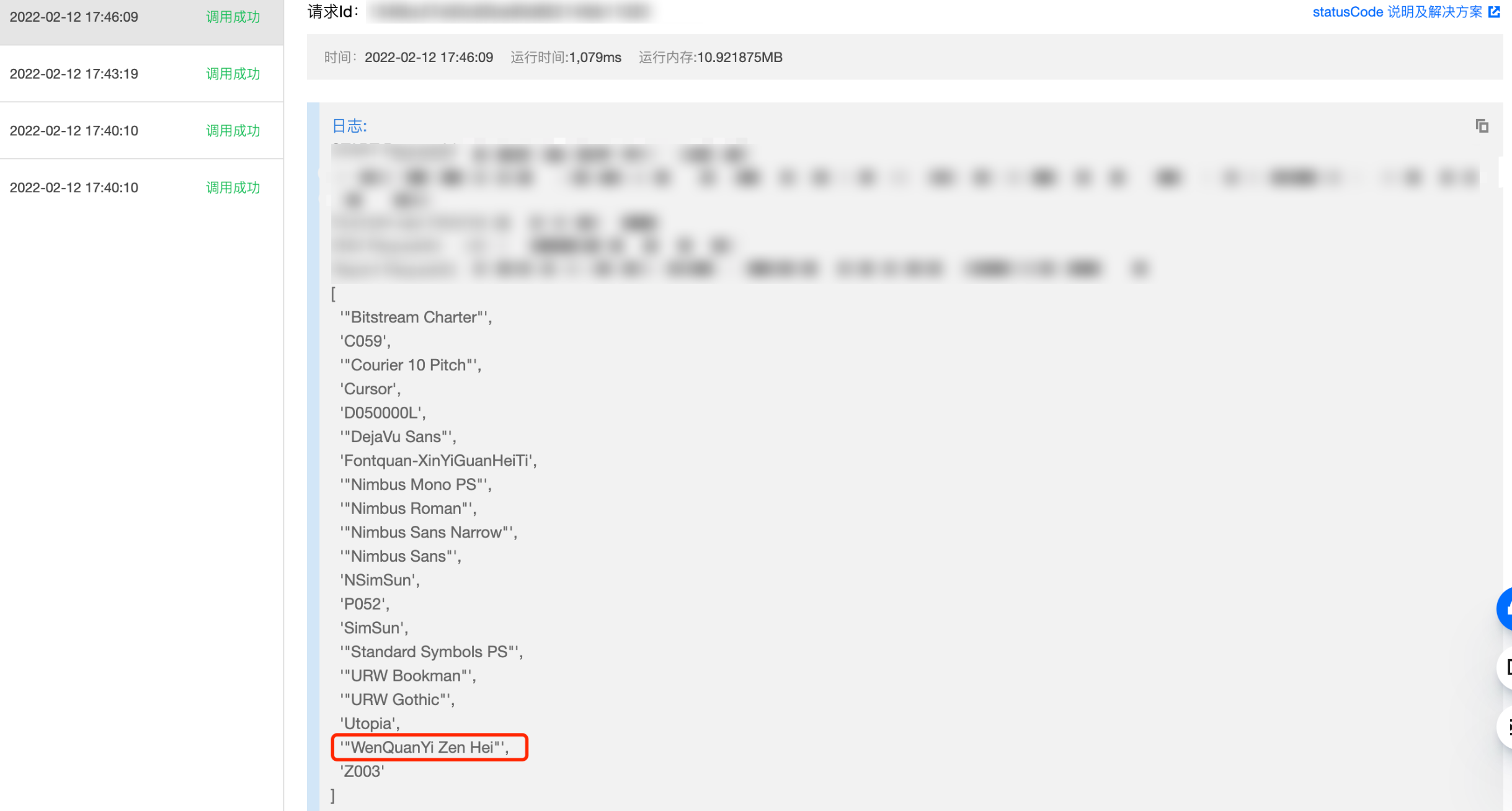
5. 验证字体是否添加成功。Node.js 环境下,使用
font-list库,可以打印出环境中支持的字体。完成上述配置后,可以看到环境中已经成功加载了文泉驿正黑体。var fontList = require('font-list')console.log(await fontList.getFonts()) //打印环境中支持的字体


镜像部署函数也可以采用如下方式实现自定义字体。以在镜像内包装 Chrome、Puppeteer 以及自身所需的字体文件,构筑成镜像,并使用此镜像来部署函数为例。操作步骤如下:
1. 编写 dockerfile
下文向您提供一个简单的、通过 alpine 基础镜像来构筑包含了 chrome 和 puppeteer 的镜像构建文件,文件可以命名为
mypuppeteer.dockerfile。示例如下:FROM alpine# Installs latest Chromium (92) package.RUN apk add --no-cache \\chromium \\nss \\freetype \\harfbuzz \\ca-certificates \\ttf-freefont \\nodejs \\yarn# Tell Puppeteer to skip installing Chrome. We'll be using the installed package.ENV PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true \\PUPPETEER_EXECUTABLE_PATH=/usr/bin/chromium-browser# Puppeteer v10.0.0 works with Chromium 92.RUN yarn add puppeteer@10.0.0# 添加 cjk 字体以支持中文COPY NotoSansCJK.ttc /usr/share/fonts/TTF
2. 镜像构建
通过如下命令可以完成镜像构建,将构建出名称为
mypuppeteer:v1 的镜像:docker build -t mypuppeteer:v1 -f mypuppeteer.dockerfile .
3. 本地测试
本地镜像构建完成后,可以使用如下
test.js 脚本快速测试验证效果。您可通过脚本针对网页截图并保存。const puppeteer = require('puppeteer');(async () => {const browser = await puppeteer.launch({executablePath: '/usr/bin/chromium-browser',args: ['--no-sandbox','--disable-setuid-sandbox','--ignore-certificate-errors'],defaultViewport: {width: 1920,height: 1080,deviceScaleFactor: 3,},});const page = await browser.newPage();await page.goto('https://www.baidu.com');await page.screenshot({path: '/home/test.png'});await browser.close();})();
执行以下命令运行镜像,将测试脚本目录挂载到容器内并运行,同时截屏文件也将生成在此目录下。
docker run -it --rm -v $(pwd):/home mypuppeteer:v1 node /home/test.js
您可以通过查看是否输出截屏文件,以验证字体文件是否生效。
4. 后续操作
可以运行 chrome、puppeteer 的镜像构建完成后,您可以基于此镜像之上构建函数运行环境,并通过将镜像 push 到腾讯云的镜像仓库,利用云函数的自定义镜像部署能力构筑自身所需的业务。
云函数的自定义镜像部署的说明及使用方法详情见 使用镜像部署函数功能说明。
常见问题
报错 “font-list 模块找不到”怎么处理?
您可以按以下步骤安装相关模块:
cd src
npm install font-list