开发者环境要求
建议使用 Android 7.0 (SDK API Level 24)及以上设备。
Android Studio 3.5 及以上版本。
Demo 工程: TEBeauty_API_Example
按照 TEBeauty_API_Example/README 文档中的指引将 TEBeauty_API_Example 运行起来,然后结合本文了解无UI 集成 SDK 的详细步骤。
集成SDK
注意:
GitHub 上的 demo 工程采用 Maven 方式集成 SDK。
美颜特效 SDK 已经发布到 mavenCentral 库,您可以通过配置 gradle 自动下载更新。
1. 在 dependencies 中添加美颜特效 SDK 的依赖。
dependencies {//例如:S1-04套餐如下:implementation 'com.tencent.mediacloud:TencentEffect_S1-04:版本号'//“版本号”可以在官网的“SDK下载/版本历史”页面看到,例如 3.0.0.13。“版本号”也可以使用"latest.release" ,//但请注意:这会让您使用的SDK始终保持最新版,在一些变化比较大的版本上可能不符合您的预期,请慎重使用"latest.release"}
2. 在 defaultConfig 中,指定 App 使用的 CPU 架构。
defaultConfig {ndk {abiFilters "armeabi-v7a", "arm64-v8a"}}
说明:
目前特效 SDK 支持 armeabi-v7a 和 arm64-v8a。
3. 单击

各套餐对应的 Maven 地址
版本 | Maven 地址 |
A1 - 01 | implementation 'com.tencent.mediacloud:TencentEffect_A1-01:版本号' |
A1 - 02 | implementation 'com.tencent.mediacloud:TencentEffect_A1-02:版本号' |
A1 - 03 | implementation 'com.tencent.mediacloud:TencentEffect_A1-03:版本号' |
A1 - 04 | implementation 'com.tencent.mediacloud:TencentEffect_A1-04:版本号' |
A1 - 05 | implementation 'com.tencent.mediacloud:TencentEffect_A1-05:版本号' |
A1 - 06 | implementation 'com.tencent.mediacloud:TencentEffect_A1-06:版本号' |
S1 - 00 | implementation 'com.tencent.mediacloud:TencentEffect_S1-00:版本号' |
S1 - 01 | implementation 'com.tencent.mediacloud:TencentEffect_S1-01:版本号' |
S1 - 02 | implementation 'com.tencent.mediacloud:TencentEffect_S1-02:版本号' |
S1 - 03 | implementation 'com.tencent.mediacloud:TencentEffect_S1-03:版本号' |
S1 - 04 | implementation 'com.tencent.mediacloud:TencentEffect_S1-04:版本号' |
S1 - 05 | implementation 'com.tencent.mediacloud:TencentEffect_S1-05:版本号' |
S1 - 06 | implementation 'com.tencent.mediacloud:TencentEffect_S1-06:版本号' |
S1 - 07 | implementation 'com.tencent.mediacloud:TencentEffect_S1-07:版本号' |
下载 SDK


集成
将
SDK文件夹下的 xmagic-xxxx.aar 文件拷贝到您工程 libs 目录下。导入方法
打开 app 模块的
build.gradle 添加依赖引用:android{...defaultConfig {applicationId "修改成与授权license绑定的包名"....}packagingOptions {pickFirst '**/libc++_shared.so'}}dependencies{...implementation fileTree(dir: 'libs', include: ['*.jar','*.aar'])//添加 *.aar}
动态下载 assets、so、动效资源指引
为了减少包大小,您可以将 SDK 所需的 assets 资源、so 库、以及动效资源 MotionRes(部分基础版 SDK 无动效资源)改为联网下载。在下载成功后,将上述文件的路径设置给 SDK。
我们建议您复用 Demo 的下载逻辑,当然,也可以使用您已有的下载服务。动态下载的详细指引,请参见 SDK 包体瘦身(Android)。
注意:
在非 Maven 方式集成的时候还需添加如下依赖
:SDK Version >=4.1.0
dependencies{implementation 'com.google.code.gson:gson:2.8.5'implementation 'com.tencent.tav:libpag:4.4.35-noffavc'}
SDK Version >=4.0.0
dependencies{implementation 'com.google.code.gson:gson:2.8.5'implementation 'com.tencent.tav:libpag:4.4.24-noffavc'}
SDK Version >=3.9.2
dependencies{implementation 'com.google.code.gson:gson:2.8.2'implementation 'com.tencent.tav:libpag:4.4.24-noffavc'}
SDK Version >=3.5.0
dependencies{implementation 'com.google.code.gson:gson:2.8.2'implementation 'com.tencent.tav:libpag:4.3.33-noffavc'}
SDK Version >=3.2.0
implementation 'com.google.code.gson:gson:2.8.2'
dependencies{implementation 'com.google.code.gson:gson:2.8.2'}
SDK Version >=2.6.0
dependencies{implementation 'com.google.code.gson:gson:2.8.2'implementation 'androidx.exifinterface:exifinterface:1.3.3'}
集成素材
动效:
..src/main/assets/MotionRes滤镜:
..src/main/assets/lut注意:
SDK 使用流程
步骤一:鉴权
1. 申请授权,得到 License URL 和 License KEY,请参见 License 指引。
2. 在相关业务模块的初始化代码中设置 URL 和 KEY,触发 License 下载,避免在使用前才临时去下载。例如我们的 demo 工程是在 Application 的 onCreate 方法里触发下载,但在您的项目中不建议在这里触发,因为此时可能没有网络权限或联网失败率较高,请选择更合适的时机触发 license 下载。
//如果仅仅是为了触发下载或更新license,而不关心鉴权结果,则第4个参数传入null。TELicenseCheck.getInstance().setTELicense(context, URL, KEY, null);
3. 然后在真正要使用美颜功能前,再去做鉴权:
TELicenseCheck.getInstance().setTELicense(context, URL, KEY, new TELicenseCheckListener() {@Overridepublic void onLicenseCheckFinish(int errorCode, String msg) {//注意:此回调不一定在调用线程if (errorCode == TELicenseCheck.ERROR_OK) {//鉴权成功} else {//鉴权失败}}});
鉴权 errorCode 说明:
错误码 | 说明 |
0 | 成功。Success |
-1 | 输入参数无效,例如 URL 或 KEY 为空 |
-3 | 下载环节失败,请检查网络设置 |
-4 | 从本地读取的 TE 授权信息为空,可能是 IO 失败引起 |
-5 | 读取 VCUBE TEMP License文件内容为空,可能是 IO 失败引起 |
-6 | v_cube.license 文件 JSON 字段不对。请联系腾讯云团队处理 |
-7 | 签名校验失败。请联系腾讯云团队处理 |
-8 | 解密失败。请联系腾讯云团队处理 |
-9 | TELicense 字段里的 JSON 字段不对。请联系腾讯云团队处理 |
-10 | 从网络解析的 TE 授权信息为空。请联系腾讯云团队处理 |
-11 | 把TE授权信息写到本地文件时失败,可能是 IO 失败引起 |
-12 | 下载失败,解析本地 asset 也失败 |
-13 | 鉴权失败,请检查 so 是否在包里,或者已正确设置 so 路径 |
3004/3005 | 无效授权。请联系腾讯云团队处理 |
3015 | Bundle Id / Package Name 不匹配。检查您的 App 使用的 Bundle Id / Package Name 和申请的是否一致,检查是否使用了正确的授权文件 |
3018 | 授权文件已过期,需要向腾讯云申请续期 |
其他 | 请联系腾讯云团队处理 |
步骤二:资源拷贝
这里所指的资源文件包含两部分:
SDK 的模型文件,位于 SDK 的 aar 包的 assets 目录。
滤镜和动效资源文件,位于 demo 工程的 assets 目录,命名分别是 lut 和 MotionRes。
使用美颜前需要将上述资源拷贝到 app 的私有目录。在未更新 SDK 版本的情况下,只需要拷贝一次。拷贝成功后,您可以在 App 的 SharedPreference 中记录下来,下次就不用再拷贝了。 具体可以参见 demo 工程的
TEMenuActivity.javaString resPath = new File(getFilesDir(), AppConfig.getInstance().getBeautyFileDirName()).getAbsolutePath(); if (!resPath.endsWith(File.separator)) { resPath = resPath + File.separator; } AppConfig.resPathForSDK = resPath; AppConfig.lutFilterPath = resPath + "light_material/lut"; AppConfig.motionResPath = resPath + "MotionRes";new Thread(() -> { Context context = getApplicationContext(); int addResult = XmagicApi.addAiModeFilesFromAssets(context, AppConfig.resPathForSDK); Log.d(TAG, "copyRes, add ai model files result = " + addResult); String lutDirNameInAsset = "lut"; boolean result = FileUtil.copyAssets(context, lutDirNameInAsset, AppConfig.lutFilterPath); Log.d(TAG, "copyRes, copy lut, result = " + result); String motionResDirNameInAsset = "MotionRes"; boolean result2 = FileUtil.copyAssets(context, motionResDirNameInAsset, AppConfig.motionResPath); Log.d(TAG, "copyRes, copy motion res, result = " + result2); }).start();
步骤三:SDK 初始化及使用方法
1. 快速实现相机(可选)
我们假定您已经实现了相机应用,能正常启动相机,且能将相机的 SurfaceTexture 纹理信息回调到 Activity 用于美颜处理,如下所示:
@Overridepublic int onCustomProcessTexture(int textureId, int textureWidth, int textureHeight) {//美颜SDK在这里处理textureId,为其添加美颜和特效,并返回处理后的新的textureID}
如果您尚未实现相机应用,可以参见 demo 工程的
TECameraBaseActivity.java,使用GLCameraXView这个组件,将它添加到您的 Activity 的 layout 中,以快速实现相机预览:<com.tencent.demo.camera.camerax.GLCameraXViewandroid:id="@+id/te_camera_layout_camerax_view"android:layout_width="match_parent"android:layout_height="match_parent"app:back_camera="false"app:surface_view="false"app:transparent="true" />
2. 初始化美颜 SDK,可以在任意线程初始化,建议在子线程中进行。创建时机需要在 License 鉴权成功之后。
//AppConfig.resPathForSDK是资源拷贝环节确定的资源路径mXmagicApi = new XmagicApi(this, AppConfig.resPathForSDK);
参数
3. 美颜 SDK 处理每帧数据并返回相应处理结果。process 方法详细说明见 API 文档。
@Override public int onCustomProcessTexture(int textureId, int textureWidth, int textureHeight) { return mXmagicApi.process(textureId, textureWidth, textureHeight); }
4. 设置美颜或特效。
3.5.0版本及以后使用
setEffect方法,详细说明见 API 文档。3.3.0版本及之前使用
updateProperty方法,详细说明见 API 文档。//3.5.0版本及之后使用此方法mXmagicApi.setEffect(String effectName, int effectValue, String resourcePath, Map<String, String> extraInfo)//例如设置美白,强度50//mXmagicApi.setEffect(XmagicConstant.EffectName.BEAUTY_WHITEN, 50, null,null);// 可用的入参属性可以从 XmagicResParser.parseRes() 获得// 3.3.0版本及之前使用此方法@DeprecatedmXmagicApi.updateProperty(XmagicProperty<?> p);
5. 生命周期方法
onResume,建议在Activity的 onResume()方法中调用,调用后会恢复特效里的声音。mXmagicApi.onResume();
6. 生命周期方法
onPause,建议在 Activity 的 onPause() 方法调用,调用后会暂停特效里的声音。mXmagicApi.onPause();
7. 释放美颜 SDK,在OpenGL环境销毁时调用,需要在 GL 线程中调用,不能在主线程(Activity的onDestroy里)调用,否则可能造成资源泄露,多次进出后引起白屏、黑屏现象。
@Override public void onGLContextDestroy() { mXmagicApi.onDestroy(); }
步骤四:混淆配置
如果您在打 release 包时,启用了编译优化(把 minifyEnabled 设置为 true),会裁掉一些未在 java 层调用的代码,而这些代码有可能会被 native 层调用,从而引起
no xxx method 的异常。如果您启用了这样的编译优化,那就要添加这些 keep 规则,防止 xmagic 的代码被裁掉:
-keep class com.tencent.xmagic.** { *;}-keep class org.light.** { *;}-keep class org.libpag.** { *;}-keep class org.extra.** { *;}-keep class com.gyailib.**{ *;}-keep class com.tencent.cloud.iai.lib.** { *;}-keep class com.tencent.beacon.** { *;}-keep class com.tencent.qimei.** { *;}-keep class androidx.exifinterface.** { *;}
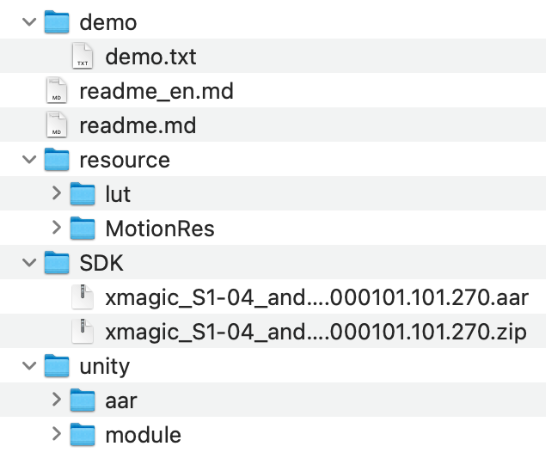
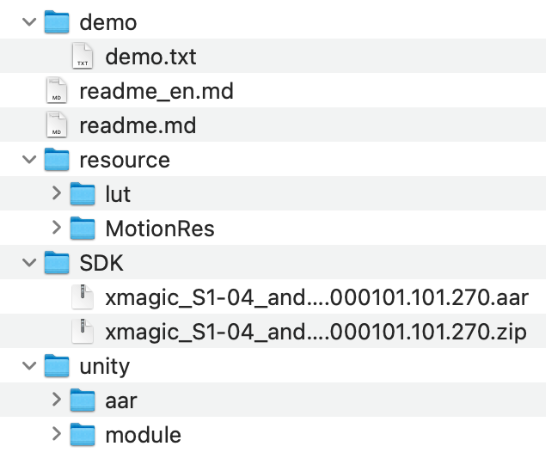
附件(SDK文件结构)
注意:
此表格列出了 SDK 用到的所有文件,可能您的套餐中没有某些文件,但并不影响该套餐功能的使用。
文件类型 | 说明 | ||
assets | audio2exp | | avatar 虚拟人语音驱动模型,如果不使用该功能,则无需该模型。 |
| benchmark | | 机型适配使用。 |
| Light3DPlugin | | 3D 贴纸使用。 |
| LightBodyPlugin | LightBody3DModel.bundle | 人体 3D 骨骼点位使用。 |
| | LightBodyModel.bundle | 美体功能使用。 |
| LightCore | | SDK 核心模型资源。 |
| LightHandPlugin | | 手势贴纸、手部点位能力需要。 |
| LightSegmentPlugin | | 背景分割能力需要使用。 |
| lut | | 免费的滤镜资源。 |
demo_xxx_android_xxxx | - | | demo 工程。 |
jniLibs | libace_zplan.so | | 3D 引擎库。 |
| libaudio2exp.so | | avatar 虚拟人语音驱动库,如果不使用该功能,则无需该库。 |
| libc++_shared.so | | libc++_shared.so 是一个 C++ 标准库的共享库,它提供了一组C++ 标准库函数和类,用于支持 C++ 程序的开发和运行。它在 Android 系统中被广泛使用,是 C++ 应用程序和库的重要组成部分。如果您的工程中已有 C++ 共享库,可以只保留一份。 |
| liblight-sdk.so | | light sdk 核心库。 |
| libpag.so | | light sdk 依赖的动画文件库。 |
| libtecodec.so | | light sdk 依赖的编解码库。 |
| libv8jni.so | | light sdk 依赖的用于解析 JavaScript 的库。 |
| libYTCommonXMagic.so | | license 鉴权使用。 |
libs | xmagic-xxxx.aar | | 美颜 SDK 的 aar 文件。 |
MotionRes | 2dMotionRes | | 2D 贴纸。 |
| 3dMotionRes | | 3D 贴纸。 |
| avatarRes | | Avatar素材。 |
| ganMotionRes | | 童趣贴纸。 |
| handMotionRes | | 手势贴纸。 |
| makeupRes | | 美妆贴纸。 |
| segmentMotionRes | | 背景分割贴纸。 |
unity | aar | | unity 项目需要使用的桥接 aar。 |
| module | | 桥接 aar 的原工程。 |