TUIRoomKit 推出了白板功能,以丰富您的会议内容,提高您的会议体验。本文将详细介绍这一功能,帮助您更好地掌握TUIRoomKit中白板的相关功能的接入和使用。功能介绍
白板功能主要分为两种:一种是单独开启白板,并将白板分享,使会议中的其他成员可以观看到白板内容;另一种则是开启屏幕分享后,在屏幕上进行批注,适用于需要在屏幕,文件,图片上进行批注的场景。
白板的基本功能包括自由画线、绘图、添加文字、线段、箭头、橡皮擦、撤销和重绘等。下面将对这些功能进行逐一介绍。
注意:
目前仅 Electron 端支持白板功能。
使用说明
白板功能
开启白板
注意:
开启白板的功能与共享屏幕功能不能同时使用,且远端有成员在使用白板或共享屏幕时,也无法再开启白板。
在会议界面底部菜单栏中, 您可以点击底部工具栏的开启白板按钮。点击它,会弹出一个白板的窗口,并将窗口分享出去,会议中的其他成员将会看到白板内容。


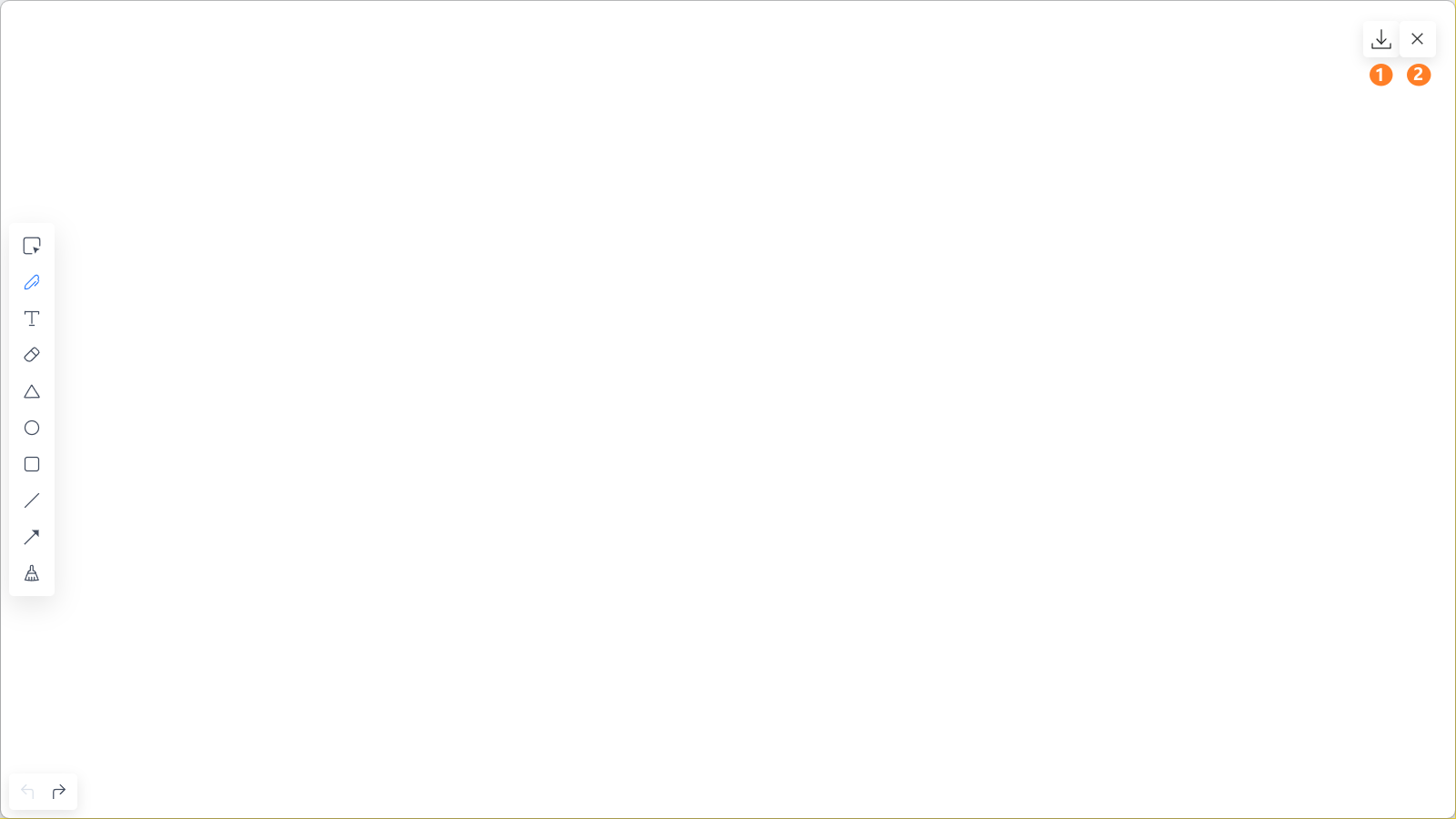
白板内容绘制
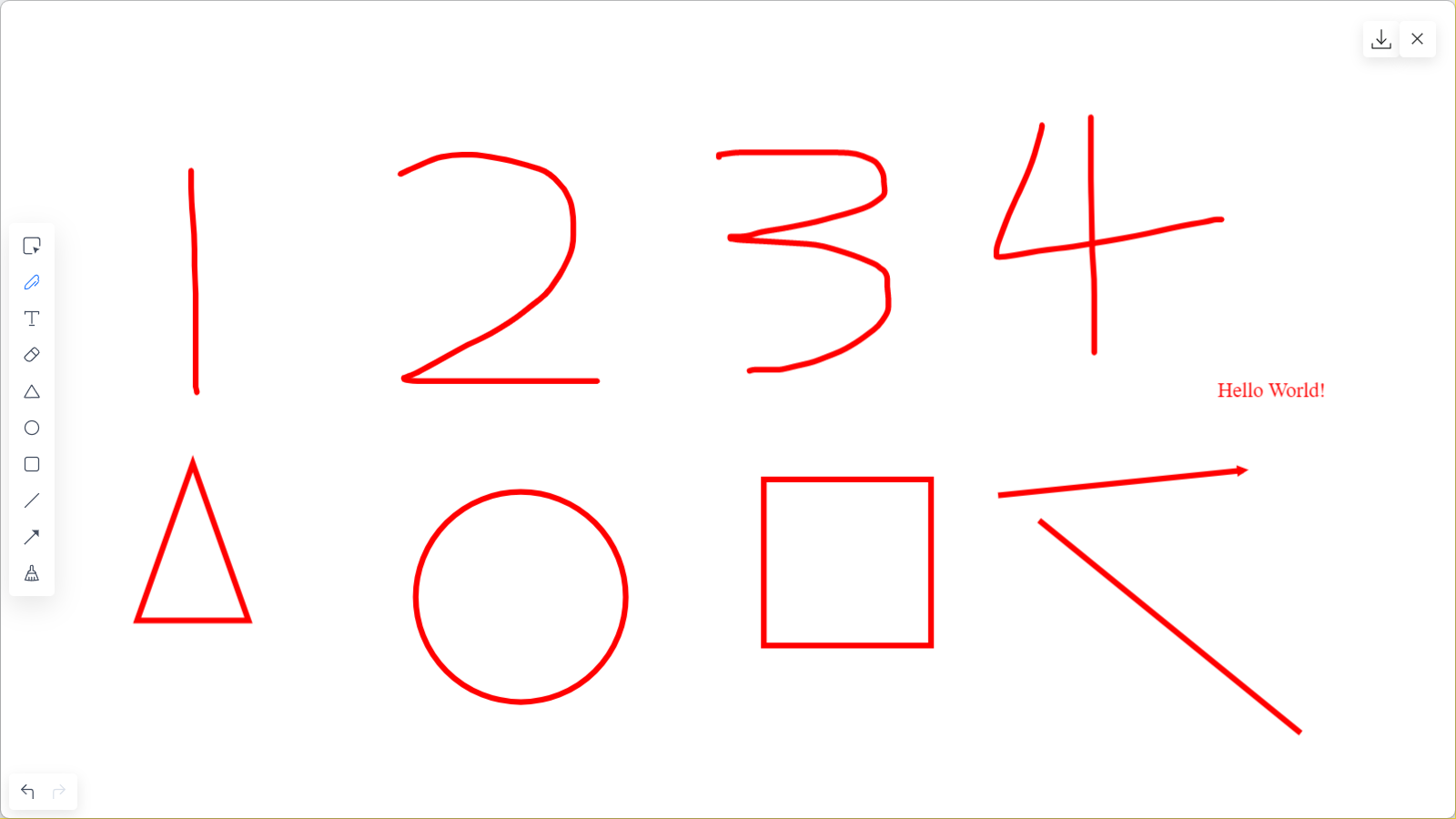
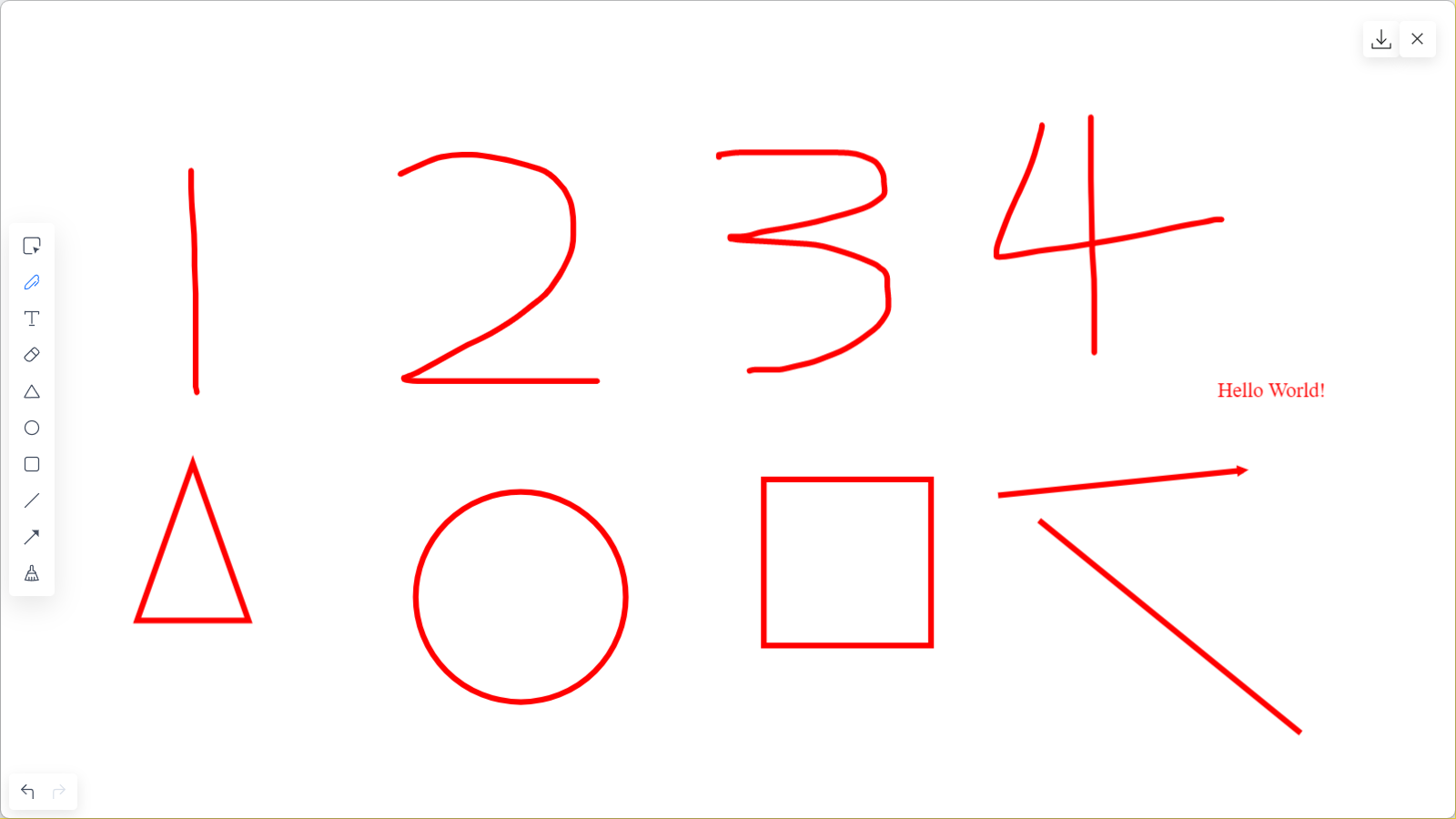
开启白板后,您可以点击左侧工具栏来更换工具,您可以使用画笔来进行自由绘制,可以使用图形工具来绘制图形,箭头工具可以用来绘制箭头,
橡皮擦工具可以擦除绘制的图形,清空工具可以清空当前画板。
左下角工具栏为撤销/恢复操作,您可以根据需要进行撤销和恢复操作。


保存白板
您可以通过单击



关闭白板
方式一:
您可以通过单击



方式二:
单击



批注功能
注意:
目前仅支持在共享屏幕时进行批注,共享窗口暂不支持。
开始批注
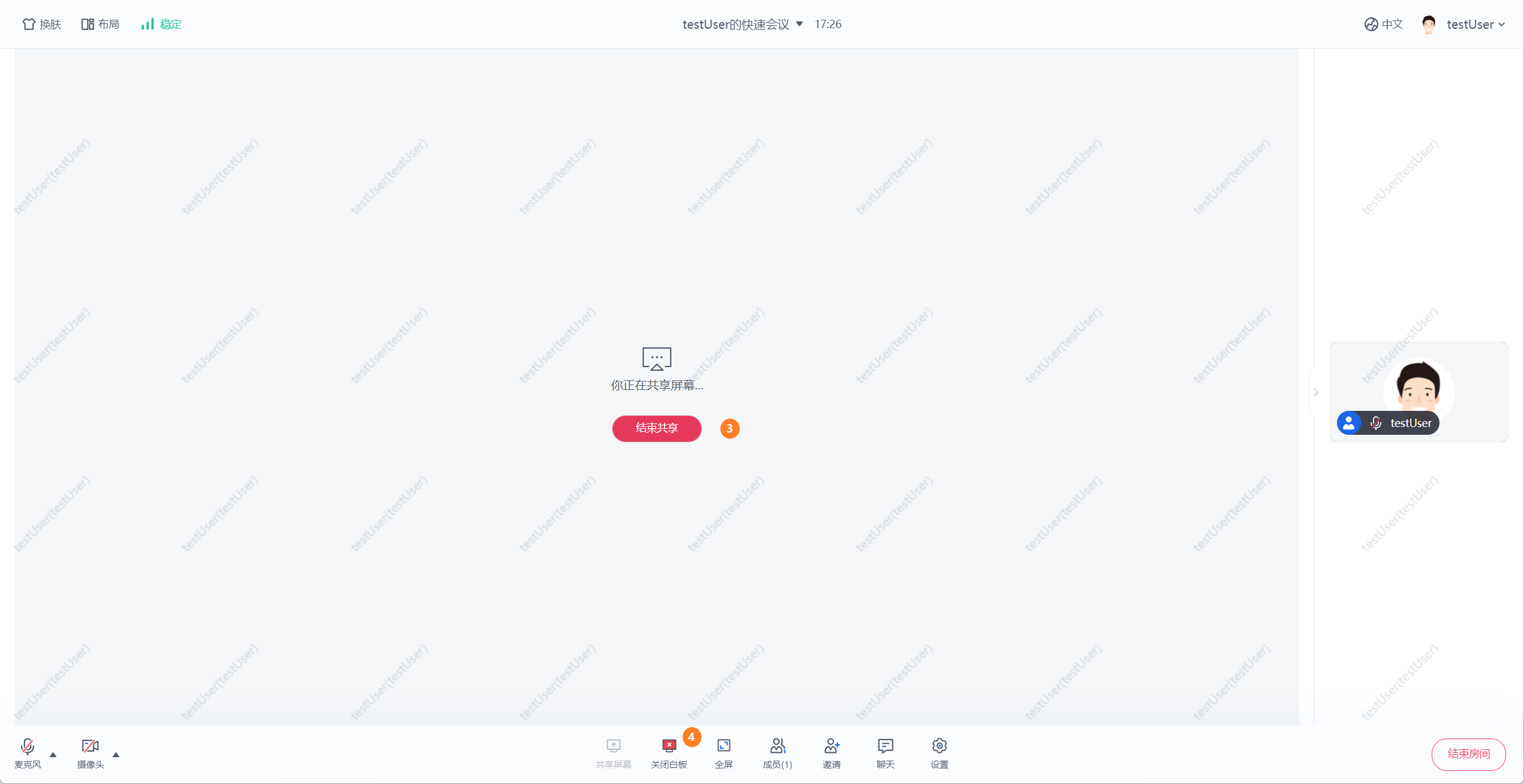
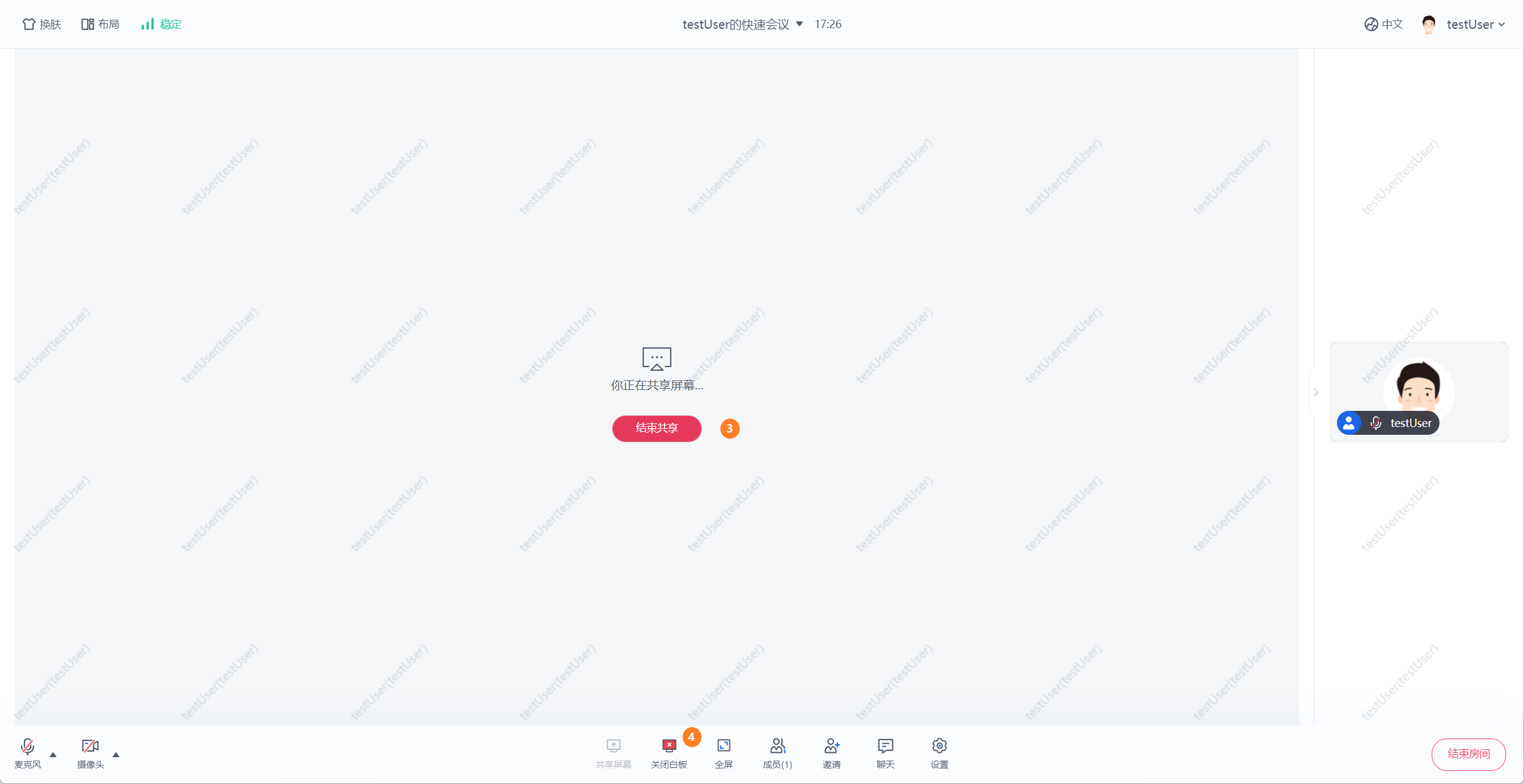
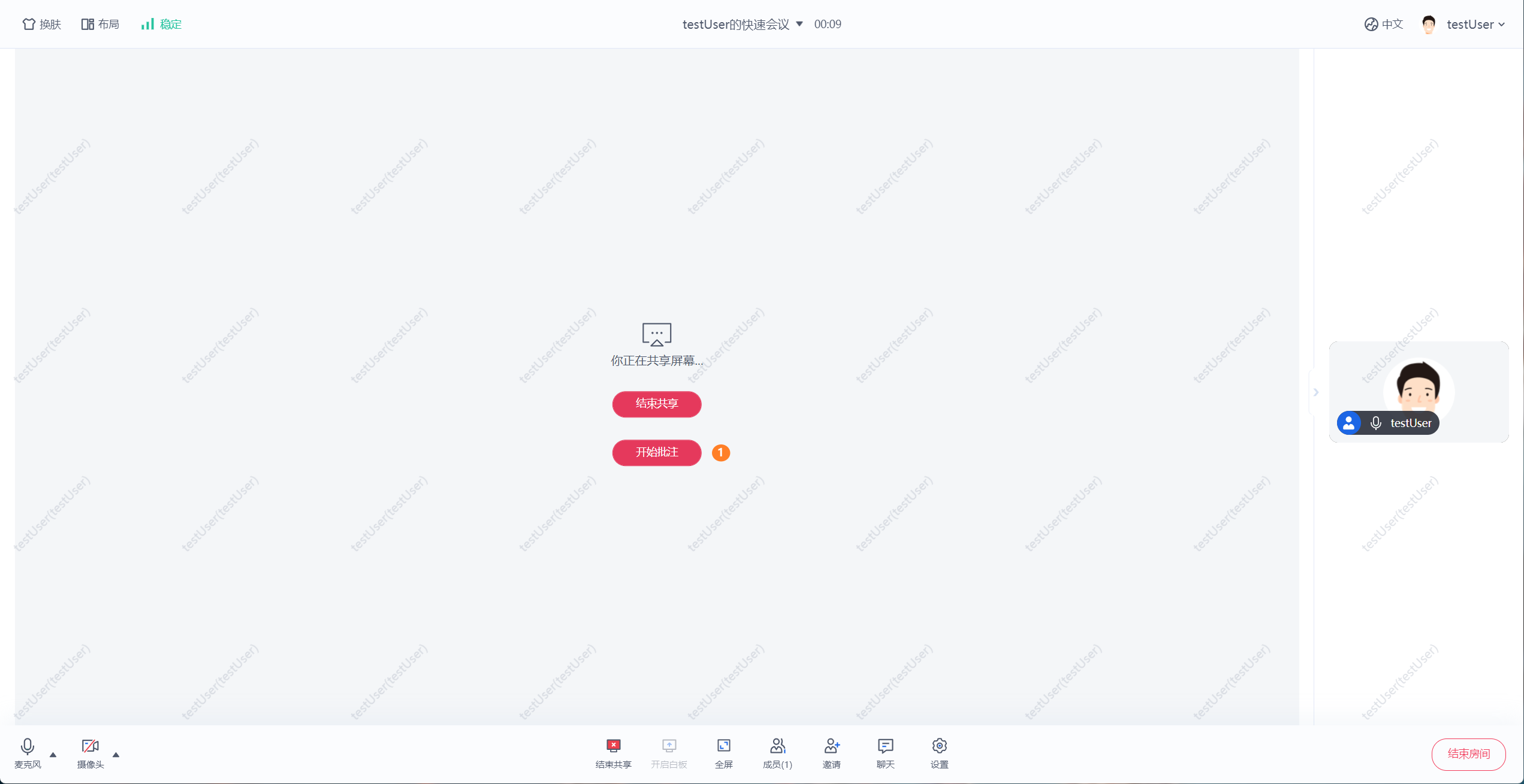
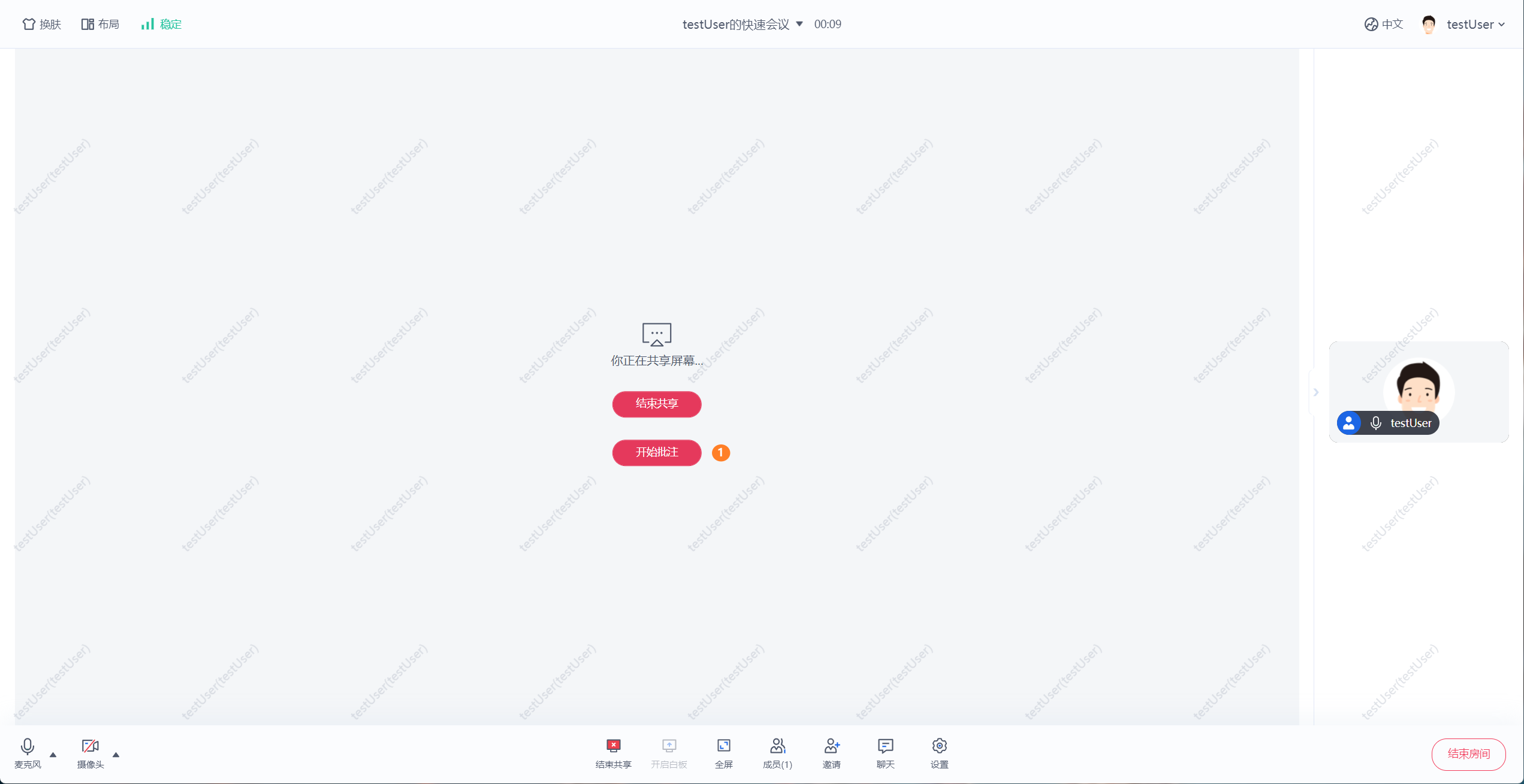
开始屏幕分享后,您可以点击开始批注按钮,进行批注。批注时,点击其他窗口将无效。您可以通过点击底部工具栏来切换窗口或文档。


结束批注
您可以点击批注界面右上角的结束批注按钮或房间页面上的结束批注按钮结束批注。
快速接入
步骤一:引入 ConferenceMainView 组件
在 packages/renderer/src 目录下创建 views 文件夹,并在 views 目录下建一个 room.vue 文件,从 roomKit 库中引入 ConferenceMainView 组件。
<template><ConferenceMainView /></template><script setup lang="ts">import { ConferenceMainView } from '@tencentcloud/roomkit-electron-vue3';</script>
步骤二:引入 WhiteboardView 组件
在 views 目录下建一个 whiteboard.vue 文件,从 roomKit 库中引入 WhiteboardView 组件。
<template><WhiteboardView /></template><script setup lang="ts">import { WhiteboardView } from '@tencentcloud/roomkit-electron-vue3';</script>
步骤三:增加路由配置
1. 添加 router.ts 文件
在项目路径下运行 npm install vue-router 命令安装依赖
在 packages/renderer/src 目录下创建 router.ts 文件,增加路由配置。
import { createRouter, createWebHashHistory } from 'vue-router';import Room from './views/room.vue';import Whiteboard from './views/whiteboard.vue';const routes = [{path: '/',redirect: '/room',},{path: '/room',component: Room,},{path: '/whiteboard',component: Whiteboard,},];const router = createRouter({history: createWebHashHistory(),routes,});export default router;
2. 修改 main.ts 文件
修改 packages/renderer/src/main.ts 文件, 引入 router 文件。
import { createApp } from 'vue'import App from './App.vue'import router from './router'; // 引入 router 依赖import { createPinia } from 'pinia';const app = createApp(App);app.use(createPinia());app.use(router); // 引入路由配置app.mount('#app').$nextTick(window.removeLoading);
3. 修改 App.vue 文件
修改 packages/renderer/src/App.vue 文件,在UI上对应位置设置路由。
<template><router-view></router-view></template>
步骤四:增加白板窗口和批注窗口
1. 拷贝 whiteboard.ts 和 annotation.ts 文件
在 packages/main 目录下创建 whiteboard.ts 和 annotation.ts 文件,您可以直接拷贝 github RoomKit 仓库中的 whiteboard.ts 和 annotation.ts 文件到工程中。
2. 修改 index.ts 文件
修改 packages/main/index.ts 文件引入白板和批注功能,首先引入白板和批注初始化的方法 initWhiteboardWindow 和 initAnnotationWindow,然后修改 createWindow 方法,在主窗口 win 创建完成后,调用 initWhiteboardWindow 和 initAnnotationWindow 方法初始化白板和批注窗口,即可在工程中集成白板和批注功能。
import { initWhiteboardWindow } from './whiteboard';import { initAnnotationWindow } from './annotation';async function createWindow() {win = new BrowserWindow({title: 'Main window',webPreferences: {preload: join(__dirname, '../preload/index.cjs'),nodeIntegration: true,contextIsolation: false,},});......// 在 createWindow 方法最后新增初始化白板和批注窗口initWhiteboardWindow(win);initAnnotationWindow(win);}