本文主要介绍如何快速地将腾讯云 TRTC uni-app SDK 集成到您的项目中。
开发环境要求
建议使用最新的 HBuilderX 编辑器 。
iOS 9.0 或以上版本且支持音视频的 iOS 设备,暂不支持模拟器。
Android 版本不低于 4.1 且支持音视频的 Android 设备,暂不支持模拟器。如果为真机,请开启允许调试选项。
iOS/Android 设备已经连接到 Internet。
导入 SDK
说明:
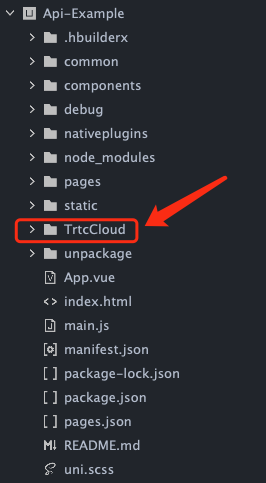
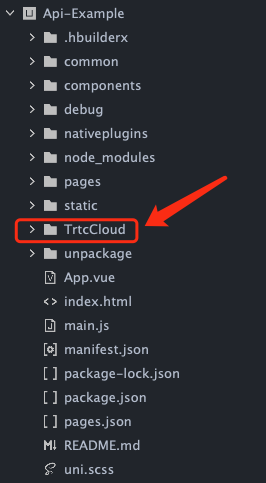
1. 下载 TrtcCloud。解压后将 TrtcCloud 放到自己 uni-app 的项目中,例如下图:


import TrtcCloud from "@/TrtcCloud/lib/index"; // 将 TrtcCloud 引入到代码中
2. TRTC 音视频插件 导入。
进入 TRTC 音视频插件,在插件详情页中购买(免费插件也可以在插件市场 0 元购)。购买后才能够云端打包使用插件。购买插件时请选择正确的 appid,以及绑定正确包名。


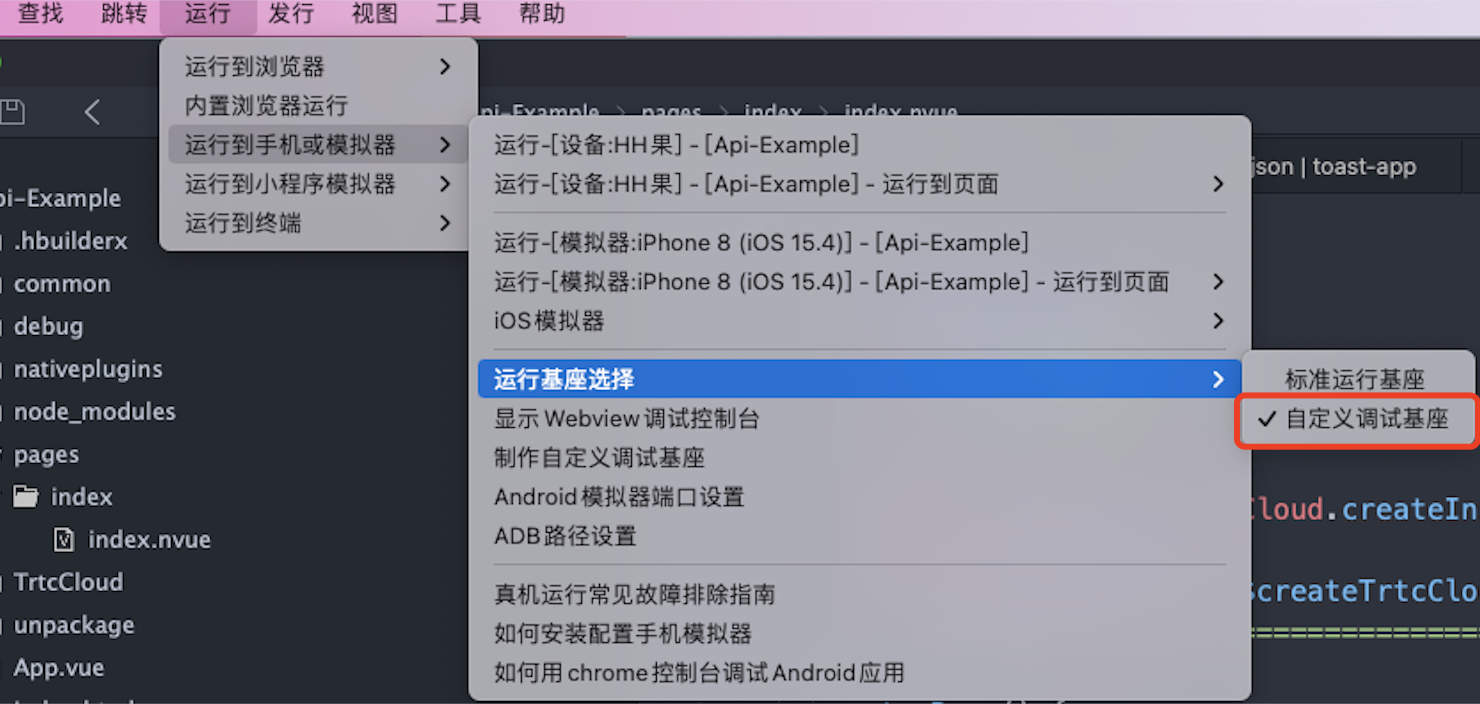
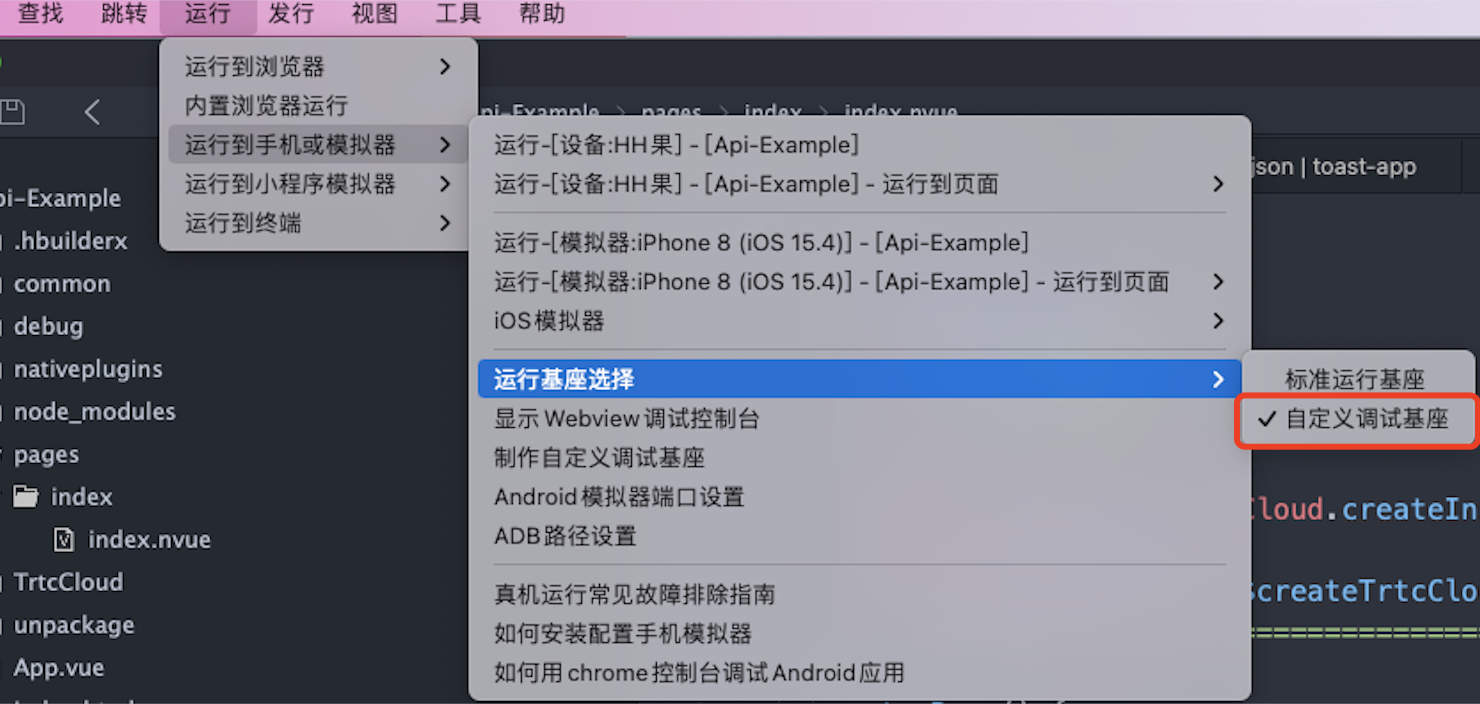
3. 使用自定义基座打包 uni 原生插件(请使用真机运行自定义基座)


如何实现大小窗切换实现方案?
实现思路:用户在代码中写两个 <trtc-remote-view /> 标签,分别对应两个不同的 viewId(eg. 大窗时的 viewId='remoteBigID', 小窗时的 viewId='remoteSmallID'),在不同时刻渲染对应的 view。
快速体验:请下载 大小窗切换实现方案,参考 reame.md 跑通。
实现逻辑
<view class="trtc-box"><view v-if="isLocalSmall" class="big-view"><trtc-remote-view class="big-view" :userId="remoteUserId" viewId="remoteBigID"></trtc-remote-view></view><view :class="[isLocalSmall ? 'small-view' : 'big-view']" ><trtc-local-view :class="[isLocalSmall ? 'small-view' : 'big-view']" :viewId="userId"></trtc-local-view></view><view v-if="!isLocalSmall" class="small-view"><trtc-remote-view class="small-view" :userId="remoteUserId" viewId="remoteSmallID"></trtc-remote-view></view></view><button @click="toggleWindowSize"> toggleWindowSize </button><button @click="() => startRemoteView('remoteBigID')">Start Remote View</button>
toggleWindowSize() {this.isLocalSmall = !this.isLocalSmall;if (this.isLocalSmall) {this.startRemoteView('remoteBigID');} else {this.startRemoteView('remoteSmallID');}},
.trtc-box {width: 300px;height: 500px;border: 1px solid black;position: relative;}.big-view {width: 250px;height: 200px;position: absolute;background-color: red;}.small-view {width: 100px;height: 100px;position: absolute;right: 0;top: 0;background-color: green;}

