本文主要介绍实验手册互动元素部分的语法。
插入代码块
在实验手册中可以插入代码,既可以让用户输入到终端中执行,也可以让用户把代码复制到指定的文件,或者为用户编码提供参考。
语法
在正文中用 Markdown 代码块来插入代码块:
``` 代码语言代码内容```
其中,“代码语言”填写代码所使用的语言,实验环境支持大部分主流代码语言,例如:Java、shell、xml、Markdown 等。“代码内容”会根据所写的代码语言进行语法高亮。
如果不确定代码语言,也可以不填写,即:
```代码内容```
示例
```javaContainer container = getContentPane();jbRead = new JButton("选择图片");jbChangeAge = new JButton("老龄化");jbCartoonize = new JButton("卡通化");container.setLayout(new FlowLayout());container.add(jbRead);container.add(jbChangeAge);container.add(jbCartoonize);```
说明:
实验手册中,代码块的右上角有一键复制按钮,方便用户复制代码。


插入内联代码
内联代码可在正文中高亮突出关键词、变量名、短代码或者键盘快捷键操作。
语法
有两种方法可以在正文中插入内联代码。
一种是用 Markdown 内联代码:
`代码内容`
另一种是用
<code> 标签:<code>代码内容</code>
示例
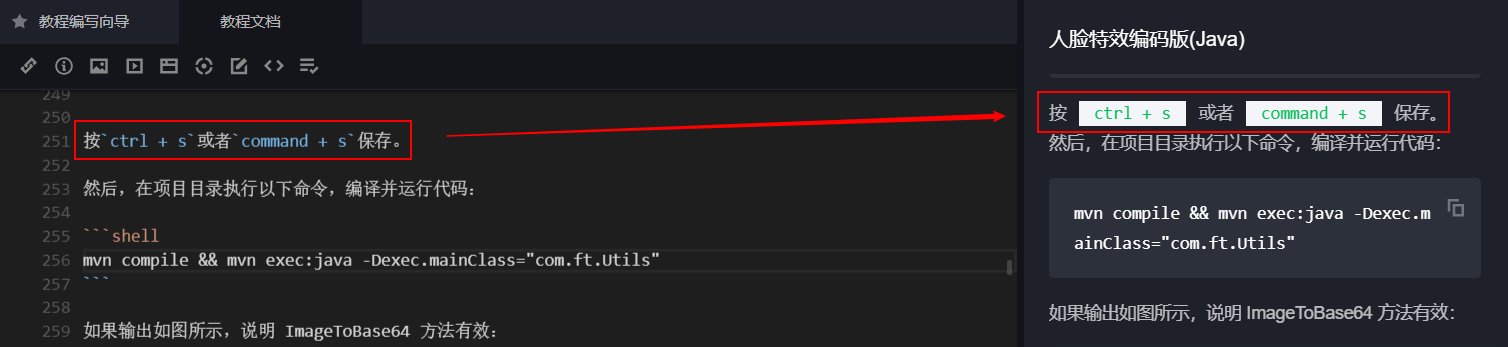
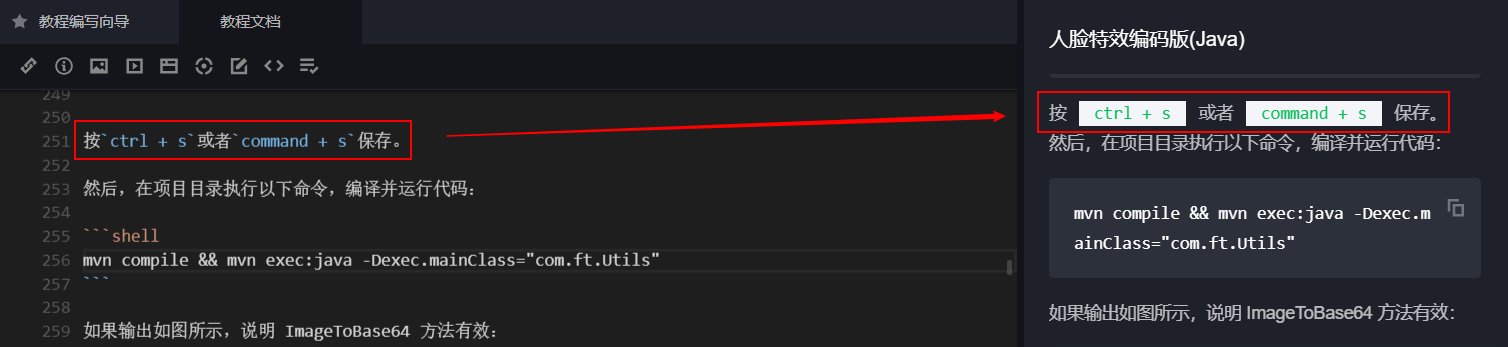
按`ctrl + s`或者`command + s`保存。
内联代码高亮的特点很适合用来强调快捷键操作:


插入环境变量
在实验中如果需要用到特定的环境变量,例如:CVM 的 IP 地址、用户名、密码等,让用户到实验资源中复制会比较麻烦。这时候可以选择使用环境变量。
语法
目前实验环境支持 4 个环境变量:
变量名称 | 变量含义 |
${runtime.vars.cvmIpAddress} | 云主机的公网 IP 地址 |
${runtime.vars.cvmLoginUser} | 云主机的登录用户名 |
${runtime.vars.cvmLoginPassword} | 云主机的登录密码 |
${runtime.vars.cvmOsType} | 云主机操作系统信息 |
示例
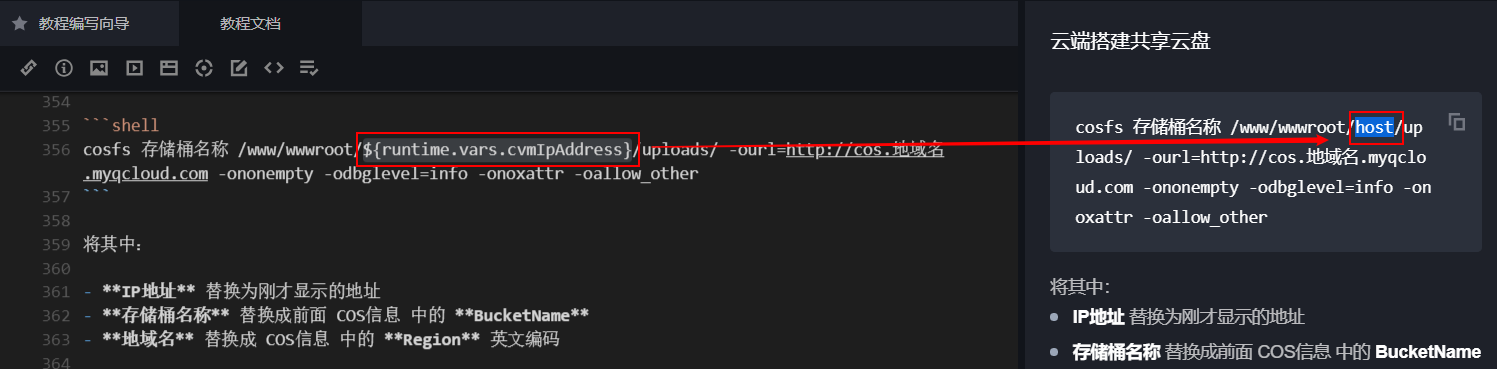
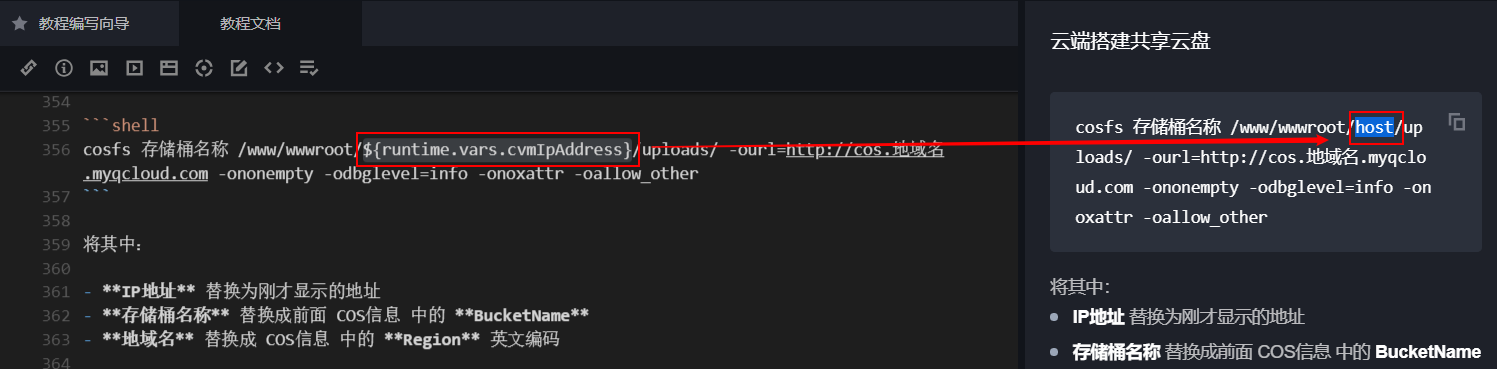
``` shellcosfs 存储桶名称 /www/wwwroot/${runtime.vars.cvmIpAddress}/uploads/ -ourl=http://cos.地域名.myqcloud.com -ononempty -odbglevel=info -onoxattr -oallow_other```
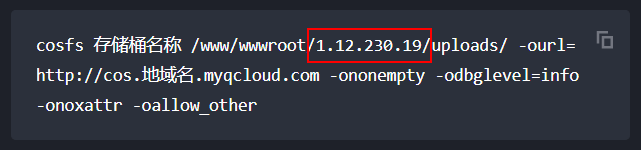
注意,在实验手册录入页面的预览窗口中,环境变量会以占位符的形式出现:


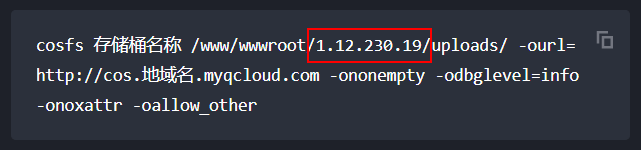
在用户侧的实验手册中,会看到环境变量的实际值:


插入文件定位
在终端模式,目录树中包含大量文件。如果希望用户打开指定的文件,可以在正文中插入文件定位,方便用户快速找到文件。
语法
通过
<locate> 标签可以插入文件定位:[文本][LABEL]> <locate for="LABEL" path="绝对路径" hint="文字提示"></locate>
其中,有几点值得注意:
两行成对使用,通过 LABEL 进行配对,少了任意一行或者没有匹配 LABEL 的定位都是无效的。
文本内容可以任意填写,建议使用类似“点击此处定位到 x11vnc.passwd 文件”的语句。
path 的属性值是定位文件或目录的绝对路径。
hint 的属性值是定位成功后会显示的文字提示,可以使用类似“双击编辑这个文件”的提示。
示例
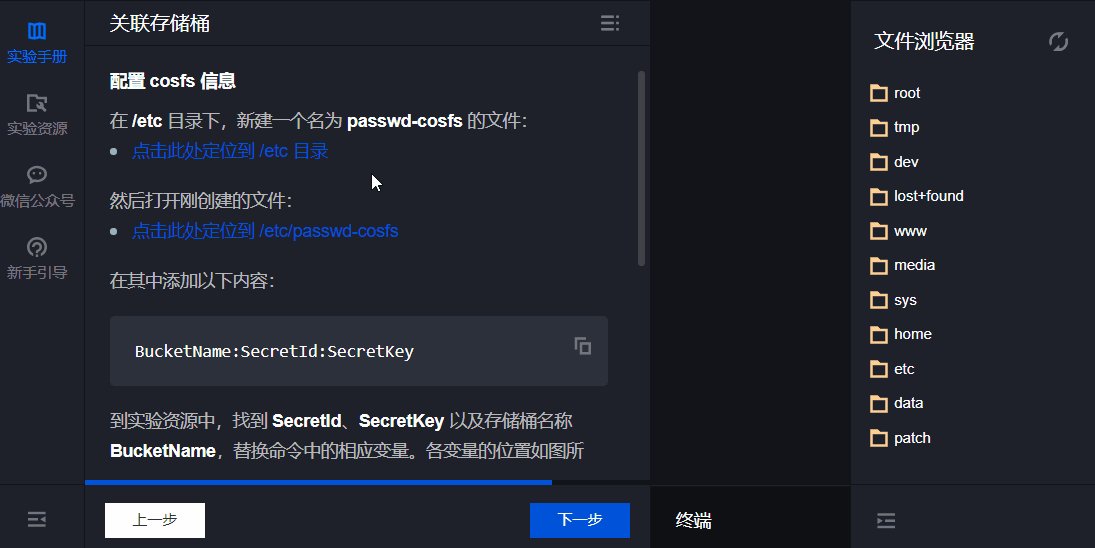
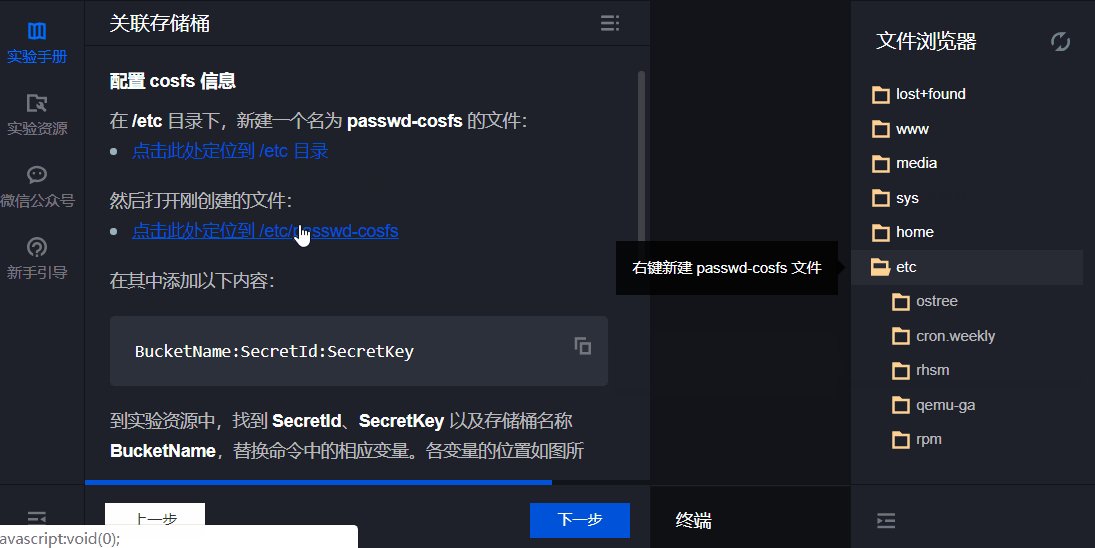
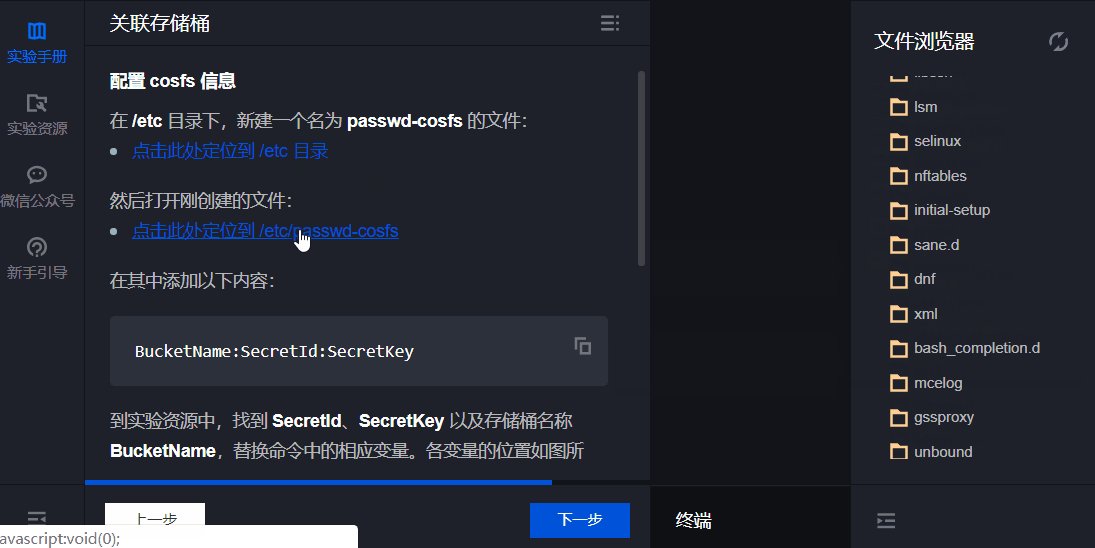
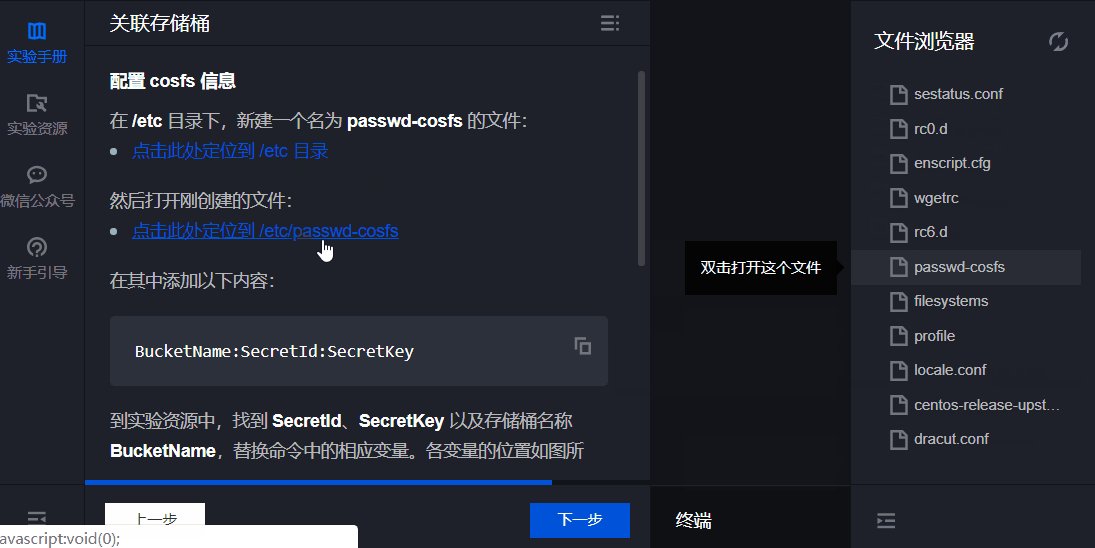
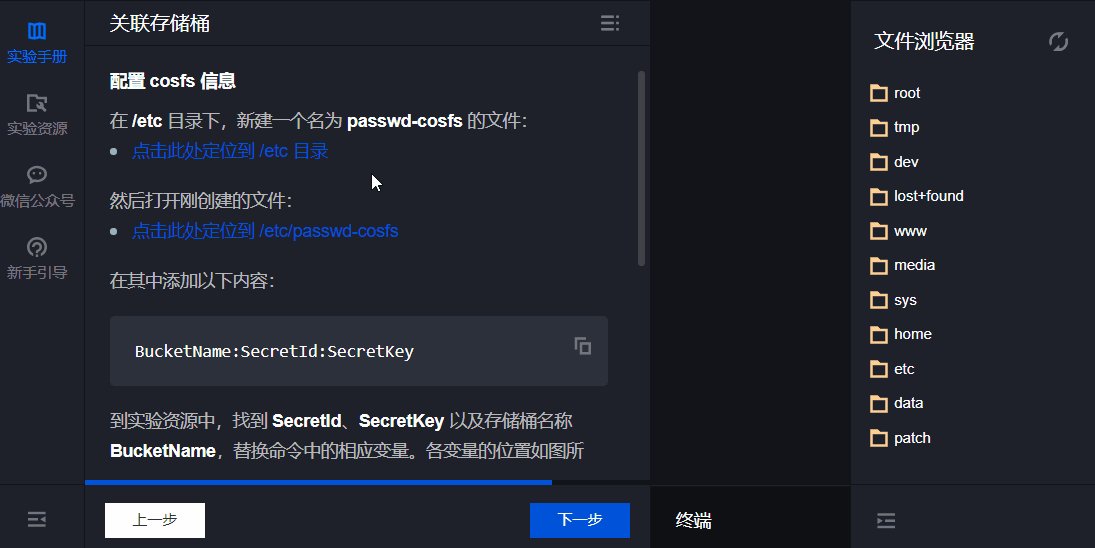
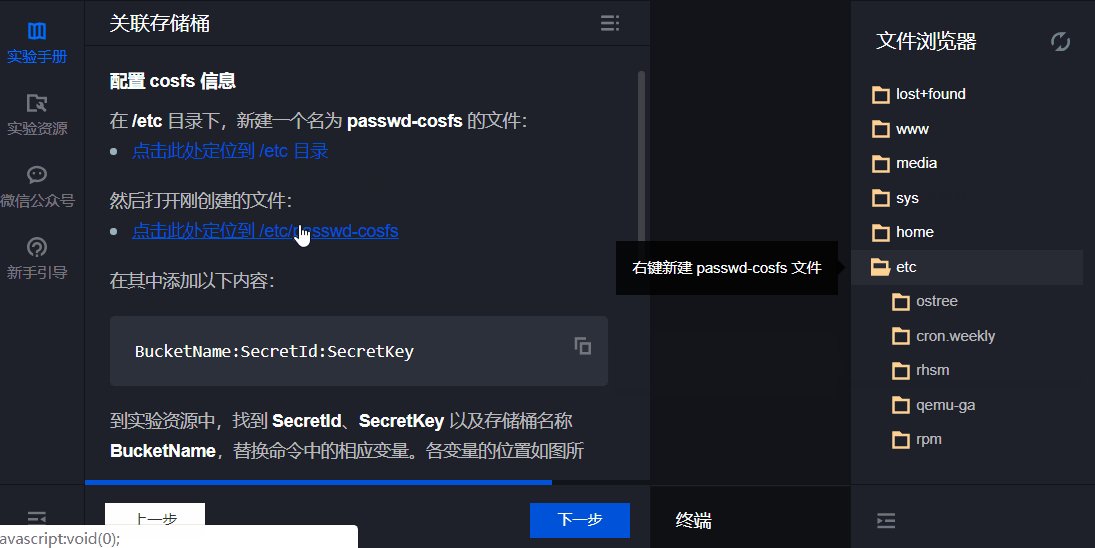
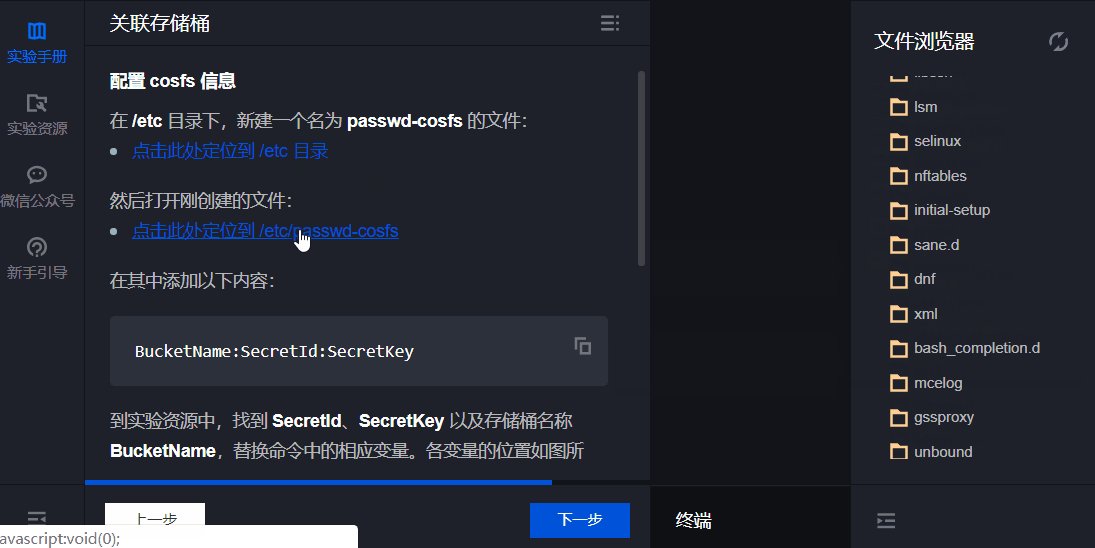
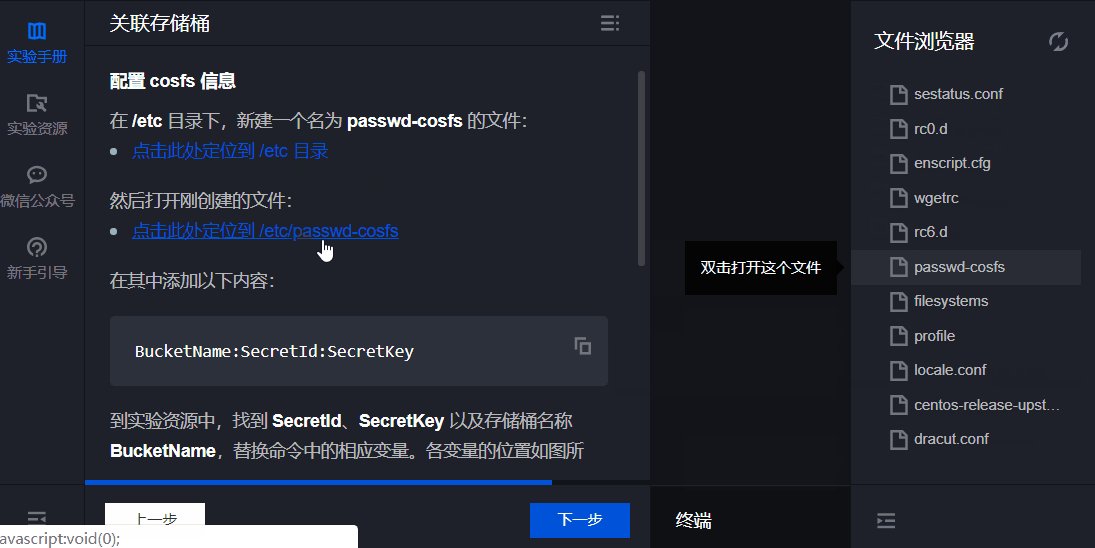
* [点击此处定位到 /etc 目录][locate_etc]> <locate for="locate_etc" path="/etc" hint="右键新建 passwd-cosfs 文件"></locate>然后打开刚创建的文件:* [点击此处定位到 /etc/passwd-cosfs][locate_passwd]> <locate for="locate_passwd" path="/etc/passwd-cosfs" hint="双击打开这个文件"></locate>
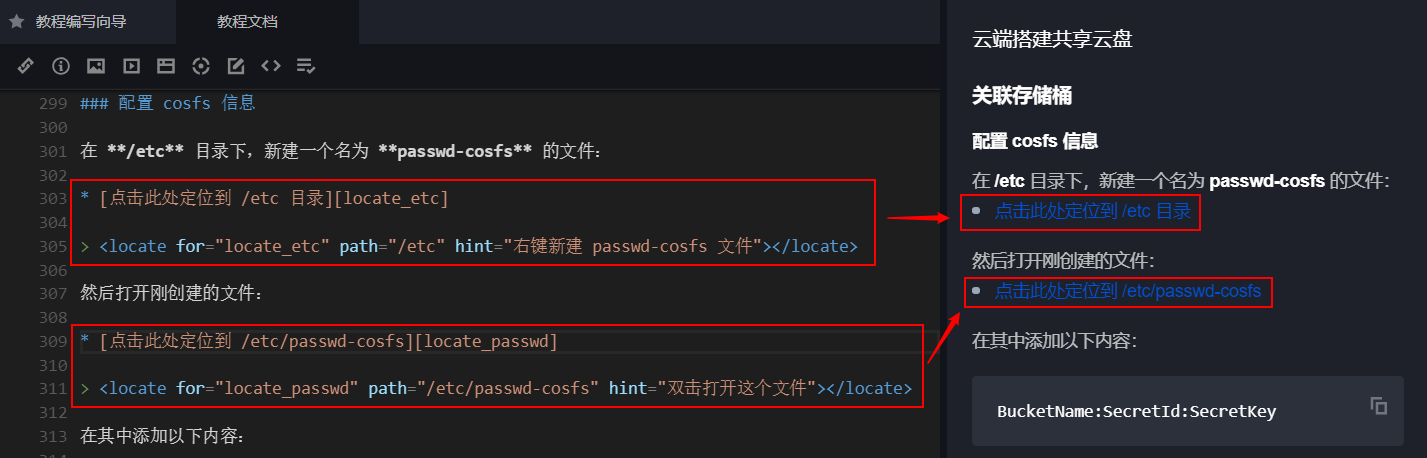
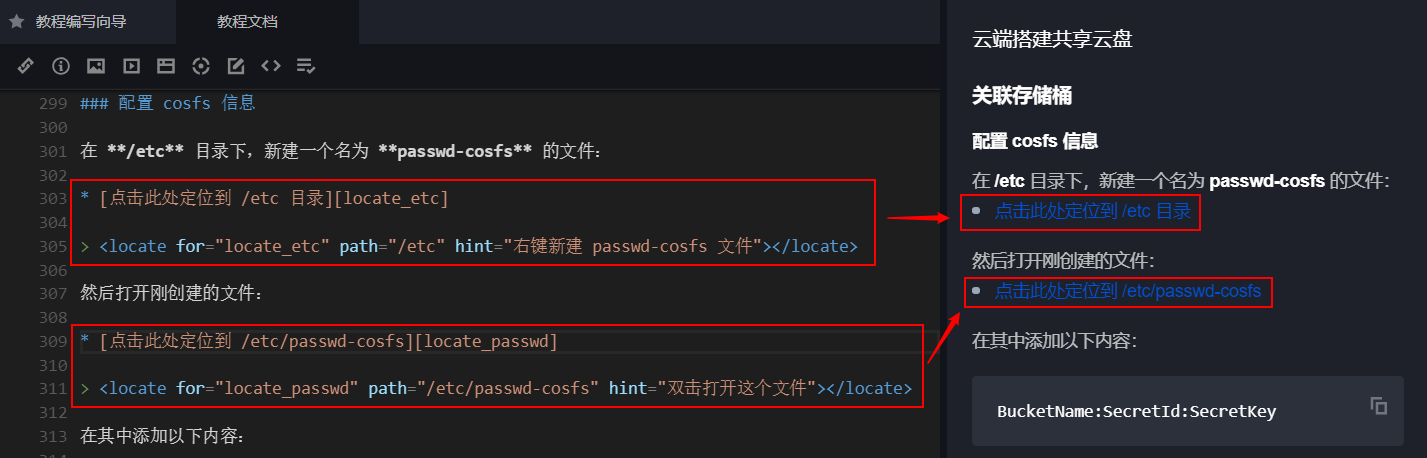
这里定义了两个文件定位,LABEL 分别是 locate_etc 和 locate_passwd:


用户侧的实际效果如下:


插入解释气泡
解释气泡可以把正文中相对冗长的一部分内容封装起来,以气泡的形式展示。使用解释气泡的宗旨是:在正文中用尽可能小的篇幅,让用户明白当前应该做什么,而把为什么这么做等提供解释、参考的内容封装进解释气泡。
语法
解释气泡的定义方式是
<bubble> 标签:> <bubble for="LABEL">> 解释内容> </bubble>
具体来说,解释气泡有两种定义方式。一种是将气泡标签聚焦于某个短语,例如:
[待解释的内容][LABEL]> <bubble for="LABEL">> 解释> </bubble>
另一种是将气泡标签聚焦于 Markdown 图标,并置于待解释内容之后,例如:
待解释的内容[:question][LABEL]> <bubble for="LABEL">> 解释> </bubble>
两种定义方式的效果是一样的,都会在用户鼠标移动到气泡所在段落时,弹出气泡解释。
示例
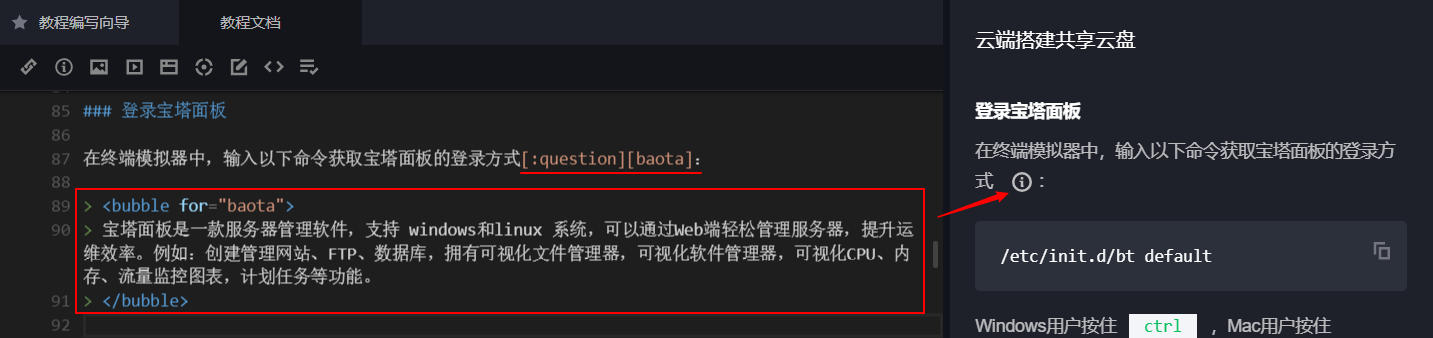
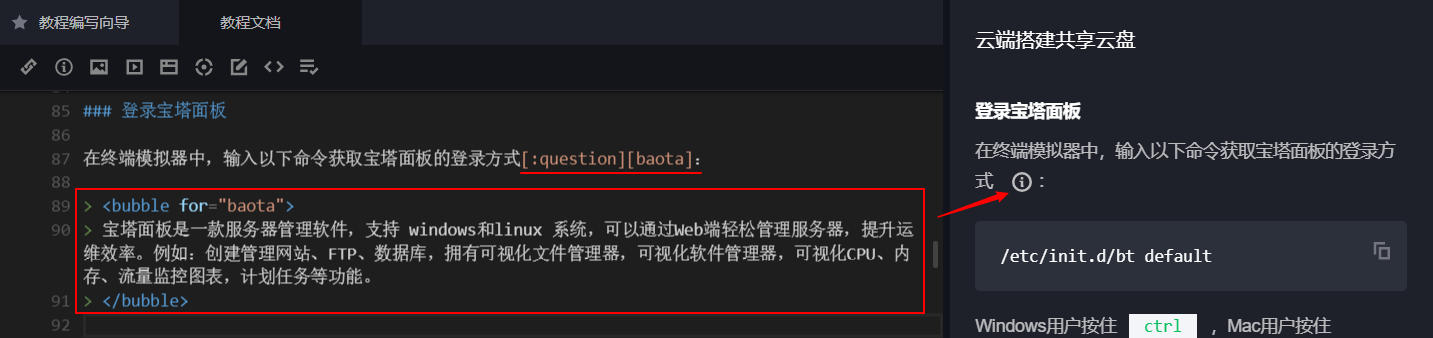
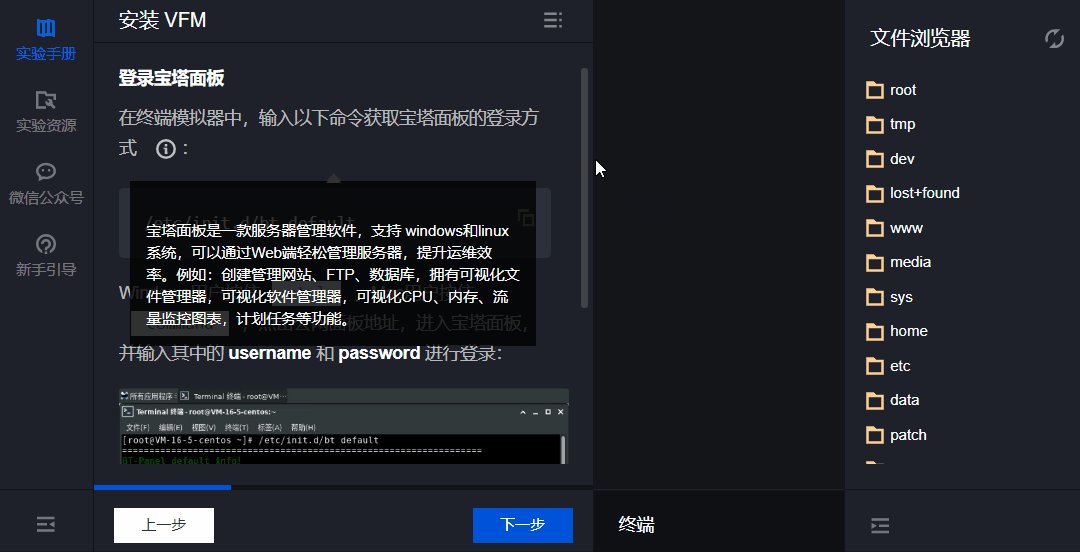
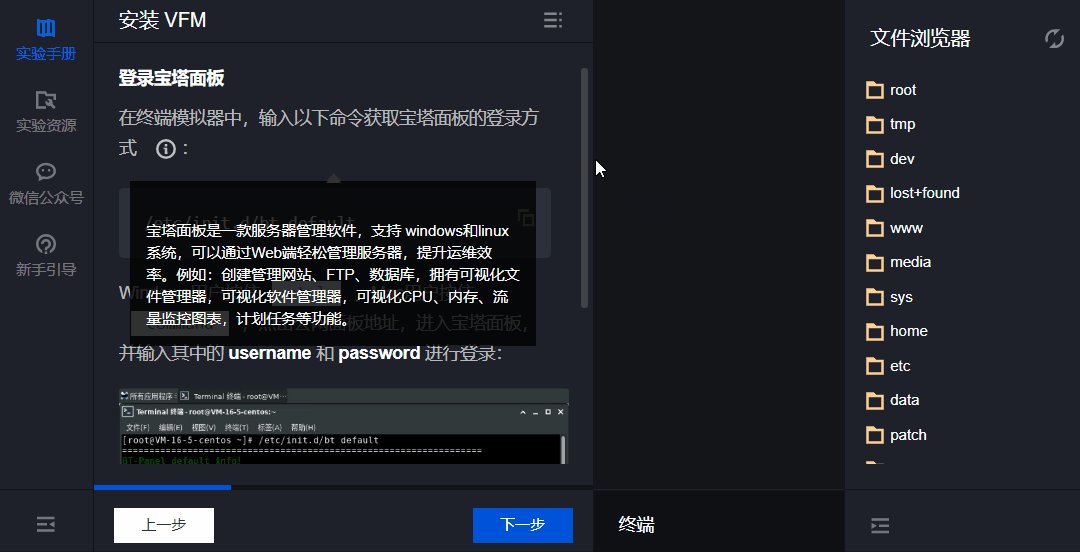
在终端模拟器中,输入以下命令获取宝塔面板的登录方式[:question][baota]:> <bubble for="baota">> 宝塔面板是一款服务器管理软件,支持 windows和linux 系统,可以通过Web端轻松管理服务器,提升运维效率。例如:创建管理网站、FTP、数据库,拥有可视化文件管理器,可视化软件管理器,可视化CPU、内存、流量监控图表,计划任务等功能。> </bubble>
在解释气泡的标签所在位置会出现一个气泡图标:


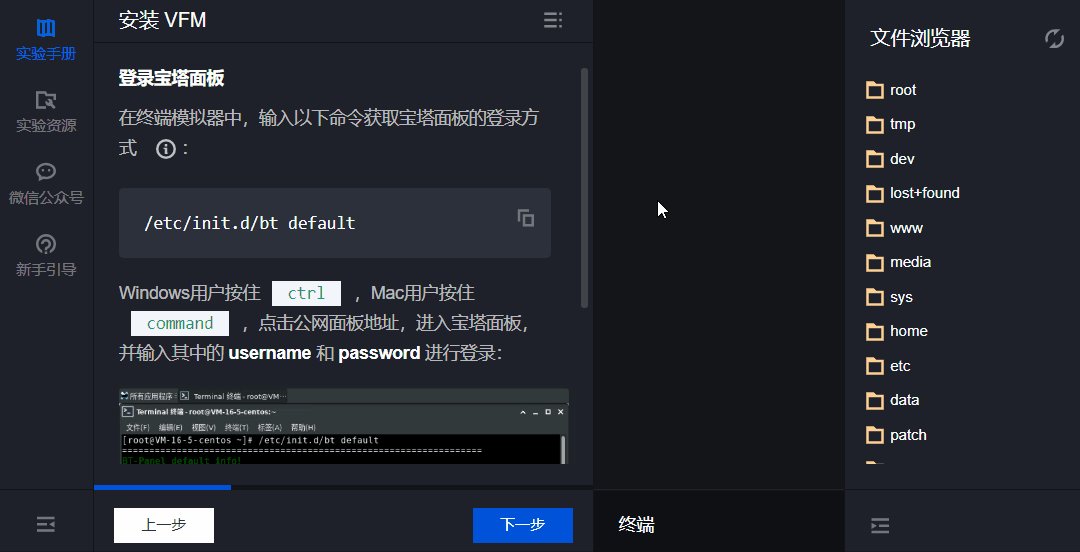
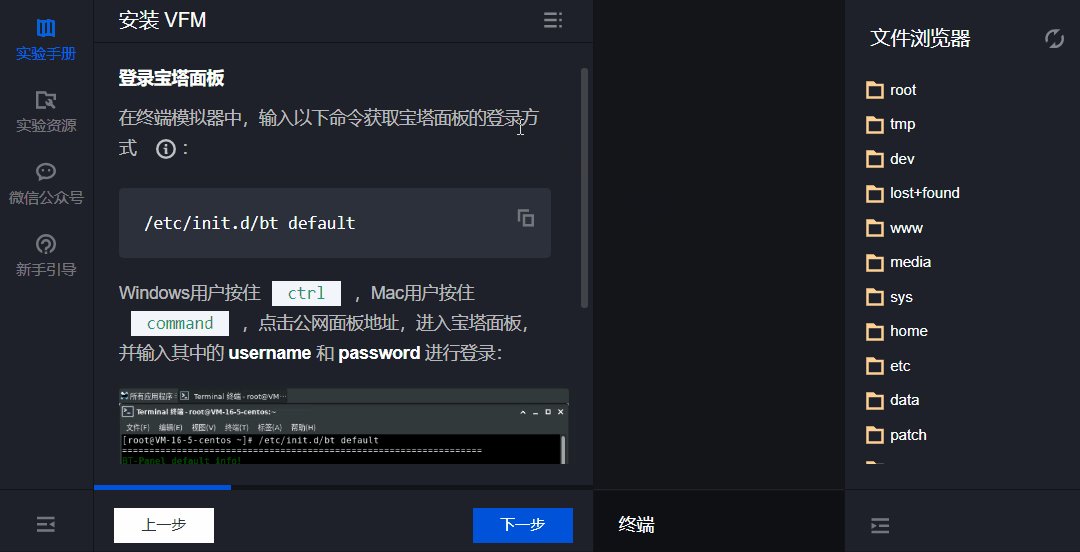
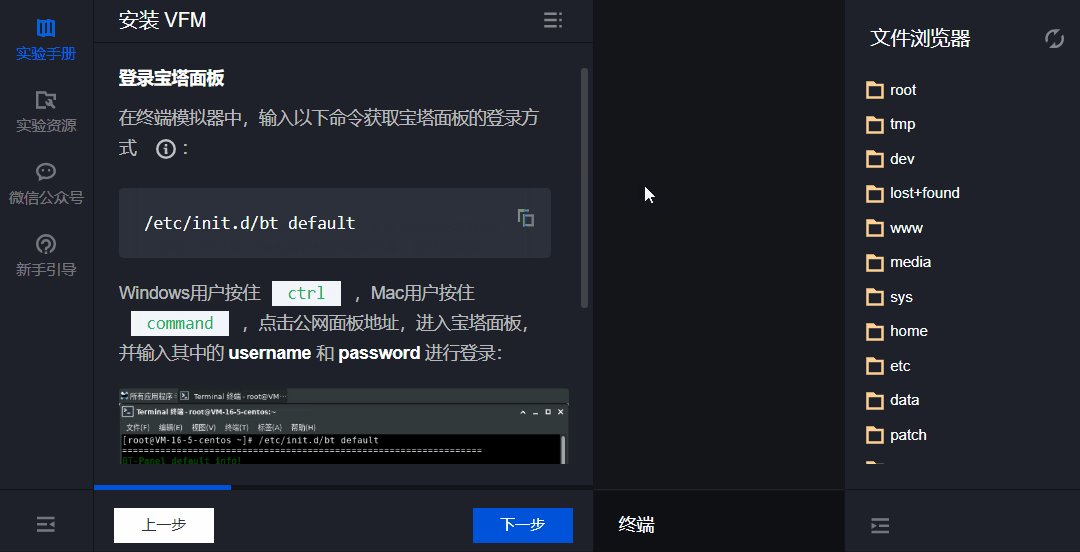
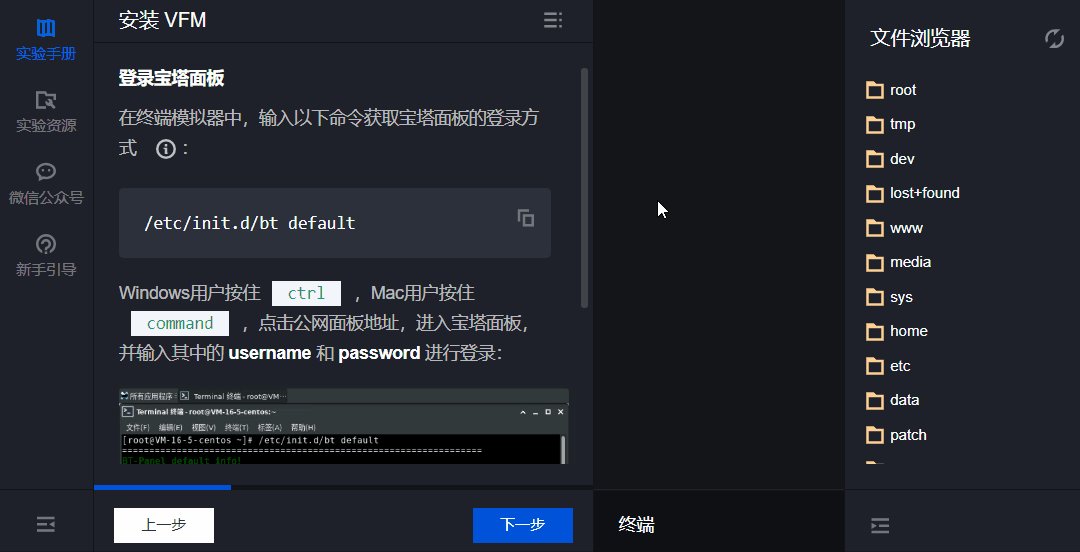
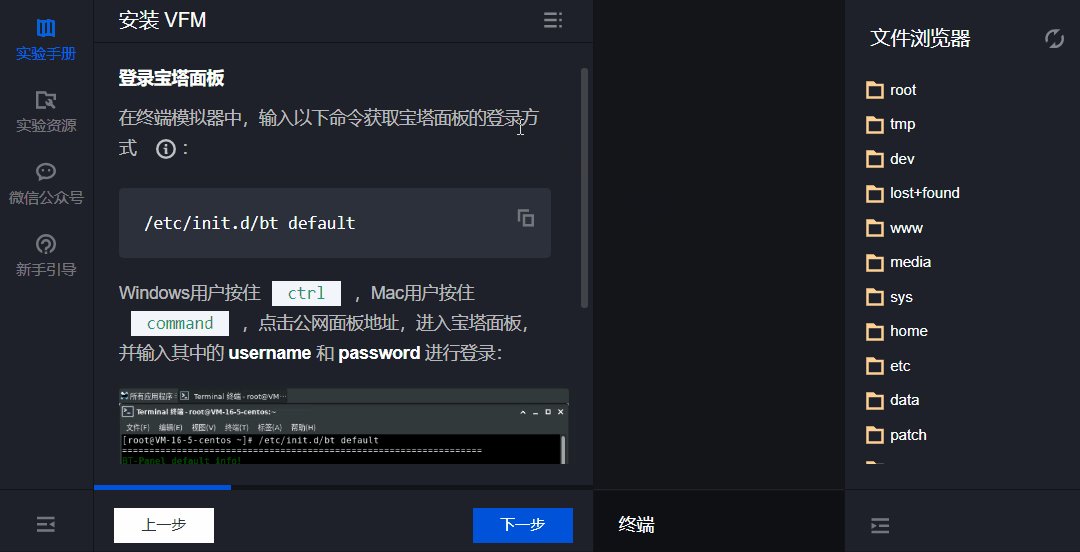
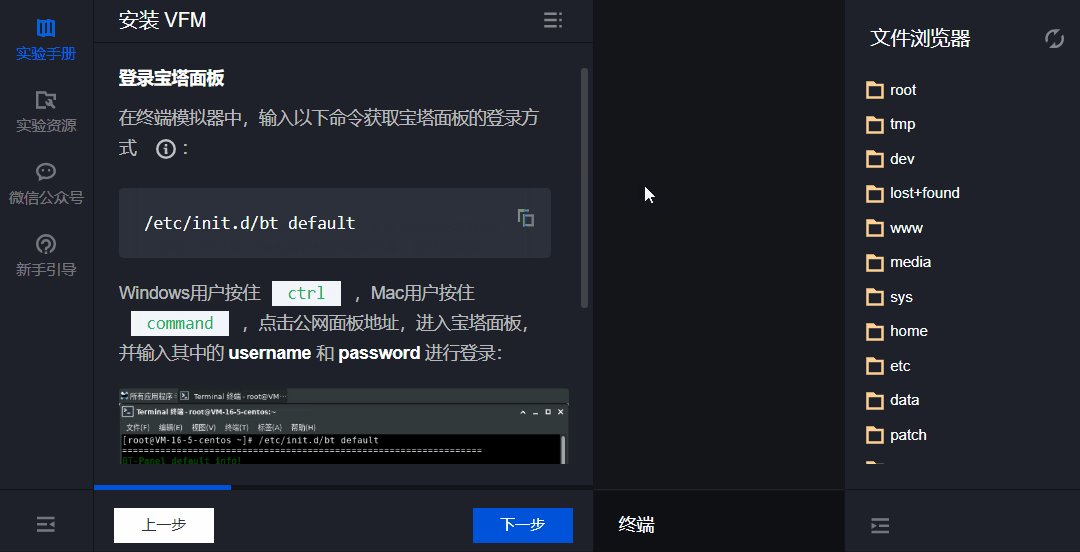
在用户侧的实际效果如下:


插入图片
在不方便用文字描述,或者文字描述无法提供有效的指引的时候,可以在正文中适当地插入图片。也可以在需要展示某些操作或软件的效果时,插入图片。
语法
正文中插入图片的方式是 Markdown 图片:

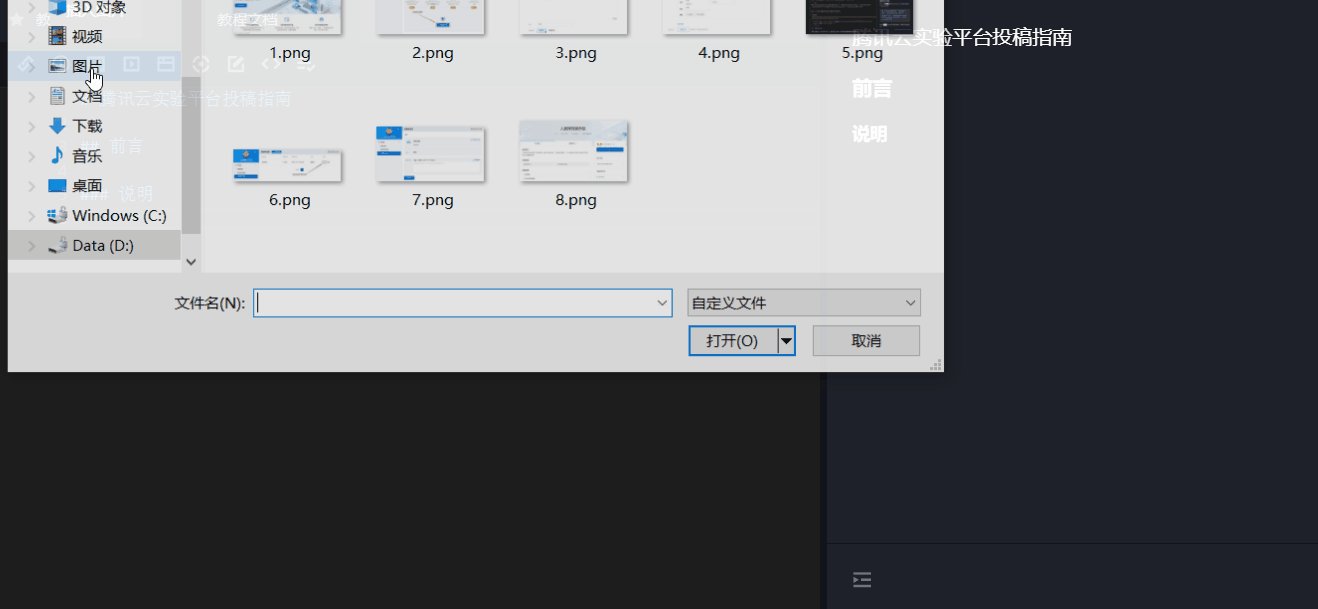
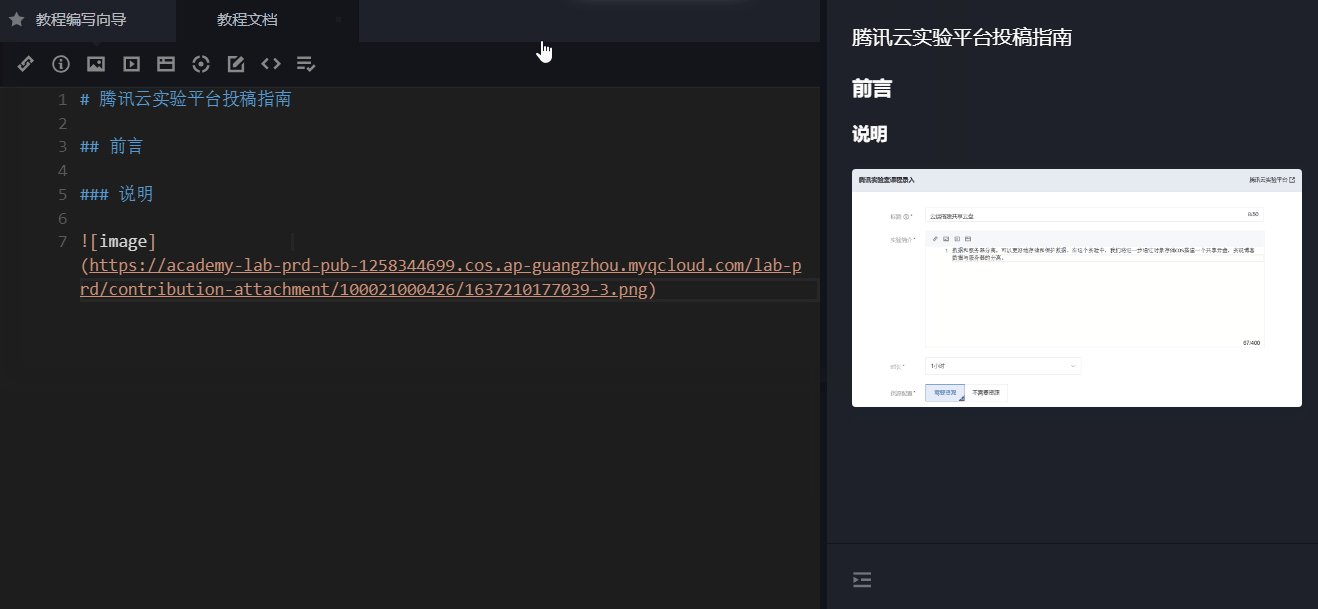
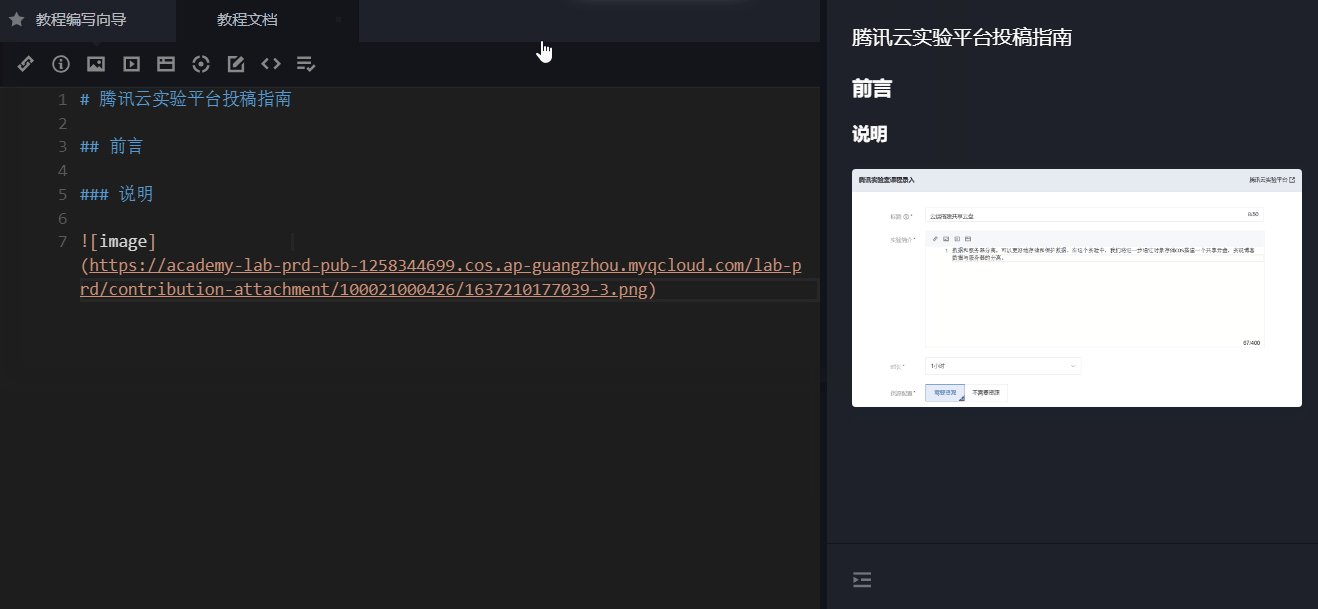
另外,实验录入环境提供了图片上传入口,允许开发者将图片上传到云端并自动获取 url 地址:

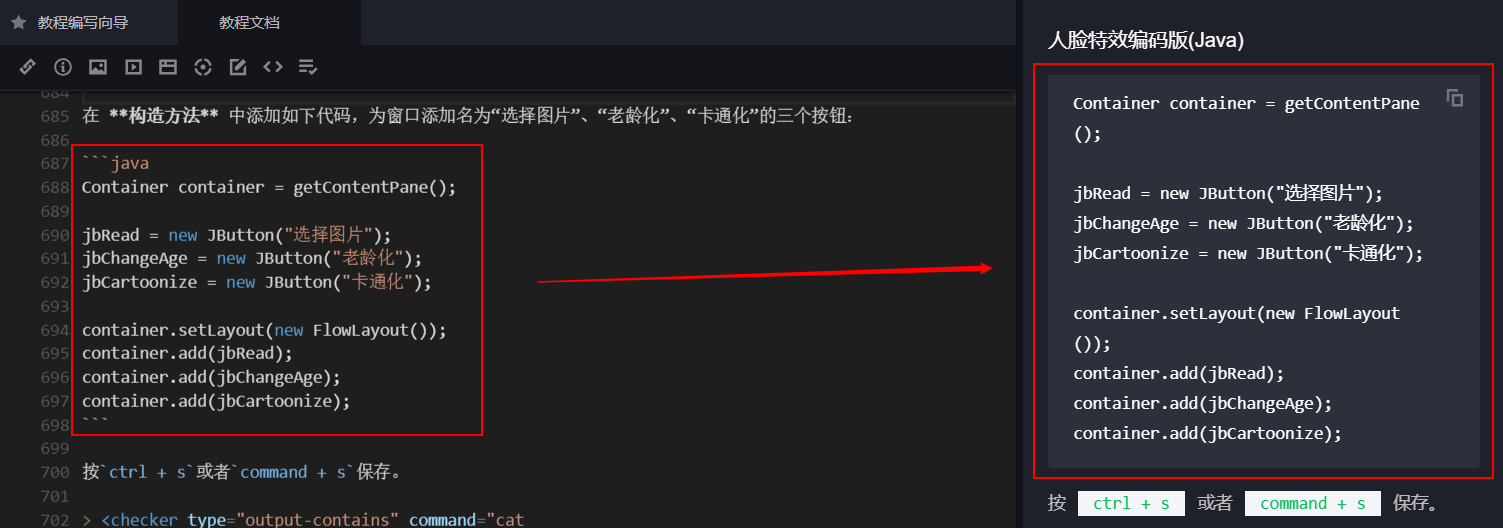
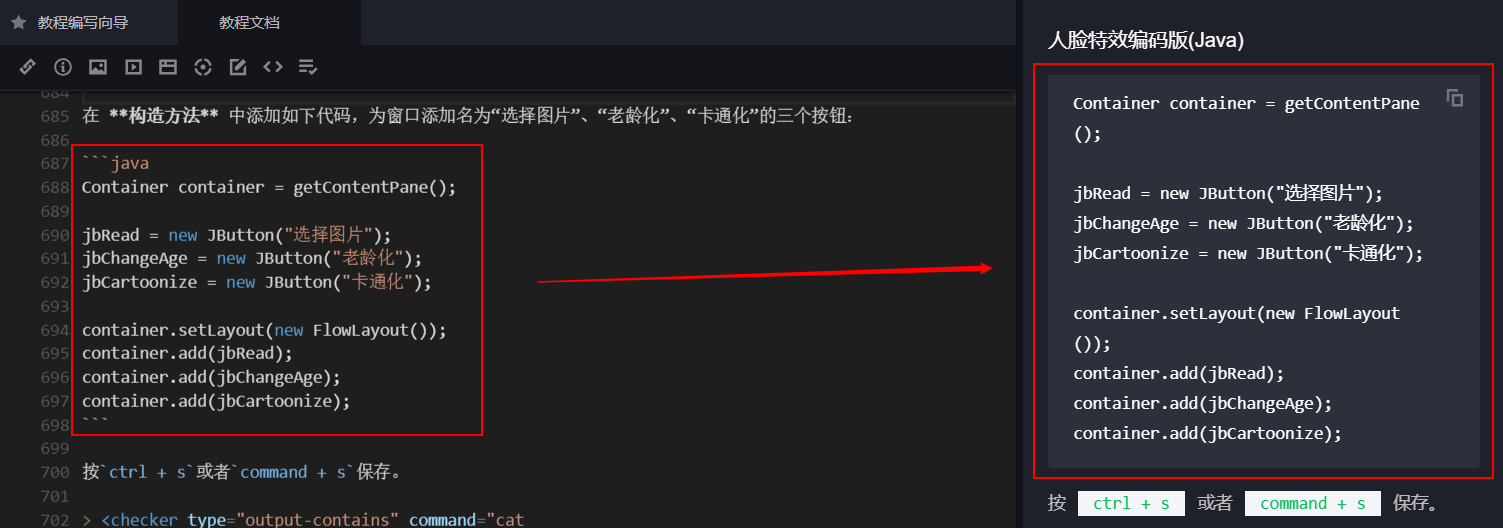
示例

用户侧效果如下:


插入视频
语法
在正文中通过
<video> 标签腾讯云学堂插入视频:[视频说明][LABEL]> <video for="LABEL" platform="qcloud_train" vid="腾讯云学堂视频id" name="视频名称"></video>
例如:腾学堂上需插入云学堂视频课程 :
https://cloud.tencent.com/edu/learning/course-1053-952,vid = 1053-952。插入腾讯视频时,需先在腾讯视频注册并上传视频,视频审核通过后方可插入到实验手册。
[视频说明][LABEL]> <video for="LABEL" platform="qq" vid="腾讯视频id" name="视频名称"></video>
其中,
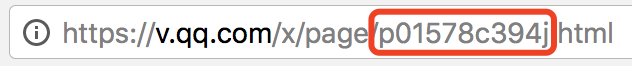
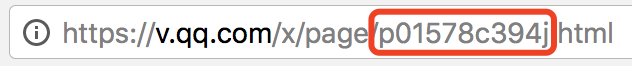
<video> 标签通过 LABEL 与正文中的视频说明进行配对;vid 属性值是腾讯视频 id,可以在腾讯视频的 url 地址中查找:
示例
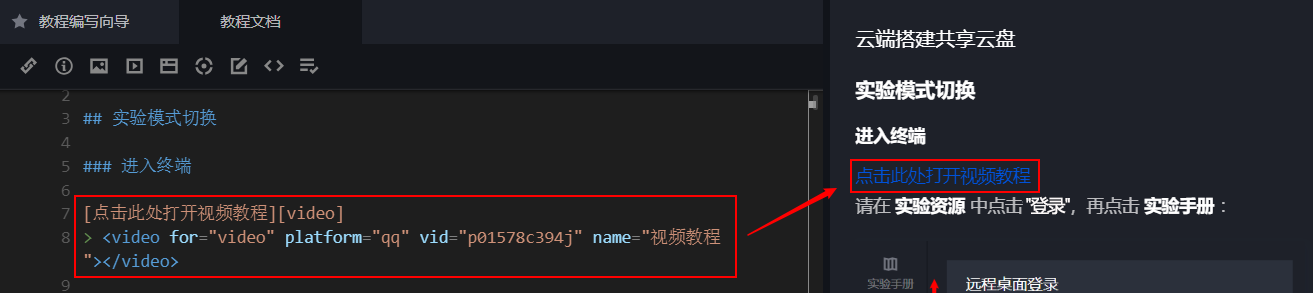
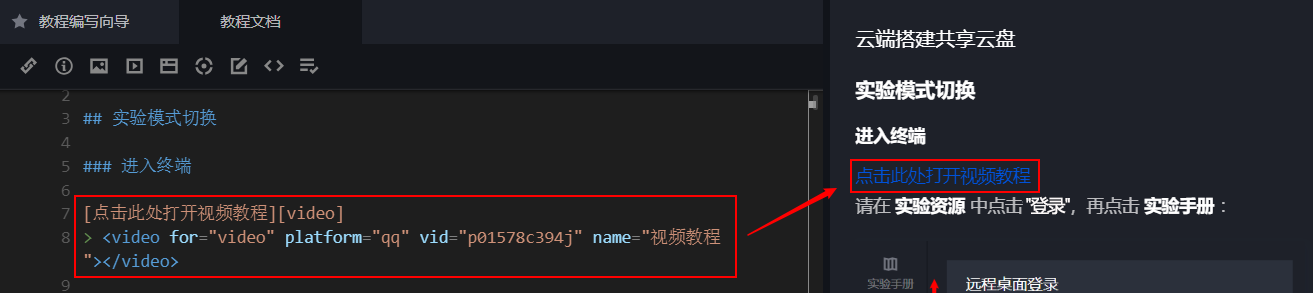
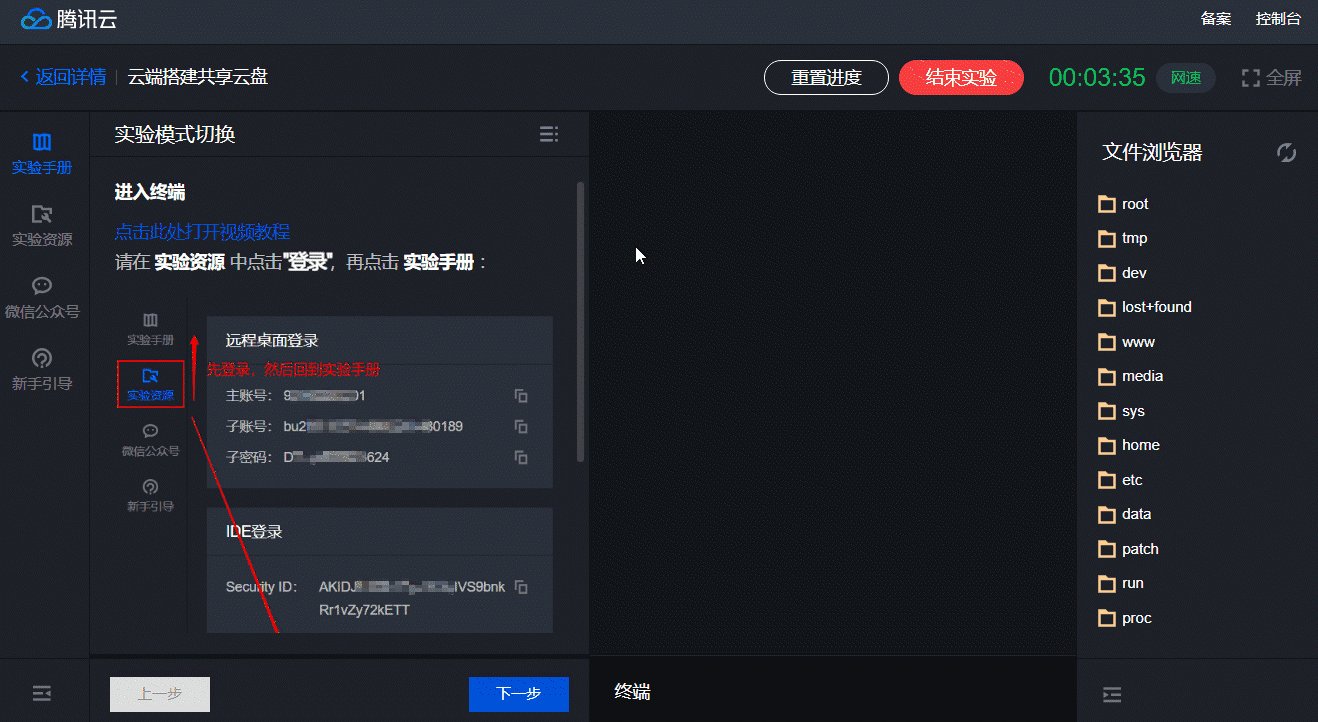
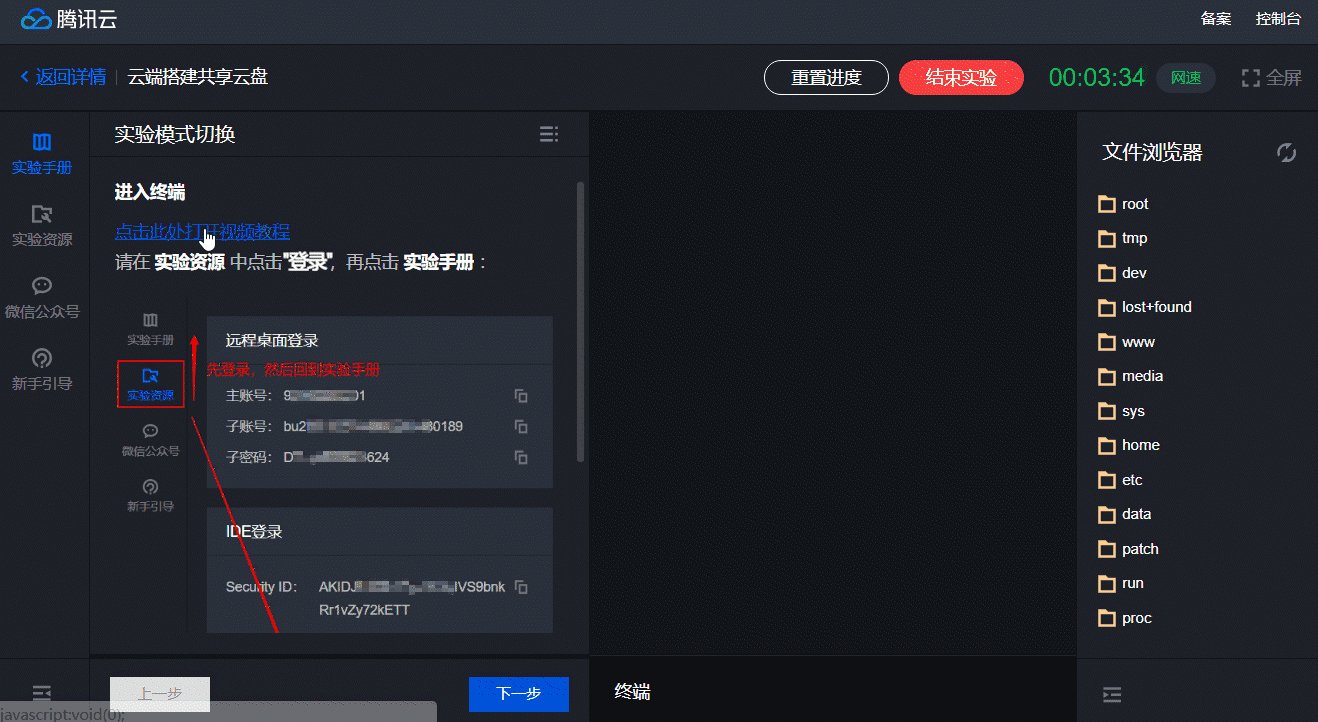
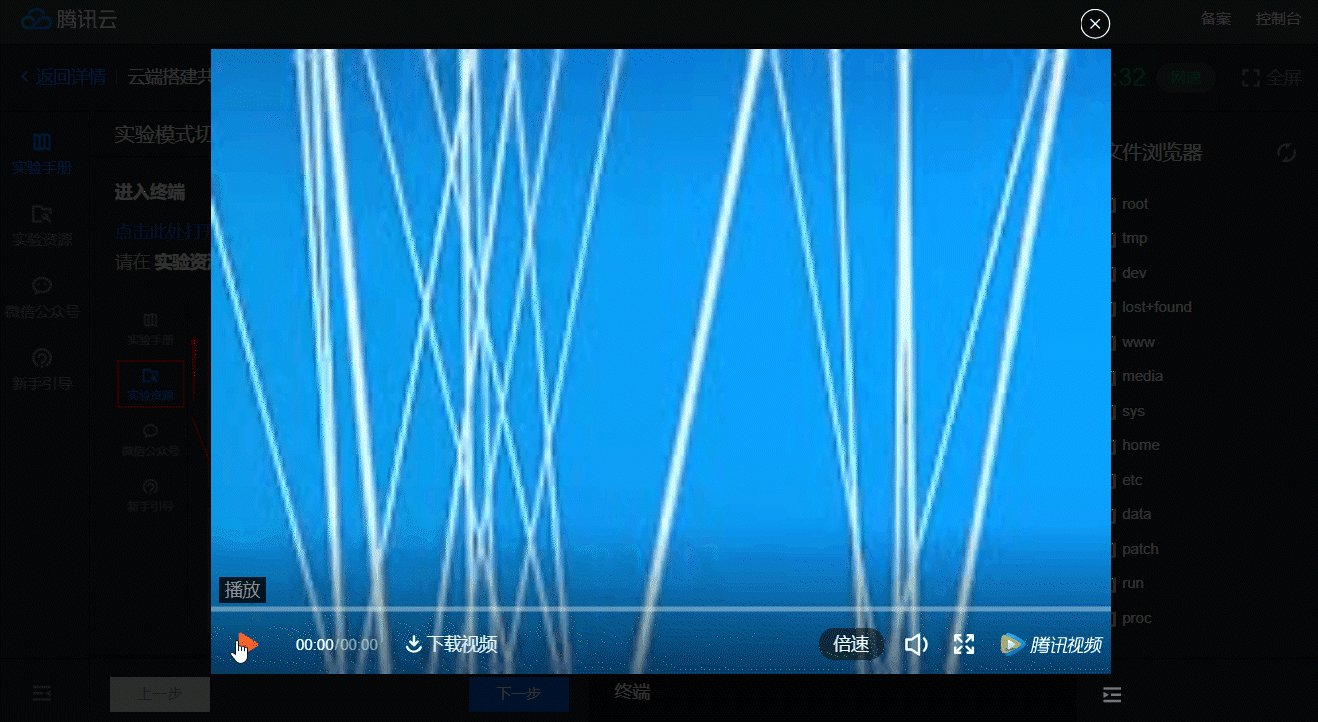
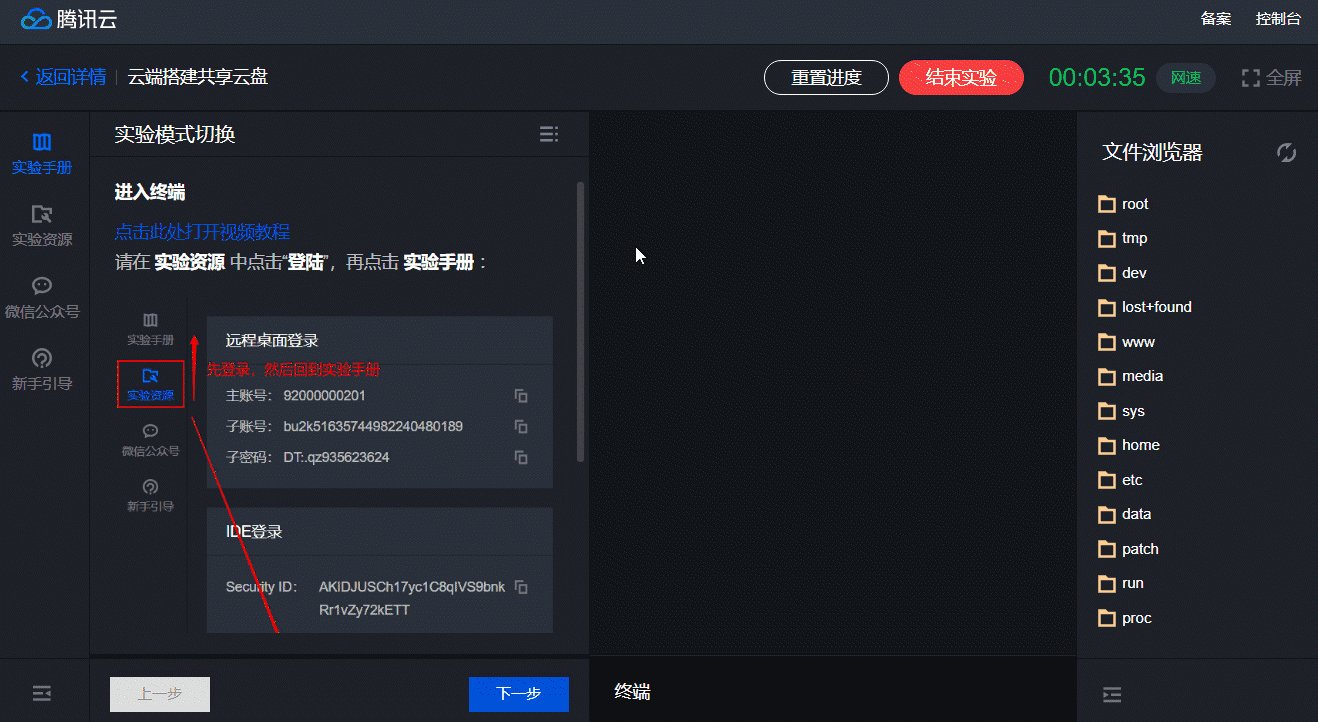
[点击此处打开视频教程][video]> <video for="video" platform="qq" vid="p01578c394j" name="视频教程"></video>


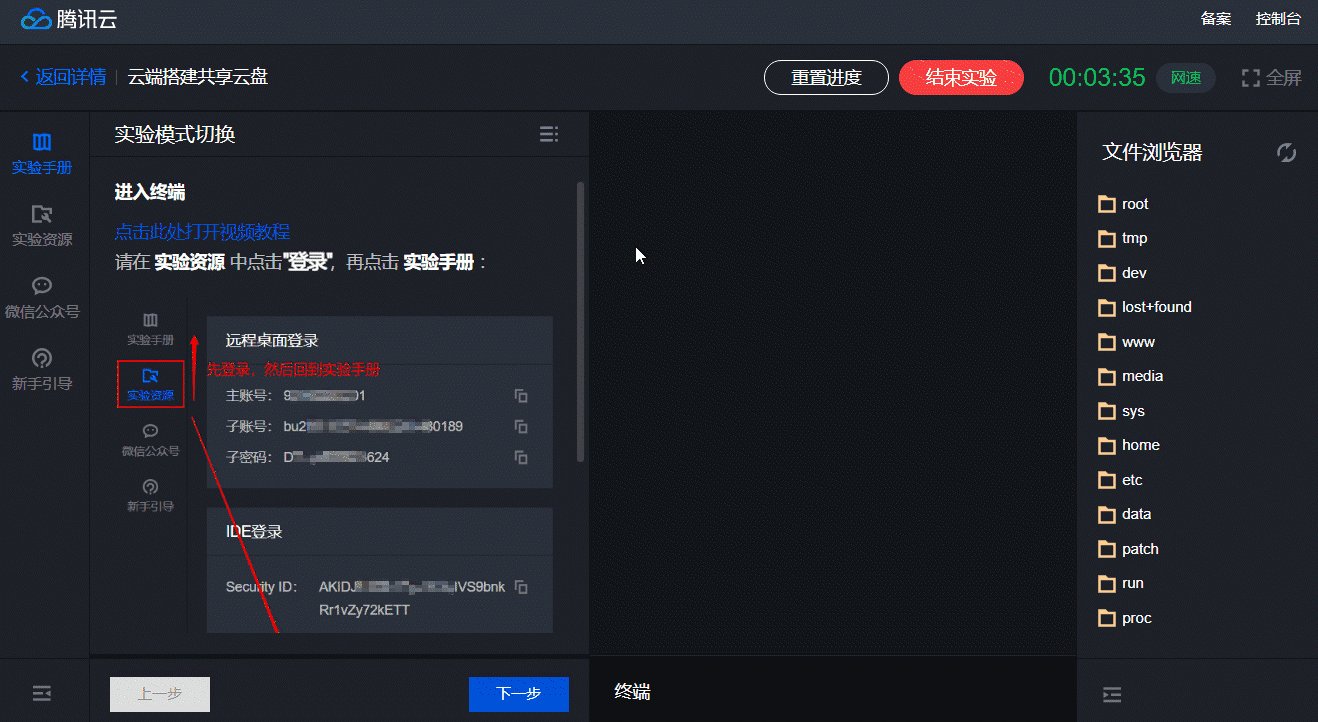
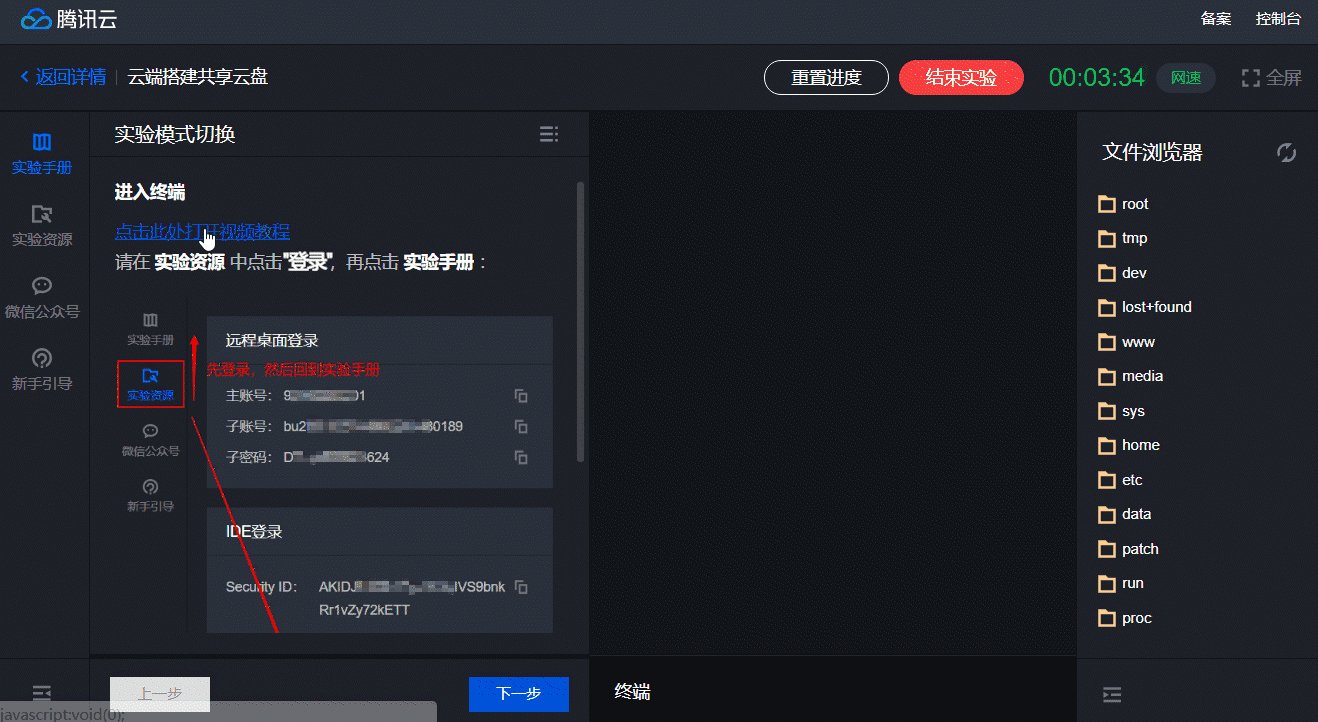
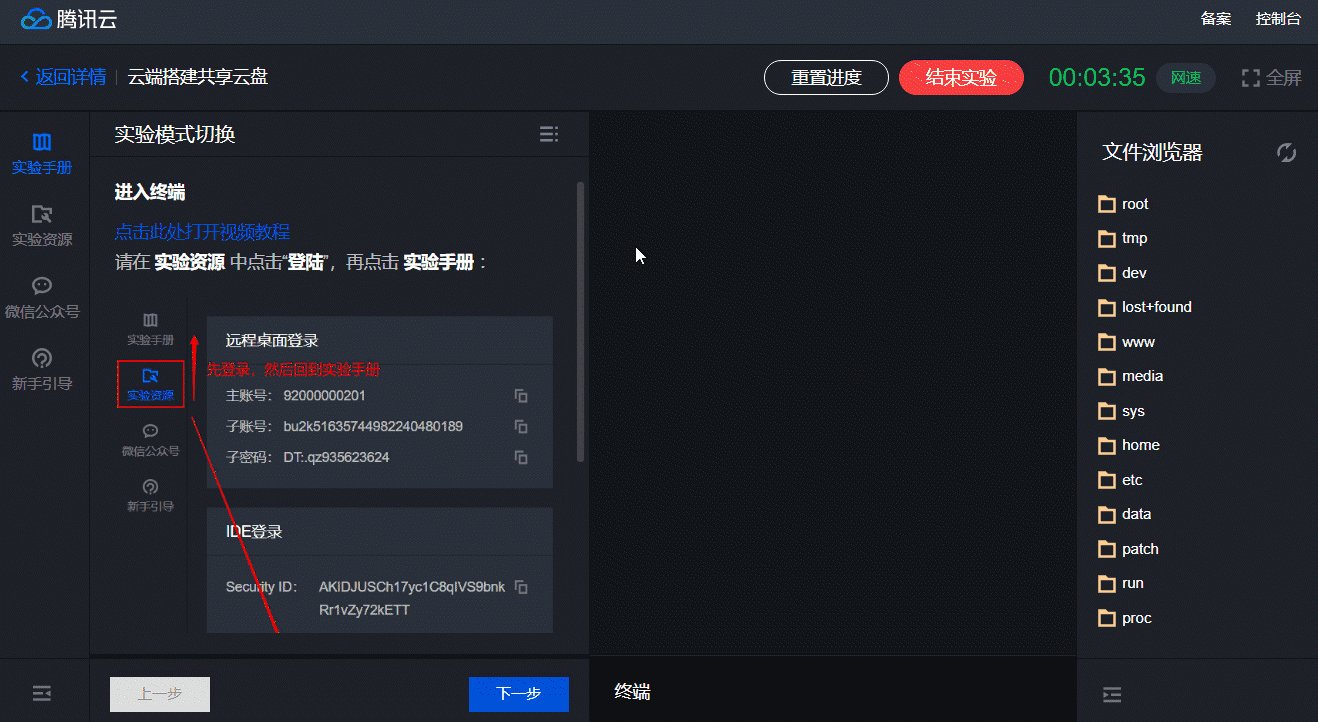
用户侧效果如下:


插入网页
在实验中,如果需要借助外部的信息或工具,可以在正文适当位置中插入网页。
语法
在正文中通过
<webpage> 标签插入网页:[网页说明][LABEL]> <webpage for="LABEL" url="网页url地址"></webpage>
其中,
<webpage> 标签通过 LABEL 和正文中的网页说明配对;url 属性值是网页的完整 url 地址。示例
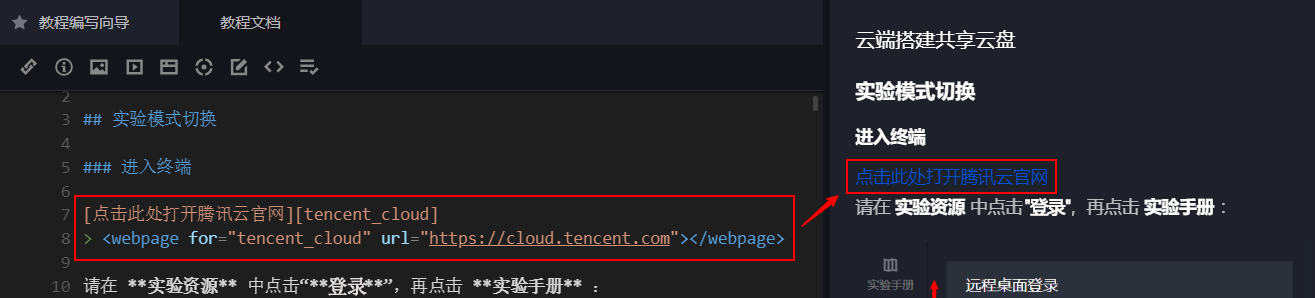
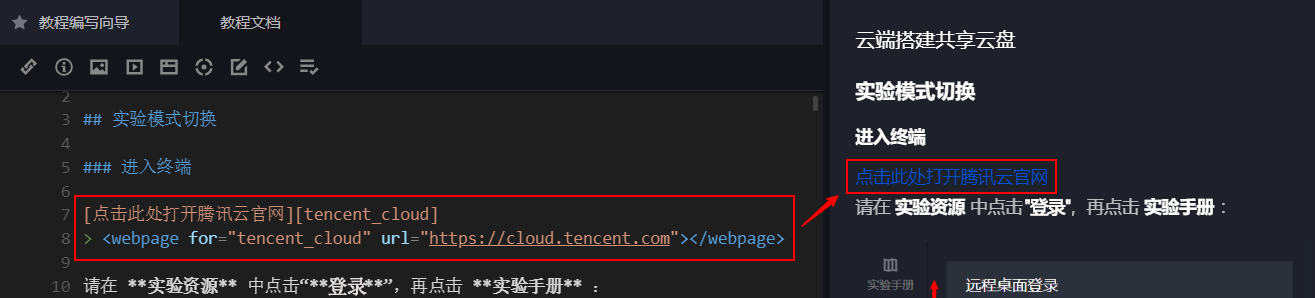
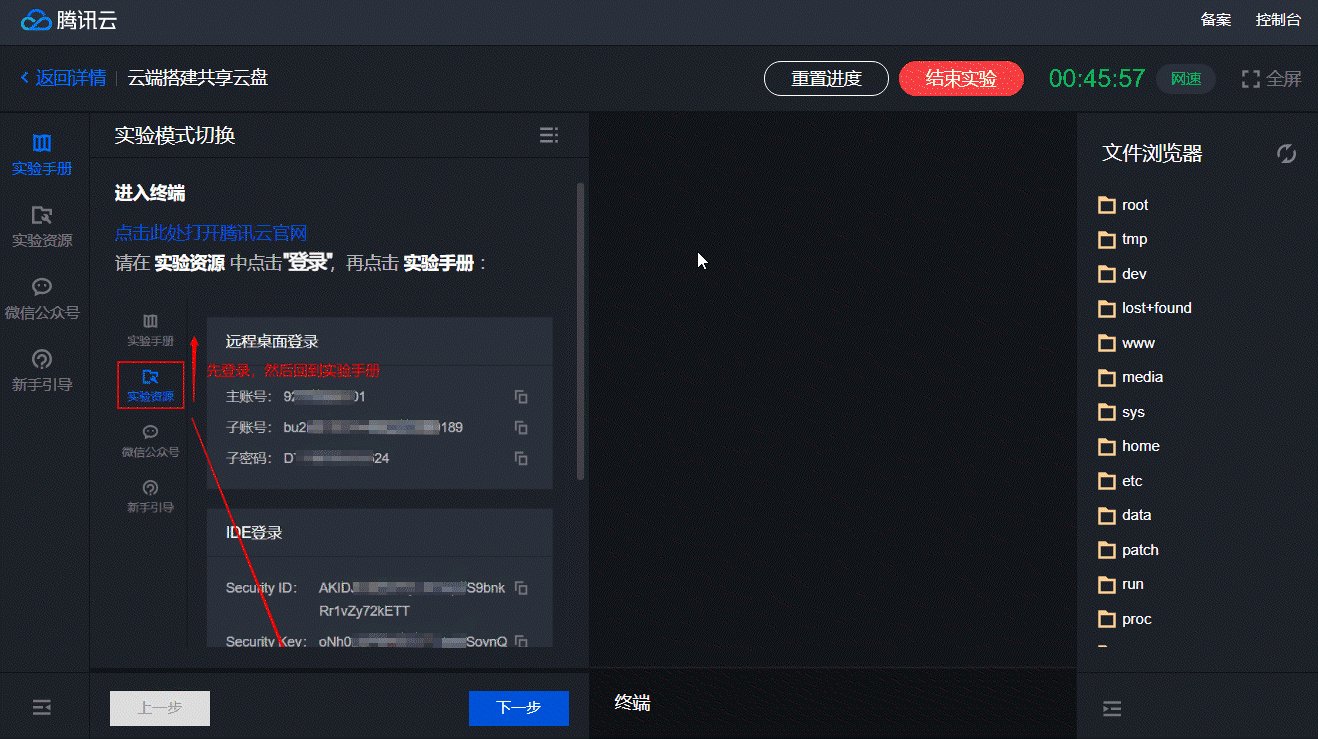
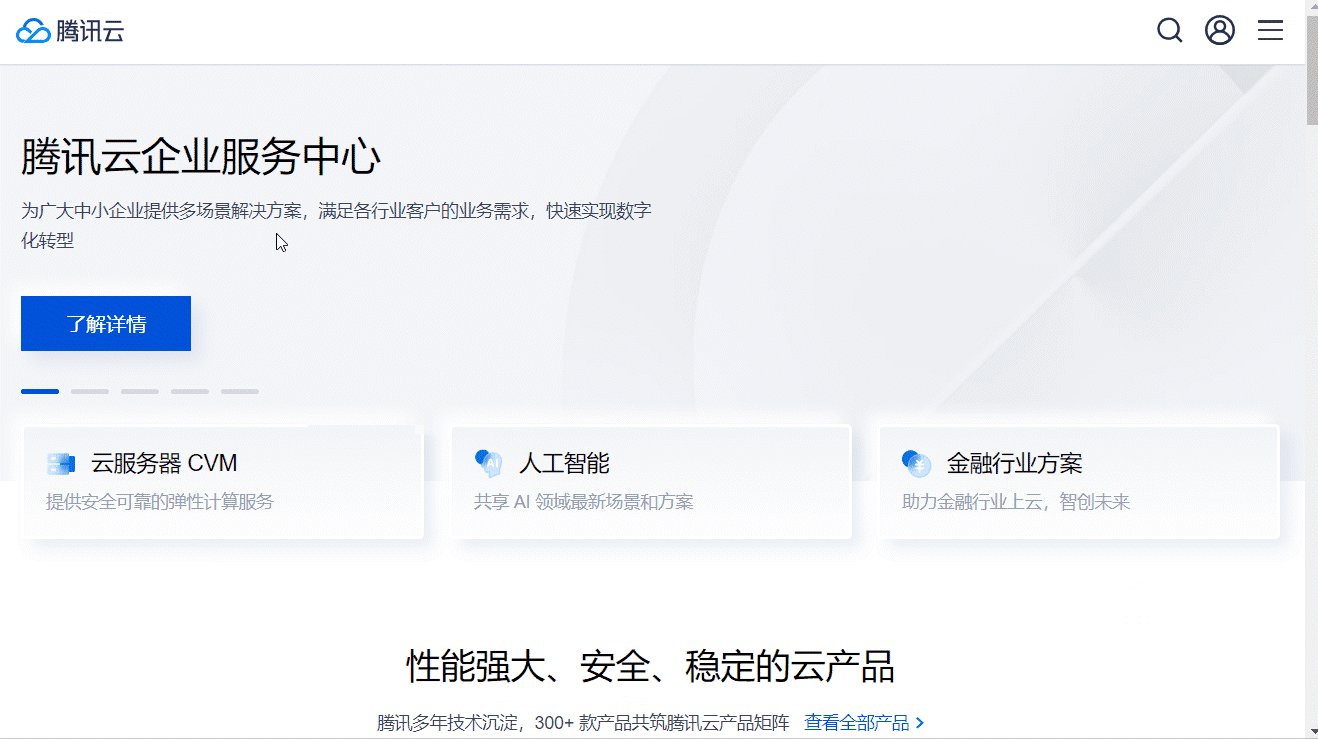
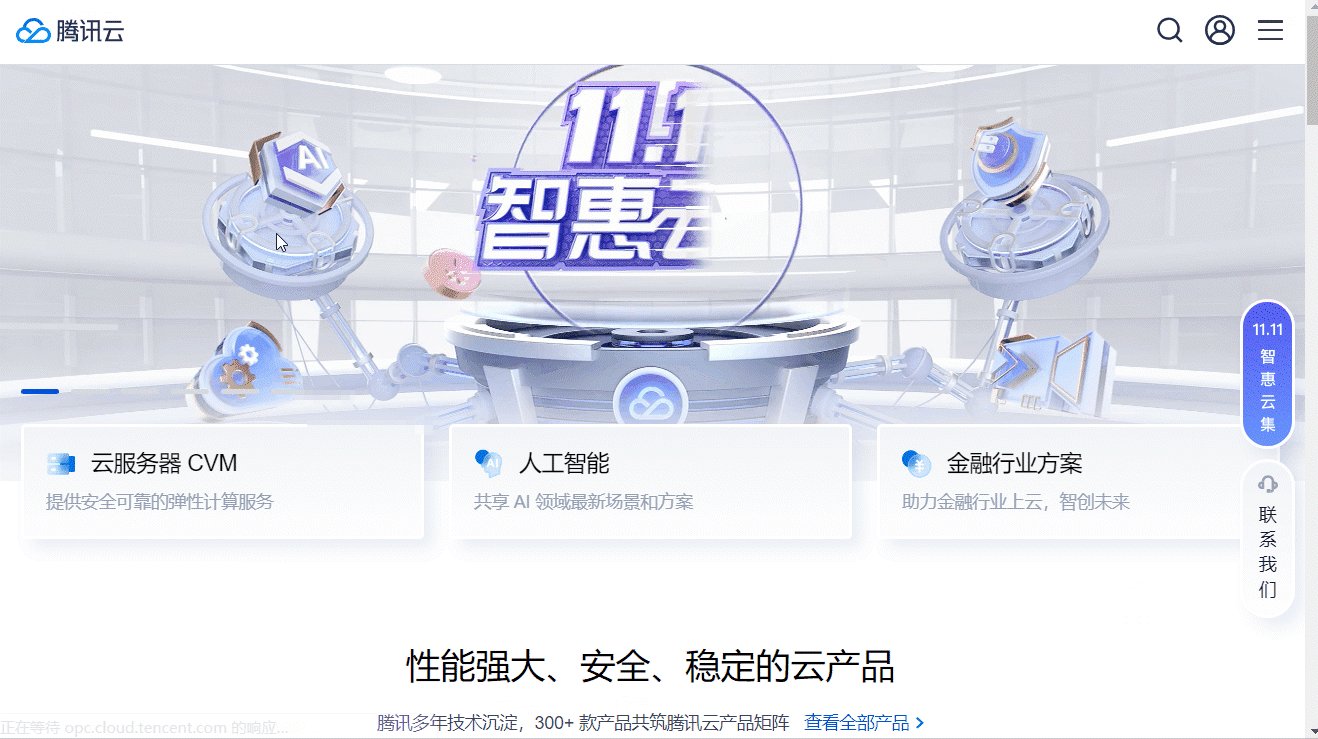
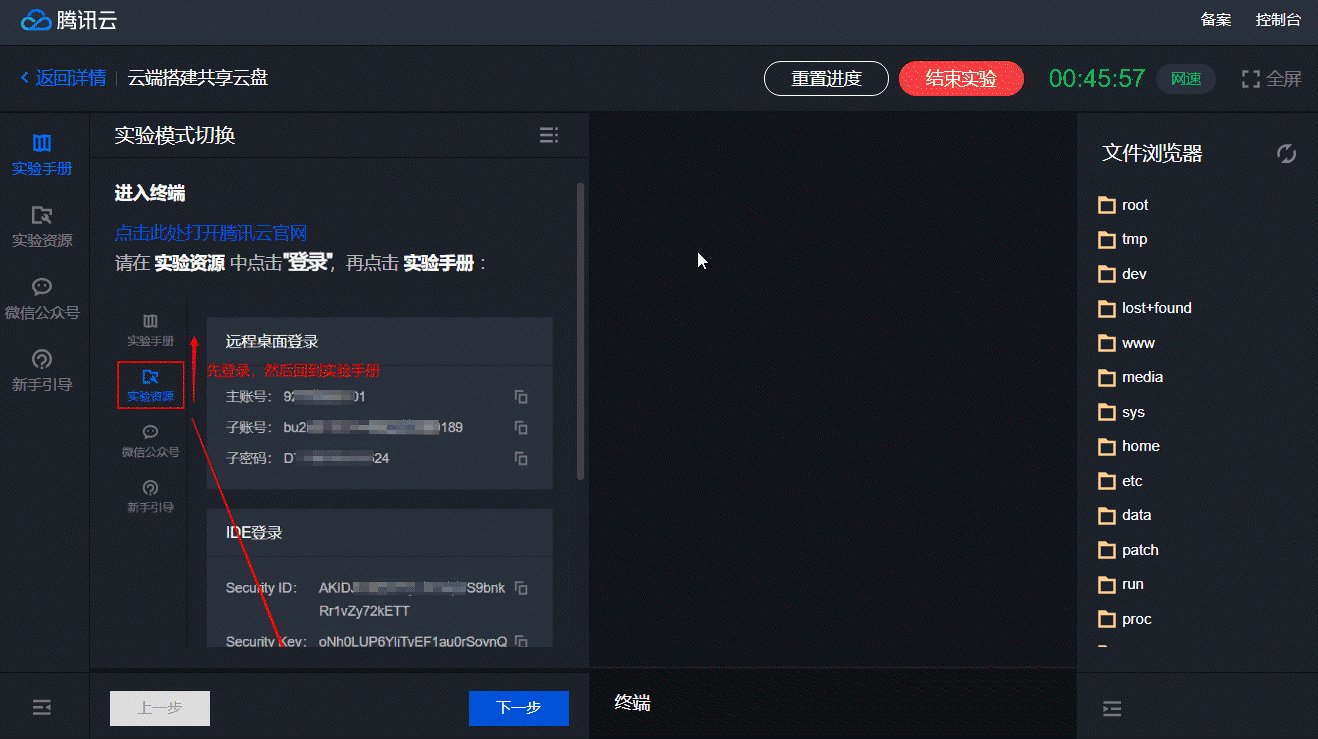
[点击此处打开腾讯云官网][tencent_cloud]> <webpage for="tencent_cloud" url="https://cloud.tencent.com"></webpage>


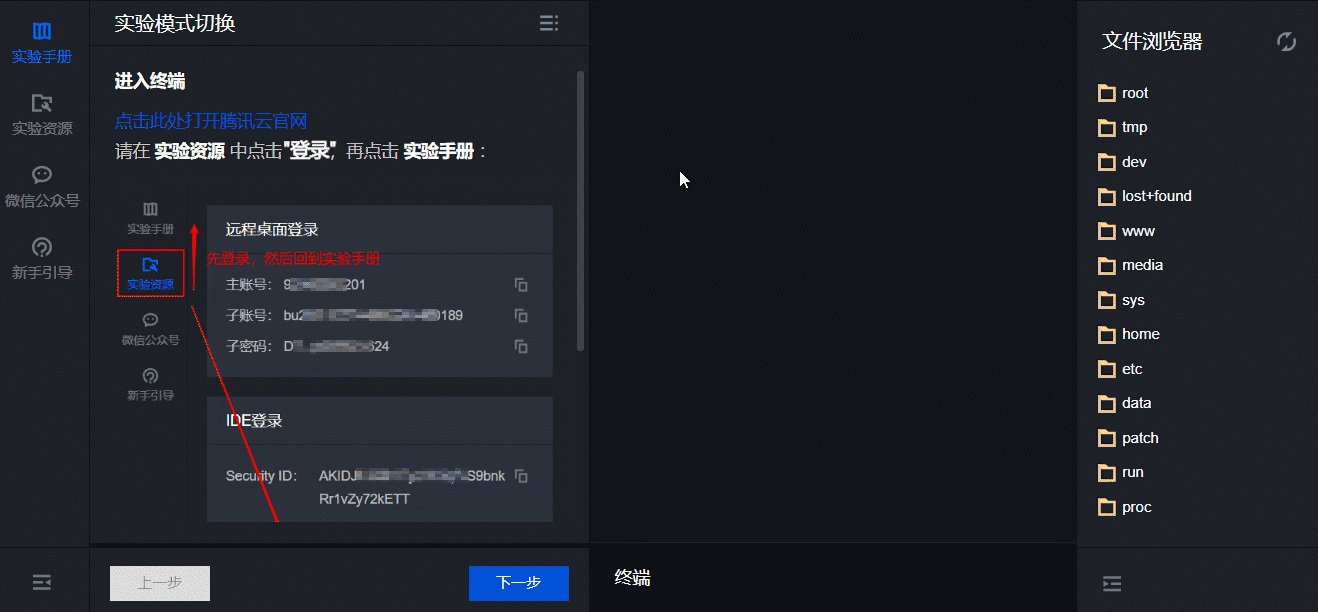
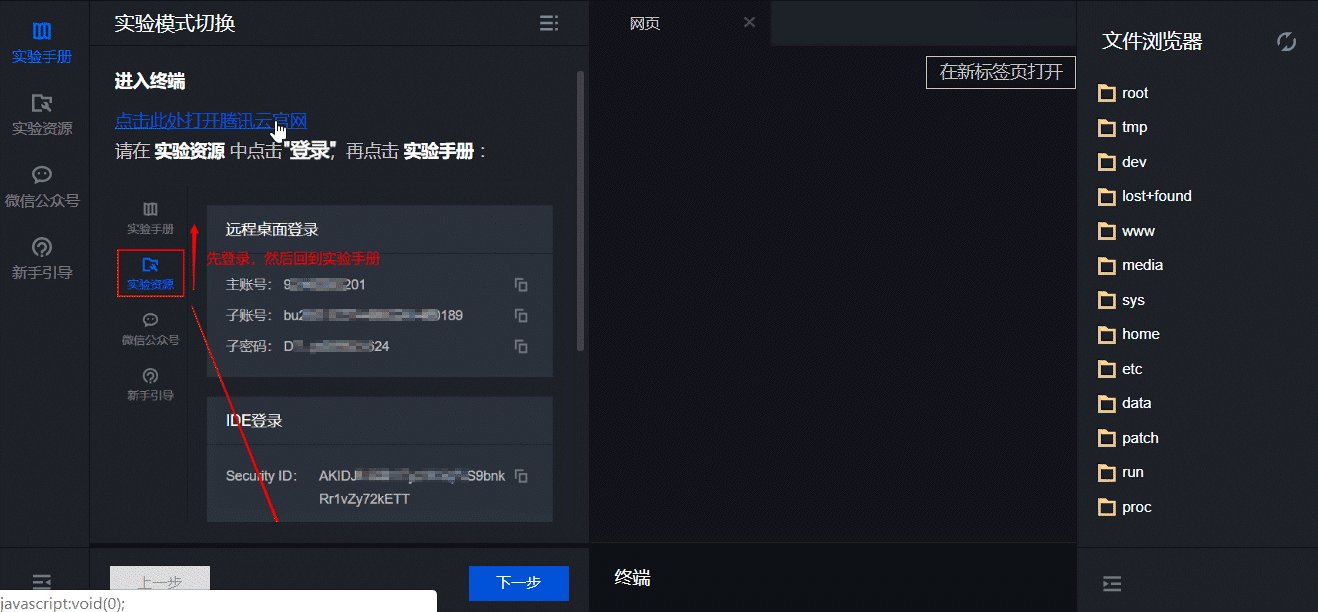
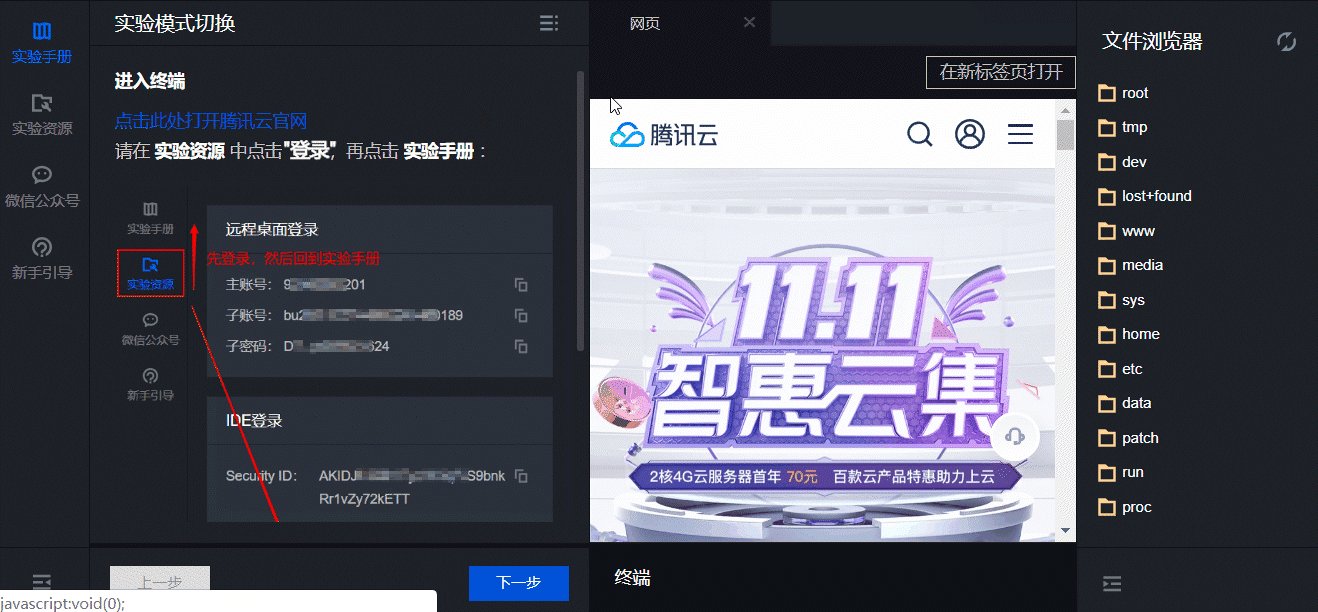
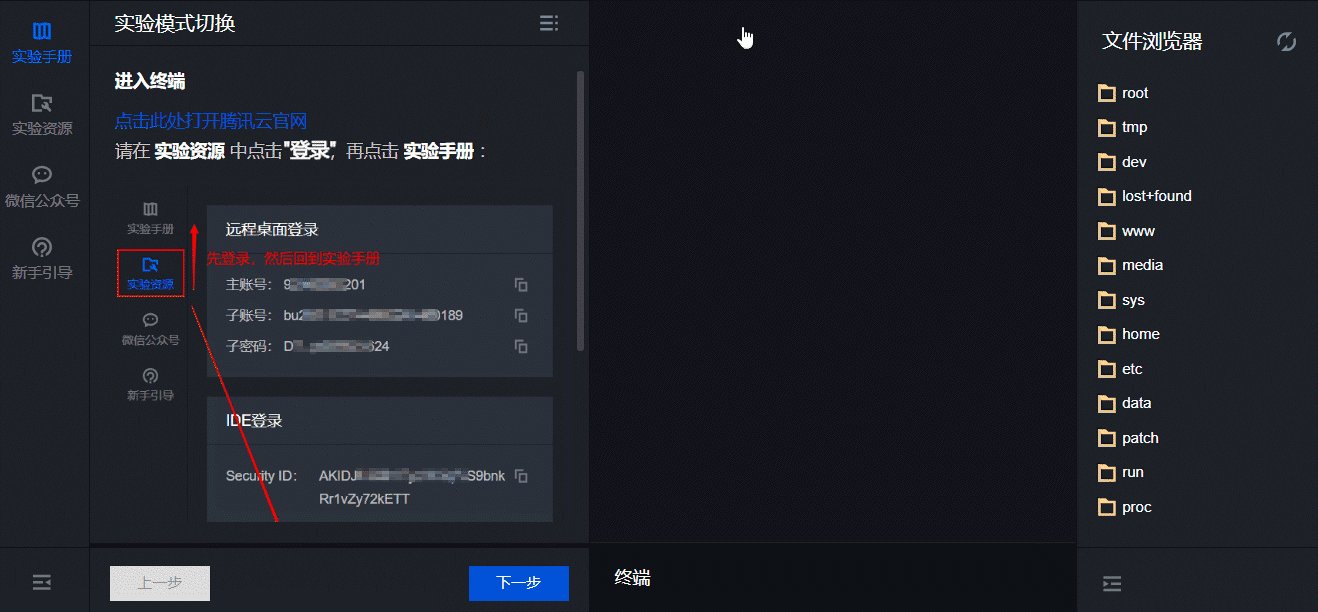
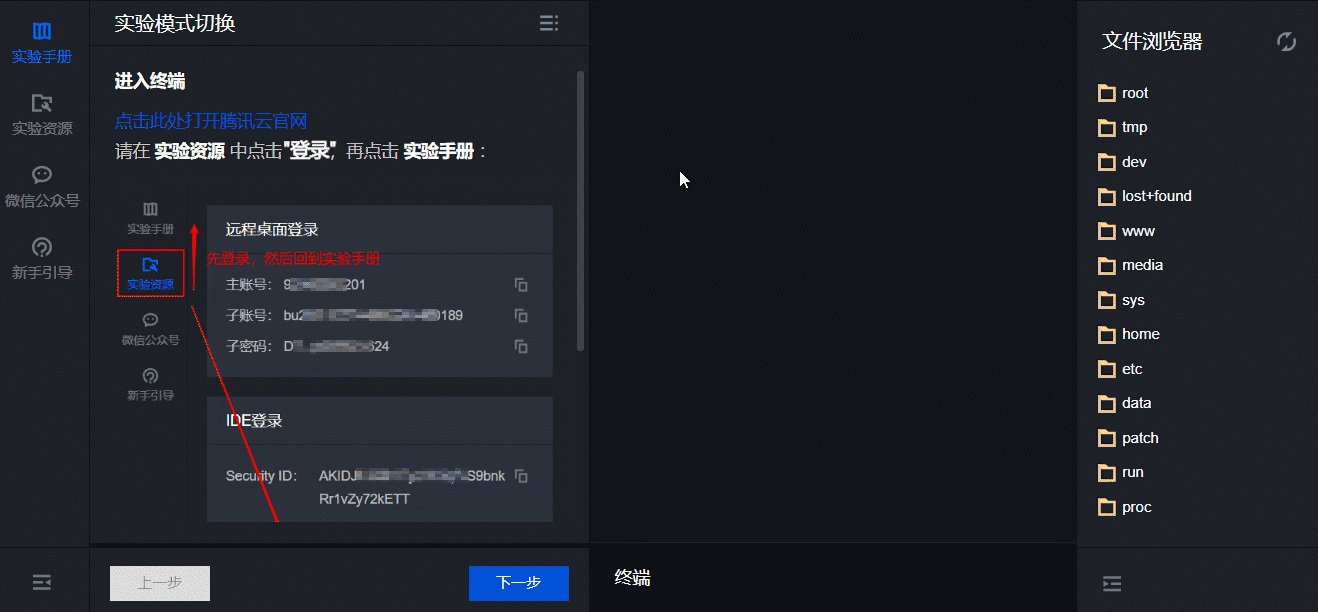
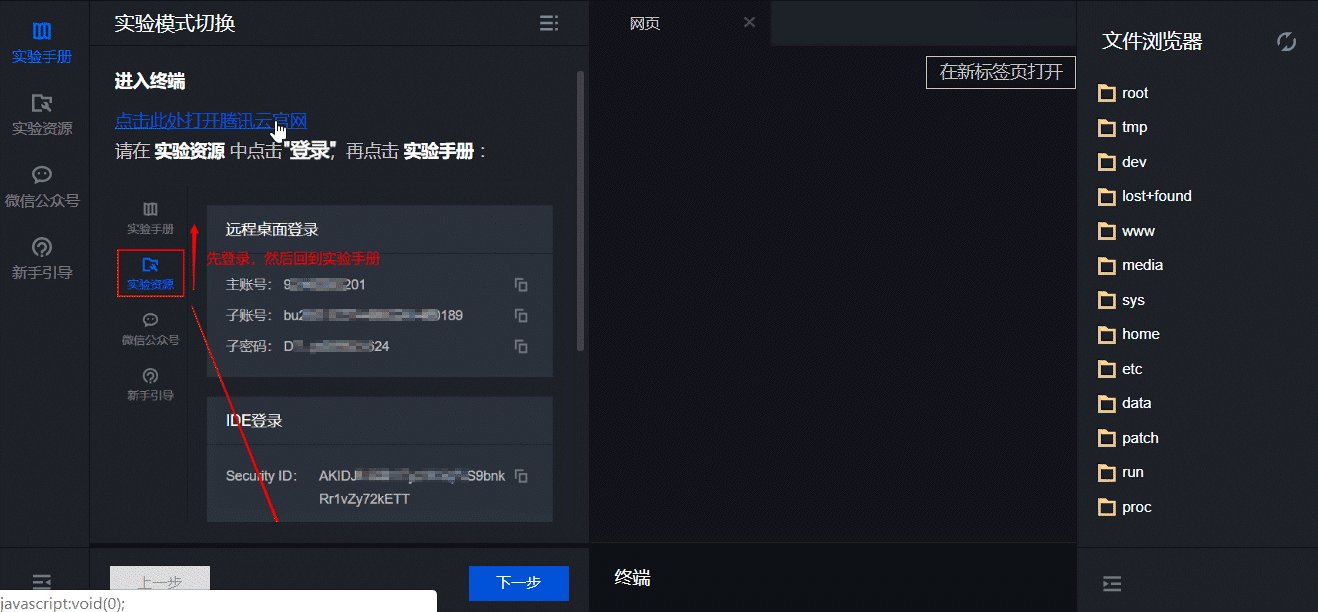
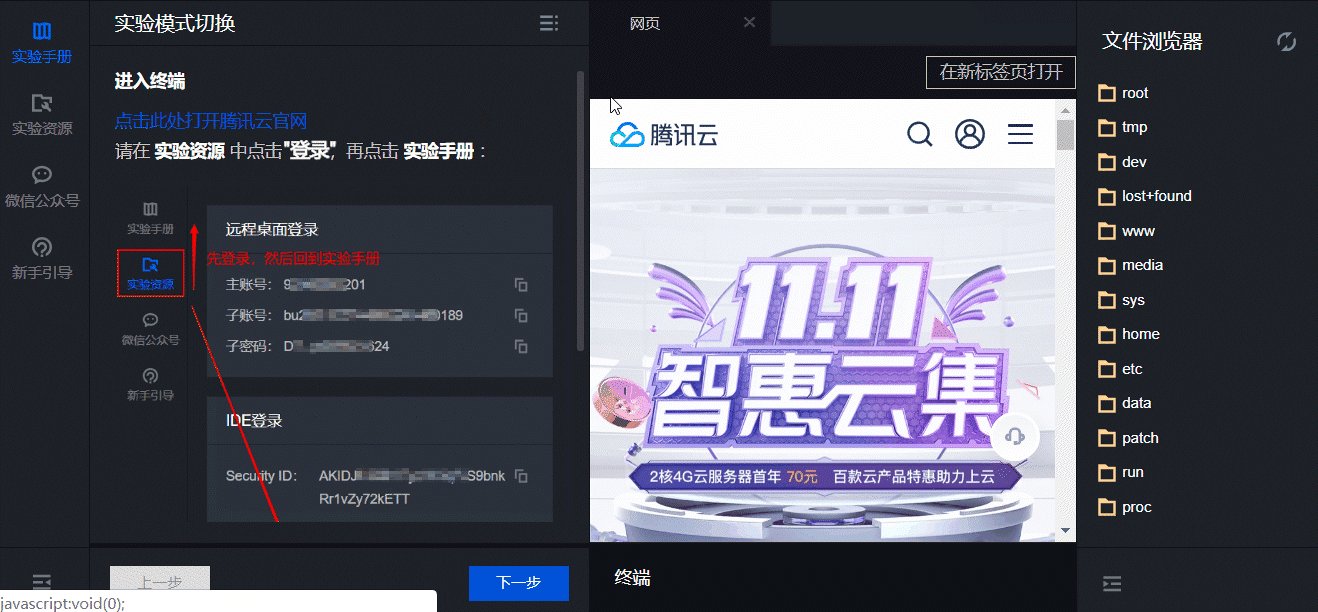
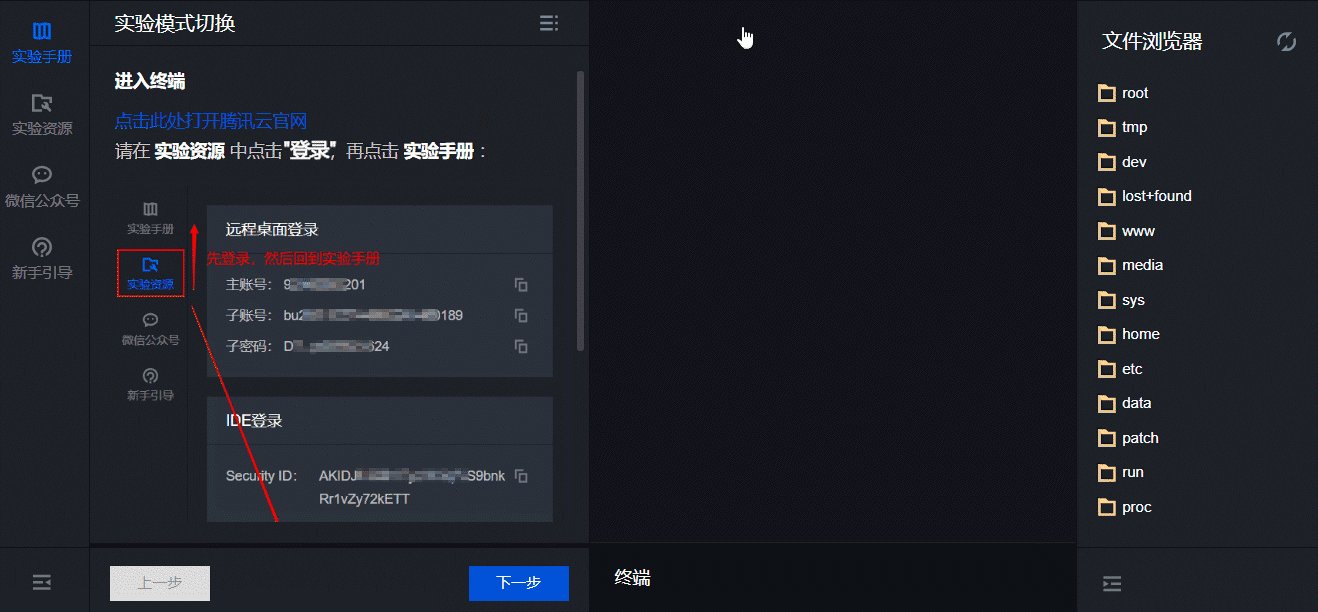
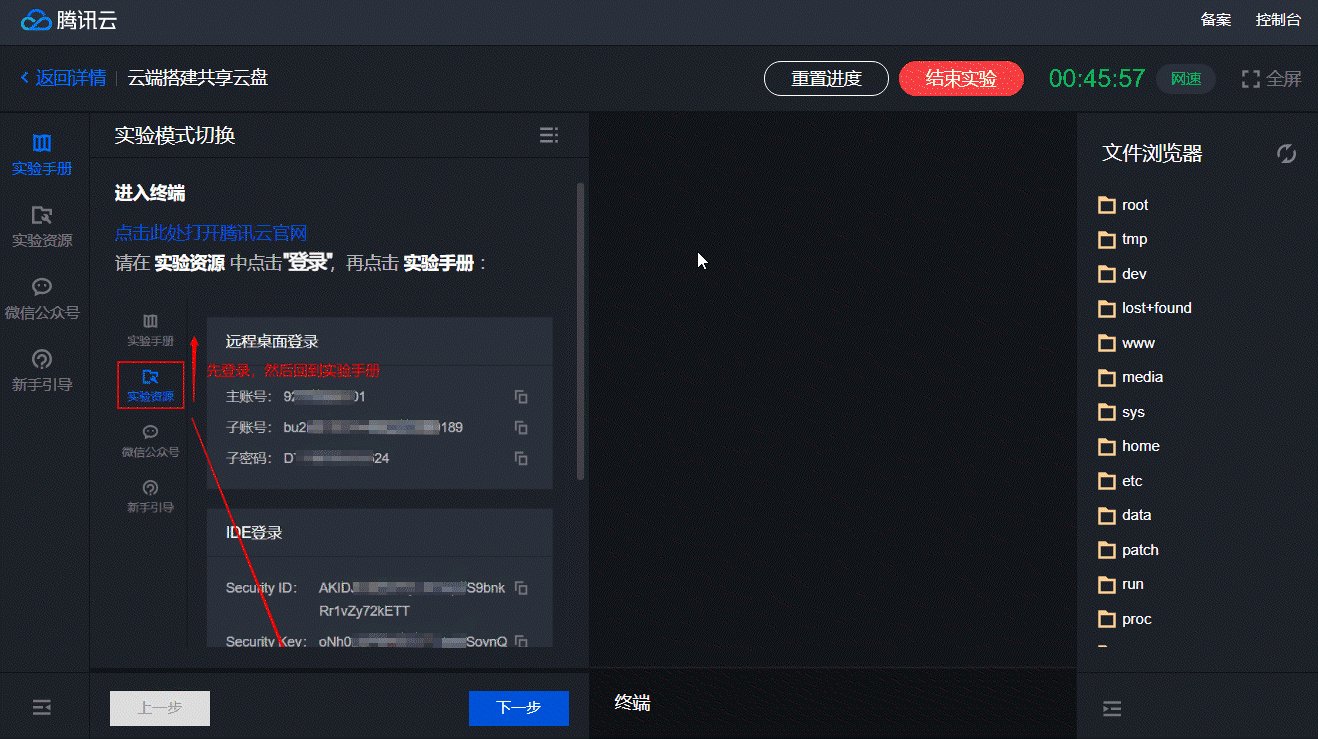
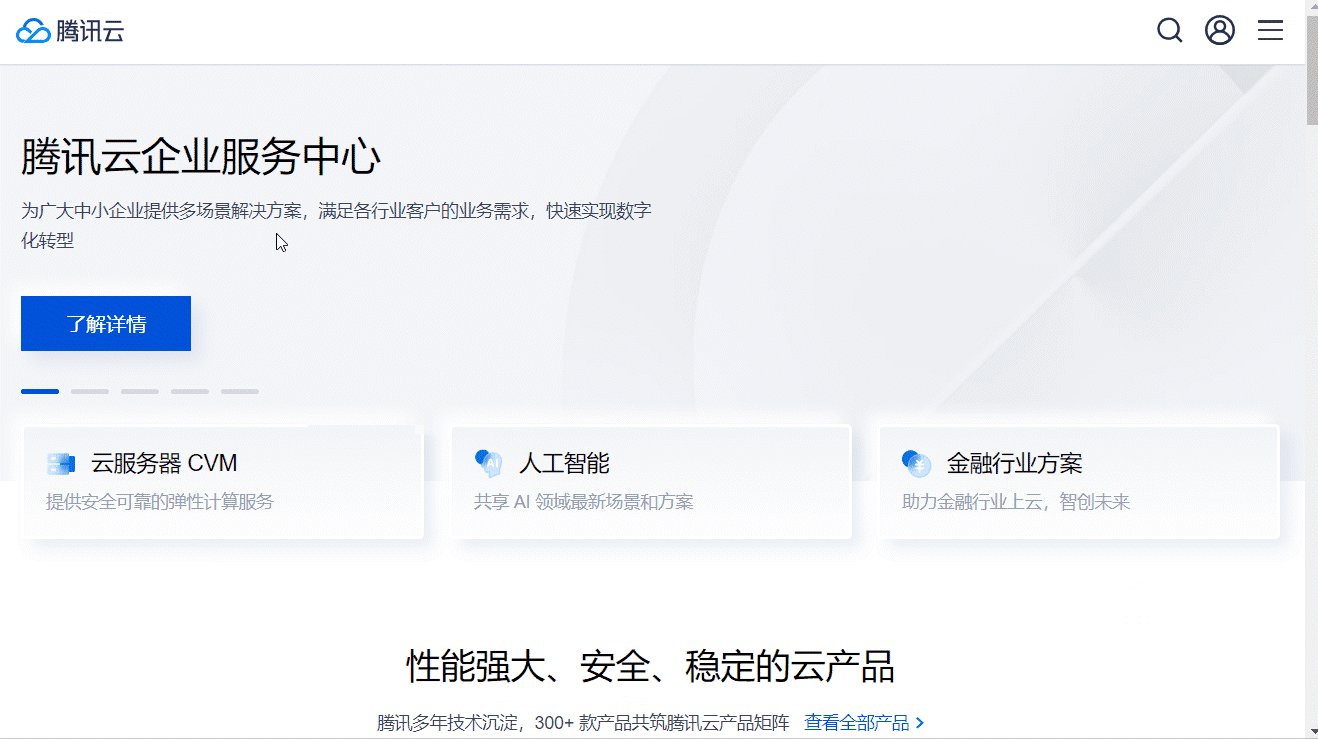
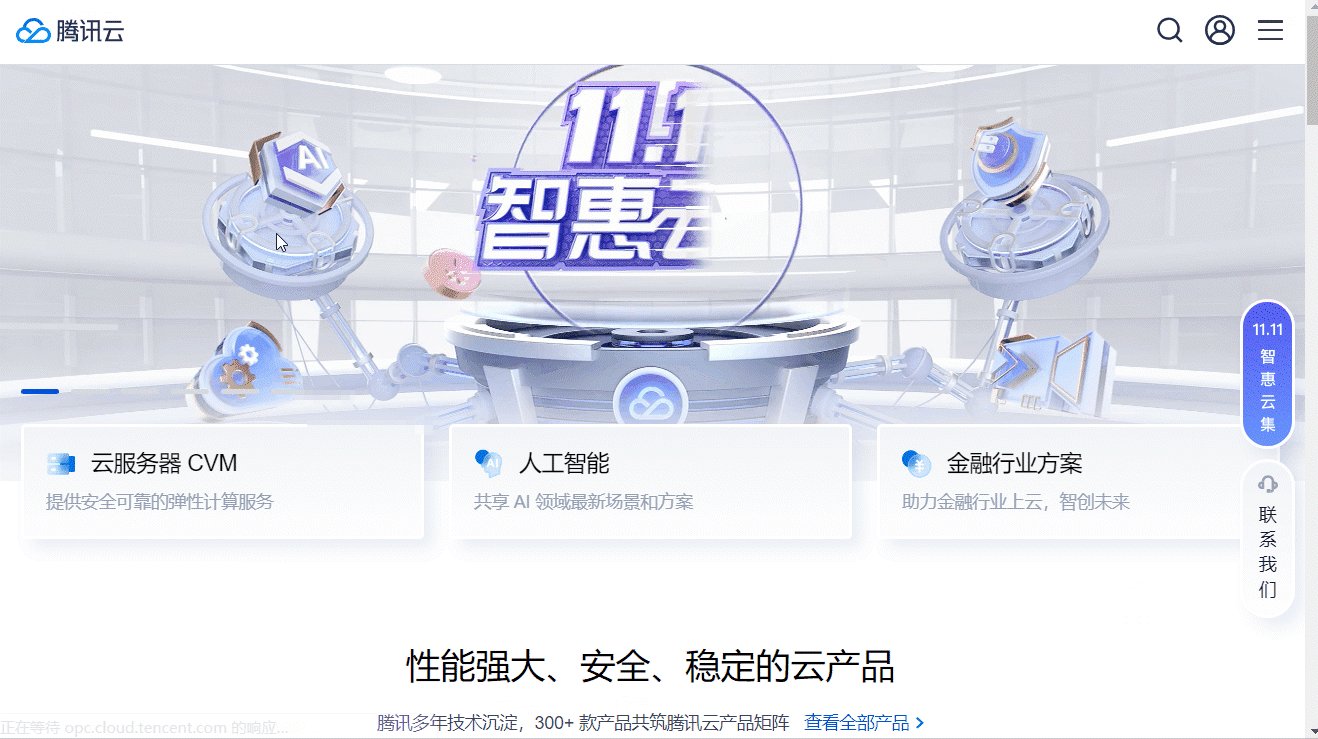
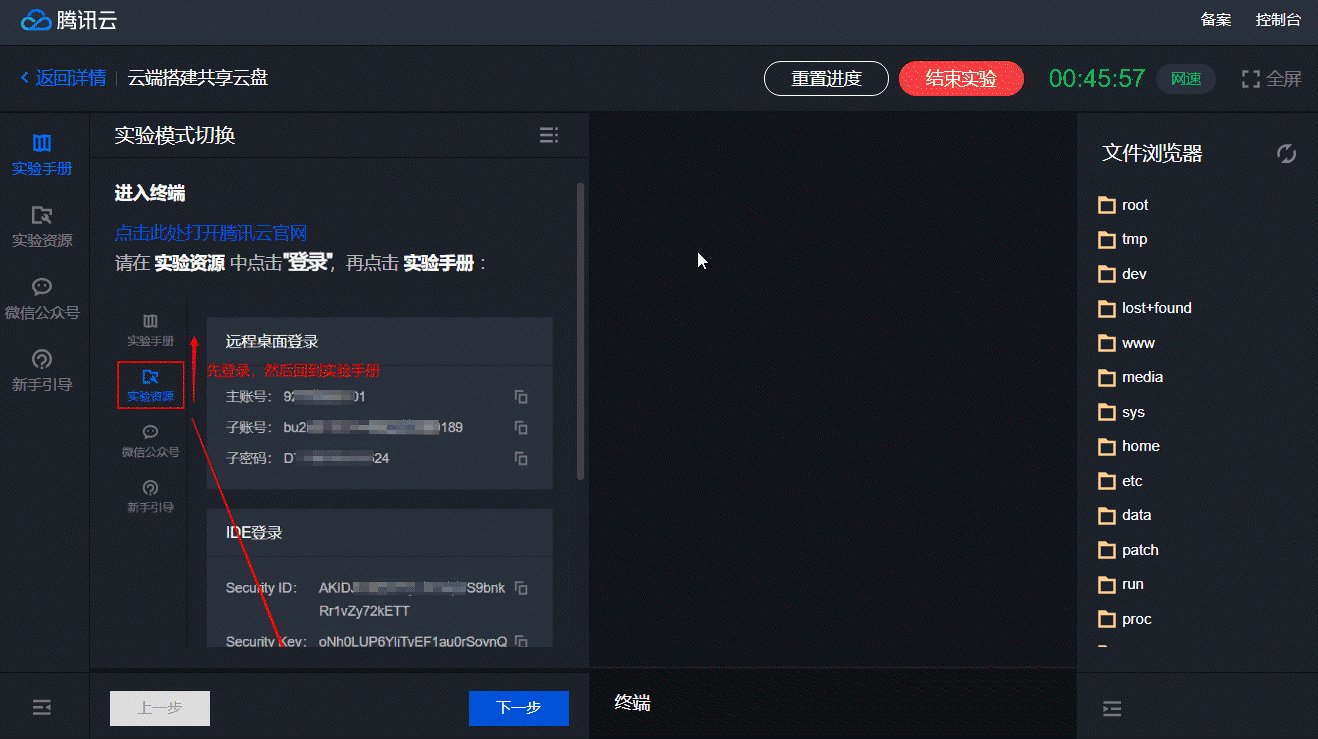
用户侧效果如下,网页会在终端模式的编辑区中打开:


插入链接
链接和网页的作用是一样的,区别在于,网页会在终端模式的编辑区中打开,而链接会在用户浏览器中的新标签页中打开。
语法
在正文中使用 Markdown 链接来插入链接:
[链接说明](链接url地址)
示例
[点击此处打开腾讯云官网](https://cloud.tencent.com)


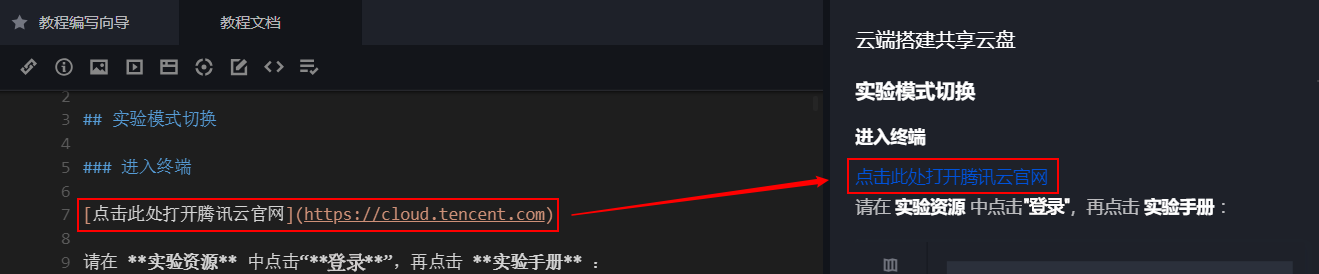
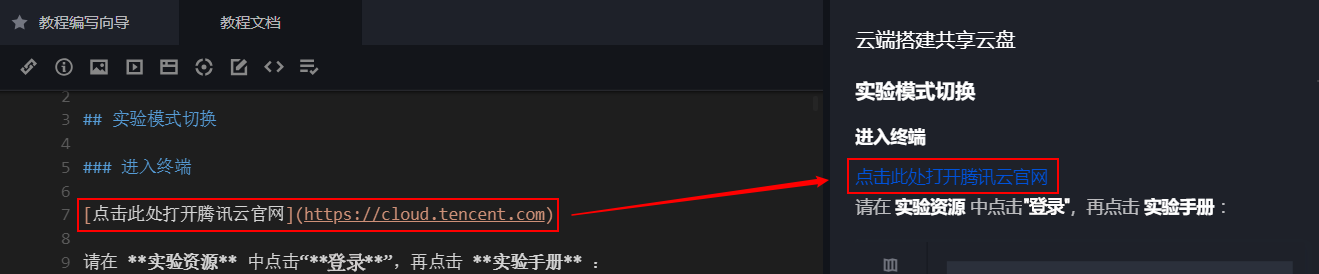
用户侧实际效果:


插入列表
将一些并列的概念或操作整理成列表,可以让实验手册看起来更工整、简洁。另外,一些具有层级关系的概念,也可以通过列表的层级关系来体现。
语法
在正文中通过 Markdown 列表来插入列表。
有序列表:
1. 第一项2. 第二项
无序列表:
* 第一项* 第二项
通过缩进来为列表项添加子项,例如:
1. 第一项1. 子项12. 子项22. 第二项
示例
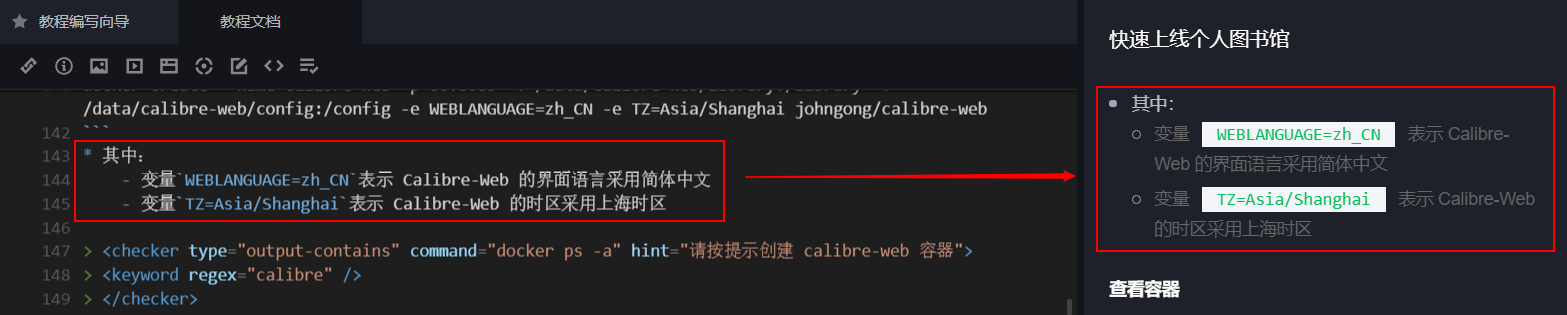
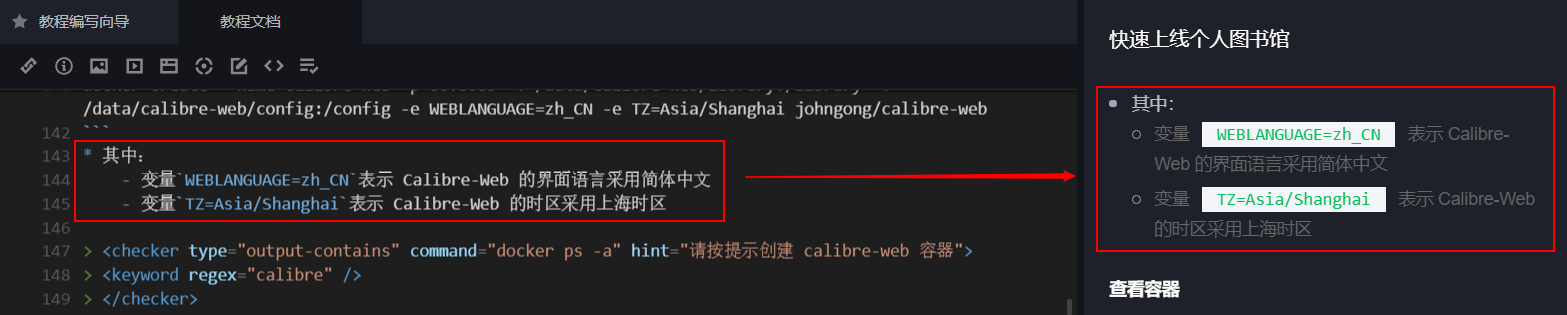
* 其中:- 变量`WEBLANGUAGE=zh_CN`表示 Calibre-Web 的界面语言采用简体中文- 变量`TZ=Asia/Shanghai`表示 Calibre-Web 的时区采用上海时区
这里子项使用了
-符号表示空心圆圈,与*实心圆圈相对应:

插入表格
在实验手册中,如果有许多同类事物需要集中解释,例如,变量的取值及其含义,可以将它们一起纳入表格。
语法
在正文中通过 Markdown 表格来插入表格:
表头1 | 表头2 | 表头3-----| ----- |-----内容1 | 内容2 | 内容3
其中,表格默认左对齐。左右对齐可以通过第二行的分割线来调节。
左对齐在分割线左侧添加冒号,例如:
表头1 | 表头2 | 表头3:-----|:-----|:-----内容1 | 内容2 | 内容3
右对齐在分割线右侧添加冒号,例如:
表头1 | 表头2 | 表头3-----:|-----:|-----:内容1 | 内容2 | 内容3
居中对齐在分割线两侧添加冒号,例如:
表头1 | 表头2 | 表头3:-----:|:-----:|:-----:内容1 | 内容2 | 内容3
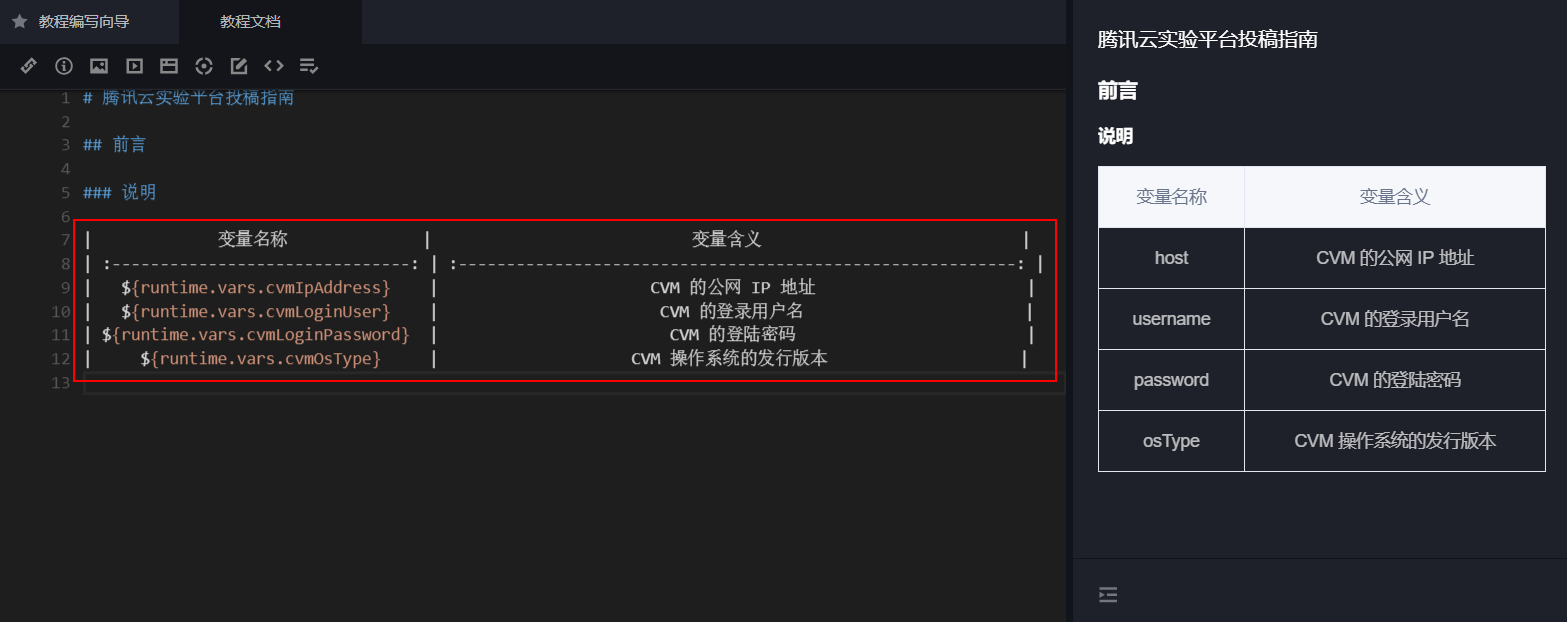
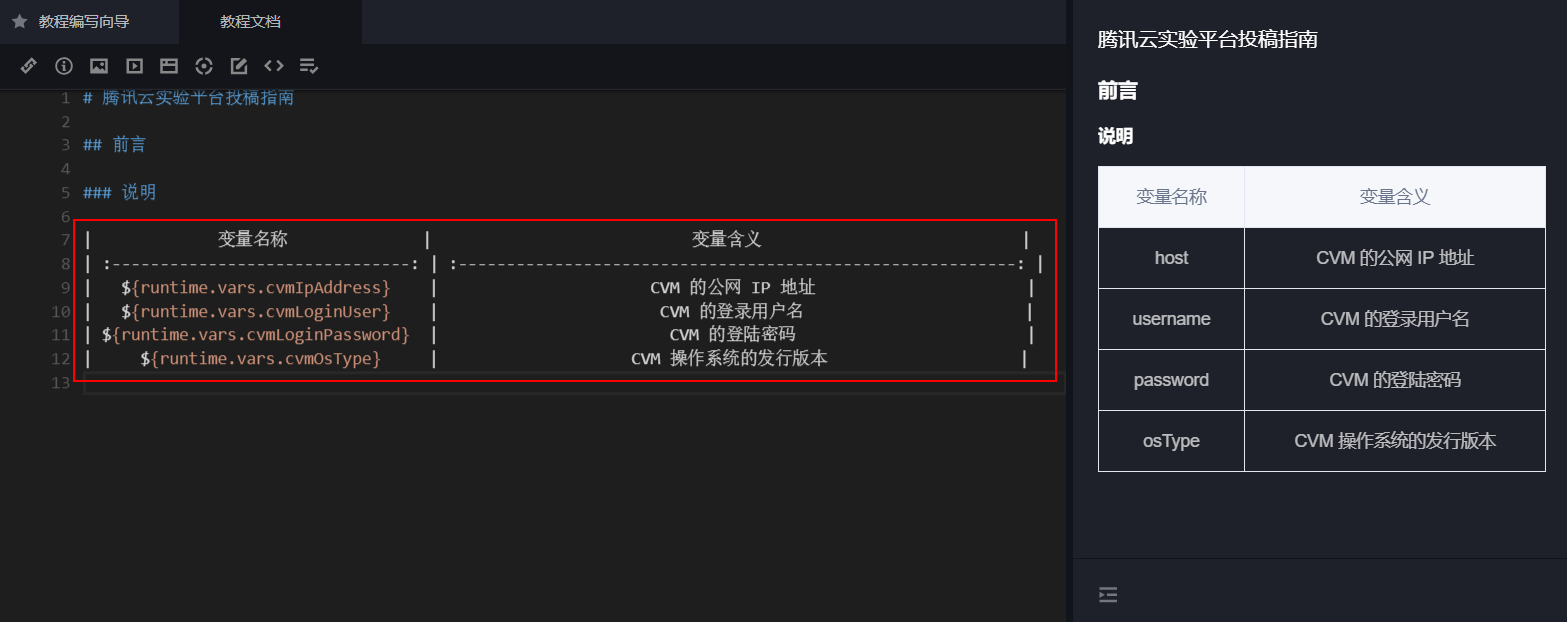
示例
| 变量名称 | 变量含义 || :-------------------------------: | :----------------------------------------------------------: || ${runtime.vars.cvmIpAddress} | 云主机的公网 IP 地址 || ${runtime.vars.cvmLoginUser} | 云主机的登录用户名 || ${runtime.vars.cvmLoginPassword} | 云主机的登录密码 || ${runtime.vars.cvmOsType} | 云主机操作系统信息 |


插入公式
语法
正文中公式的定义方式是结合使用 Markdown 代码块和
<formula> 标签:```xml<formula >LaTex公式</formula >```
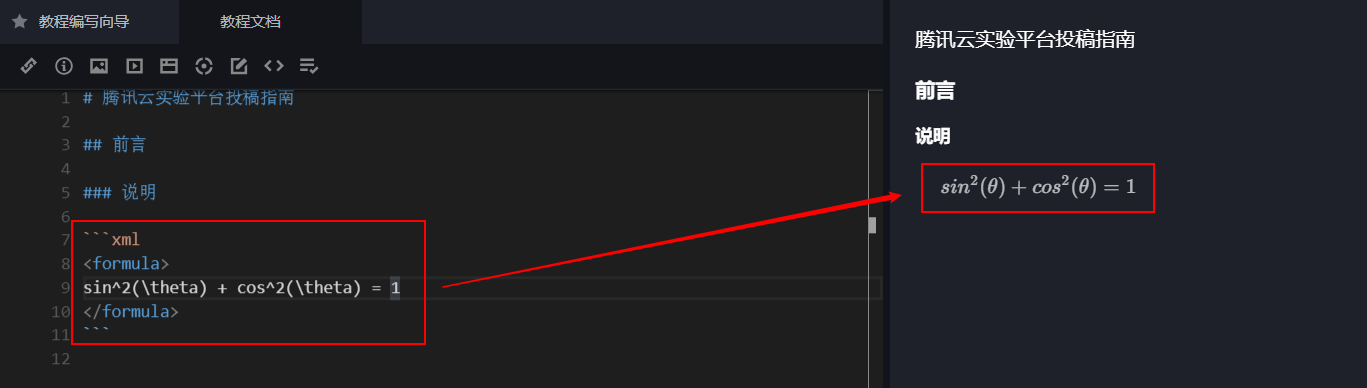
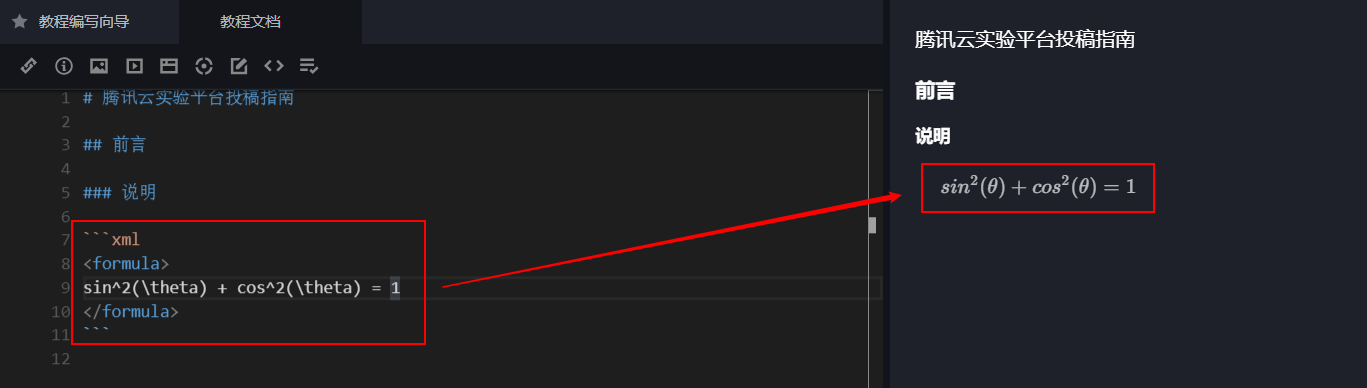
示例
```xml<formula >sin^2(\\theta) + cos^2(\\theta) = 1</formula >```


插入文件编辑
语法
通过
<edit> 标签可以插入文件编辑:[文本][LABEL]> <edit for="LABEL" file="PATH"></edit>```| 参数 | 说明 || :------------------------------: | :------------------: || for | 作用的标签名 || file | 要编辑的文件路径 |
示例
[编辑 /etc/hosts][edit-host],添加一条主机记录> <edit for="edit-host" file="/etc/hosts"></edit>```
插入参考代码
使用参考代码可以高亮用户代码和预期代码的不同之处,方便用户对代码进行修改。
语法
在 Markdown 代码块的首行加入 <code> 标签来启用参考代码:
```/// <example verb="edit" file="文件路径" />参考代码```
其中,file 属性值填写参考代码文件的绝对路径。如果该文件不存在,那么用户在点击参考代码的时候,就会自动创建该文件。
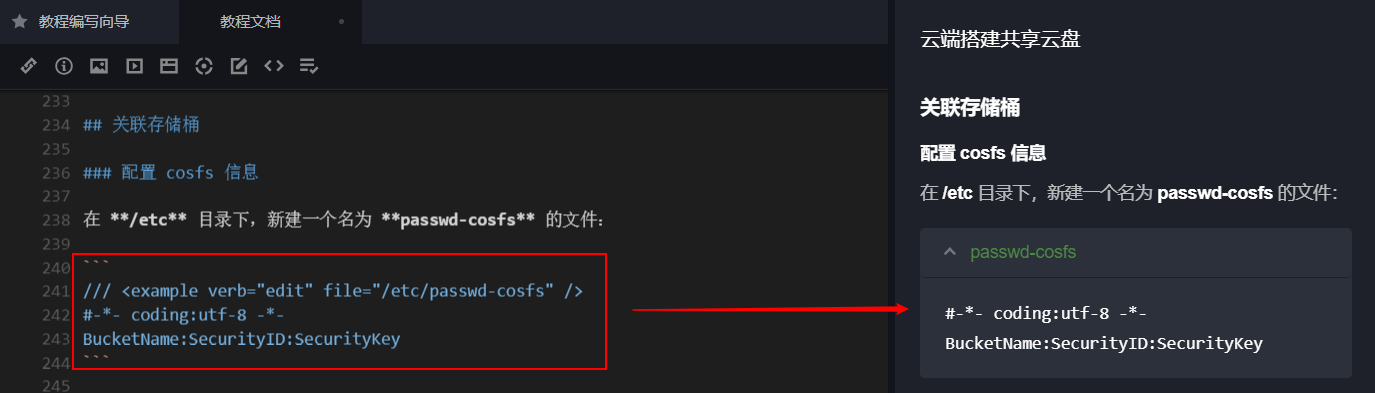
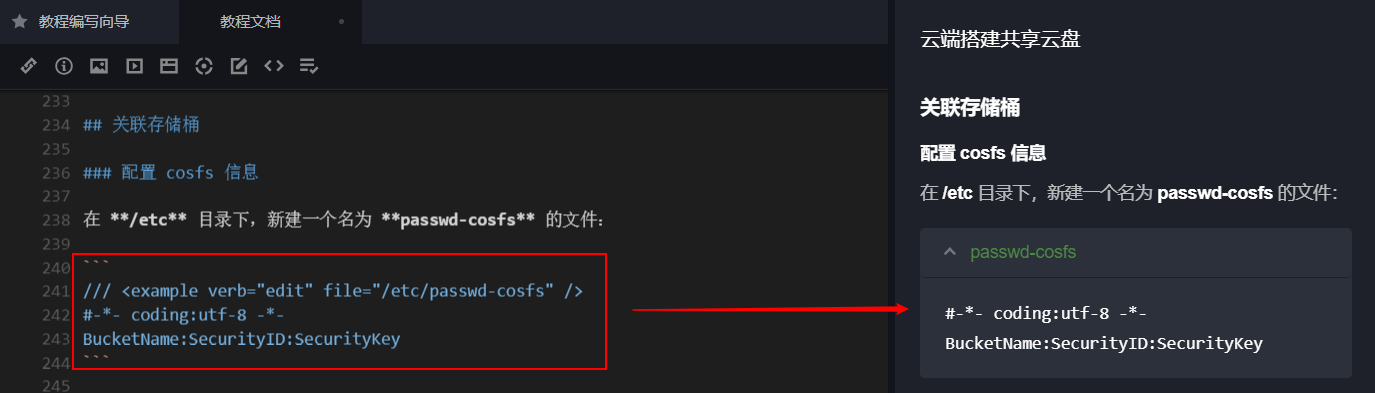
示例
```/// <example verb="edit" file="/etc/passwd-cosfs" />#-*- coding:utf-8 -*-BucketName:SecurityID:SecurityKey```


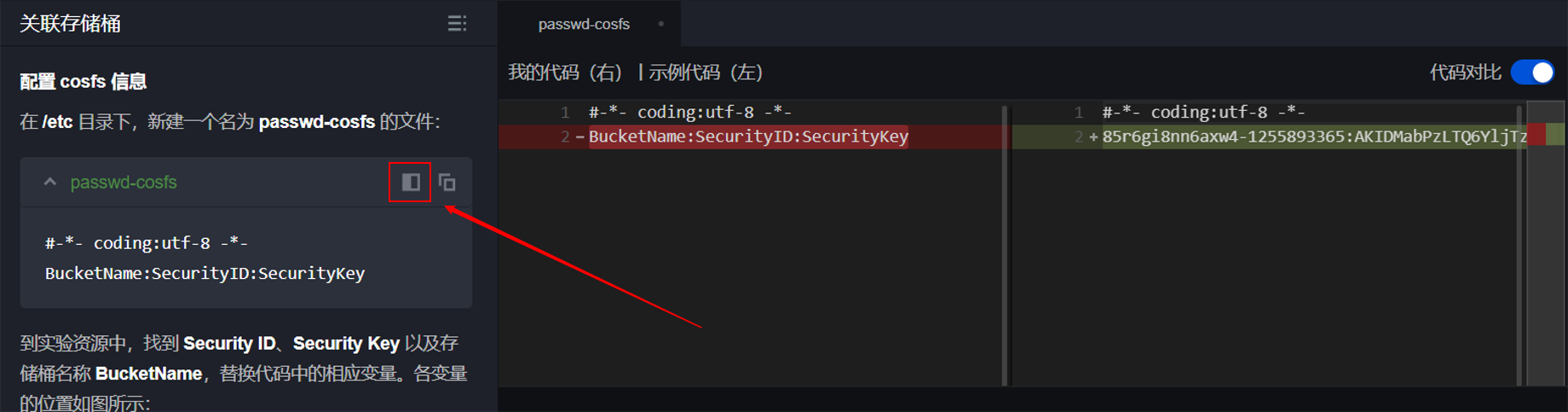
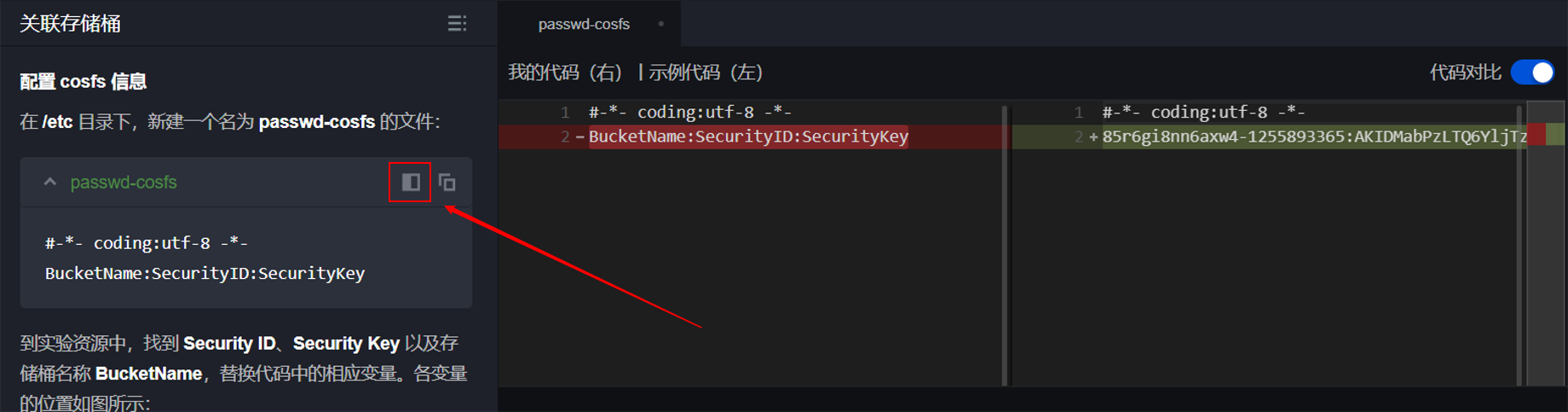
用户侧的效果如下:
参考代码右上角除了代码块的复制功能以外,还有一个“对比”按钮。单击该按钮,参考代码和用户代码并排显示,同时高亮两者的不同之处。如果参考代码文件不存在,点击“对比”后会自动创建该文件。