TUIKit 从 5.7.1435 版本开始支持模块化集成,您可以根据自己的需求集成所需模块。
TUIKit 从 6.9.3557 版本开始新增了全新的简约版 UI,之前的 UI 依旧保留,我们称之为经典版 UI,您可以根据需求自由选择经典版或简约版 UI。
下文将介绍如何集成 TUIKit 组件。
说明:
开发环境要求
Android Studio-Giraffe
Gradle-7.2
Android Gradle Plugin Version-7.0.0
kotlin-gradle-plugin-1.5.31
module 源码集成
1. 从 GitHub 下载 TUIKit 源码。使 TUIKit 文件夹跟自己的工程文件夹同级,例如:
2. 根据实际业务需求在 settings.gradle 中添加对应的 TUI 组件。TUI 组件之间相互独立,添加或删除均不影响工程编译。
// 引入上层应用模块include ':app'// 引入内部组件通信模块 (必要模块)include ':tuicore'project(':tuicore').projectDir = new File(settingsDir, '../TUIKit/TUICore/tuicore')// 引入 IM 组件公共模块(必要模块)include ':timcommon'project(':timcommon').projectDir = new File(settingsDir, '../TUIKit/TIMCommon/timcommon')// 引入聊天功能模块 (基础功能模块)include ':tuichat'project(':tuichat').projectDir = new File(settingsDir, '../TUIKit/TUIChat/tuichat')// 引入关系链功能模块 (基础功能模块)include ':tuicontact'project(':tuicontact').projectDir = new File(settingsDir, '../TUIKit/TUIContact/tuicontact')// 引入会话功能模块 (基础功能模块)include ':tuiconversation'project(':tuiconversation').projectDir = new File(settingsDir, '../TUIKit/TUIConversation/tuiconversation')// 引入搜索功能模块(需要购买旗舰版套餐)include ':tuisearch'project(':tuisearch').projectDir = new File(settingsDir, '../TUIKit/TUISearch/tuisearch')// 引入群组功能模块include ':tuigroup'project(':tuigroup').projectDir = new File(settingsDir, '../TUIKit/TUIGroup/tuigroup')// 引入社群话题功能模块(需要购买旗舰版套餐)include ':tuicommunity'project(':tuicommunity').projectDir = new File(settingsDir, '../TUIKit/TUICommunity/tuicommunity')// 引入音视频通话功能模块include ':tuicallkit-kt'project(':tuicallkit-kt').projectDir = new File(settingsDir, '../TUIKit/TUICallKit/tuicallkit-kt')// 引入视频会议模块include ':tuiroomkit' project(':tuiroomkit').projectDir = new File(settingsDir, '../TUIKit/TUIRoomKit/tuiroomkit')// 引入语音转文字插件,从 7.5 版本开始支持include ':tuivoicetotextplugin' project(':tuivoicetotextplugin').projectDir = new File(settingsDir, '../TUIKit/TUIVoiceToTextPlugin/tuivoicetotextplugin')// 引入客服插件,从 7.6 版本开始支持include ':tuicustomerserviceplugin' project(':tuicustomerserviceplugin').projectDir = new File(settingsDir, '../TUIKit/TUICustomerServicePlugin/tuicustomerserviceplugin')// 引入聊天消息翻译插件,从 7.2 版本开始支持(需单独购买翻译插件)include ':tuitranslationplugin'project(':tuitranslationplugin').projectDir = new File(settingsDir, '../TUIKit/TUITranslationPlugin/tuitranslationplugin')// 引入表情回应插件,从 7.8 版本开始支持(需要购买旗舰版套餐)include ':tuiemojiplugin'project(':tuiemojiplugin').projectDir = new File(settingsDir, '../TUIKit/TUIEmojiPlugin/tuiemojiplugin')
3. 在 APP 的 build.gradle 中添加:
dependencies {api project(':tuiconversation')api project(':tuicontact')api project(':tuichat')api project(':tuisearch')api project(':tuigroup')api project(':tuicommunity')api project(':tuicallkit-kt')api project(':tuiroomkit')// 集成语音转文字插件,从 7.5 版本开始支持api project(':tuivoicetotextplugin')// 集成客服插件,从 7.6 版本开始支持api project(':tuicustomerserviceplugin')// 集成翻译插件,从 7.2 版本开始支持(需单独购买翻译插件)api project(':tuitranslationplugin')// 集成表情回应插件,从 7.8 版本开始支持(需要购买旗舰版套餐)api project(':tuiemojiplugin')// 集成群接龙插件,从 7.1 版本开始支持api "com.tencent.imsdk:tuigroupnote-plugin:8.1.6103"// 集成群投票插件,从 7.1 版本开始支持api "com.tencent.imsdk:tuipoll-plugin:8.1.6103"// 集成会话分组插件,从 7.3 版本开始支持api "com.tencent.imsdk:tuiconversationgroup-plugin:8.1.6103"// 集成会话标记插件,从 7.3 版本开始支持api "com.tencent.imsdk:tuiconversationmark-plugin:8.1.6103"// 集成消息推送插件,从 7.6 版本开始支持api 'com.tencent.timpush:timpush:8.1.6103'// 按需集成对应厂商推送包api 'com.tencent.timpush:fcm:8.1.6103'api 'com.tencent.timpush:xiaomi:8.1.6103'api 'com.tencent.timpush:meizu:8.1.6103'api 'com.tencent.timpush:oppo:8.1.6103'api 'com.tencent.timpush:vivo:8.1.6103'api 'com.tencent.timpush:huawei:8.1.6103'api 'com.tencent.timpush:honor:8.1.6103'}
4. 在 gradle.properties 文件中加入下行,表示自动转换三方库以兼容 AndroidX:
android.enableJetifier=true
5. 添加 maven 仓库 和 Kotlin 支持,在 root 工程的 build.gradle 文件(与 settings.gradle 同级)中添加:
buildscript {repositories {mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }}dependencies {classpath 'com.android.tools.build:gradle:7.0.0'classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.31"}}
如果您使用 Gradle 8.x,则需要添加以下代码。
buildscript {repositories {mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }}dependencies {classpath 'com.android.tools.build:gradle:8.0.2'classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.9.0"}}
说明:
Kotlin 、Gradle 和 AGP 的版本对应关系可以 在此查看。
为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


6. 同步工程,编译运行。工程结构预期效果如图所示:
7. 裁剪不需要的 UI 文件(可选)
经典版和简约版 UI 互不影响,可独立运行。经典版和简约版的 UI 文件都在各 TUI 组件中,放在不同的文件夹里,以 TUIChat 组件为例:
classicui 文件夹中存放的是`经典版` UI 文件,minimalistui 文件夹中存放的是`简约版` UI 文件, 如果您要集成简约版 UI,可直接删除 classicui 文件夹,同时删除 AndroidManifest.xml 文件中经典版 UI 对应的 Activity 和 Service 。
说明:
经典版和简约版 UI 不能混用,集成多个组件时,您必须同时选择经典版 UI 或者简约版 UI。
快速搭建
常用的聊天软件都是由会话列表、聊天窗口、好友列表、音视频通话等几个基本的界面组成,参考下面步骤,您仅需几行代码即可在项目中快速搭建这些 UI 界面。
步骤1:组件登录
// 在用户 UI 点击登录的时候调用TUILogin.login(context, sdkAppID, userID, userSig, new TUICallback() {@Overridepublic void onError(final int code, final String desc) {}@Overridepublic void onSuccess() {}});
注意
context 必须传 Application 对象,否则部分图片无法加载。
步骤2:创建 viewPager
1. 在 activity_main.xml 中添加界面布局:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.viewpager2.widget.ViewPager2android:id="@+id/view_pager"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight = "1"/></LinearLayout>
2. 创建 FragmentAdapter.java 用来配合 ViewPager2 展示会话和联系人界面。
import androidx.annotation.NonNull;import androidx.fragment.app.Fragment;import androidx.fragment.app.FragmentActivity;import androidx.fragment.app.FragmentManager;import androidx.lifecycle.Lifecycle;import androidx.viewpager2.adapter.FragmentStateAdapter;import java.util.List;public class FragmentAdapter extends FragmentStateAdapter {private static final String TAG = FragmentAdapter.class.getSimpleName();private List<Fragment> fragmentList;public FragmentAdapter(@NonNull FragmentActivity fragmentActivity) {super(fragmentActivity);}public FragmentAdapter(@NonNull Fragment fragment) {super(fragment);}public FragmentAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle) {super(fragmentManager, lifecycle);}public void setFragmentList(List<Fragment> fragmentList) {this.fragmentList = fragmentList;}@NonNull@Overridepublic Fragment createFragment(int position) {if (fragmentList == null || fragmentList.size() <= position) {return new Fragment();}return fragmentList.get(position);}@Overridepublic int getItemCount() {return fragmentList == null ? 0 : fragmentList.size();}}
步骤3:构建核心 Fragment
会话列表
TUIConversationFragment 以及联系人列表 TUIContactFragment 界面数据的获取、同步、展示以及交互均已在组件内部封装,UI 的使用与 Android 的普通 Fragment 一样方便。在 MainActivity.java 的 onCreate 方法中添加以下代码:
List<Fragment> fragments = new ArrayList<>();// 添加 tuiconversation 组件提供的经典版会话界面fragments.add(new TUIConversationFragment());// 添加 tuicontact 组件提供的经典版联系人界面fragments.add(new TUIContactFragment());ViewPager2 mainViewPager = findViewById(R.id.view_pager);FragmentAdapter fragmentAdapter = new FragmentAdapter(this);fragmentAdapter.setFragmentList(fragments);mainViewPager.setOffscreenPageLimit(2);mainViewPager.setAdapter(fragmentAdapter);mainViewPager.setCurrentItem(0, false);
List<Fragment> fragments = new ArrayList<>();// 添加 tuiconversation 组件提供的简约版会话界面fragments.add(new TUIConversationMinimalistFragment());// 添加 tuicontact 组件提供的简约版联系人界面fragments.add(new TUIContactMinimalistFragment());ViewPager2 mainViewPager = findViewById(R.id.view_pager);FragmentAdapter fragmentAdapter = new FragmentAdapter(this);fragmentAdapter.setFragmentList(fragments);mainViewPager.setOffscreenPageLimit(2);mainViewPager.setAdapter(fragmentAdapter);mainViewPager.setCurrentItem(0, false);
步骤4:构建聊天窗口
启动聊天界面时,传入当前聊天界面对应的聊天信息即可。
Bundle param = new Bundle(); param.putInt(TUIConstants.TUIChat.CHAT_TYPE, isGroup ? V2TIMConversation.V2TIM_GROUP : V2TIMConversation.V2TIM_C2C); // 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDparam.putString(TUIConstants.TUIChat.CHAT_ID, chatID); if (isGroup) { TUICore.startActivity("TUIGroupChatActivity", param); } else { TUICore.startActivity("TUIC2CChatActivity", param); }
Bundle param = new Bundle(); param.putInt(TUIConstants.TUIChat.CHAT_TYPE, isGroup ? V2TIMConversation.V2TIM_GROUP : V2TIMConversation.V2TIM_C2C); // 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDparam.putString(TUIConstants.TUIChat.CHAT_ID, chatID); if (isGroup) { TUICore.startActivity("TUIGroupChatMinimalistActivity", param); } else { TUICore.startActivity("TUIC2CChatMinimalistActivity", param); }
也可以创建聊天界面Fragment,嵌入到自己的 Activity 中:
Fragment fragment;// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDif (isGroup) { GroupChatInfo groupChatInfo = new GroupChatInfo();groupChatInfo.setId(chatID);TUIGroupChatFragment tuiGroupChatFragment = new TUIGroupChatFragment();tuiGroupChatFragment.setChatInfo(groupChatInfo); fragment = tuiGroupChatFragment; } else { C2CChatInfo c2cChatInfo = new C2CChatInfo();c2cChatInfo.setId(chatID);TUIC2CChatFragment tuic2CChatFragment = new TUIC2CChatFragment();tuic2CChatFragment.setChatInfo(c2cChatInfo); fragment = tuic2CChatFragment; }getSupportFragmentManager().beginTransaction() .add(R.id.chat_fragment_container, fragment).commitAllowingStateLoss();
Fragment fragment;// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDif (isGroup) { GroupChatInfo groupChatInfo = new GroupChatInfo();groupChatInfo.setId(chatID);TUIGroupChatMinimalistFragment tuiGroupChatFragment = new TUIGroupChatMinimalistFragment();tuiGroupChatFragment.setChatInfo(groupChatInfo);fragment = tuiGroupChatFragment; } else { C2CChatInfo c2cChatInfo = new C2CChatInfo();c2cChatInfo.setId(chatID);TUIC2CChatMinimalistFragment tuic2CChatFragment = new TUIC2CChatMinimalistFragment();tuic2CChatFragment.setChatInfo(c2cChatInfo);fragment = tuic2CChatFragment; }getSupportFragmentManager().beginTransaction() .add(R.id.chat_fragment_container, fragment).commitAllowingStateLoss();
步骤5:构建音视频通话功能
TUI 组件支持在聊天界面对用户发起音视频通话,仅需要简单几步就可以快速集成:
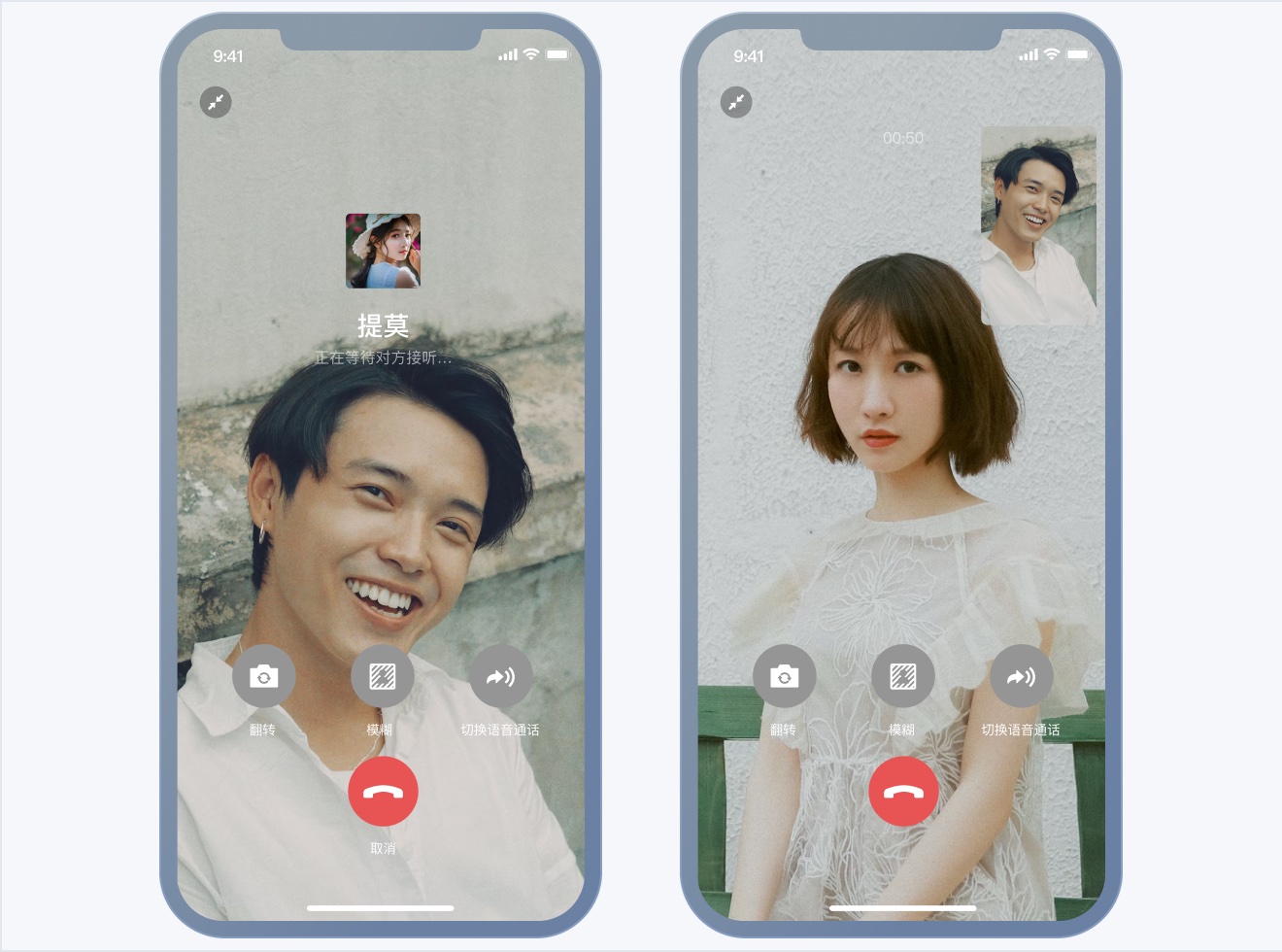
视频通话 | 语音通话 |
 |  |
1. 开通音视频服务
1.1 登录 即时通信 IM 控制台 ,单击目标应用卡片,进入应用的基础配置页面。
1.2 在开通腾讯实时音视频服务功能区,单击免费体验即可开通 TUICallKit 的 7 天免费试用服务。
1.3 在弹出的开通实时音视频 TRTC 服务对话框中,单击确认,系统将为您在 实时音视频控制台 创建一个与当前 IM 应用相同 SDKAppID 的实时音视频应用,二者账号与鉴权可复用。
2. 集成 TUICallKit 组件
在 APP 的 build.gradle 文件中添加对
TUICallKit 的依赖:api project(':tuicallkit-kt')
3. 发起和接收视频或语音通话
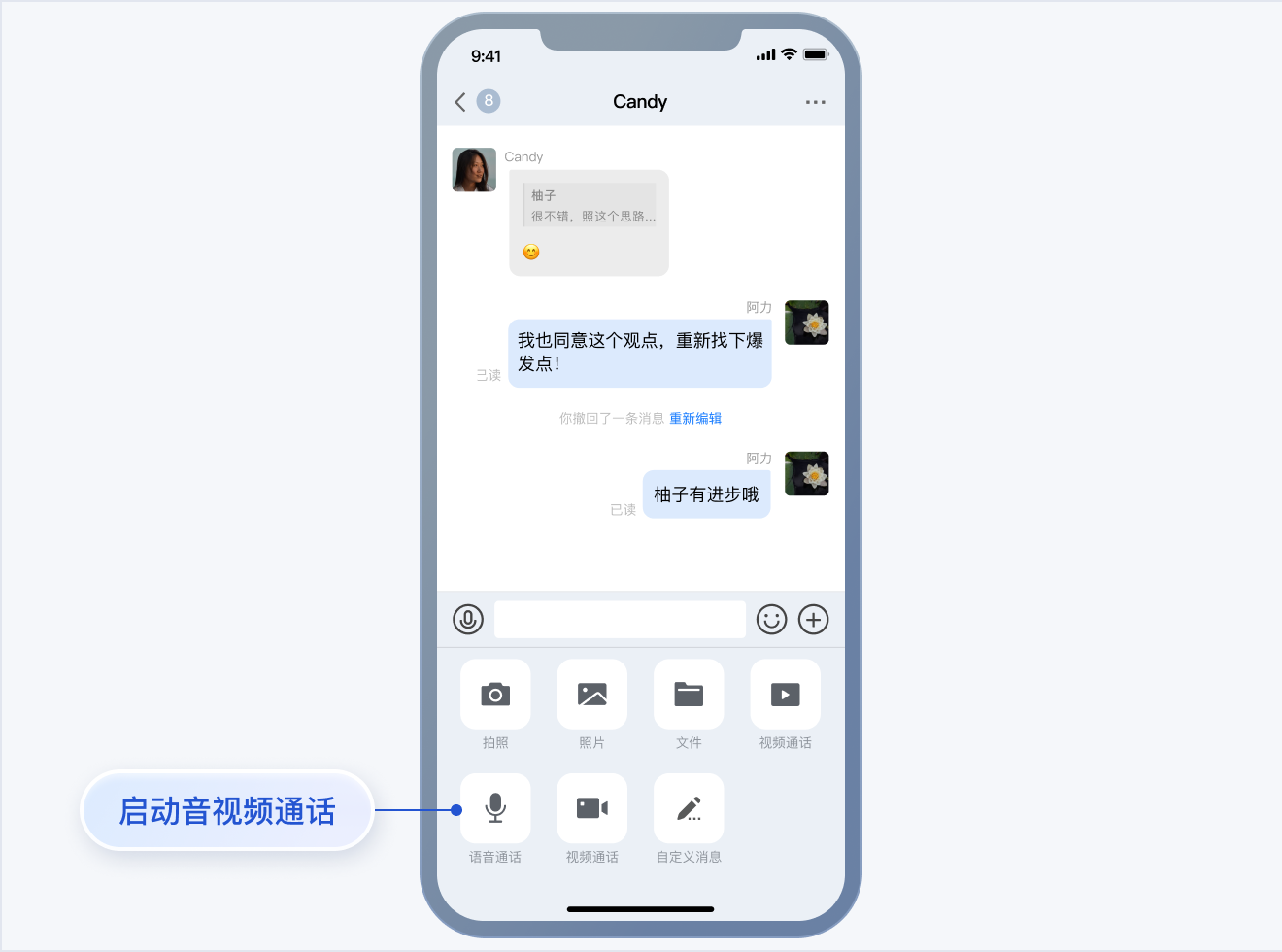
消息页发起通话 | 联系人页发起通话 |
 |  |
集成 TUICallKit 组件后,聊天界面和联系人资料界面默认会显示 “视频通话” 和 “语音通话” 两个按钮,当用户点击按钮时,TUIKit 会自动展示通话邀请 UI,并给对方发起通话邀请请求。
当用户在线并且应用在前台时收到通话邀请时,TUIKit 会自动展示通话接收 UI,用户可以选择同意或者拒绝通话。
当用户离线收到通话邀请时,如需唤起 App 通话,需要使用离线推送能力。离线推送的实现请参考下一步。
4. 添加离线推送:
实现音视频通话的离线推送,请参考以下几个步骤:
4.1 配置 App 的 推送功能。
4.2 集成 TUICallKit 组件。
4.3 通过 TUICallKit 发起通话邀请的时候,默认会生成一条离线推送消息。
5. 附加增值能力
集成 TUIChat 和 TUICallkit 的组件后,在聊天界面发送语音消息时,即可录制带 AI 降噪和自动增益的语音消息。该功能需要购买 音视频通话能力 进阶版及以上套餐,仅 IMSDK 7.0 及以上版本支持。当套餐过期后,录制语音消息会切换到系统 API 进行录音。
下面是使用两台华为 P10 同时录制的语音消息对比:
说明
常见问题
提示 "Manifest merger failed : Attribute application@allowBackup value=(true) from AndroidManifest.xml" 如何处理?
IM SDK 中默认
allowBackup 的值为 false ,表示关闭应用的备份和恢复功能。
您可以在您的 AndroidManifest.xml 文件中删除 allowBackup 属性,表示关闭备份和恢复功能;也可以在 AndroidManifest.xml 文件的 application 节点中添加 tools:replace="android:allowBackup" 表示覆盖 IM SDK 的设置,使用您自己的设置。 例如:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"package="com.tencent.qcloud.tuikit.myapplication"><applicationandroid:allowBackup="true"android:name=".MApplication"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.MyApplication"tools:replace="android:allowBackup"><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
提示 "NDK at /Users/***/Library/Android/sdk/ndk-bundle did not have a source.properties file" 如何处理?
只需要在 local.properties 文件中加入您的 NDK 路径,例如:
ndk.dir=/Users/***/Library/Android/sdk/ndk/16.1.4479499提示 "Cannot fit requested classes in a single dex file" 如何处理?
出现此问题可能是您的 API 级别设置比较低,需要在 App 的 build.gradle 文件中开启
MultiDex 支持, 添加 multiDexEnabled true 和对应依赖:android {defaultConfig {...minSdkVersion 19targetSdkVersion 30multiDexEnabled true}...}dependencies {implementation "androidx.multidex:multidex:2.0.1"}
同时,在您的 Application 文件中添加以下代码:
public class MyApplication extends SomeOtherApplication {@Overrideprotected void attachBaseContext(Context base) {super.attachBaseContext(base);MultiDex.install(this);}}
提示 "Plugin with id 'kotlin-android' not found." 如何处理?
Debug 版本的 App 功能正常,Release 版本的 App 功能出现异常 ?
出现此问题很大概率是混淆导致的,请尽量不要混淆 TUIKit 。可以添加如下混淆规则:
# 避免删除代码逻辑 -dontshrink -dontoptimize# 避免混淆 TUIKit-keep class com.tencent.qcloud.** { *; }

