标题(可选项)
文本:文本设置的内容为组件标题的显示的名称。
字体字号:腾讯云图数据可视化为用户提供多种内置字体,包括微软雅黑、宋体、黑体、幼圆、楷体、思源黑体、Helvetica、Tohama、Arial、Sans-serif、KairosPro、Futura。
文本颜色:用于调整标题内容的颜色。
位置:该选项可以调整标题在组件中的位置,可选项为顶部居中,顶部居左,顶部居右,底部居中,底部居左,底部居右。
上下间距:用于调整组件与标题的上下间距。
柱状图样式
柱间距:柱状图中每个柱图之间的间距,可调范围为0 - 1。
圆角半径:可以调整柱状图顶部为圆角,可调范围为0 - 100。
圆角位置:可以选择为顶部圆角、底部圆角或者上下都为圆角。
柱标签:为可选项,用来配置每个柱图单独维度的数值属性。
字体字号:腾讯云图数据可视化为用户提供多种内置字体,包括微软雅黑、宋体、黑体、幼圆、楷体、思源黑体、Helvetica、Tohama、Arial、Sans-serif、KairosPro、Futura。
文本颜色:用于调整标题内容的颜色。
图例(可选项)
图表类型:可选择圆形或者矩形。
位置:可选择顶部居中、底部居中、左侧垂直居中、右侧垂直居中、左上、右上、左下、右下。
上下间距:用于调整图例与组件的上下间距。
左右间距:用于调整图例与左右边缘位置的距离。
文本
字体字号:腾讯云图数据可视化为用户提供多种内置字体,包括微软雅黑、宋体、黑体、幼圆、楷体、思源黑体、Helvetica、Tohama、Arial、Sans-serif、KairosPro、Futura。
文本颜色:用于调整标题内容的颜色。
图表距离:用于调节图例与文字之间的距离。
数据系列
配色方案:腾讯云图数据可视化的专业设计师为用户已经预制好了一些标准的配色方案供用户选择,配色方案中前一个颜色代表系列一,后续依次递推。
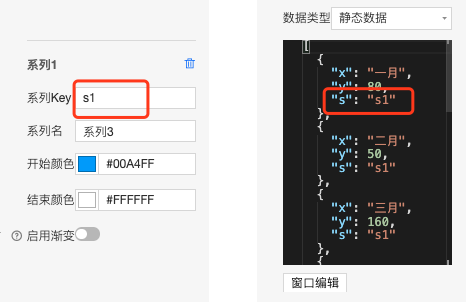
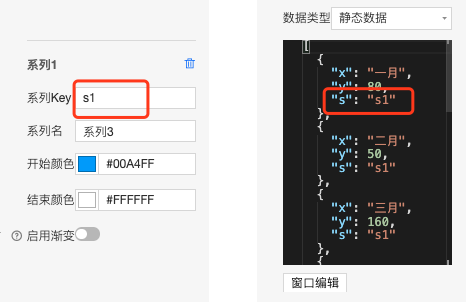
系列
系列 Key:用于把系列配置与列数据相对应。


X 轴与 Y 轴
数据类型选择:目前支持的数据类型有静态类目型、数值型、自动类目型、时间型。
显示格式:原数据、默认数据型、中文单位数值。
字体字号:腾讯云图数据可视化为用户提供多种内置字体,包括微软雅黑、宋体、黑体、幼圆、楷体、思源黑体、Helvetica、Tohama、Arial、Sans-serif、KairosPro、Futura。
文本颜色:用于调整标题内容的颜色。
角度:用于调节坐标轴数据的方向,可以设置水平、倾斜、垂直。
间距:坐标轴与数据之间的距离。
自定义刻度范围(可选项):
最大值与最小值:配置刻度最大值与最小值。
标题(可选项)
文本:配置坐标轴的小标题。
字体字号:腾讯云图数据可视化为用户提供多种内置字体,包括微软雅黑、宋体、黑体、幼圆、楷体、思源黑体、Helvetica、Tohama、Arial、Sans-serif、KairosPro、Futura。
文本颜色:用于调整标题内容的颜色。
间距:调整标题与坐标轴之间的距离。
轴线
宽度:对应坐标轴的宽度值。
颜色:对应坐标轴的颜色。
网格线(可选项)
颜色:网格线的颜色。
类型:配置网格线的样式,有实线与虚线。
刻度
数量:单位数量小刻度的最小值,可调节范围为:0 - 10。
长度:坐标轴刻度的长度,可调节范围为:0 - 10。
单位(坐标轴数值的单位)
字体字号:腾讯云图数据可视化为用户提供多种内置字体,包括微软雅黑、宋体、黑体、幼圆、楷体、思源黑体、Helvetica、Tohama、Arial、Sans-serif、KairosPro、Futura。
文本颜色:用于调整标题内容的颜色。
单位文本:坐标轴数值的单位。
间距:文本配置的单位与坐标轴之间的距离。
位置大小
大小:调整该组件的大小,w 代表宽度,h 代表高度,中间的锁头 icon 可以固定组件的大小。
位置:调整该组件在大屏中的位置,x,y。
旋转:可以配置旋转角度,并且可以选择对折或者上下翻折。

